30 Deep Dive Into Functional Javascript
Home Web-development Deep Dive into Functional JavaScript [Video] Deep Dive into Functional JavaScript [Video] 5 (2 reviews total) By Zsolt Nagy FREE Subscribe Access now; $124.99 Video Buy Instant online access to over 7,500+ books and videos; Constantly updated with 100+ new titles each month ... A deep dive into the workings of Javascript functions. ... A function can have no, single or multiple arguments to it. If the definition of a function has an argument but it is not passed then the value for that argument will be undefined. function sum ...
 A Deep Dive Into Currying Dockyard
A Deep Dive Into Currying Dockyard
A Deep Dive Into JavaScript Modules. ... The second function, which as you can see, contains our example module, remains almost untouched. ... Here, expert and undiscovered voices alike dive into the heart of any topic and bring new ideas to the surface. Learn more. Make Medium yours. Follow the writers, publications, and topics that matter to ...

Deep dive into functional javascript. How JavaScript works: a deep dive into decorators. Lawrence Eagles. ... In the code above, the @readonly expression would return a decorator function that takes three arguments: target, name, and descriptor. The target argument refers to the object that is being decorated, the name argument refers to the name of the target, and the descriptor ... Deep Dive into JavaScript Generators for the confused. ... It facilitates internal state management and back and forth communication between the generator function execution and the external code. That's it, you now understand the essence of generators. Time for some code! Deep dive into JavaScript Generator Functions & Generators. Learn what generators are and understand how do they work and how to use them. edin93. Published on Jun 12, 2021. 7 min read. In JavaScript, when a function is called, it executes the code within its body until it reaches a return statement (if a function doesn't have a return ...
JavaScript Map Function Explained - A Deep Dive June 10, 2021January 12, 2020 by Lane Wagner The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Function Currying in JavaScript. Aman Jain. Published on Jul 27, 2021. 3 min read. Hello Everyone 👋, Today in this article we are going to learn about one of the functional programming phenomenon in JS known as "Function Currying". Lets dive deep into the concepts! 🏊 🏊 Before diving into the closure in detail, let's understand what is lexical scope in JavaScript. JavaScript has lexical scoping with function scope. In other words, even though JavaScript looks like...
Deep Dive into Functional JavaScript [Video] €93.99 Video Buy; More info. 1. Introduction to Functional Programming. The Course Overview; Imperative and Declarative Programming by Example; Principles of Writing Code in Functional Style; Benefits and Drawbacks of Functional Programming; 2. Deep Dive Into JavaScript Functions Introduction. Functions are vital to any programming language. The concept of isolating and/or organizing small pieces of code into subroutines have many uses and values. ... In this section, let's convert a function declaration into an arrow function. First, let's define a function. function ... Deep dive into JavaScript Generator Functions & Generators # javascript # functional # webdev # tutorial Jun 12 ・6 min read In JavaScript, when a function is called, it executes the code within its body until it reaches a return statement (if a function doesn't have a return statement, it returns undefined).
With the knowledge of these important foundational JavaScript concepts, we are now ready to take a deep dive into call, apply and bind. Let's get started in the next section. Deep Dive Into Call, Apply, And Bind The call, apply and bind functions are similar in terms that they enable us to set the this context. Deep Dive into JavaScript's Array Map Method. The Map Function is one of the many Methods existing on the JavaScript Array prototype . If you want to do a deep dive on prototypical inheritance, here's a great read by Kyle Simpson on how… Deep Dive into Functional JavaScript 22 lectures • 2hr 48min. The Course Overview. Preview 04:50. Imperative and Declarative Programming by Example. Preview 10:44. Principles of Writing Code in Functional Style. 07:31. Benefits and Drawbacks of Functional Programming. 06:34. Getting Started with ES6.
A deep dive into this in JavaScript: why it's critical to writing good code. Austin Tackaberry. ... In order to get it to transform into data that is useful to you, you pass the data into a function and the output is or includes the manipulated data that you can use in your app to display to the user. 26/4/2020 · So let’s dive deep into how the value of this is determined. This value of this is determined by the so-called invocation pattern, meaning how we invoke the function. There are four ways to do so... A Function Named Object. Before the JavaScript engine executes a program, it builds an environment to run it in, in which it creates a function, called Object, and an associated object, called Object.prototype. In other words, Object and Object.prototype always exist, in any executing JavaScript program. The function, Object, is
In the JavaScript world, the term tree-shaking refers to the removal of dead code. But this terminology is not limited to JavaScript, the word "tree-shaking" comes from Lisp Community in the 1990s. Thanks to Axel Rauschmayer, who turns himself into Indiana jones and find the exact origin of this word on Twitter. This playlist/video has been uploaded for Marketing purposes and contains only selective videos. For the entire video course and code, visit [http://bit.ly/2... Deep Dive into Functional JavaScript A practical guide to mastering functional programming in ES6 from the perspective of building real-world applications. Rating: 3.8 out of 5 3.8 (59 ratings)
JavaScript libraries such a Lodash and Ramda that support a functional approach. Techniques such as currying, cloning and composition done using vanilla JavaScript. JavaScript concepts critical to understanding functional programming. To create pure functions that avoid mutations and side effects. Declarative programming. There are a couple of common pitfalls you can run into when using JavaScript's Array Map Method. Let's dive into a few of them to give you an easier time getting started with it. When map is not defined as a function. Perhaps the most common bug that you might encounter is the following: map is not a function. Deep Dive Into Functional Programming In JavaScript Get every bit of pieces of Functional JavaScript J avaScript is multi-paradigm: it supports both imperative and declarative programming....
Using generators we can pause the function execution and use it later. Because generators return an iterable and we can iterate using for..of loop. Let's see an example. Identify how functions are treated in JavaScript; Create a functional library that mimics Underscore.JS; Deep dive into ES8 functional features such as spread operators and generators; Create a library that works like the react-redux pattern by following the functional paradigm; Who This Book Is For. Novice JavaScript developers. In this post, we have discussed a number of concepts regarding JavaScript functions. We started by answering: what is a JavaScript function, how to define a function, why JavaScript is a first-class function. Lastly, we have looked at function signatures and function types. I hope you have enjoyed this article, as I have enjoyed writing it.
Learning Functional JavaScript (v) A deep dive into functional programming with practical examples from both server and client-side JavaScript code . Course curriculum. INTRODUCTION TO FUNCTIONAL PROGRAMMING. The Course Overview A deep dive into JavaScript and functional programming techniques, this course is for beginner to intermediate JavaScript developers who want to learn techniques to write professional, modern JavaScript. A Deep Dive into React Hooks and Complex Functional Components. November 07, 2019 by Daniel Timko. About 4 months ago, I was given the opportunity to architect a greenfield react project with staggering amounts of complexity. I had only heard of hooks in passing before this project, but knew they were the new hotness in the world of front-end ...
 Java Lambda Expression Tutorial Functional Programming In Java
Java Lambda Expression Tutorial Functional Programming In Java
 Functional Programming For Deep Learning By Joyce Xu
Functional Programming For Deep Learning By Joyce Xu
 Docker And Ci Cd Tutorial A Deep Dive Into Containers Circleci
Docker And Ci Cd Tutorial A Deep Dive Into Containers Circleci
 Deep Dive Into Functional Javascript
Deep Dive Into Functional Javascript
 Deep Dive Into The Opc Ua Dds Gateway Specification
Deep Dive Into The Opc Ua Dds Gateway Specification
 Take A Deep Dive Into Kafka Producer Api Knoldus Blogs
Take A Deep Dive Into Kafka Producer Api Knoldus Blogs

 A Deep Dive Into Kubernetes Scheduling The New Stack
A Deep Dive Into Kubernetes Scheduling The New Stack
 Javascript With Statement Explained A Deep Dive Qvault
Javascript With Statement Explained A Deep Dive Qvault
 Functional Programming In Javascript Il Tech Talks Week
Functional Programming In Javascript Il Tech Talks Week
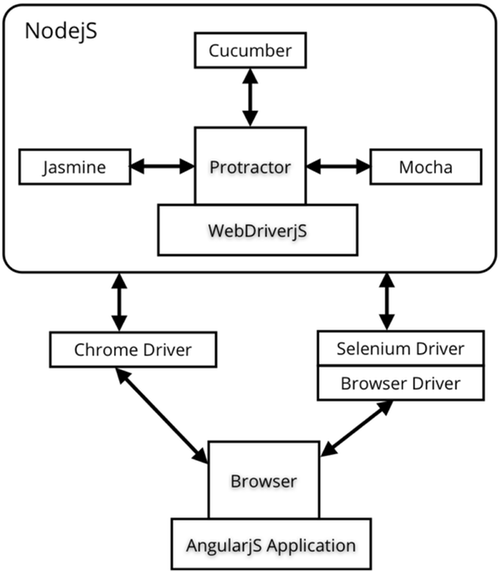
 Testing Angularjs Apps With Protractor Thoughtworks
Testing Angularjs Apps With Protractor Thoughtworks
 Functional Design Patterns For Express Js A Step By Step
Functional Design Patterns For Express Js A Step By Step
 Deep Dive Get Real World Experiences Through Collaborative
Deep Dive Get Real World Experiences Through Collaborative
 Safe Containers In Javascript Functional Programming For
Safe Containers In Javascript Functional Programming For
 Video Tutorial Learning Functional Javascript On Tuto Com
Video Tutorial Learning Functional Javascript On Tuto Com
 A Deep Dive Into React Hooks And Complex Functional
A Deep Dive Into React Hooks And Complex Functional
 Learn Javascript Fundamentals And Functional Programming
Learn Javascript Fundamentals And Functional Programming
 Safe Containers In Javascript Functional Programming For
Safe Containers In Javascript Functional Programming For
 React V17 Component Types Functional Class Exotic Factory
React V17 Component Types Functional Class Exotic Factory
 Functional Programming In Ruby Complete Guide Rubyguides
Functional Programming In Ruby Complete Guide Rubyguides
 A Deep Dive Into This In Javascript Why It S Critical To
A Deep Dive Into This In Javascript Why It S Critical To

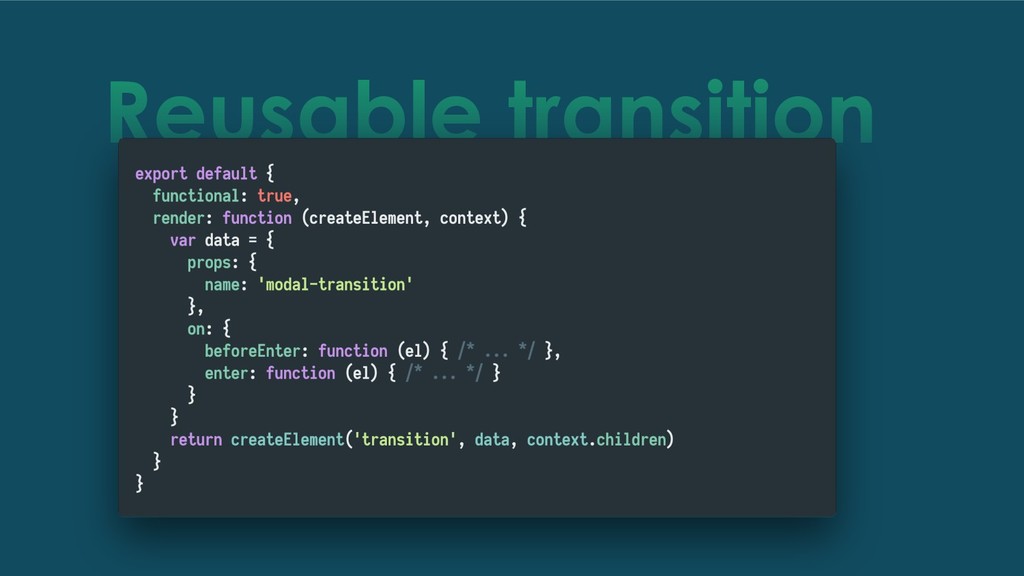
 Deep Dive Into Vue Js Transitions Speaker Deck
Deep Dive Into Vue Js Transitions Speaker Deck
 Functional Programming In Javascript Il Tech Talks Week
Functional Programming In Javascript Il Tech Talks Week

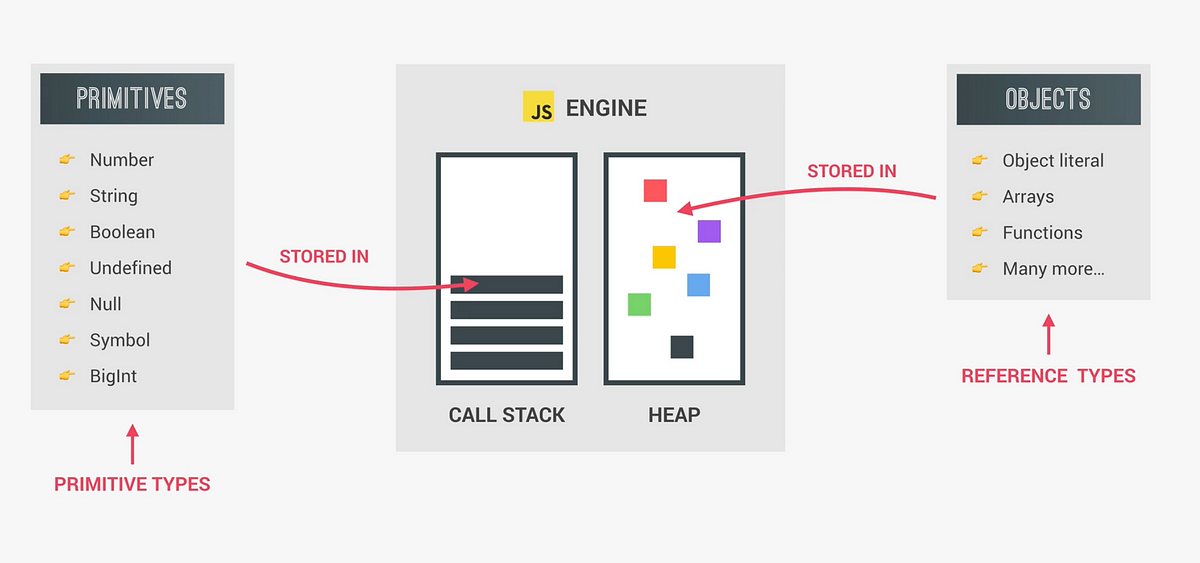
 A Deep Dive Into Shallow Copy And Deep Copy In Javascript
A Deep Dive Into Shallow Copy And Deep Copy In Javascript
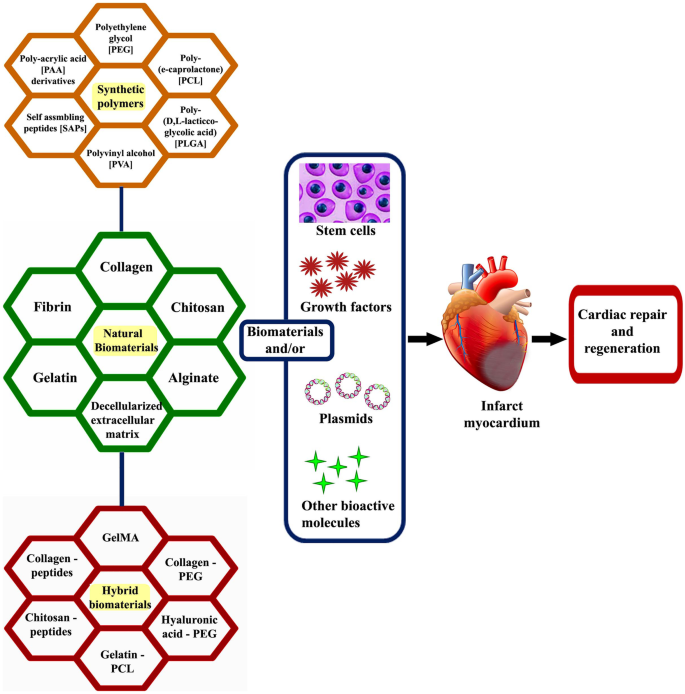
 A Deep Dive Into The Darning Effects Of Biomaterials In
A Deep Dive Into The Darning Effects Of Biomaterials In
 Cultivated Meat Scaffolding Deep Dive Gfi
Cultivated Meat Scaffolding Deep Dive Gfi
 A Deep Dive Into Ignorance The Man Behind The Rubik S Cube
A Deep Dive Into Ignorance The Man Behind The Rubik S Cube
0 Response to "30 Deep Dive Into Functional Javascript"
Post a Comment