25 Bootstrap Table Pagination Javascript
16+ JavaScript Pagination Design Examples. Pagination is a UI (User Interface) design that partitions content into isolated pages. In the event that you scroll to the bottom of a page and see the line of numbers — that column of numbers is a site's or application's pagination. May 17, 2016 - I've been following two guides on adding pagination to a Bootstrap table, but when I add the required links and scripts, the pagination or search doesn't render on the bootstrap table. I tried pla...
 Fixed Height For Pagination Table Issue 409 React
Fixed Height For Pagination Table Issue 409 React
Bootstrap 4 pagination CSS.pagination CSS is mainly defined as being display flex, list style none and border radius(.25rem).page-item CSS have specific round border for first and last items respectively with top-left and top-bottom values. Their active and disabled state are also given values with color and pointer difference mainly.

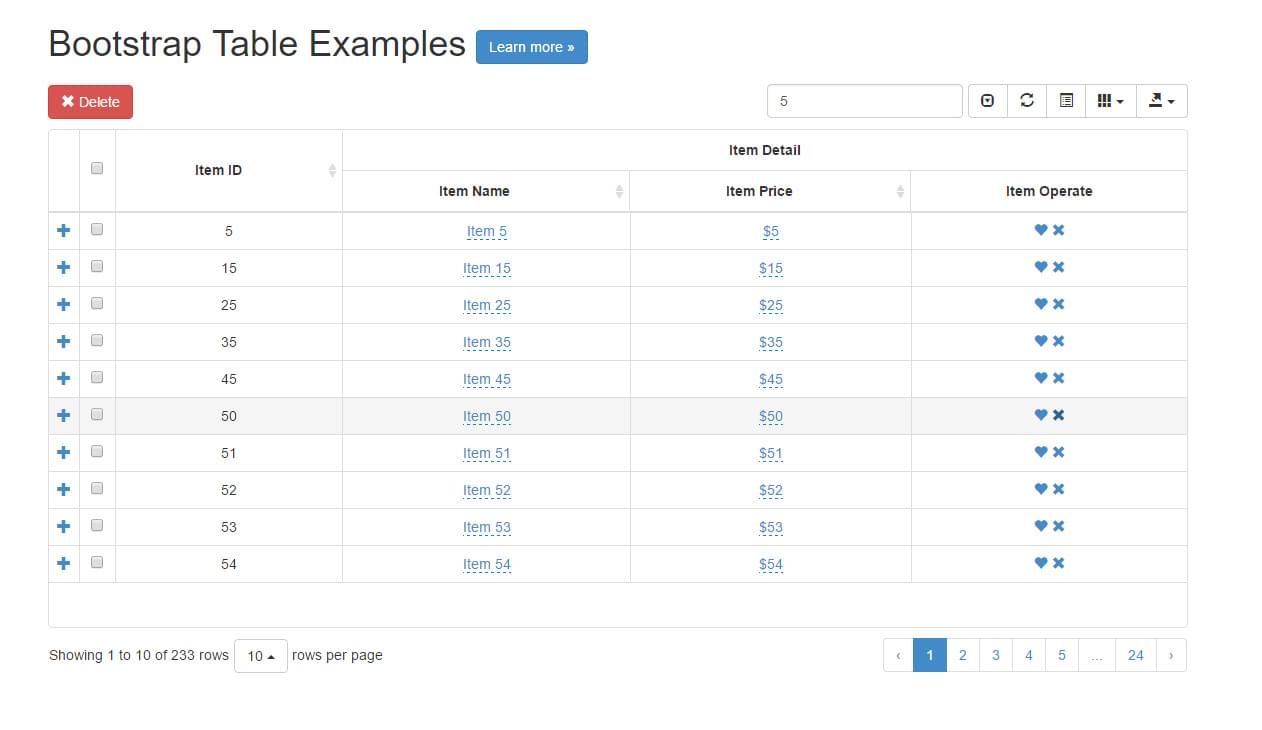
Bootstrap table pagination javascript. An extended table to the integration with some of the most widely used CSS frameworks. (Supports Bootstrap, Semantic UI, Bulma, Material Design, Foundation) Now finally in pagination.js, we will call pageMe ({}) function with Bootstrap table body id to create pagination with table. We will also use pagination options to limit records on a page and show previous and next button. Creating a simple table with search, sort, and pagination 1) Adding references First of all, you need to add reference to the following JavaScript and CSS files.
Feb 06, 2021 - Table structure is an easy way to display data on the webpage. However, if we have too much data to display we have to apply pagination for easiness. jQuery makes it effortless to add a pagination into a data table. ... jQuery is the most popular javascript library available online. Bootstrap tables provide additional benefits like responsiveness and the possibility of manipulating the table styles. You can enhance your tables by adding buttons, checkboxes, panels, and many other additional elements. You can also use an advanced DataTables options like sort, search or pagination. Check your browser and you should see only the Bootstrap Table styled with 1 row. ... 100 repositories of the top starred written in javascript and in descending order. ... a nice pagination from ...
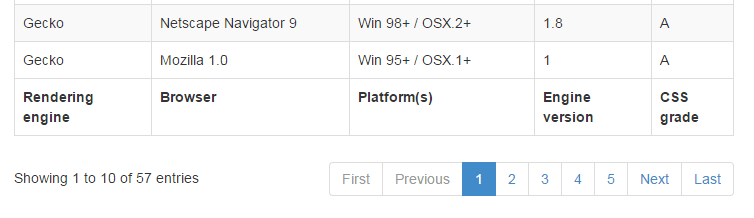
Documentation and examples for showing pagination to indicate a series of related content exists across multiple pages. Bootstrap 4 Bordered Table with pagination and card snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript Bootstrap 4 - Pagination, Pagination is used to divide the related content across multiple pages. The basic pagination can be created by using .pagination class to an element.
Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #bootstrap 4 #Pagination. Buzina Pagination is a small jQuery plugin that uses Bootstrap 4 pagination component to paginate large sets of data with navigation links and next/previous buttons. You are able to specify the number of records to be shown per page. 12/5/2019 · So basically I call on this 840 Json Object dataset with AJAX and display it using divs and a simple enough bootstrap pagination. Now my issue is, that I have 94 pages and all the page buttons are getting displayed all the time. In addition to the above code, the following Javascript library files are loaded for use in this example: ... This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used is shown below:
Bootstrap Pagination Table Overview. An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application. I have written a javascript code which has some hardcoded values to generate a bootstrap table and now i want to add bootstrap pagination to it using javascript only. var table =document.createEle... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Implement Custom Pagination. Install Bootstrap. Install Axios. Create a Table in the Database. Open SQL Server Management Studio, create a database named "Employee", and in this database, create a ... Bootstrap 3 table with pagination and search snippet is created by BBBootstrap Team using Bootstrap 3, Javascript. This snippet is free and open source hence you can use it in your project.Bootstrap 3 table with pagination and search snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font ...
Solution: See this Bootstrap Datatable With Sort, Pagination, and Search, Sorting Table Program. Previously I have shared a JavaScript table filter program that contains a search input for filtering. But this is a proper data table which has multiple filter options like sort, search, and visible items count also it has a pagination feature. Basic Pagination. If you have a web site with lots of pages, you may wish to add some sort of pagination to each page. A basic pagination in Bootstrap looks like this: Bootstrap Paginator is a jQuery plugin that simplifies the rendering of Bootstrap Pagination component. It provides methods to automates the update of the pagination status and also some events to notify the status changes within the component. Bootstrap v3 is now supported. Download Visit Project in GitHub.
A demo of datatable with pagination and search options In this example, a Bootstrap data table is created with a few options like showing 10 rows initially, search, sorting option and pagination. The pagination allows moving first, last, next and previous pages. For showing "page" numbers along with these options, see next example: The entire process is very simple and obfuscates much of the complexity from the developer. Just add the script to your site and follow the following steps, and you'll have instant client side pagination, in under 100 lines of code. 1. Add the pagination class to each table that you want to add a pagination to. Untuk membuat table pagination memang sudah disediakan langsung oleh bootstrap. tapi menurut saya table bootstrap kurang lengkap fiturnya. Oleh karena itu, kita akan menggunakan plugins datatables yang mana plugins ini di khususkan dalam hal membuat table.
The jQuery fancyTable plugin helps the developers to design HTML tables that are searchable and sortable with pagination feature. This plugin is totally based on JavaScript and HTML. Official website for plugin: Please take care of file paths while implementing the codes. Example 1: The following code demonstrates the simple search and sort ... DataTables can integrate seamlessly with Bootstrap 3 using Bootstrap's table styling options to present an interface with a uniform design, based on Bootstrap, for your site / app. DataTables' Bootstrap integration also provides a renderer for the pagination control in DataTables to ensure ... Mar 28, 2021 - A table pagination plugin for Bootstrap that appends a pagination list to your HTML table depending on the max row option selected in the dropdown list.
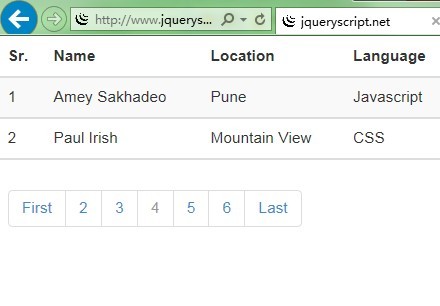
October 30, 2018 JsTutorials Team jquery Tutorials Pagination is a very useful feature of any application. This tutorial help to create beautiful pagination on HTML table listing using jQuery and bootstrap. Bootstrap is a powerful CSS framework to create beautiful layout and HTML element using pre-defined css class. Bootstrap example of Bootstrap Table with Pagination using HTML, Javascript, jQuery, and CSS. Snippet by Deepashika Defines the side pagination of the table, can only be 'client' or 'server'. Using 'server' side requires either setting the 'url' or 'ajax' option. Note that the required server response format is different depending on whether the 'sidePagination' option is set to 'client' or 'server' .
Dec 08, 2019 - A table pagination plugin for Bootstrap that appends a pagination list to your HTML table depending on the max row option selected in the dropdown list. 20/7/2015 · Then i found a plugin for tables at https://www.datatables . That solved most of the data binding, searching and sorting. But later when i discovered AngularJS for MVC development, I also found Bootstrap to go well with this MVC framework. The question I have: are there any table pagination for bootstrap … Output: Displaying JSON data after importing it from a file: The JSON data to be displayed is stored in a local folder in a JavaScript file that is imported. This imported data can then be given to the Bootstrap Table to represent the data. ES6 feature backticks (` `) can be used for the multi-line string value interpolation.
I am currently working on tables in bootstrap. It is working fine and good. Currently I have a problem with pagination. I am trying to push the data dynamically into the table, once the data became too large the table is expanding downwards..How can I make a pagination to the table? Bootstrap table pagination Pagination is a simple navigation method that lets you split a huge amount of content within your tables into smaller parts. By default, pagination is initialized with Previous, page numbers and Next buttons. To manipulate the table pagination we can use one of the options presented below. 26/9/2014 · This tip presents an example of DataTable in Responsive using bootstrap. The DataTable.js automatically provides column sorting, searching and paging. DataTable.js is just like a .js file. It's open source. In many of the applications, we need to display data as a table format so in this scenario, if we will use this library then it reduces our ...
Datatables built with the latest Bootstrap 5. Advanced customization options for tables like searching, sorting, and pagination. 2211. Rotated table column headers 2619. Click sort with html Checkbox 3345. Check/Uncheck All in all page with server side 3784. Overwrite the table scrollbar 3830. Export all records with server side pagination 3949. Multiple group header and large columns
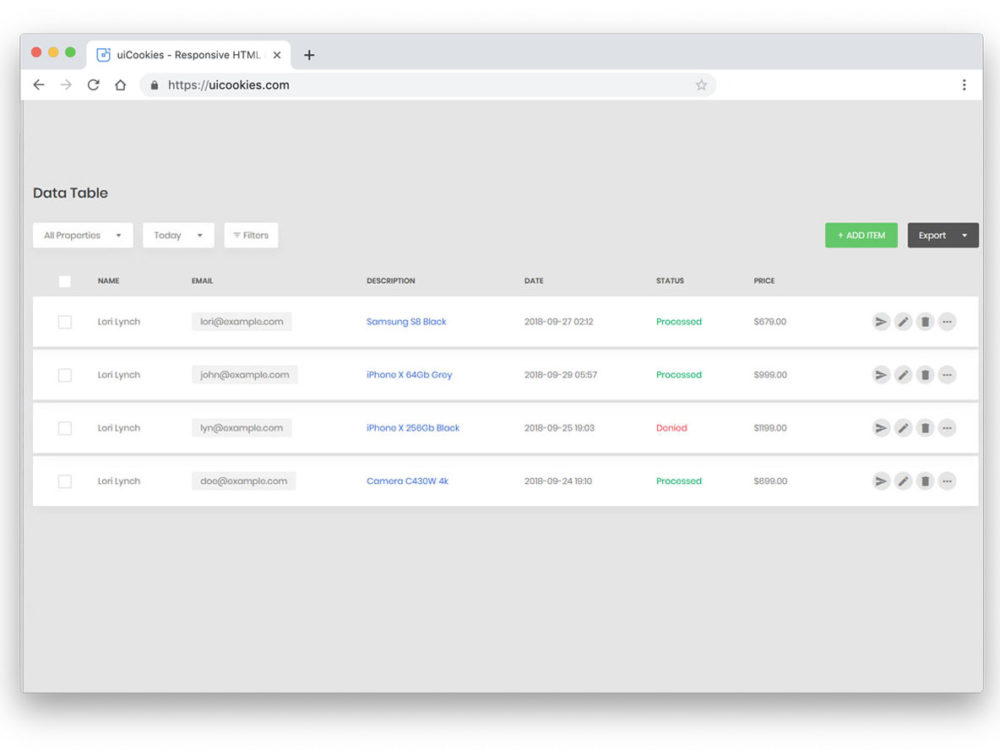
 Bootstrap Data Table With Search Box Template
Bootstrap Data Table With Search Box Template
 How To Show Data Grids With Bootstrap Theming In React With
How To Show Data Grids With Bootstrap Theming In React With
 Search And Pagination On Table Are Missing After
Search And Pagination On Table Are Missing After
 Create Pagination And Filter For Html Table Ligne
Create Pagination And Filter For Html Table Ligne
 Springboot Ajax Pagination Example Filtering And Sorting
Springboot Ajax Pagination Example Filtering And Sorting
 Create Simple Pagination Using Php And Mysqli All Php Tricks
Create Simple Pagination Using Php And Mysqli All Php Tricks
 Jquery Paginated Data Table Plugin With Bootstrap Tabulate
Jquery Paginated Data Table Plugin With Bootstrap Tabulate
 Bootstrap Data Table With Checkbox Sort Pagination Export
Bootstrap Data Table With Checkbox Sort Pagination Export
 Php Pagination Class With Mysql Using Bootstrap 3
Php Pagination Class With Mysql Using Bootstrap 3
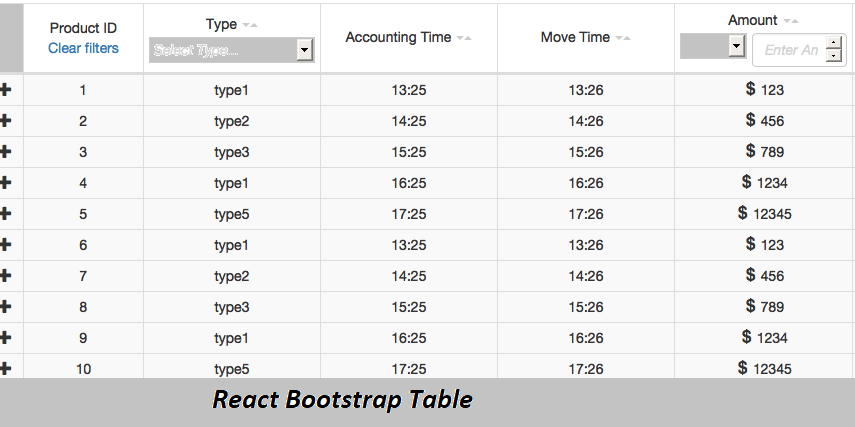
 Explain The Features Of React Bootstrap Table
Explain The Features Of React Bootstrap Table
 36 Bootstrap Datatable Examples For Simple And Complex Web Tables
36 Bootstrap Datatable Examples For Simple And Complex Web Tables
 Vue Pagination Table Bootstrap Design Css Codelab
Vue Pagination Table Bootstrap Design Css Codelab
 How To Make A Pagination Using Html And Css Geeksforgeeks
How To Make A Pagination Using Html And Css Geeksforgeeks
 Vue Pagination With Axios And Api Server Side Pagination
Vue Pagination With Axios And Api Server Side Pagination
 Unable To Pass Data Into Table With Bootstrap Vue Vue Forum
Unable To Pass Data Into Table With Bootstrap Vue Vue Forum
 Sortable And Searchable Table Component For Bootstrap Vue
Sortable And Searchable Table Component For Bootstrap Vue
 How To Use Paging In A Table In Html Stack Overflow
How To Use Paging In A Table In Html Stack Overflow
 24 Pagination Examples With Reactjs
24 Pagination Examples With Reactjs
 An Html Table Plug In For Bootstrap With Sorting Pagination
An Html Table Plug In For Bootstrap With Sorting Pagination
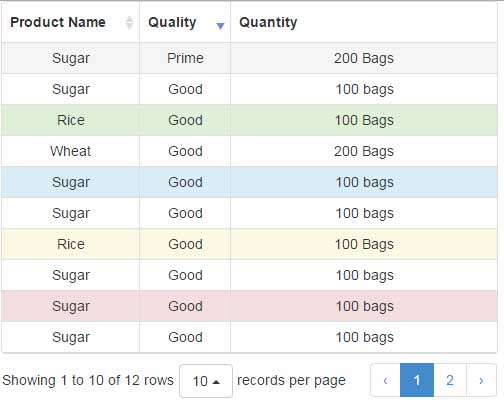
 6 Demos Of Bootstrap Data Tables With Paging Rows Per View
6 Demos Of Bootstrap Data Tables With Paging Rows Per View
 10 Best Jquery Table Plugins You Must Not Miss In 2018
10 Best Jquery Table Plugins You Must Not Miss In 2018
 React Bootstrap Table2 How To Use Bootstrap Table In React
React Bootstrap Table2 How To Use Bootstrap Table In React

0 Response to "25 Bootstrap Table Pagination Javascript"
Post a Comment