23 Javascript Object Vs Array
Equality comparisons and sameness. There are four equality algorithms in ES2015: Abstract Equality Comparison ( ==) Strict Equality Comparison ( === ): used by Array.prototype.indexOf, Array.prototype.lastIndexOf, and case -matching. SameValueZero: used by %TypedArray% and ArrayBuffer constructors, as well as Map and Set operations, and also ... Jul 26, 2014 - It seems like if I wanted to store a list of things in one place, I could use an array or an object. Which ones do you use in which situations? What’s the difference? ... Hi Jack, first of all they are both objects and so are functions, objects. Almost everything in JavaScript is an object.
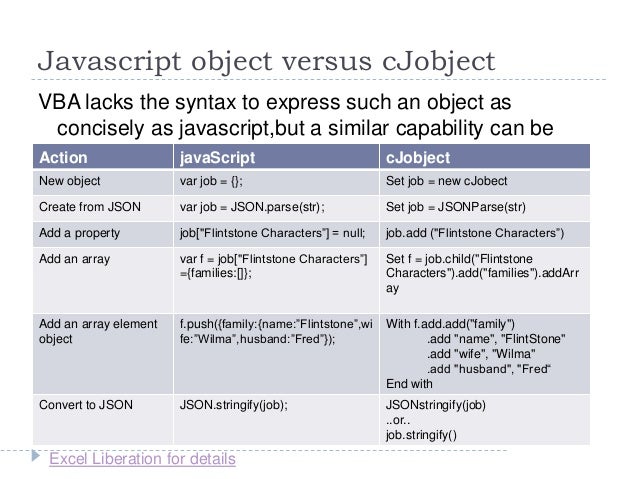
 Javascript Like Objects And Json Processing In Vba
Javascript Like Objects And Json Processing In Vba
Aug 04, 2020 - Understanding javascript arrays, objects and maps. Tagged with javascript, array, object, map.
Javascript object vs array. Javascript performance array vs object. ... Arrays or objects ? ANS: The answer to this is browser dependent, however, there are a few performance tests on jsperf on this matter. It also comes ... Arrays have a continuous index 0..n , while objects map arbitrary keys to arbitrary values. If you want to supply specific keys, the only choice is an object.8 answers · Top answer: The short version: Arrays are mostly faster than objects. But there is no 100% ... Let's look at how we can find a particular element in all the four built-in javascript objects for different use-cases. Array // array of objects array.find(object => object.id === 2); // returns object with id 2 //array of numbers starting from "zero" array.indexOf("one"); // returns 1 as index Object
May 21, 2021 - Javascript handles Arrays in a different way it handles complex objects (Object, Function) or primitive/native ones (Number, String, Boolean). I have yet to find a way to define how Javascript manipulates Arrays, which might explain why things like the arguments variable behaves the way it behaves. Photo by Blake Connally on Unsplash Both objects and arrays are considered "special" in JavaScript. Objects represent a special data type that is mutable and can be used to store a collection of data (rather than just a single value). Arrays are a special type of variable that is also mutable and can also be used to store a list of values. Jul 26, 2021 - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned.
As everything in js are objects, even **Array is an Object but an instance of class Array. if(typeof arr == typeof ob) => returns true as Both are **Objects So, how will you to identify objects. This is where instanceof operator comes in handy, to identify whether its an array you can put a additional check cde: Here, the if condition is testing if any object in the array is available with id and name equal to the given object. If found, it returns true and moves inside the block.. Using findIndex() : findIndex() method is used to find the index of first element in the array based on a function parameter. If the element is not found, it returns -1. Array.prototype.some () The some () method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false. It doesn't modify the array.
Along with all the above technical difference, I think there is a fundamental difference in the purpose and meaning of an Object and an Array. The properties of an object DESCRIBE/DEFINE the object whereas The elements of an array does NOT DESCRIBE/DEFINE the array, on the contrary the array defines what it's contents are. To summarize, Arrays are really good at storing ordered lists and ordering things while the cost of removing/splicing elements is a bit higher. Objects are great at representing schemas and the cost of augmenting or deleting properties is very low, but are not good for preserving order. When working with JSON API endpoints that return list of ... 5/6/2014 · In contrast to Arrays, we generally want to know if an Object contains a certain property. Usually we will write a function that takes Object as an argument and will expect that it contains a certain set of properties. This Object can come from an API or some other piece of code and we shouldn't rely on it having all the properties we expect.
Apr 25, 2019 - Both objects and arrays are considered “special” in JavaScript. Objects represent a special data type that is mutable and can be used to store a collection of data (rather than just a single value)… JavaScript variables can be objects. Arrays are special kinds of objects. Because of this, you can have variables of different types in the same Array. You can have objects in an Array. Jan 14, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Arrays. One of the most widely used data structures is arrays (also called lists in few languages). Data inside an array gets structured in an orderly fashion i.e the first element inside an array gets stored at index 0, the second element at index 1, and so on. JavaScript provides us with some built-in data structures and an array is one of them. If you compare "Array" with "Object", you should see the following similarities and differences: "Array" is subclass, or sub-prototype, of "Object". So "Array" inherits all features from "Object". "Array" is not a new data type. "Array" and "Object" are sharing the same data type "object". The "typeof" operator on an "Array" object returns ... Oct 21, 2020 - What You Should Know About ES6 Maps JavaScript ES6 introduces a new data structure, called maps. Maps are designed as an alternative to using Object literals for storing key/value pairs that require unique keys, and provide very useful methods for iteratio ... You may wonder — why Map vs Object but not Map vs Array...
Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray (somethingObjectToCheck). This post is a quarter useful, quarter history lesson, half quirky JavaScript exploration. The problem here is that our function's array detection logic is reversed. In JavaScript an Array is just a special type of Object and because of that, it is impossible for our else if to ever be triggered. And since the array we passed in doesn't have a name property, we end up returning an array containing only an undefined element. Aug 11, 2019 - When learning JavaScript, we all stumble across the phrase “Arrays are just Objects in JavaScript”. Today, we’re going to put that statement under the microscope. In order to understand the…
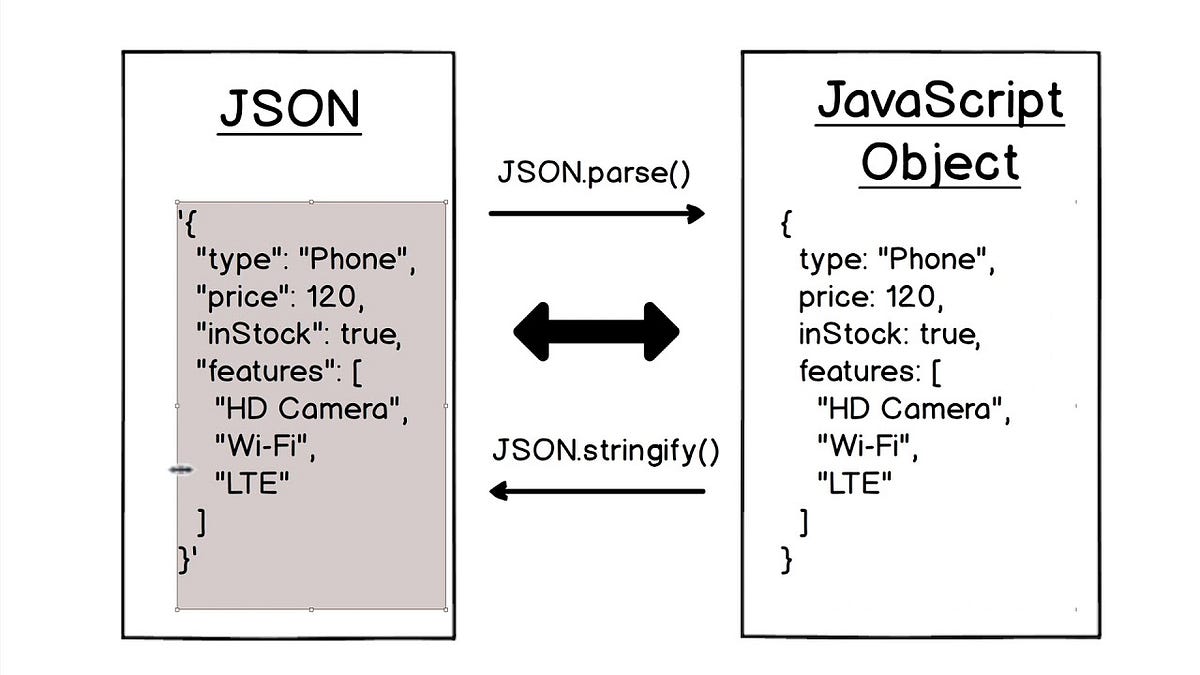
Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. JSON is a textual data interchange format. As its name ("JavaScript Object Notation") suggests, it originates from JS; meaning that JSON is actually syntactically valid JavaScript. In other words, you can paste a JSON string directly into your JS code. Arrays are special Objects. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... When learning JavaScript, we all stumble across the phrase "Arrays are just Objects in JavaScript". Today, we're going to put that statement under the microscope. let groceries = ["apples"] console.log(typeof groceries) Looking at the code it is quite obvious that an array is of type object.
4 Nov 2015 — An array is an object so it has all the same capabilities of an object plus a bunch of additional features for managing an ordered, sequential ...8 answers · Top answer: Nobody seems to be explaining the difference between an array and an object. [] is declaring ... Performance. Speed isn't always a consideration, but when it is there can be a big difference between arrays and objects. There are plenty of resources on the internet about array vs. object performance, but briefly: array manipulation is slower when you don't know the index (linear time, or O(n)), because you have to iterate over each element until you find the one you're looking to use. Mar 12, 2018 - I’ve posted this in General because it’s technically not a help question on a specific exercise or project. But if it’s in the wrong place my apologies. Okay so let me preface this by saying I’ve just gotten to the constructor function section and I was going to put an example or two ...
Jul 20, 2021 - If the value is an Array, true is returned; otherwise, false is. See the article “Determining with absolute accuracy whether or not a JavaScript object is an array” for more details. Given a TypedArray instance, false is always returned. The biggest takeaway from the NodeList vs. an array discussion: a NodeList is a collection of nodes that can be used to access and manipulate DOM elements, while an array is a JavaScript object which can hold more than one value at a time. Both NodeLists and arrays have their own prototypes, methods, and properties. 29 Mar 2020 — In javascript, just like java, everything that is not a primitive is an object. Arrays are actually an object that just have some utility ...4 answers · Top answer: I just need to know if there is another way or what actually is going on. When you do: _obj[obj.ke ...
JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find Let's say we want to find a car that is red. 3/2/2020 · Objects are the most powerful data type of the javascript as they are used in almost everything. Functions are object, Arrays are objects, Regular Expression are objects and of course objects are objects. So what’s exactly the difference between the javascript object and array? Objects. Objects are mutable data structure in javascript which is used to represent a ‘Thing’. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed.
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is 3/3/2021 · Using.length for differentiating between Array vs Object in JavaScript JavaScript arrays does have length although it can be zero in some cases, but Objects generally don’t have length. But length of an object can be defined explicitly by programmer. That’s why.length is not goto metric for testing whether object is an array or not.
Apr 30, 2020 - Array and object are data structure to hold your data. JSON is interchangeable data format. This post discusses more differences of Array vs Object vs JSON.
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 How Performant Are Array Methods And Object Methods In
How Performant Are Array Methods And Object Methods In
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
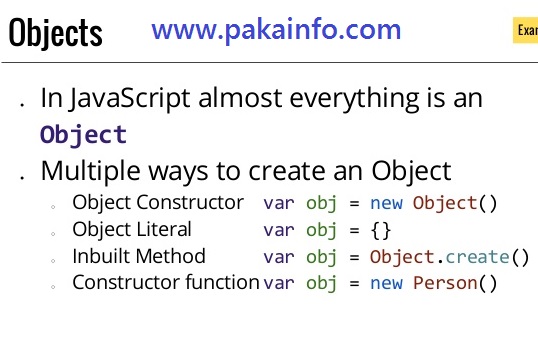
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Transforming An Object To Array In Javascript
Transforming An Object To Array In Javascript
 Detecting Object Vs Array In Javascript By Example Dev
Detecting Object Vs Array In Javascript By Example Dev
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Javascript Array Reduce Amp Reduceright Reducing An Array Into
Javascript Array Reduce Amp Reduceright Reducing An Array Into
 Better Array Check With Array Isarray By Samantha Ming
Better Array Check With Array Isarray By Samantha Ming
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Practical Javascript Arrays Vs Objects By Joe Boyle
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
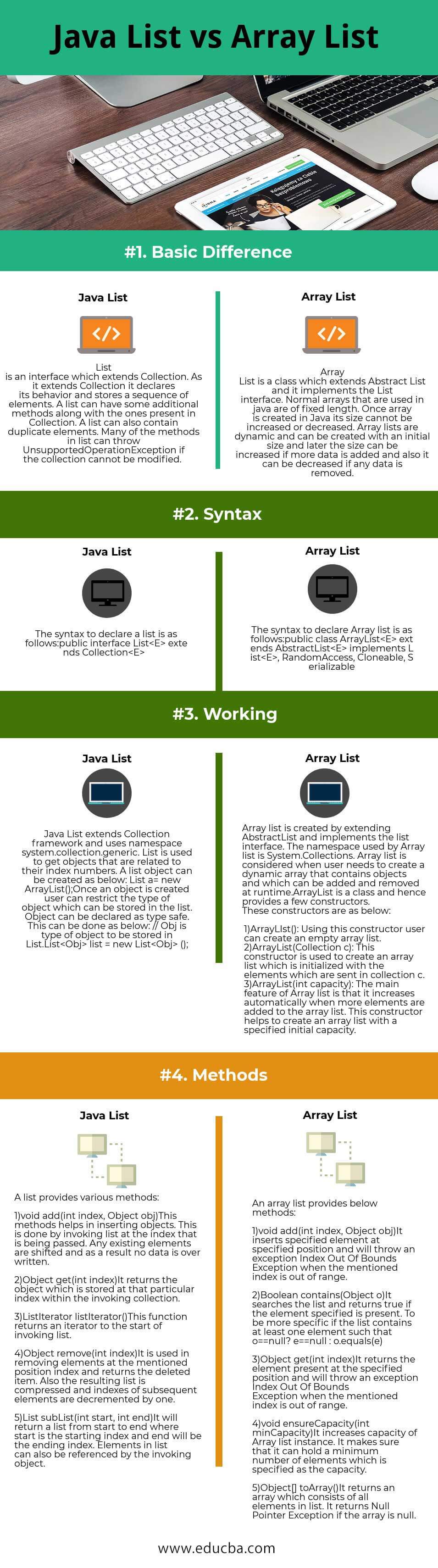
 Java List Vs Array List Find Out The 4 Useful Differences
Java List Vs Array List Find Out The 4 Useful Differences
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 How To Update Value In Array Of Objects Javascript Code Example
How To Update Value In Array Of Objects Javascript Code Example
 Difference Between Javascript Object Vs Json Object By
Difference Between Javascript Object Vs Json Object By

0 Response to "23 Javascript Object Vs Array"
Post a Comment