30 Add Javascript Code To Wordpress Page
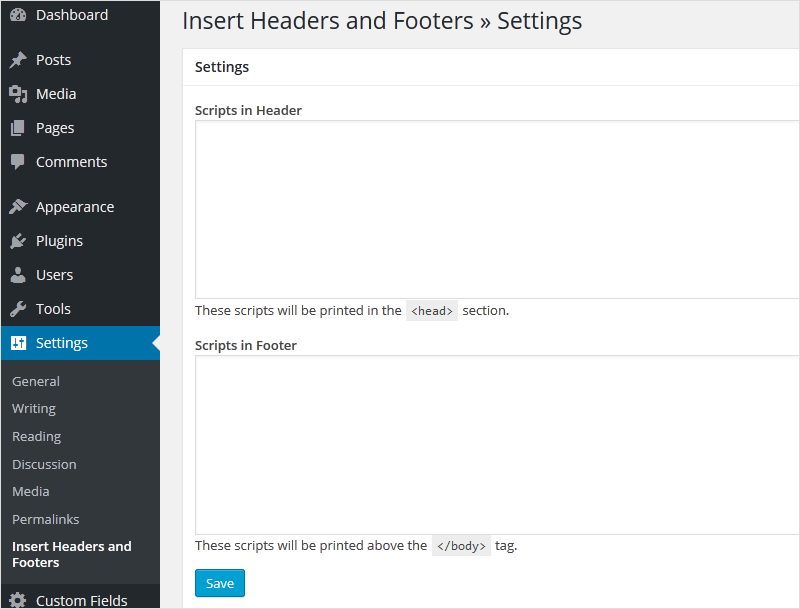
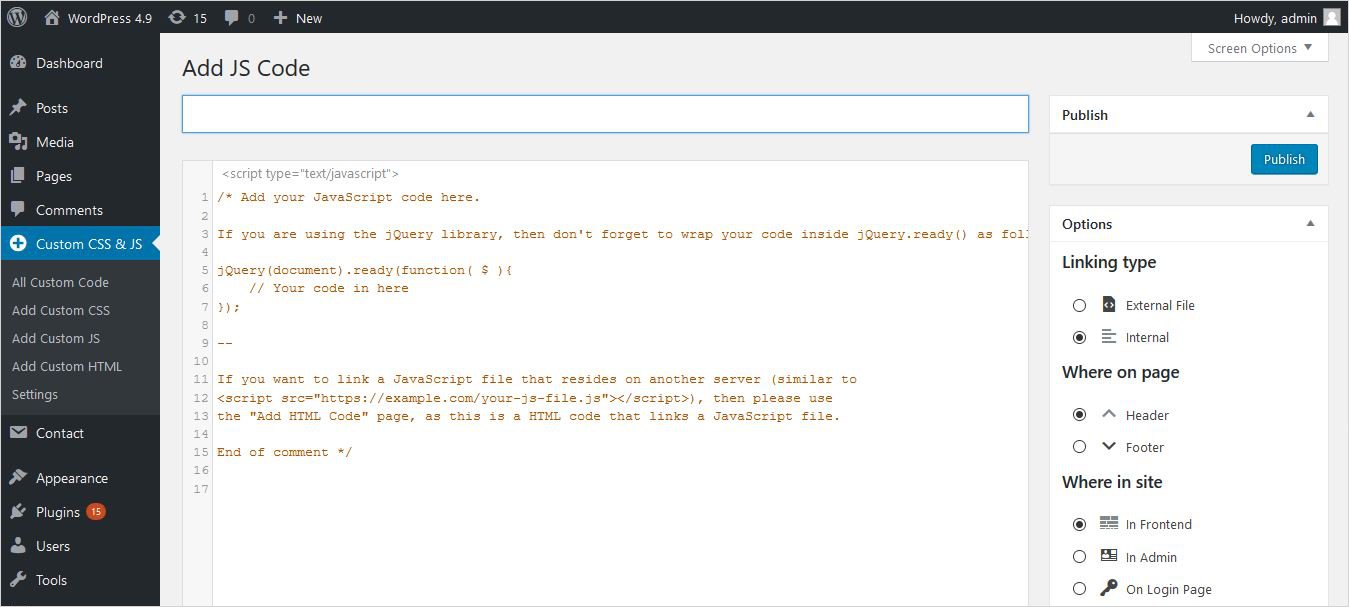
One is to create a separate JavaScript file and the other, which I'll detail in rule #4, is to use a WordPress plugin to add the custom JavaScript. As I've mentioned already, adding custom JavaScript directly to WordPress can make a real mess of things and potentially cause serious problems like the white screen of death. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. This way the code is loaded on every page view.
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Adding Custom JavaScript to WordPress While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file.
Add javascript code to wordpress page. 8/10/2020 · Steps to add Javascript code to functions.php: Open the WordPress admin panel then go to Appearance > Theme Editor Open theme functions.php file, if you work localhost open the same file using any code editor IDE Add the code at the bottom of the file using WordPress action hooks wp_head or wp_footer. Adding custom JS code in Page Settings in Elementor. 1. Open a page to which you want to add custom JS code (it will be applied only to that page). 2. Click on Edit with Elementor button. 3. On the left side click on a gear icon to open Page Settings and go to Advanced tab. 4. Open Custom CSS/JS section and add your code into Custom JS box. Dec 30, 2018 - WordPress comes with the ability to block the insertion of scripts into the content of your website directly. While some developers or website owners find this perturbing, it is not any development or design flaw. It is merely a security […]
May 25, 2021 - If you’re using the OptinMonster plugin for WordPress you can grant access to non-Admin users. In… · How to Exclude Campaigns from a Page using the JavaScript Events API · Want to bypass the OptinMonster display rules and use your own code to hide your campaigns… Paste the code below into your functions.php file. Then replace ID with the page ID of the page you want to include the files on. Check out the video tutorial if you need help finding the page ID. Then, replace PATH TO JS FILE with the absolute or relative URL to the javascript or jQuery file you want to include. The false in the wp_enqueue ... Description WP Coder - plugin for adding custom code to the site. You can easily add HTML CSS JS code to the page of your site. This plugin is great for placing a connection of various scripts or styles to make the site more beautiful, dynamic and attractive.
I want to add some custom jquery code to the Edit Post page, something really simple like showing a div when someone presses Publish. The only restriction is that I want to achieve this through the use of a plugin, not hacking the admin template files. I've tried echoing some script tags using some actions but it doesn't seem to be the way. 4/1/2019 · One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. If you want to add or edit the HTML of a WordPress page or post, you actually don't need to access the source code of your website. In the Classic Editor, all you have to do is move from the Visual editor to the Text editor on the back end.
Odds are that this usage is for ... only add code you don't need to your ... For the occassional or one time use of JavaScript, you need to put the script into a JavaScript file and then call it out from within the post. Make sure that each script is defined by its function name such as: function updatepage(){var m="Page updated ... How to add JavaScript to your WordPress posts or pages Search for the Notification Bar Plugin in the Plugin Search Box Once the Plugin appears on your screen, Click on Install Once the plugin is Installed, Click on Activate May 02, 2018 - Unless you’re adding a very small script to a single page or calling on a file from it, the text editor for your WordPress pages and posts is not the place to write out your JavaScript. It will slow down the loading of your web page and can create a mess of the code.
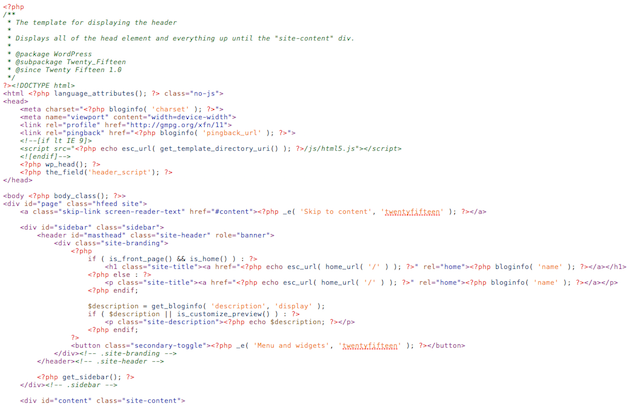
Aug 01, 2019 - In HTML, JavaScript codes are inserted between the <script> and </script> tags. It’s as simple as that. But, what about a content management system like WordPress, where each page is loaded using a different PHP file according to the WordPress template hierarchy? Oct 23, 2019 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. ... Open your functions.php file and copy the below code ... When adding JavaScript to WordPress, you need to simply copy and paste the block of JavaScript code to the website. This simple action adds a third-party tool to the website, be it a video player or other element. These code snippets have added either right under the head section or right before the </body> tag in the main code of the website.
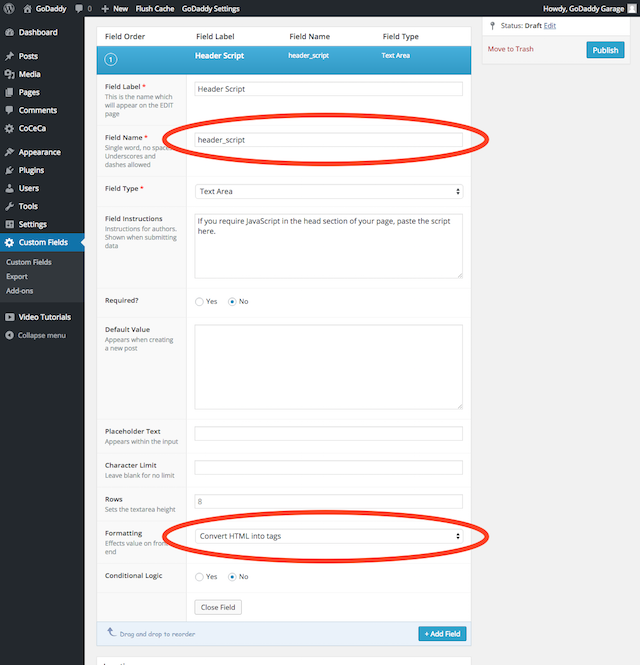
Code Embed provides a simple suffix that can be added to an embed code and will convert the output to being responsive. This works best with videos. To use, when adding the embed code onto the page, simply add _RES to the end, before the final identifier. For example, {{CODE1_RES}}. Navigate to Custom Fields > Custom Fields and click Add New. 2. Name your Field Group. We named ours JavaScript Settings. 3. We enabled a rule to display the option only if the logged in user type was Administrator, ensuring that the fields could only be applied by an administrator of the site. 4. Aug 22, 2019 - Since adding code directly into a page or post is not exactly easy, this can be a frustrating barrier. However, there is a way to overcome it. JavaScript can be used within the WordPress platform to add dynamic elements to pages and posts, or across your entire website.
Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... There's a tricky thing about this idea, "WordPress add header script" I have written down as our topic today. That problem is that "adding a header script" can mean a bunch of things. In our case, I'll be explaining how a WordPress user (who may be a developer, but doesn't necessarily understand code that thoroughly) can add a JavaScript file or code to their pages. Jan 18, 2017 - One of the great features of WordPress is that anyone can extend the capability of a WordPress site. But this can also be one of the downfalls of WordPress because when someone extends WordPress the wrong way it can cause many problems and things to stop working on a site.
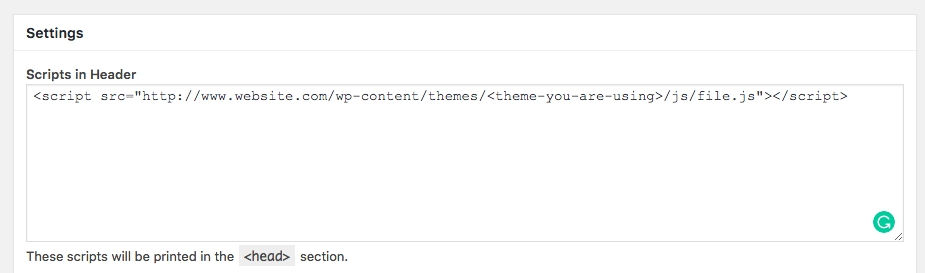
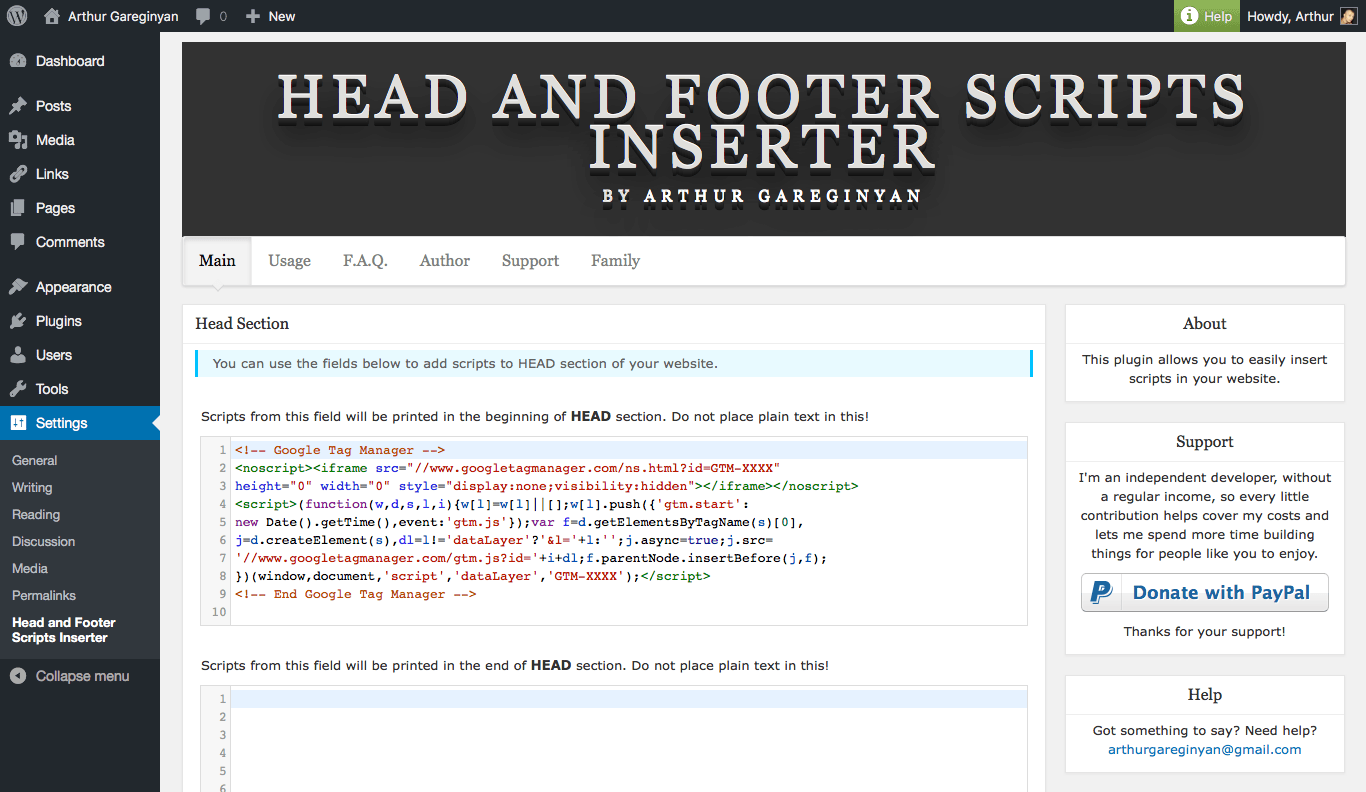
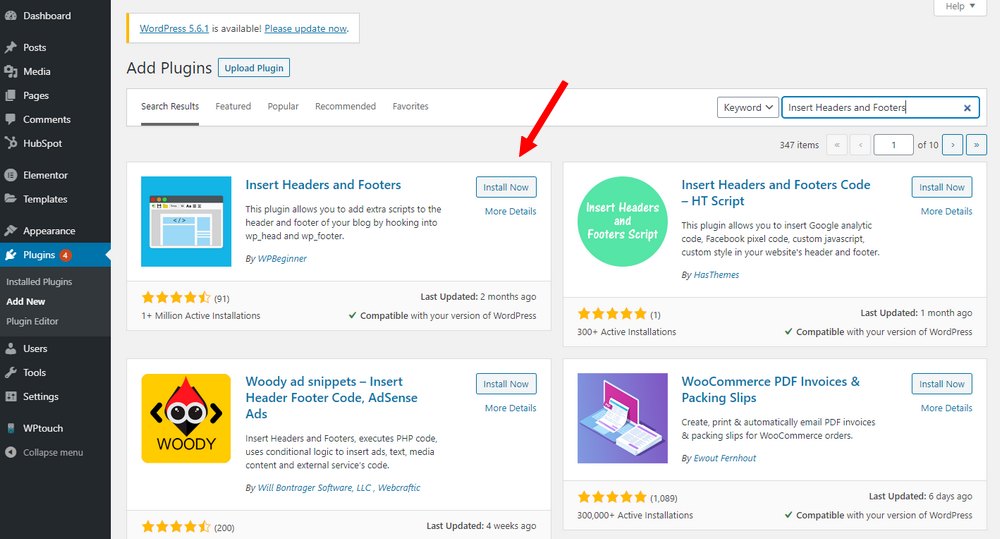
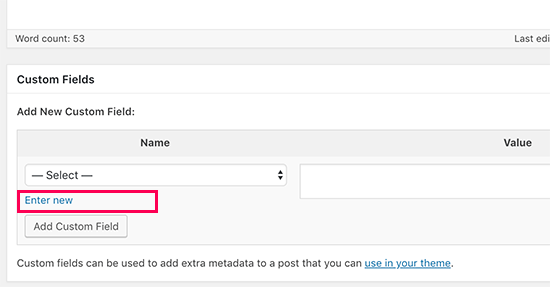
How to Add JavaScript to WordPress Posts and Pages. Apart from adding JS codes in your site's header and footer (which works site-wide), you can add them individually to posts and pages. The first thing to do is to install the Code Embed plugin. Then, activate it. Next you will need to enable custom fields for your post or page. First, let's install the plugin: Log in to your WordPress site. Go to Plugins > Add new. Search for "Header and Footer Scripts". Click "Install Now" and activate the plugin. Option #1. Upload a custom Javascript file. Save your custom JavaScript code into a file with the .js format. Upload it into your site to this folder: wp-content/themes ... Scroll to the bottom, you will find a box where you can add scripts to the header. After inserting the script, click on the update button to save. Hence, your javascript code is added for that specific page or post only. It's just as simple as that.
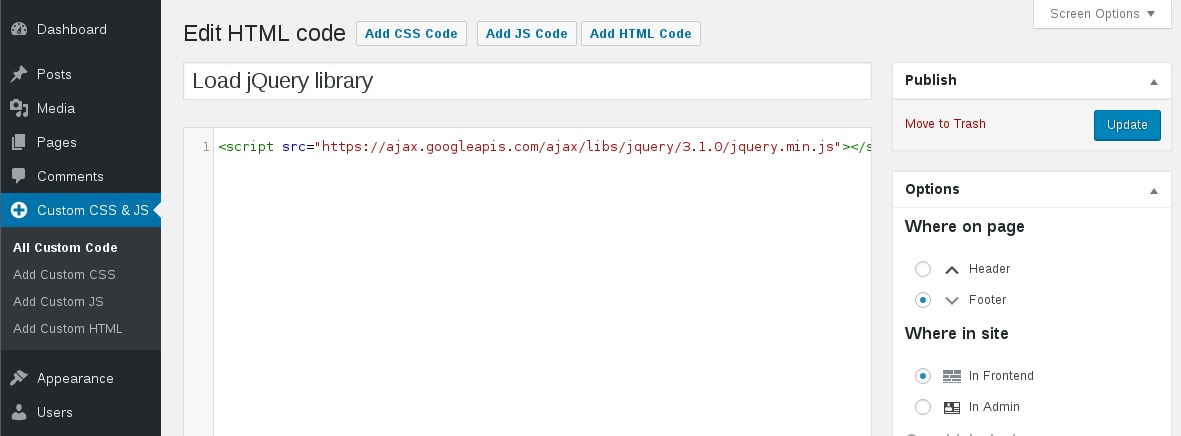
9/7/2019 · Hello, there are a few ways to add javascript to your website and pages. What I mostly recommend is to use a 3rd party plugin such as: Code Embed: https://wordpress /plugins/simple-embed-code/#description Here is how to use it: Once you have the plugin installed start a new post or page. 18/2/2015 · Go to the Page Editor Screen and create a new custom field. Now paste the JS code in the newly created custom field. Refer to the following screenshot . In case you cannot see the Custom field box , just enable it from the Screen Options. Refer to this tutorial. 2. Now include JS in the Page. We now need to include the JS which we pasted in the custom field. Aug 10, 2013 - Adding javascript in WordPress post is really simple. You just have to switch to the TEXT view in the editor and paste the JavaScript code and that’s pretty much it. ... If the JavaScript code is in an external file then you need to include it first. You will need to add a bit of code similar ...
Sep 18, 2020 - How do you add Javascript to WordPress pages and posts? Learn how to add Javascript to WordPress without altering the source code. 11/2/2016 · You can do this from jQuery. In your script add condition to check if body has class of that page id is same as your page-id-2922, if yes then run the code. I have updated your script, try using it: $ (function () { if ( $ ('body').hasClass ('page-id-2922') == true ) { var parent = $ ("#shuffle"); var divs = parent.children (); while (divs. Here are the steps for adding JavaScript code via the Code Embed Plugin. Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Code Embed" plugin in the search bar.
Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. This way the code is loaded on every page view. While this is a good restriction for the average author, there are valid reasons to add JavaScript to specific pages or posts: Players — Some audio and video players require a script to display the player within the page. Interactive pages — Interactive pages and calculators require embedding of third-party scripts within a site. 15/10/2020 · The most effective method of adding JavaScript code to your WordPress site is creating a separate .js file, inserting it in the proper place and then using the wp_enqueue_script function. More precisely, this means you’ll add wp_enqueue_script to another function that is hooked to one of the two WordPress script loading hooks – wp_enqueue_scripts.
Dec 20, 2016 - If you’re OK with writing a little ... a WordPress plugin for loading small bits of code into your site’s header or footer via an action. For small bits of code it doesn’t make sense to use a separate JavaScript file, that would require and therefore extra HTTP request when loading the page... Jul 15, 2021 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. ... Open your functions.php file and copy the below code ... 16/9/2018 · If you trust that your authors won’t get themselves into trouble, you can disable the blocking of script tags from within JavaScript. In wp-config.php within your root web directory, you’ll need to enable custom tags by adding the following line of code: define( 'CUSTOM_TAGS', true ); Within your functions.php page, you can add the following code:
Previously, the solution to add code like Javascript to WordPress took the form of plugins or themes. For example, the Genesis framework allowed users to insert arbitrary body code using something like this: This allowed us to insert header or body scripts into posts on a page by page basis.
How To Add Google Analytics Javascript Code To Wordpress
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 How To Add Javascript Code To Wordpress Page Zytheme
How To Add Javascript Code To Wordpress Page Zytheme
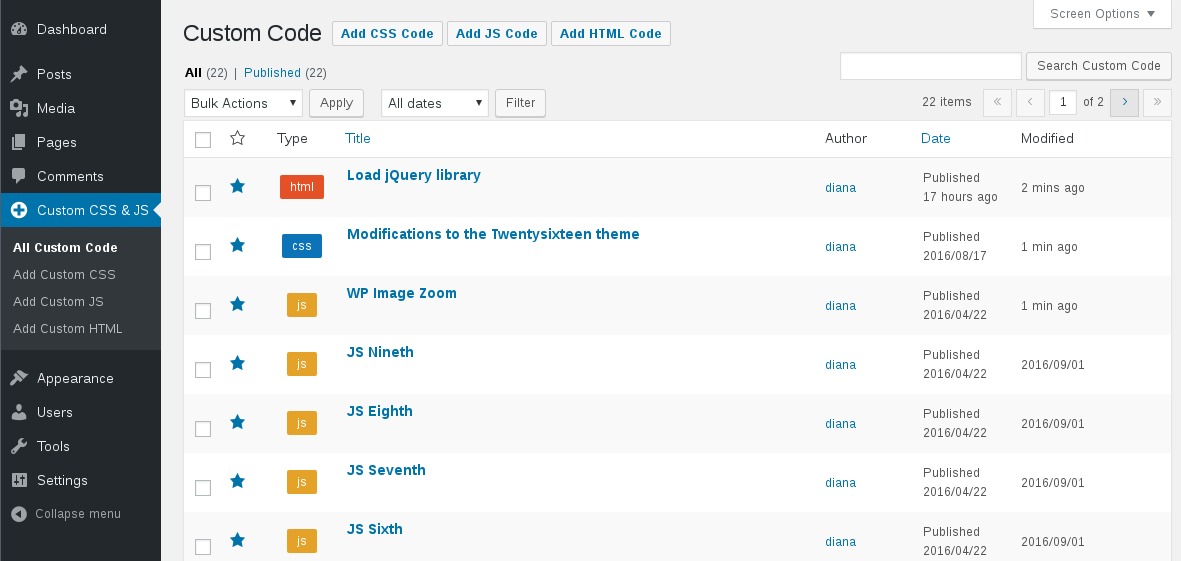
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 How To Add Javascript To Wordpress Visual Composer Website
How To Add Javascript To Wordpress Visual Composer Website
A Guide To Javascript For Wordpress Wp Engine
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Javascript Code To Wordpress Page Zytheme
How To Add Javascript Code To Wordpress Page Zytheme
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Add Javascript Code In Wordpress Simple Ways Techpostplus
Add Javascript Code In Wordpress Simple Ways Techpostplus
 Add Javascript To Wordpress Pages And Posts Market Wp Themes
Add Javascript To Wordpress Pages And Posts Market Wp Themes
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
A Guide To Javascript For Wordpress Wp Engine
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
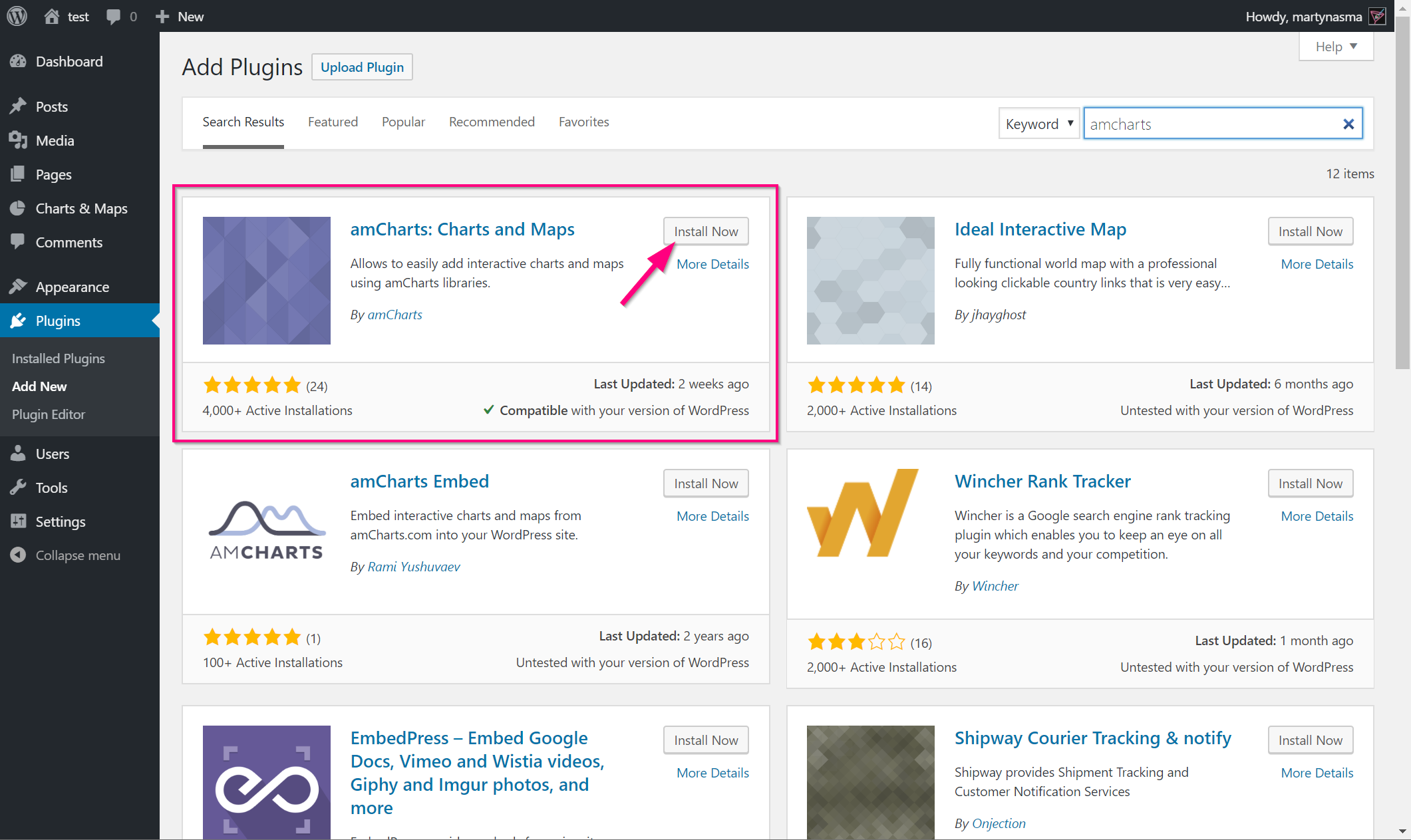
 Using Amcharts Wordpress Plugin Amcharts 4 Documentation
Using Amcharts Wordpress Plugin Amcharts 4 Documentation
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
 How To Add Javascript Pixel To Elementor Page In Wordpress
How To Add Javascript Pixel To Elementor Page In Wordpress
A Guide To Javascript For Wordpress Wp Engine
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
0 Response to "30 Add Javascript Code To Wordpress Page"
Post a Comment