21 Javascript Add Class To Element On Click
Drawing to a canvas element means drawing a bitmap in immediate mode. To get a click event on a canvas element (shape), you need to capture click events on the canvas HTML element and determine which element was clicked. This requires storing the element's width and height. To add a click event to your canvas element, use the below-given code. Since this is all the HTML we'll need so far, let's add our CSS to manage showing the text block on click. First, let's hide the text that shouldn't show yet. <style> #seeMore { display: none; } </style>. Copy. Now the text in the #seeMore section doesn't show on load or when you click the "See more!" button.
 Expanding Ui Automation Capabilities With Javascript
Expanding Ui Automation Capabilities With Javascript
17 Jan 2020 · 3 answersdocument.getElementsByClassName returns an array. So, you need to fetch the first element (I believe you have only one element with that ...

Javascript add class to element on click. With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out the classes attached with that element along ... Add class to an element on click and remove on click of other item and highlight the current one. (With js and With out js) Add class to an element on click and remove if we click again on the same.(With js and With out js) Let us check one by one. 1. Add class to an element on click and remove on click of other item and highlight the current one. How to add/remove class to/from an element in JavaScript. A quick tutorial on how to add, remove and toggle classes in JavaScript. JavaScript. Add, Remove & Toggle CSS Classes in JavaScript (without jQuery) ... This code toggles the class thorn for the<div/> element on click of it.
In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? You can do this in 2 ways. One of the most common issues in JavaScript is changing an element's class. In this snippet, we are going to show you the efficient ways of achieving it. ... For adding a class to an element, without affecting/removing existing values, you should append a space and a new classname, like here: ... onclick="this.className+=' My_Class'"), you ... Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!
Jul 24, 2019 - Get code examples like "onclick add class js" instantly right from your google search results with the Grepper Chrome Extension. 3/8/2021 · In Bootstrap 4, Javascript or jQuery events are used to add active class on click event in custom list group. Syntax: $(document).ready(function() { $('selector').click(function() { $('selector.active').removeClass("active"); $(this).addClass("active"); }); }); 15 May 2013 · 5 answersI would try with this.. $(document).ready(function () { //this will attach the class to every target $(document).on('click', ...
Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. Basic onclick syntax <element onclick="functionToExecute()">Click</element> For example <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. As I explained in a previous article, one of the benefits of JavaScript is that it can randomly traverse the DOM, making it easy for an element anywhere on a web page to respond to a click in another, unrelated of the document. The appearance of HTML content is still under the purview of CSS, meaning that we must integrate the technologies together to create a cohesive whole. As we'll see in ...
This attribute will execute the add_class() JavaScript function when the website visitor click the button. The add_class() parameter is a custom function name and you can name it any way it suits you. Of course you need to respect the rules of naming JavaScript functions. The main part of our example is the JavaScript function itself. The function we named add_class() is executed when we click the button to change the CSS class of … We use the JavaScript getElementById method to retrieve an element from our web page. When we click on the element with the ID "button" our onclick function will execute. Button onclick JavaScript Example. Let's say you want to change some text on a web page after you click on a p element, or a paragraph. Find target element. Then add specified class to target element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable. Then we attach the classList property's add() method to the element and specify the class we want to add.
Jun 30, 2015 - I am trying to get a class to be added to a div element when clicked. I can not get it to work, I have it set up similar to this: ... I have other javascript commands in that function that are working properly I just can't get the class to add. Toggle between adding and removing a class name from an element with JavaScript. Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add ... The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Jul 24, 2019 - Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id ... Aug 08, 2020 - You will learn how to do DOM manipulation related to the event. In this case, we’ll use the onclick method that we add to the button.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Aug 01, 2020 - vue js add class on click , add class on click in vue js,vue js onclick add class,add class on click vuejs,vuejs on click add class,add class on click vue,vue js on click add class 22 Jul 2019 — I dont know how to get index of element on click inside list and add class. I need to make it on pure javascript.7 answers · Top answer: Only need to leave $(document).ready(function() I am not sure why do you need to leave that ...
var btnContainer = document.getElementById("myDIV"); // Get all buttons with class="btn" inside the container. var btns = btnContainer.getElementsByClassName("btn"); // Loop through the buttons and add the active class to the current/clicked button. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
Example. In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: Add a class name to the first <p> element: $("button").click(function(){ ... The addClass() method adds one or more class names to the selected elements. To change all classes for an element: ... To replace all existing classes with one or more new classes, set the className attribute: document.getElementById(" ...36 answers · Top answer: Modern HTML5 Techniques for changing classes Modern browsers have added classList which ...
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; 8 Oct 2017 · 3 answersYou can simplify your JavaScript to: ... classList.remove('active') } // add 'active' classs to the element that was clicked elem. Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
Sorry for silly question , but I can't add class to button on click. I have list of buttons and on click I need to change background of active button . I dont know how to get index of element on click inside list and add class. I need to make it on pure javascript. Only need to leave $(document).ready(function(). Element.closest () allows us to traverse up the DOM until we get an element that matches the given selector. The awesomeness is that we can pass any selector we would also give to Element.querySelector or Element.querySelectorAll. It can be an ID, class, data attribute, tag, or whatever. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ...
Created: May-23, 2021 . This tutorial will discuss adding a class to a given element using the classList property in JavaScript.. Add a Class to a Given Element Using the classList Property in JavaScript. If you want to add a class to a given element in JavaScript, you can use the classList property. First, you have to get the given element, and the easiest way to do that is to get it by using ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Use Case: Change HTML element's CSS class in Lightning Web Component on button click. We are going to build one component where we will have two button and a div box. Our aim is to change the CSS class of the div box based on button click. Watch this:-. dynamic-css-mp4.
what does .click() do in javascript; add element onclick javascript; javascript "click" ele; javascript click window; javascript click browser; js elemetn click; using dom to add a click event to a button; javascript do on click; dom element click in js; how to add a js script in button onclick ; document click js; add event handler javascript ... I'd like to add a listener to all elements with a particular class and do a confirm alert. My problem is that this seem to only add the listener to the first class it finds. I tried to use querySelectorAll but it didn't work ... javascript adding click event listener to class . Posted by: admin February 6, 2018 Leave a comment. Oct 08, 2017 - I am kind of confused why my code doesn't work correctly, I hope You will tell me what I've done wrong. I want to highlight navigation tab while clicked. HTML: ...
Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id ... This example will toggle the happy class for <div class="foo"> elements if their parent element has a class of bar; otherwise, it will toggle the sad class. ... Toggle the class 'highlight' when a paragraph is clicked. ... Add the "highlight" class to the clicked paragraph on every ... The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
2/1/2011 · You can do this by thinking of it a little bit differently. Detect when the body is clicked ( document.body.onclick - i.e. anything on the page) and then check if the element clicked ( event.srcElement / e.target) has a class and that that class name is the one you want: document.body.onclick = function (e) { //when the document body is clicked if ... JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. jQuery add remove css class using addClass(), removeClass(), toggleClass() Method - how to use this jquery methods for add and remove css class of selected html elements. Here, you will learn how to add or remove CSS classes using jQuery. jQuery Add Class and Remove Class
 Attaching Event Handlers To Dynamically Created Javascript
Attaching Event Handlers To Dynamically Created Javascript
 Add A Div Class Css To A Javascript Function Automatically
Add A Div Class Css To A Javascript Function Automatically
 How To Make Single Tabs In Tabs Design Element Equal And Full
How To Make Single Tabs In Tabs Design Element Equal And Full
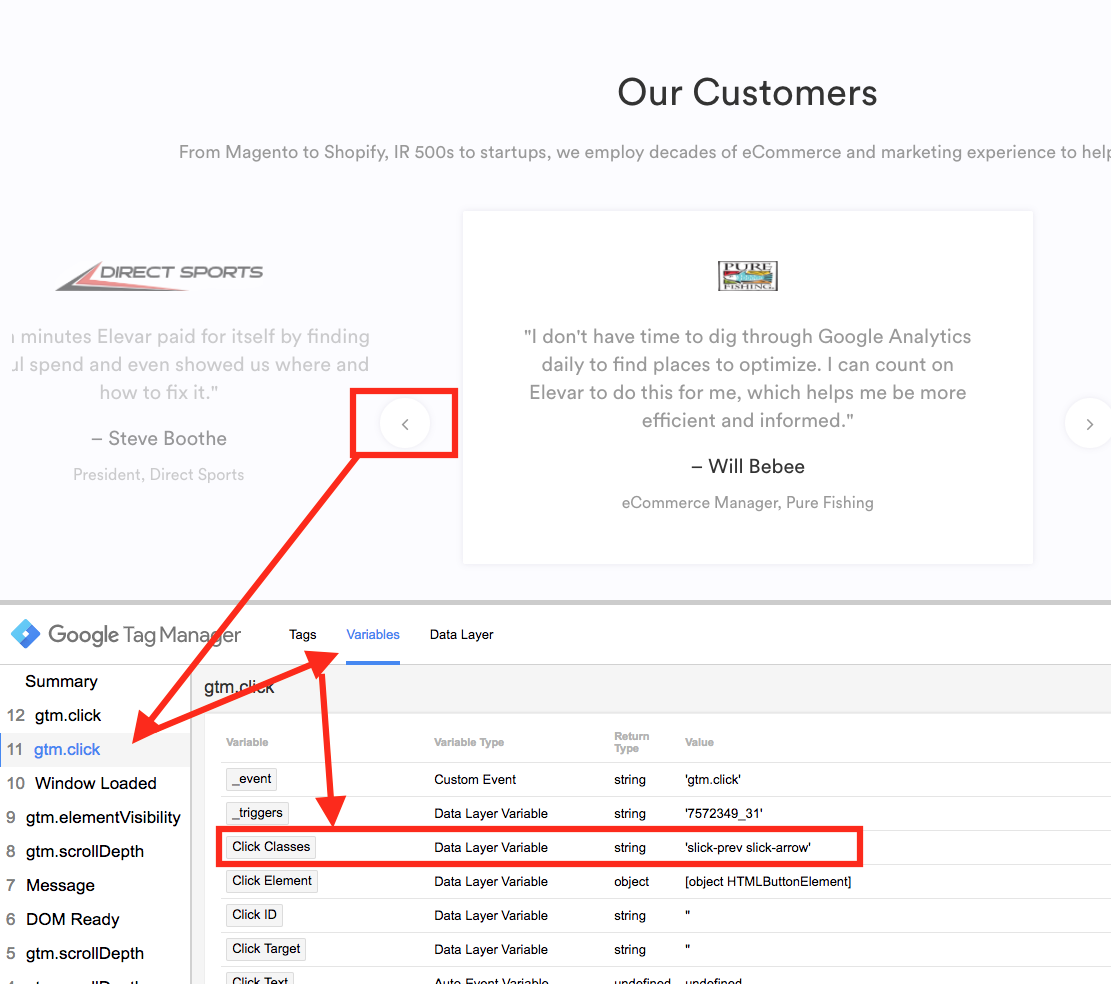
 How To Find Click Classes In Google Tag Manager Elevar
How To Find Click Classes In Google Tag Manager Elevar
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
-0.jpg) Vue Js Add Class To Element On Clicked Example
Vue Js Add Class To Element On Clicked Example
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
 Add An Active Class To Buttons Based On Anchor Tag
Add An Active Class To Buttons Based On Anchor Tag
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 03 Jquery Addclass Removeclass Siblings
03 Jquery Addclass Removeclass Siblings
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks

 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 How To Add A Class To An Element With Es6 Ron Vangorp
How To Add A Class To An Element With Es6 Ron Vangorp
 Add Active Class To Current Element Vps And Vpn
Add Active Class To Current Element Vps And Vpn
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
0 Response to "21 Javascript Add Class To Element On Click"
Post a Comment