33 Javascript Get Json From Local File
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... I'm trying to get a list of JSON objects (products) from a local file using Jquery and store all the objects in a single array called allItems. The file is co-located in the same directory as the code, and it's called "allItems.json". Here's how I'm doing it now:
 How To Read Json File In Flutter Amp Display In Listview
How To Read Json File In Flutter Amp Display In Listview
Sep 13, 2019 - Hey all, Just a bit of a random question regarding best practices. I am finishing making a website and and using a local JSON file to store data I need in one of the pages. I have decided to keep the data in a separate JSON as it has the potential to become pretty big and I want to account ...
Javascript get json from local file. Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. Sep 11, 2020 - But if you open up the HTML file now you’ll get a console error. As we’re calling users.json from the file-system instead of an actual domain (its a browser security protocol). So to test this out locally, we’ll need to run it on a local server. fetch ('./assets/json/spices.json').then (res => res.json ()).then (data => { console.log (data) }).catch (err => console.error (err)); However, I am aware that I can also export the data as a module by saving it as a.js filetype and using the ES6 export/import as follows:
Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3In...
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. If you are talking about reading a local JSON file from client side JavaScript, then this is not possible (because of security concerns). You can however, issue an `xhr` request from the client to any server side language, which will read the file and return a response to the client Mar 25, 2018 - p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter /p5xjs — - Loading external files: AJAX, XML, JSON · processing/p5.js Wiki
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). Nov 18, 2020 - Get code examples like "load local json file javascript" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). To check whether this works, add this line to the code and check your browser's console: console.log ( ['json', json]); The path might be wrong. Use the same path that you used to load your script in the HTML document. So if your script is js/script.js, use js/content.json. Some browsers can show you which URLs they tried to access and how ... 3/9/2020 · For reading the external Local JSON file (data.json) using javascript, first create your data.json file: data = '[{"name" : "Niroj", "age" : "22"},{"name" : "Dey", "age" : "20"}]'; Mention the path of the json file in the script source along with the javascript file.
How to Read a Local File Using Javascript in Browser (.txt .json etc) javascript. Updated on October 7, 2020 Published on July 11, 2019. Local files can be opened and read in the browser using the Javascript FileReader object. ... Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText() method. Mar 30, 2021 - How to read an external local JSON file in JavaScript? Please log in or register to add a comment. Please log in or register to answer this question. ... Please log in or register to add a comment. ... Welcome to Intellipaat Community. Get your technical queries answered by top developers! Sep 15, 2020 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
If your JavaScript is running on Node.js, then, all you need is require () const json = require (jsonFilePath); If the JSON file has a.json extension, require () will automatically parse the JSON and generate the related JavaScript Object cf: Node.js modules_require (id) Documentation 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f...
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In order to access your file locally in Angular 2+ you should do the following (4 steps): [1] Inside your assets folder create a .json file, example: data.json. [2] Go to your angular.cli.json (angular.json in Angular 6+) inside your project and inside the assets array put another object (after the package.json object) like this: You can simply use the $.getJSON () method to load local JSON file from the server using a GET HTTP request. If the JSON file contains a syntax error, the request will usually fail silently. Let's try out the following example to understand how it basically works:
18/8/2020 · Code to access employees.json using require module −. const data = require('./employees.json'); console.log(data); Using fetch function. Code to access employees.json using fetch function −. fetch("./employees.json") .then(response => { return response.json(); }) .then(data => console.log(data)); Nov 18, 2020 - USB: usb_device_handle_win.cc:1020 ... from node connection error with ChromeDriver v87 / Chrome v87 using Selenium on Windows10 ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File ... Nov 18, 2020 - USB: usb_device_handle_win.cc:1020 ... from node connection error with ChromeDriver v87 / Chrome v87 using Selenium on Windows10 ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File ...
Feb 07, 2021 - Want to learn and experiment with how data gets exchanged between different files using JSON locally... Tagged with beginners, javascript, codenewbie, webdev. Mar 02, 2019 - This function handles parsing the ... in to a JavaScript object. Now, if you print the student object on the console, you will get the following output: { name: 'Sara', age: 23, gender: 'Female', department: 'History', car: 'Honda' } As you can see, the JSON from our file was successfully ... To get data in JSON format from the server, the JavaScript/AJAX client must explicitly tell the server that it expects JSON by sending the Accept: application/json request header. Without the Accept header, the server may automatically send data in a different format that it thinks is best for the JavaScript/AJAX API client (based on the ...
We have our JSON file created. The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. document.querySelector("#retrieve-resources").onclick = () => {. For reading the external Local JSON file (data.json) using javascript, first create your data.json file: data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]'; Mention the path of the json file in the script source along with the javascript file. For reading the external Local JSON file (data.json) using java script data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]' ; // Mention the path of the json file in the script source along with the javascript file. < script type = "text/javascript" src = "data.json></script> <script type=" text / javascript " src = "javascrip.js" > < / script >
After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. Writing to a JSON file: We can write data into a JSON file by using the node.js fs module. We can use writeFile method to write data into a file. Syntax: fs.writeFile("filename", data, callback); Example: We will add a new user to the existing JSON file, we have created in the previous example. This task will be completed in three steps:
example.json, which is the example JSON file index.html , which is the HTML page to call the JavaScript and display the data From the command prompt we can simply invoke live-server within the new ... 22/2/2021 · We can use the require module to access the json file if we are running our JavaScript file in NodeJS environment. Example. The code for this will be −. const configData = require('./config.json'); console.log(typeof configData); console.log(configData); Method 2: Using ES6 import module (Web Runtime Environment only) JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files.
Your snippet involves jQuery, so it's not plain JavaScript, and you're passing getJSON a non-existent variable (or rather, an undefined property of the test object) instead of a string (or valid variable) pointing to the .json file. Also, if you mean "local" in the context of opening an .html page via the file:// protocol, browsers don't typically let you perform ajax operations in that case and you should be using an http server (either locally or remotely, …
 Parse Json From File And Url With Swift
Parse Json From File And Url With Swift
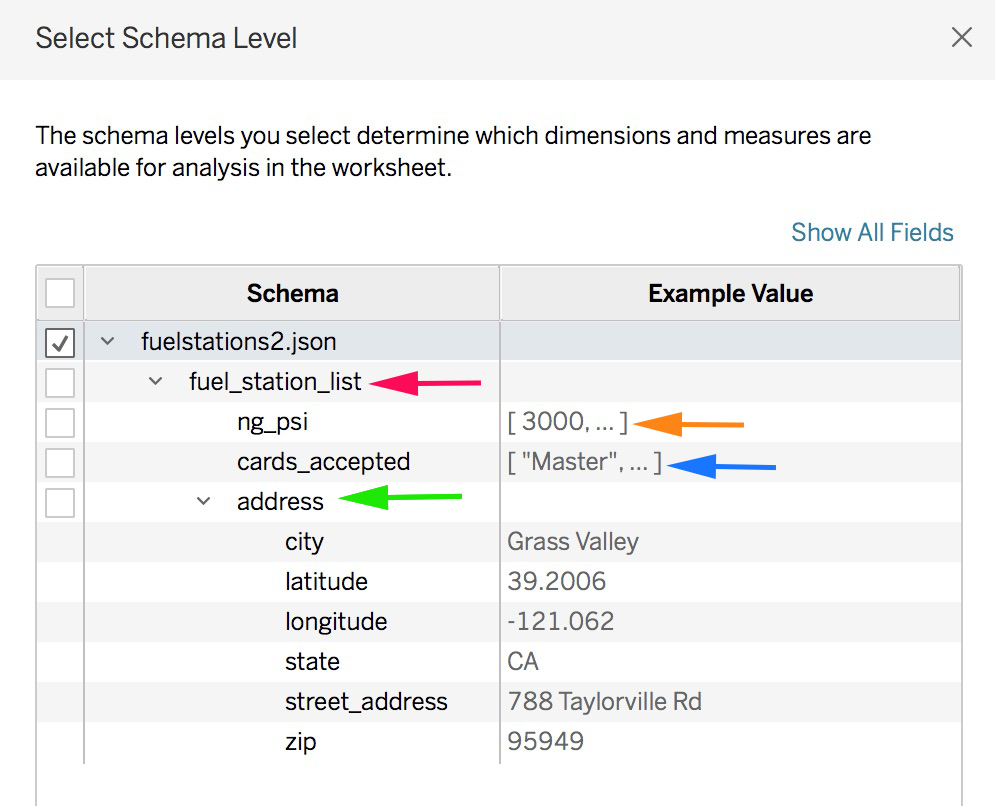
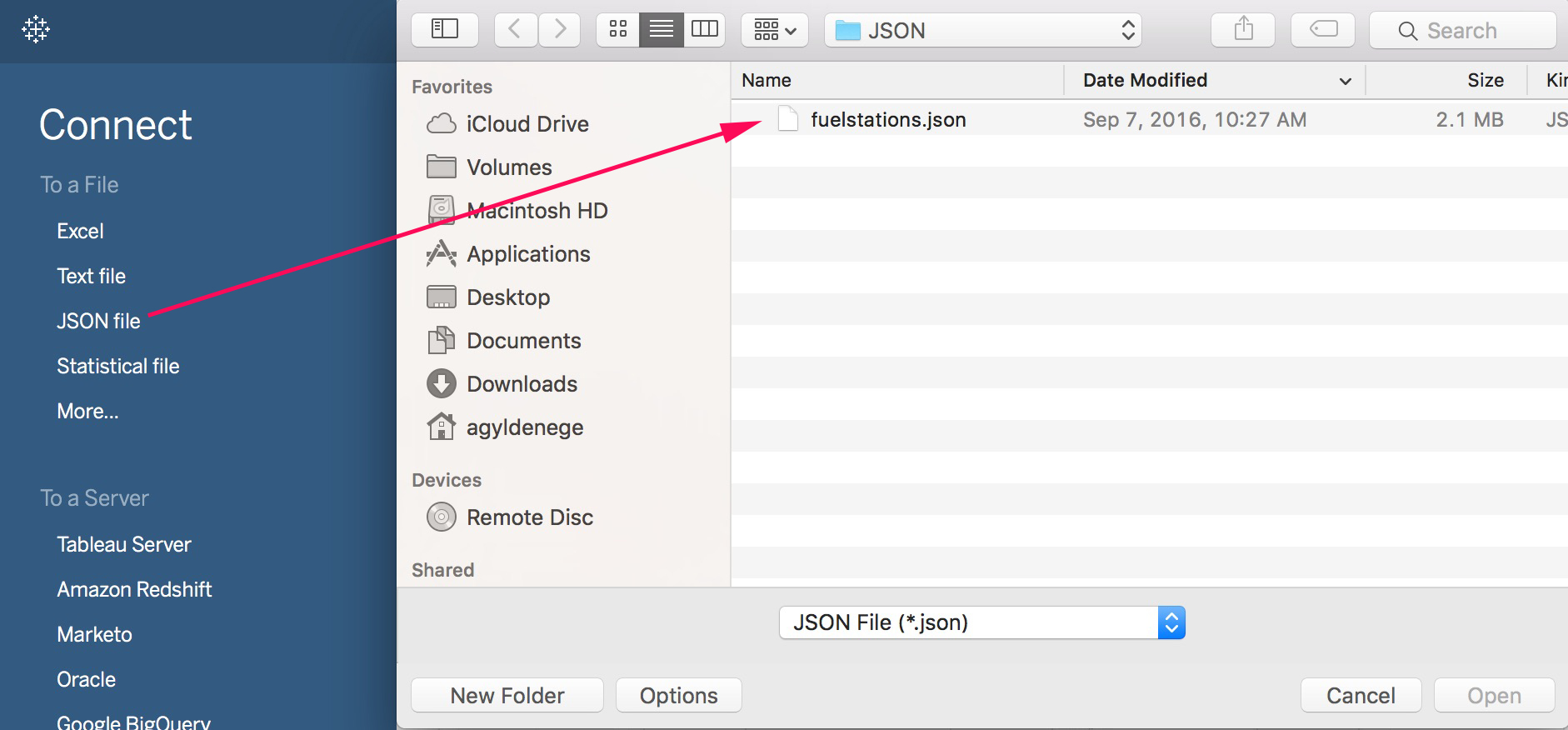
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
 How To Read Json File In Flutter Amp Display In Listview Proto
How To Read Json File In Flutter Amp Display In Listview Proto
 How Can I Parse A Local Json File From Assets Folder Into A
How Can I Parse A Local Json File From Assets Folder Into A
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
 How To Read Data From An External Json File In Angularjs
How To Read Data From An External Json File In Angularjs
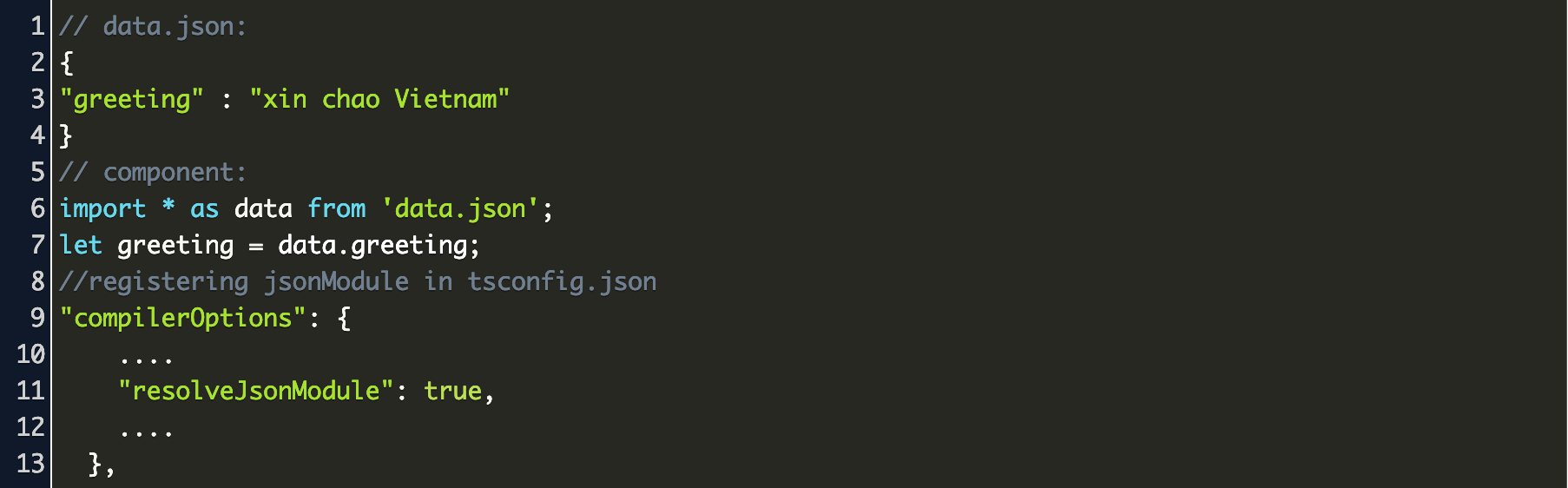
 Read Json File In Typescript Code Example
Read Json File In Typescript Code Example
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
Displaying Json In Your Browser Rick Strahl S Web Log
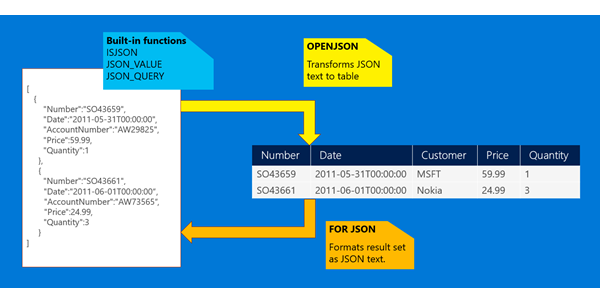
 Work With Json Data Sql Server Microsoft Docs
Work With Json Data Sql Server Microsoft Docs

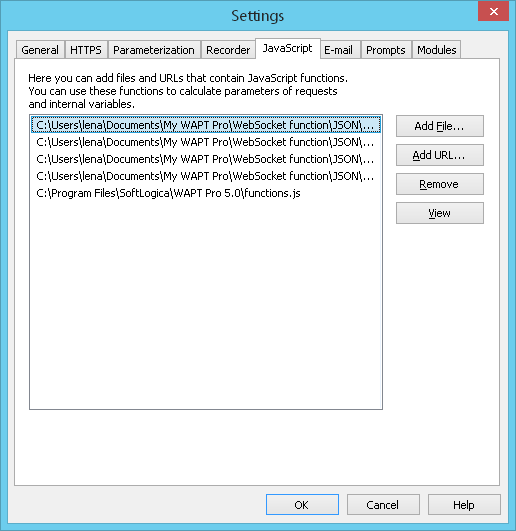
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 How To Load Data From Local Json File Using Http Get Stack
How To Load Data From Local Json File Using Http Get Stack
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 How To Open A Json Local File In Javascript Ilostin
How To Open A Json Local File In Javascript Ilostin
 Read Write Json Files With Node Js By Osio Labs Medium
Read Write Json Files With Node Js By Osio Labs Medium
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Import Json To Database Tutorial
Import Json To Database Tutorial
 Import Json To Excel And Export Excel To Json Coding Is Love
Import Json To Excel And Export Excel To Json Coding Is Love
 Load Local Json File Javascript Code Example
Load Local Json File Javascript Code Example
 How To Convert Json To Excel All Things How
How To Convert Json To Excel All Things How
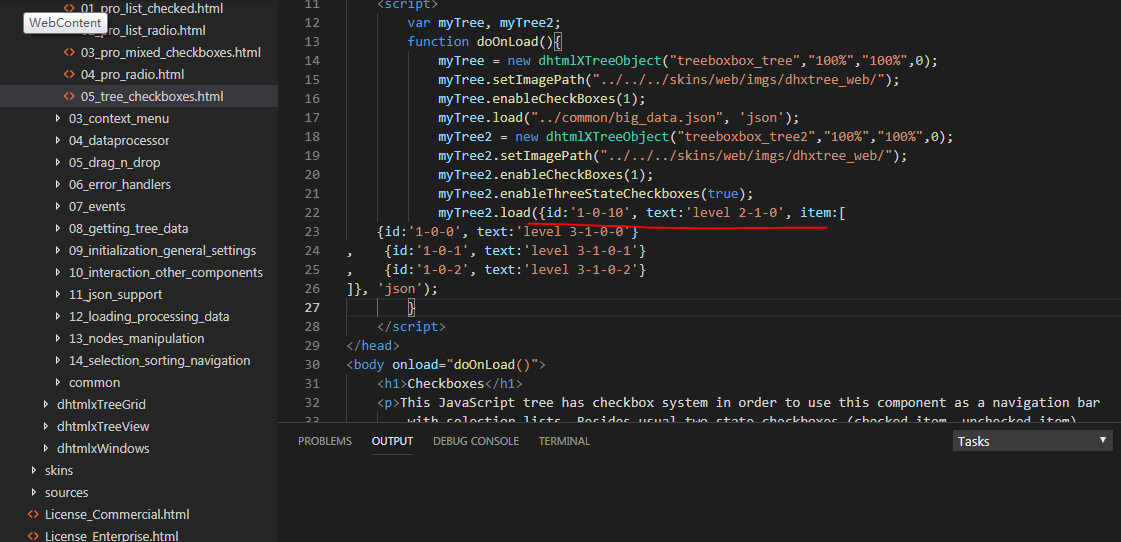
 Tree Doesn T Support Local Json Big Data Json Works But
Tree Doesn T Support Local Json Big Data Json Works But
 How To Write Json Array To File In Javascript Code Example
How To Write Json Array To File In Javascript Code Example
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 Analyze And Visualize Nested Json Data With Amazon Athena And
Analyze And Visualize Nested Json Data With Amazon Athena And
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
Read Local Json File In Javascript Codesandbox
 Your Json Data Is Ready For Analysis In Tableau 10 1
Your Json Data Is Ready For Analysis In Tableau 10 1
 How To Read A Local File Using Javascript Txt Json Etc
How To Read A Local File Using Javascript Txt Json Etc


0 Response to "33 Javascript Get Json From Local File"
Post a Comment