21 Drag And Drop Flowchart Javascript
Drag-and-drop HTML elements into a GoJS Diagram using jQuery. We'll develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API: Create the project structure First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js.
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to.
Drag and drop flowchart javascript. Recently, we've created a javascript library that helps create a window interface that supports drag and drop flowchart editing. The editor supports window positioning and resizing as well as workspace panning. The simple architecture of the plugin makes it lightweight and easy to customize. Technically, Drag and Drop is a JavaScript API added to HTML5. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. In this chapter, we considered the basic algorithm for drag and drop. The interface of drag and drop allows applications to apply the drag and drop features on different browsers. The user can select a draggable element with the mouse, drag it to a droppable element, dropping it by releasing the mouse button.
5/8/2021 · Drawflow is a JavaScript library to dynamically generate a pretty flowchart via drag and drop. More Features: Zoom in/out. keyboard interactions. Preview & Editor mode. Predefined node blocks. Add/remove/clear nodes. Draw connection lines between blocks. Responsive and mobile-friendly. Import & Export as JSON data. Event handlers. Install & Download: JavaScript & CSS Projects for $30 - $250. Im a frontend developer and stuck with D3JS, looking for d3.js expert to draw flowchart for me with drag and drop functionality and with connectors to every node. Please check my attachment screensho... Drag and drop. Another useful, and I think critical feature of a good flowchart/diagram utility is the ability to drag and drop elements onto the canvas. Drag/drop is initiated by introducing the 'draggable' method to an element: <code data-lang="javascript">jsPlumbInstance.draggable ($ (".someClass"));</code>.
The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: Recommendations for a drag and drop flow chart Javascript library? Close. 2. Posted by 11 months ago. Archived. Recommendations for a drag and drop flow chart Javascript library? I'm looking to add a library to my project that will let me create simple flow charts that are clean, snappy, and powerful. This is all about how to draw flowchart using html and javascript by just drag and drop.You can draw flowchart by simply drag and drop using HTML and JavaScript.This is just for Learning Purpose - Draw-flowchart-with-drag-and-drop-in-HTML-and-JavaScript/flowchart.html at master · visionfortech/Draw-flowchart-with-drag-and-drop-in-HTML-and-JavaScript
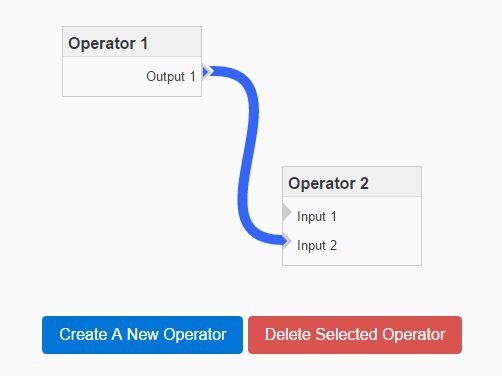
Aug 21, 2013 - I want to create a mapping/flowchart so that the elements of the mapping/chart can be dragged and dropped freely over a canvas. The various units of the chart will be connected and these connections I want to drag various flowchart shapes i.e basic shapes like rectangle, square, circle etc as well as flow shapes, connectors and BPMN shapes from left hand side component in angular 10 and drop it to right hand side angular canvas component and connect the dropped nodes/shapes in the right hand side component using connectors like straight line with arrows to draw a meaningful flowchart ... May 14, 2016 - The developper can save / load the flowchart. Operators and links can be customized using CSS and the plugin parameters. Some methods allow you to add advanced functionalities, such as a panzoom view or adding operators using drag and drop. Take a look at the advanced demo
[Solution] Draw Flowchart with drag and drop facility using HTML and JavaScript(Flowchart Builder) In this post we are going to provide a solution how a developer can embed his/her own flowchart ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! A JavaScript (jQuery) library to create a professional online flowchart builder for automation software, mind mapping tools, programming platforms, organizat...
The minimal javascript library to create flowcharts Topics javascript marketing minimal marketing-automation drag-and-drop engine zapier javascript-library diagrams flowchart The developper can save / load the flowchart. Operators and links can be customized using CSS and the plugin parameters. Some methods allow you to add advanced functionalities, such as a panzoom view or adding operators using drag and drop. Take a look at the advanced demo; The complete API doc can be found in the README. 29/8/2021 · Install a JavaScript library only and have four lines of code. Drawflow is a JavaScript library to dynamically generate a reasonable flowchart by way of drag and drop. More Features: Zoom in/out. keyboard interactions. Preview & Editor mode. Predefined node blocks. Add/remove/clear nodes. Draw connection lines between blocks. Responsive and mobile-friendly.
Draw-flowchart-with-drag-and-drop-in-HTML-and-JavaScript This is all about how to draw flowchart using html and javascript by just drag and drop.You can draw flowchart by simply drag and drop using HTML and JavaScript.This is just for Learning Purpose Download the code and Enjoy...!!!!! Drag And Drop Flowchart Builder Flowy Js Jquery Plugins. ... Flowchart Js Svg Flow Chart Diagrams With Javascript Jquery Plugins. Flowchart. 28 Open Source And Top Flowchart In 2020 Reviews Features Pricing Parison Pat Research B2b Ing S Best Practices. Flowchart. In today's video I'll be showing you how to use the HTML5 Drag and Drop API within JavaScript. This API allows you to drag around elements and drop them onto...
Drag'n'Drop algorithm. The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop. Oct 16, 2016 - Javascript Library to easily create flowcharts with drag/drop functionallity based on Raphael JS. ... Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more. ... If nothing happens, download GitHub Desktop and try again. JavaScript Data Grid: Drag & Drop Drag & Drop is concerned with moving data around an application, or between applications, using the operating system drag and drop support. When using drag and drop, data is moved or copied around using MIME types in a way similar to using the clipboard.
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. Draw Flowchart with drag and drop facility using HTML and JavaScript (Flowchart Builder) In this post we are going to provide a solution how a developer can embed his/her own flowchart builder into their application. This post contains the source code for that.You can download that code from Download code from GitHub To drag and drop shapes with Konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. The draggable() method enables drag and drop for both desktop and mobile applications automatically. To detect drag and drop events with Konva, we can use the on() method to bind dragstart, dragmove, or dragend events to a node.
Feb 18, 2020 - GoJS offers many advanced features ... such as drag-and-drop, copy-and-paste, transactional state and undo management, palettes, overviews, data-bound models, event handlers, and an extensible tool system for custom operations. They provide over 150 interactive samples to help you get started with diagrams such as BPMN, flowchart, state chart, ... The developper can save / load the flowchart. Operators and links can be customized using CSS and the plugin parameters. Some methods allow you to add advanced functionalities, such as a panzoom view or adding operators using drag and drop. Take a look at the advanced demo Dragsource - Using one drag source for multiple graphs and changing the drag icon. Drop - Handling native drag and drop of images (requires modern browser).
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. Drag N Drop Flow Chart Plugin With Jquery And Ui Flowchart Js Plugins. My Top 13 Javascript Diagram Libraries Er Noon. Flowchart Js Svg Flow Chart Diagrams With Javascript Jquery Plugins. Flowchart. 28 Open Source And Top Flowchart In 2020 Reviews Features Pricing Parison Pat Research B2b Ing S Best Practices From user point of view charts ... 1/12/2019 · Flowy.js is a pretty nice and user-friendly flowchart builder to create responsive, professional flowchart using drag and drop. Use it for automation software, mind map ping tools, programming platforms, organization charts, family trees, and more. See It In Action: A Drag And Drop Flowchart Builder In JavaScript
The FlowChart sample demonstrates several key features of GoJS, namely Palettes, Linkable nodes, Drag/Drop behavior, Text Editing, and the use of Node Template Maps in Diagrams. It is designed primarily for the ... and much more. The Flow can also add to any existing Total.js app (framework +2.5.x); only Your imagination is the limit. To try it out, copy the Flow package into your Total.js app. Read more in the documentation. ... Visual Programming in Flow is elementary, drag & drop new components ... [Drag And Drop] A Minimal Javascript Library to Create Flow Charts | Flowy.js. By webcodeflow. Flowy makes creating web applications with the flowchart function a very simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by applying the library in your project. ... Create predefined blocks that ...
May 08, 2020 - flowchart.js is a jQuery & jQuery UI based flowchart plugin which enables you to create drag'n'drop flowchart boxes and connect between them with a custom line. home > topics > javascript > questions > create drag drop flowchart then save to file on client Post your question to a community of 468,917 developers. It's quick & easy. In this tutorial, we will build a drag-and-drop example using the HTML Drag and Drop API with vanilla JavaScript to use the event handlers. Prerequisites. To complete this tutorial, you will need: A modern web browser that supports the Drag and Drop API (Chrome 4+, Firefox 3.5+, Safari 3.1+, Edge 18+). Step 1 — Creating the Project and ...
 14 Javascript Flowchart Design Examples Onaircode
14 Javascript Flowchart Design Examples Onaircode
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Html Css Amp Javascript Flowchart
Html Css Amp Javascript Flowchart
 Javascript Flow Chart And Workflow With C Asp Net Mvc
Javascript Flow Chart And Workflow With C Asp Net Mvc
 Simple Flowchart Editor For Vue Js Vue Script
Simple Flowchart Editor For Vue Js Vue Script
 Html Workflow Designer W Drag And Drop Stack Overflow
Html Workflow Designer W Drag And Drop Stack Overflow
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
Flowchart Github Topics Github
 Drag And Drop App Builder Dronahq Low Code Platform
Drag And Drop App Builder Dronahq Low Code Platform
 14 Javascript Flowchart Design Examples Onaircode
14 Javascript Flowchart Design Examples Onaircode
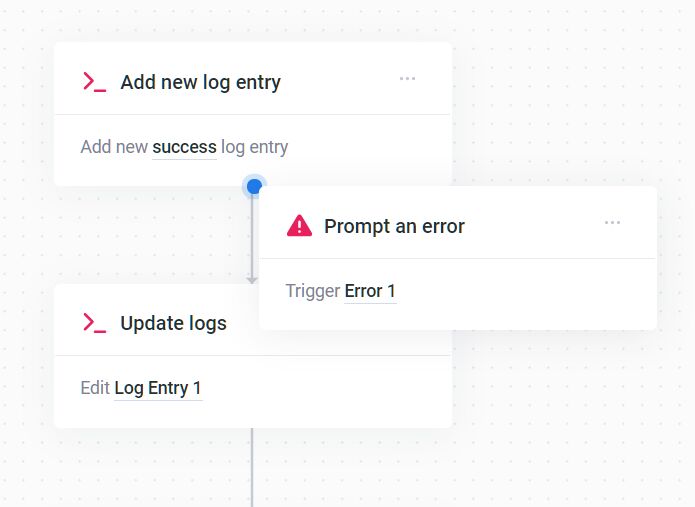
 Drag And Drop Flowchart Builder Flowy Js Free Jquery Plugins
Drag And Drop Flowchart Builder Flowy Js Free Jquery Plugins
 Drag N Drop Flow Chart Plugin With Jquery And Jquery Ui
Drag N Drop Flow Chart Plugin With Jquery And Jquery Ui
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Workflow Making Software In Javascript Html5 For Angular
Workflow Making Software In Javascript Html5 For Angular
 Javascript Flow Chart And Workflow With C Asp Net Mvc
Javascript Flow Chart And Workflow With C Asp Net Mvc
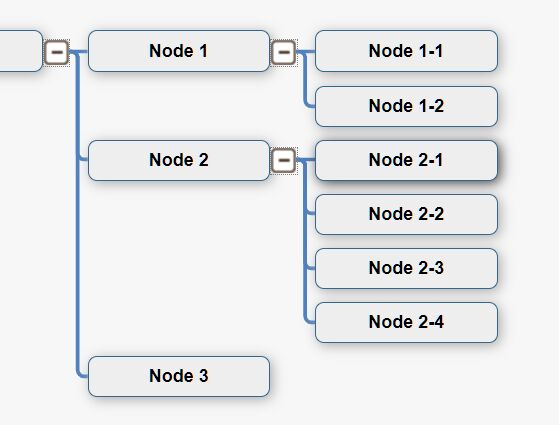
Jquery Drag And Drop To Making A Flow Model Or Binary Tree
 A Developer Friendly Library For Creating Flowcharts And Diagrams
A Developer Friendly Library For Creating Flowcharts And Diagrams
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition


0 Response to "21 Drag And Drop Flowchart Javascript"
Post a Comment