29 Javascript Set Button Onclick
Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... Let's learn how you can create an HTML button programmatically with JavaScript. Let's learn how you can create an HTML button programmatically with JavaScript. ... You can also set the button's name, type, or value attributes as ... if you want to execute some code when the button is clicked, you can change the onclick property to call a ...
Introduction To Browser Events
However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by an onclick event.

Javascript set button onclick. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... 3. Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-JavaScript function multiple parameters adding. (Adding 2 numbers in JS). Adding an onclick event using JavaScript code In addition to defining the handler on an individual HTML element, you can also dynamically add a handler using JavaScript code. There are two ways to accomplish this: assigning the event directly to an element; or
javascript button set onclick event; on btn click js; javascript add button click event; add method onclick; w3schools js onclick; javascript button '@click' javascript button @click; thtml button events; js create an html object if the button is clicked; a button on click use js; js click button; on click examples; how to make a onclick ... The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When you click on a Document Object Model (DOM) element, it fires an onclick event. We can capture this event in JavaScript and execute a piece of code. In JavaScript, onclick event expects a function as parameter. This function will be executed when the event occurs.
15/4/2019 · Home › Forums › Support › How to add button onclick javascript function on page or post. This topic has 3 replies, 2 voices, and was last updated 2 years, 4 months ago by David. Viewing 4 posts - 1 through 4 (of 4 total) Author. Posts. April 15, 2019 at 8:54 am #869694. Ranjit Kumar. The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. Javascript - date, time, button, onclick, and innerHTML ... In this chapter, we'll see how JavaScript works with HTML and CSS.
May 08, 2017 - Then when you click button1 it would switch button2 to be display:block and button1 to be display:none. ... Perfect answer! For someone not really familiar with javascript, this is a very helpful method. – RolandiXor Sep 15 '17 at 3:37 ... You cannot set a query string for a GET form submission, ... Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! clickMeButton.id = 'myButton' sets the button's id to be myButton. clickMeButton.innerHTML = 'Click Me!' sets the button's inner HTML (i.e., the label we normally see between the HTML button tags) to say "Click Me". clickMeButton.style.background = '#3dfe3a' sets the button's background color to
The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Oct 19, 2020 - In this article we will learn JavaScript to Change Text on Click. We can effortlessly change text on click using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here, the best method for javascript change image onclick event. Also, an example button and multiple images or change image on mouse hover with css design. Last Updated : 28 Jun, 2019. The HTML DOM onclick event occurs when the user clicks on an element. HTML DOM onclick event supports All HTML elements, EXCEPT: <base>. Because you’re merely declaring a function when the button is clicked, not actually running it. To avoid this, you can put your function in a closure. A closure is a bit of Javascript code that runs as soon as the compiler sees it. This is the correct way of setting the onclick attribute ...
Mar 16, 2017 - How to change onclick using Javascript ? https://jsfiddle /749rt0m7/1/ I tried to use this code, but it does not work. How can I do it? May 20, 2020 - Delphi queries related to “how to add onclick event in javascript” ... allow attaching a handler for an event that is defined in an element other than the one adding the handler. ... Which of the following is the correct way to execute a JavaScript when a button element is clicked ? I am adding a button dynamically in html like below: On click of that button I want to call a Javascript function: var but = document.createElement("button"); but.value="delete row"; but.setAttr...
Setting and changing the onclick attribute with Javascript If you need to change or assign a value to the onclick attribute of a DOM element, you have two options; you can use either plain Javascript or the popular jQuery library. In this article, we'll take a look at both methods and some common mistakes that are easy to make. May 20, 2020 - var element = document.getElementById("elem"); element.onclick = function(event) { console.log(event); } Read Also: How to Open a Link On Button Click JavaScript. Correct Way to Call PHP Function via on Click Event using AJAX. In web pages, Onclick events are handled client-side using JavaScript and other child frameworks of JavaScript. JavaScript also provides the Ajax feature to communicate with the server on a specified path, which helps ...
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... I want to add some javascript to an ASP:Button's onclick event in addition to its postback method in the codebehind file. I've tried adding the method to the onlick method on the design side as I w...
Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. startButton.onclick = function() { interval = setInterval(function(){ alertMe(); }, 200); } which would send a reference to an anonymous function which will call the alertMe function Share
Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
29/11/2012 · I am trying to set the onclick event using javascript. The following code works: var link = document.createElement('a'); link.setAttribute('href', "#"); link.setAttribute('onclick', "alert('click')"); I then use appendChild to add link to the rest of the document. But I obviously would like a more complicated callback than alert, so I tried this: Get code examples like "how to set onclick in javascript" instantly right from your google search results with the Grepper Chrome Extension. I used the Javascript discussion earlier, but only the crickets were lurking, guess it's not that strong of a subject here on the CJ. ... how set a keypress function on button onclick ? How to pass function inside a button in jquery onclick? How to wrap a if statement to a onclick function jquery. onClick() in javascript not working.
The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. I'm trying to set an onclick event using JavaScript to a Cp smart shape called "item_01". When I look at the HTML that is generated the shape does indeed have an onclick event attached but Cp "covers" it with at least two other shape-related elements making it impossible for "item_01" to get clicked by the user.
 Onclick Location Href Open Html Pages Website On A Button
Onclick Location Href Open Html Pages Website On A Button
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Debugging Jquery With Chrome S Developer Tools
Debugging Jquery With Chrome S Developer Tools
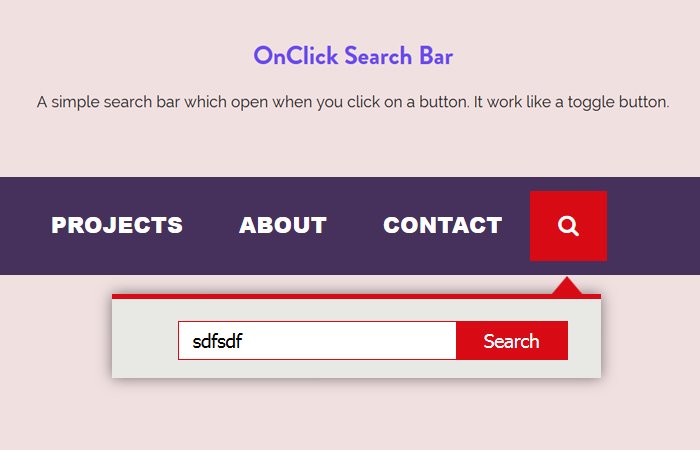
 How To Open Search Box Onclick With Css Codeconvey
How To Open Search Box Onclick With Css Codeconvey
Track Onclick Event Handler Value With Google Tag Manager
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
 Button Onclick Aura Lightning Button Icon
Button Onclick Aura Lightning Button Icon
 Find Button From Onclick Attribute And Click Stack Overflow
Find Button From Onclick Attribute And Click Stack Overflow
 Toggle State Variable In Javascript Stack Overflow
Toggle State Variable In Javascript Stack Overflow
Add Click Action To A Button In Javascript
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Javascript Image Button Change On Click Stack Overflow
Javascript Image Button Change On Click Stack Overflow
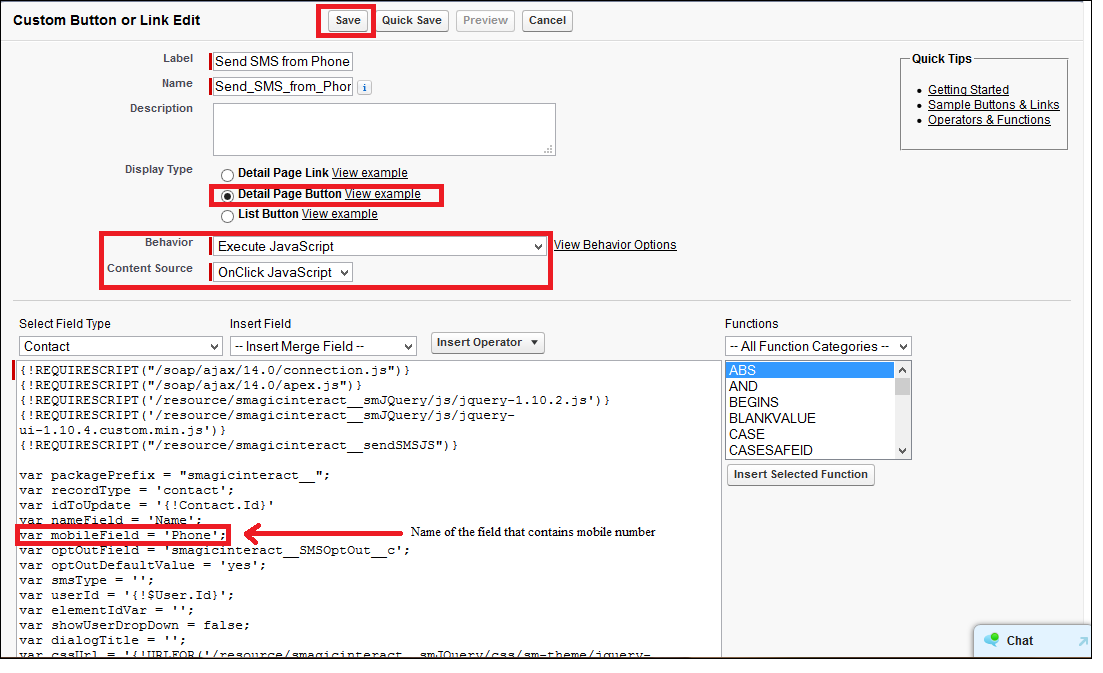
 Table Of Content Gt Sms Magic Messaging Setup Gt Setting Up Sms
Table Of Content Gt Sms Magic Messaging Setup Gt Setting Up Sms
 Js Label Text Example And Change Label Text On Button Click
Js Label Text Example And Change Label Text On Button Click
 Onclicklistener For Multiple Buttons Coding In Flow
Onclicklistener For Multiple Buttons Coding In Flow
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
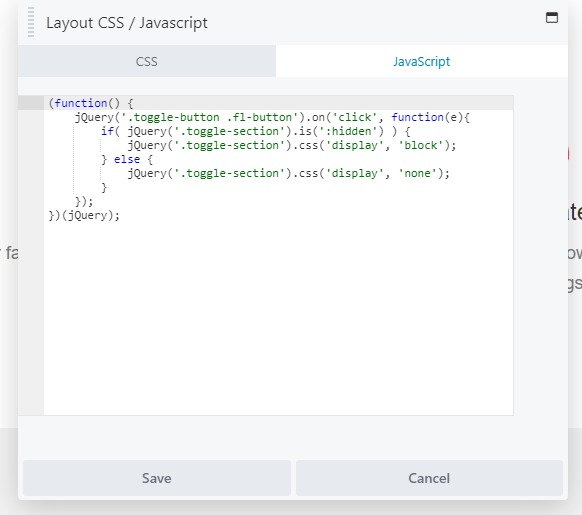
 Running A Script In Response To Onclick Beaver Builder
Running A Script In Response To Onclick Beaver Builder
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How To Change Screen Color Onclick In Javascript Xray Pixy
How To Change Screen Color Onclick In Javascript Xray Pixy
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
 How To Build A Custom Button Component In React Typescript
How To Build A Custom Button Component In React Typescript
 Javascript Button Onclick Array Javascript Click Button
Javascript Button Onclick Array Javascript Click Button
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Button Onclick Load Scene Unity Answers
Button Onclick Load Scene Unity Answers

0 Response to "29 Javascript Set Button Onclick"
Post a Comment