25 What Are Javascript Closures
May 13, 2021 - And another reason for learning ... interview for the JavaScript developers. ... Let’s see and understand closure through an example. Example 1: Explanation:Interesting thing to note here is from line number 9 to line number 12 . At line number 9 we are done with the execution ... A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the 'how' and 'why' about Closures:
 Javascript Closure For Privacy Whenever I Searched For An
Javascript Closure For Privacy Whenever I Searched For An
Closures are a very important concept in javascript – they are one of the 15 concepts we must learn to be a solid javascript developer. Hence, it is expedient that we at least get acquainted with this VIP. To keep it simple, a closure is a stateful function that is returned by another function.

What are javascript closures. Learn JavaScript closures again. Time:2021-8-31. Closures are functions that can read internal data (variables / functions) of other functions. Only sub functions inside a function can read local variables, so closures can be simply understood as "functions defined inside a function". 1 week ago - The reason that missing this question is so disadvantageous in an interview is that misunderstandings about how closures work are a pretty clear red flag that can reveal a lack of deep experience, not just in JavaScript, but in any language that relies a lot on closures (Haskell, C#, Python, ... Nov 08, 2011 - Closures use memory, but they don't cause memory leaks since JavaScript by itself cleans up its own circular structures that are not referenced. Internet Explorer memory leaks involving closures are created when it fails to disconnect DOM attribute values that reference closures, thus maintaining ...
Closures in Javascript are (internal or nested) functions that refer to (outer) independent variables. Simply put, the function declared in the closure remembers the environment in which it was created. What are Closures? In simple words, Closures are nothing but Stateful Functions. When we create any function in JavaScript then by default it is stateless. For better understanding, please have a look at the following example. In JavaScript, a closure is like keeping a copy of all the local variables as they were at the time of the function existence. It is best to think that a closure is always made as an entry to a function, and the local variables are added to the closure. Describing JavaScript Variables¶ In JavaScript, a variable is the name of the storage ...
JavaScript Closures In JavaScript, closure provides access to the outer scope of a function from inside the inner function, even after the outer function has closed. For example, Feb 03, 2019 - Closures are one of those topics that will likely pop up in any JavaScript interview you ever go on. Understanding them is key. The callbacks, event handlers, higher-order functions can access outer scope variables thanks to closures. Closures are important in functional programming and are often asked during the JavaScript coding interview. While being used everywhere, closures are difficult to grasp.
Closures do not store the values of outer variables instead, it stores their references. Hence, outer variables can be changed even before the closure is called. This helps us to use the private variables in javascript. We will see an example demonstrating the usage of private variables with the help of closures. Jul 18, 2016 - If you want to write a function that considers user input at two separate stages of your app, you may want to consider a closure! Did you enjoy this guide? Or are you having trouble with another JavaScript topic? Give it a heart and let me know in the comments! In the closure above, the inner newFamilyMember function just returns a new instance of the Person class. However, by wrapping it in an outer function, we're effectively* able to create a partially applied version of it where the family name is locked in! When we call the outer familyMemberFactory function with a last name argument, we get back a function that will create a member of that ...
In JavaScript, a closure is a function that references variables in the outer scope from its inner scope. The closure preserves the outer scope inside its inner scope. To understand the closures, you need to know how the lexical scoping works first. Understanding JavaScript Closures. In JavaScript, a closure is a function to which the variables of the surrounding context are bound by reference. Every JavaScript function forms a closure on creation. In a moment I'll explain why and walk through the process by which closures are created. Every JavaScript developer must know what a closure is. During a JavaScript coding interview there's a good chance you'll get asked about the concept of closures. I compiled a list of 7 interesting and increasingly challenging questions on JavaScript closures.
A closure is a function that remembers its outer variables and can access them. In some languages, that's not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, to be covered in The "new Function" syntax). Mar 29, 2019 - There are many small, medium, and large projects you can contribute to. ... If you have any javascript based project then please share i with me, i want to contribute so that i can enhance my skills and can learn. ... Hello, I’m still struggling with closures but getting um, closer. Jan 16, 2018 - If you want to write a function that considers user input at two separate stages of your app, you may want to consider a closure! Did you enjoy this guide? Or are you having trouble with another JavaScript topic? Give it a heart and let me know in the comments!
The JavaScript closure can solve our problem. A closure is basically an inner function that has access to the parent function's scope, even after the parent function has finished executing. This is accomplished by creating a function inside another function. Let's take a look at the following example to see how it works: Scope is how a computer keeps track of all the variables in a program. It refers to the specific environment where a variable is accessible and can be used. JavaScript uses the lexical scoping approach which allows for scopes to be nested and therefore an outer scope encloses (hence closure) an inner scope. More on this soon! JavaScript Closures 101- they're not magic. Credits: This tutorial is written by Morris Johns.Morris maintains a personal blog called Developing Thoughts where he can be contacted via.. This tutorial explains closures so that a regular programmer can understand them - using working JavaScript code.
A closure can be defined as a JavaScript feature in which the inner function has access to the outer function variable. In JavaScript, every time a closure is created with the creation of a function. The closure has three scope chains listed as follows: Access to its own scope. Closures. A closure gives you access to an outer function's scope from an inner function. This is a mystery feature of JavaScript functions that most developers fail to understand. Jul 07, 2021 - Closures are a fundamental concept of JavaScript that every JavaScript developer should know and understand. Yet, it’s a concept that confuses many new JavaScript developers. Having a proper…
Jun 11, 2021 - Fully understanding closures may seem like a right of passage to becoming a JavaScript developer. There is a reason why it can be difficult to make sense of closures—because they are often taught backwards. You may have been taught what a closures is, but you might not understand how Closures A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. An event in Javascript jQuery (or any Javascript event) is a closure. The event handler has access to the outer scope. $(function() { var contor = 0; $("#myButton").click(function() { // the closure updates the variable from the outer scope contor++; } } Implement singleton in Javascript using closures
Closure means that an inner function always has access to the vars and parameters of its outer function, even after the outer function has returned. You have learned that we can create nested functions in JavaScript. Inner function can access variables and parameters of an outer function (however, cannot access arguments object of outer function). This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. Closures are a somewhat advanced, and often misunderstood feature of the JavaScript language. Simply put, closures are objects that contain a function and a reference to the environment in which...
May 22, 2020 - Closures are a fundamental JavaScript concept that every serious programmer should know inside and out. The Internet is packed with great explanations of “what” closures are, but few deep-dive into the “why” side of things. I find that understanding the internals ultimately gives developers ... May 21, 2019 - Closures in JavaScript are one of those concepts that many struggle to get their heads around. In the following article, I will explain in clear terms what a closure is, and I’ll drive the point home… Closures are a confusing JavaScript concept to learn, because it's hard to see how they're actually used. Unlike other concepts such as functions, variables, and objects, you don't always use closures conscientiously and directly. You don't say: Oh! Here I will use a closure as a solution.
JavaScript Closures - The only concept to define Private Data in JavaScript JavaScript provides us with a lot of freedom in terms of functions. We can dynamically create a function, copy it to another variable, call it from a different place in your program or pass it as a parameter to another function. Aug 27, 2019 - Closures aren’t a JavaScript-only concept, although if you’re part of the JavaScript/Node.js community, you might've heard the term quite a bit. In fact, it is one of the many questions that are…
 What Are Closures In Javascript
What Are Closures In Javascript
 Let S Learn Javascript Closures
Let S Learn Javascript Closures
 Javascript Closure Examples To Implement Javascript Closure
Javascript Closure Examples To Implement Javascript Closure
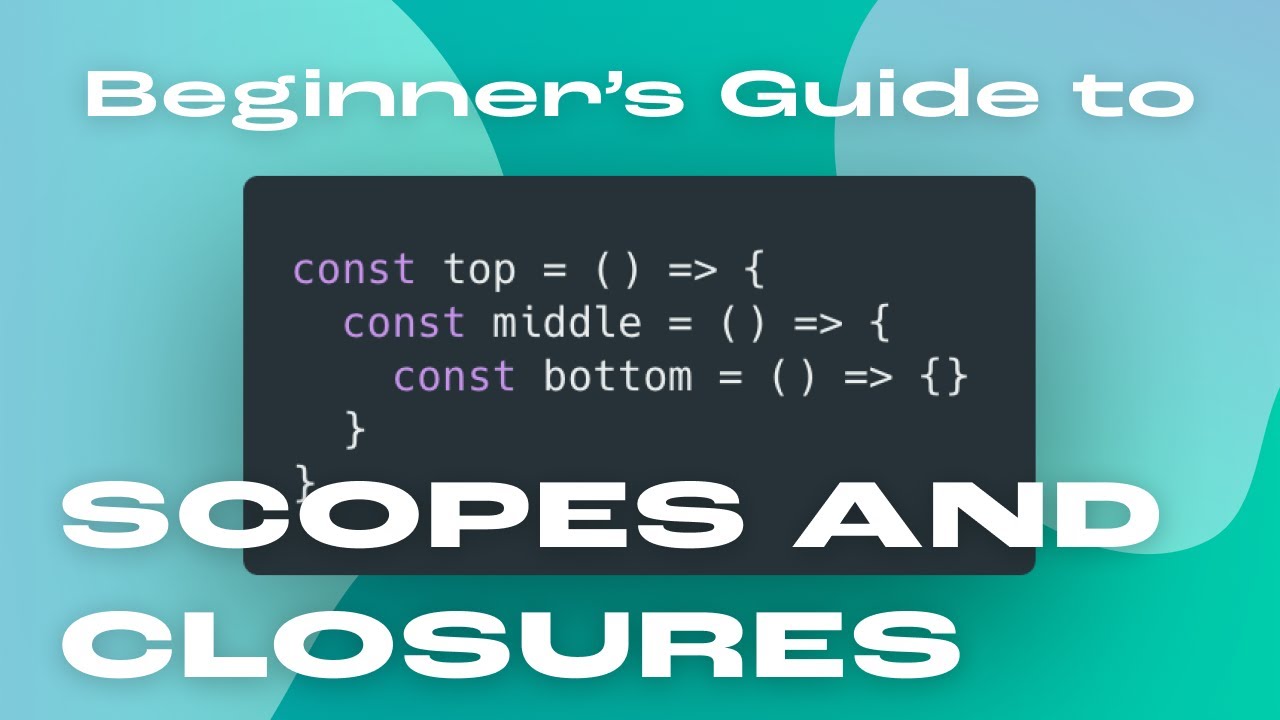
 Scopes And Closures In Javascript For Beginners With Examples
Scopes And Closures In Javascript For Beginners With Examples
 The Complete Javascript Closures Course 9 7 10
The Complete Javascript Closures Course 9 7 10
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Javascript Tutorial Explore Nested Functions And Scope With Closures
Javascript Tutorial Explore Nested Functions And Scope With Closures
 How Do Javascript Closures Work O Reilly
How Do Javascript Closures Work O Reilly
 Guide To Javascript Closures Laptrinhx
Guide To Javascript Closures Laptrinhx
 Fixing Our Problem With Closures How To Video Instruction
Fixing Our Problem With Closures How To Video Instruction
 Javascript Closures With Examples Dot Net Tutorials
Javascript Closures With Examples Dot Net Tutorials
 Javascript Closures Dev Community
Javascript Closures Dev Community
 What Is Really So Special About Javascript Closure Edward
What Is Really So Special About Javascript Closure Edward
 Be Aware Of Stale Closures When Using React Hooks Dmitri
Be Aware Of Stale Closures When Using React Hooks Dmitri
 Memory Leak Risk In Javascript Closures Stack Overflow
Memory Leak Risk In Javascript Closures Stack Overflow
 4elements Web Design Clarksville Va Blog Closures In
4elements Web Design Clarksville Va Blog Closures In
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 A Beginner S Guide To Understanding Javascript Closures By
A Beginner S Guide To Understanding Javascript Closures By
 Closure In Javascript Geeksforgeeks
Closure In Javascript Geeksforgeeks
 Github Namitamalik Closures This Repository Contains
Github Namitamalik Closures This Repository Contains
 Javascript Scope And Closures All Pro Web Designs
Javascript Scope And Closures All Pro Web Designs


0 Response to "25 What Are Javascript Closures"
Post a Comment