29 How To Use Javascript In Mvc View
May 27, 2021 - In particular, the MVC layout support for sections, which allows you to get full control over where specific pieces of markup you add to the view actually end up in the finalized rendered HTML. This is quite handy when dealing with JavaScript that’s specific to certain pages of your app. Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ...
 Writing A Simple Mvc Model View Controller App In Vanilla
Writing A Simple Mvc Model View Controller App In Vanilla
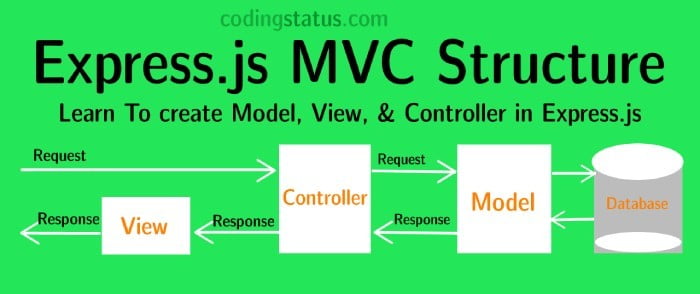
2/12/2014 · 2. View. It is that part of MVC which we see on screen. As the name suggests, View involves a User Interface that will be used for displaying data. This data will be taken from model. It means, every view object contains a model object. For example, a table on UI that shows employee data so here this table is created using view object. 3. Controller

How to use javascript in mvc view. The View consists of an HTML Button assigned with an OnClick event handler. When the Set Button is clicked, the SetViewData JavaScript function is called. Inside the SetViewData function, a jQuery AJAX call is made to the Controller's Action method where the ViewData object is set with the value. @ {. Layout = null; 23/1/2017 · A Walk-through of a Simple JavaScript MVC Implementation. Todd Zebert. Jan 23, 2017 · 3 min read. I’ve used versions of this in the past when the use case was appropriate, and loading a full ... Mar 26, 2018 - Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right.
I tried to add some javascript in a view. I put a breakpoint on the script, but it never goes into, and the view doesn't display the content the javascript is suposed to show. I copied the view code and the _Layout.cshtml below. AJAX stands for "Asynchronous JavaScript and XML". AJAX is about exchanging data with a server, without reloading the whole page. It is a technique for creating fast and dynamic web pages. In .NET, we can call server side code using two ways: ASP .NET AJAX. jQuery AJAX. In this article we will focus on JQuery Ajax. Using Chart.js in your ASP.NET MVC project (C#) Chart.js is a JavaScript charting tool for web developers. The latest version can be downloaded from GitHub or can use CDN. In this article, Chart.js CDN (v2.6.0) is used for demonstration purposes.
Here I will explain how to redirect to another action method from view in asp mvc with example or asp mvc redirect to another view on button click with example or asp mvc redirect to another controller action method from view using jQuery with example or asp mvc redirect to another page on button click with example. By using jQuery window.location.href property we can easily ... how to use javascript, jquery in asp mvc or how to use css and bootstrap in asp mvc or use ajax in asp mvc 5/4/2013 · You can try to use the jquery load method: $('#yourContainer').load('/ControllerName/ActionName'); "yourContainer" must in this case be the ID of the HTML element which you want to use as a container for your view. You may also want to have some extra logic to avoid having that hard-coded URL to the controller there.
6/9/2017 · The recommended approach is to put in a separate JavaScript file or inside a section defined in Layout page. Adding a Layout Section for script. A section can be added in the MVC Layout page using @RenderSection() directive. For example, we can define a section in Layout page under <head> tag for scripts like below. _Layout.chtml . DOCTYPE html> <html> Jul 13, 2016 - I want to include a javascript reference like: If I have a Razor View, what is the proper way to Mar 28, 2018 - If you are using layout, you can include your bundle (render bundle) in your layout. The benefit of this approach is, you don’t have to use the @Scripts.Render in all the views where you use layout which already includes the @Scripts.Render section.
All SDKs are complete .NET development librarys, can be compatible with WinForms, WPF and ASP.NET web applications · Create new PDF and Excel files, update and edit an existing PDF or Excel document Nov 19, 2011 - Trying to improve my coding styles I've tried different solutions but I can't figure out what is the best. I've started putting JavaScript inside my views but I don't particularly like this solutio... ViewBag is a dynamic object which enables you to share values between the controller and view in Asp.Net MVC applications. You can use ViewBag to transfer small amounts of data such as shopping carts, dropdown lists, widgets, etc. It allows you to set or get values dynamically which means you can add additional data without a strongly-typed class and pass it from the controller to view.
Jan 17, 2017 - Not the answer you're looking for? Browse other questions tagged javascript asp -mvc razor asp -mvc-5 or ask your own question. A view is used to display data using the model class object. The Views folder contains all the view files in the ASP.NET MVC application. A controller can have one or more action methods, and each action method can return a different view. In short, a controller can render one or more views. So, for easy maintenance, the MVC framework requires ... 12/1/2021 · Here Mudassar Ahmed Khan has explained with an example, how to read (get) value of ViewData using JavaScript in ASP.Net MVC Razor. The value of the ViewData will be read using Razor Syntax in JavaScript and the value will be displayed in JavaScript Alert Message Box. TAGs: ASP.Net, JavaScript, MVC
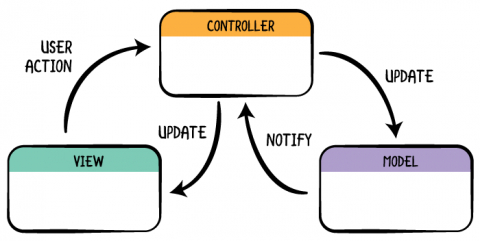
The View consists of an HTML Button assigned with an OnClick event handler. When the Set Button is clicked, the SetViewBag JavaScript function is called. Inside the SetViewBag function, a jQuery AJAX call is made to the Controller's Action method where the ViewBag object is set with the value. @ {. Layout = null; This could be done by using a hidden variable in the view and then using that variable to post from the JavaScript code. Here is my code in the view @Html.Hidden ("RedirectTo", Url.Action ("ActionName", "ControllerName")); Now you can use this in the JavaScript file as: View - Renders the model into a form suitable for interaction, typically a user interface element. MVC is often seen in web applications, where the view is the HTML page and the code which gathers dynamic data for the page. Controller - Processes and responds to events, typically user actions, and invokes changes on the model and perhaps the view.
Nilson and James show how to build a basic Node.js note-taking app using MVC architecture and Hapi.js, SQLite, Sequelize.js and Pug. How to Call JavaScript Functions in Asp.Net MVC Views ?, You need to put your javascript in a <script> tag, and you need to call the functions within their scope: <script type="text/javascript"> I have seen in another post that you can call a JavaScript function in your razor code like so: ... Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern.
28/6/2016 · You can use AJAX to call server-side code from client-side code, but you can't use it to call client-side code from server-side code. You might be able to manually extract the data part of the file and load it as JSON [ ^ ] from the controller; but you would need to replicate any logic from the Javascript … May 01, 2020 - Problem Sometimes we need to pass list or data of custom model object from Razor view to JavaScript file, then how to pass it? Final output After getting dat Note that since it is JavaScript running, the actual numbers other people receive will differ, but the importance is not in the actual number, but how the numbers compare to the other numbers. Results: Using the Direct assignment approach, the average time to process 10M assignments was 98.033ms. Using the Number constructor yielded 1554.93ms ...
I have a MVC view page in which there is a HTML ActionLink and on click of that action link, i want to open a new popup window without closing the previous one. In this new popup window i want to show a MVC view but i am unable to do that. What I have tried: Now i am using the following codes to do that: MVC is a very powerful framework with a wide range of built in features and to display calendar control without jQuery and javascript we will use the Data Annotation. So let's see step by step so a beginner can also understand . Step 1: Create an MVC Application. Oct 16, 2012 - Suppose we have an MVC application which should display content from several tables in jqGrid controls. For each table we have to write JavaScript code for displaying data and more code for the controller allocated to each table. For each table, we have: · Model - generated by Visual Studio
Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. 29/4/2013 · 4 Answers4. Active Oldest Votes. 6. Try: <% if (x == 0) { %> <script type="text/javascript">blob ("sometext");</script> <% } %>. Since the Javascript needs to be put on the page, you need to close off the <% %> tags so that you can print HTML. May 10, 2018 - There is no direct way to call ... the ViewBag object and pass the script to call a particular JavaScript function from Controller to View. TAGs: ASP.Net, JavaScript, MVC...
On the Customer/Edit page, JavaScript functions are used to populate the State/Region dropdown list with the values that correspond with the value selected in the Country dropdown. As the user changes the selected country the values for the State/Region field must be reset. JavaScript and Ajax Partial Views One, you use any of the umpteen number of JavaScript frameworks available at your disposal. Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. 15/5/2013 · View code: @model IEnumerable<MvcApplication1.Models.Movie> @{ ViewBag.Title = "SearchIndex"; } @section CtrlJavascript{ <script type="text/javascript"> function writeLine(ctrlTop, ctrlArray) { for ( c in ctrlArray) { if (c.type == 'label') { document.write('<label for="' + c.value + '" style="position:absolute;width:' + c.width + 'top:' + ctrlTop + '">' + c.value + '</label>'); } } } var ctrls = new Array; var ctrl = { type: 'label', value: …
The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. Jul 13, 2015 - Let's wrap up this series on TDD for ASP.NET MVC and talk about the view layer via JavaScript. The View#section9. In the MVC pattern, the View accepts data and determines how to display it. The View may use the existing HTML, it may request a new block of HTML from the server, or it may build new HTML using the DOM. It then combines the provided data with the View and displays it to the user.
RRP $11.95. Get the book free! Design patterns often get incorporated into popular frameworks. The Model-View-Controller (MVC) design pattern, for example, is one that is ubiquitous. In JavaScript ... Dec 30, 2015 - I'm new to ASP .NET and I am struggling with javascript in MVC. I have a IndexView.cshtml file inside View folder and would like to write a short javascript section inside to move site back to top ...
Feb 16, 2012 - When working with ASP.NET MVC, you often need some JavaScript in your views. The most obvious way of doing this is just adding the JavaScript inside the view: Your html source code will end up with a mess: As you can see in the code above, the JavaScript was added where the your view was… How to call a method from MVC controller in javascript of MVC view Page.. I have controller like this [HttpGet] public ActionResult SalesReportDetails() {try {return View();} catch (Exception ex) ... Refresh ASP.NET MVC partial view using ajax. Get multiple nested partial views in MVC. MVC: Run Controller method from Javascript. return View(obj);} [HttpPost] public void Save(FormCollection form, string selectedCountry) {} View. A simple view which consist of Asp .Net MVC razor drop down list. This drop down bind the mode which has return from the above view. @Html.DropDownListFor(a => a.SelectedCountry, new SelectList(Model.CountryDetail, "CountryId ...
 Creating A Simple Grid Using Ext Js Mvc Wicked Tricks
Creating A Simple Grid Using Ext Js Mvc Wicked Tricks
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
 Bundling And Minification Microsoft Docs
Bundling And Minification Microsoft Docs
 Js Files Are Not Linking To Asp Net Mvc View Stack Overflow
Js Files Are Not Linking To Asp Net Mvc View Stack Overflow
 Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档
Migrating From Asp Net Mvc To Asp Net Core Mvc Asp Net 文档
 Mvc Architecture Chrome Developers
Mvc Architecture Chrome Developers
 What Is The Mvc Creating A Node Js Express Mvc Application
What Is The Mvc Creating A Node Js Express Mvc Application
 Using Javascript S Prototype With Mvc
Using Javascript S Prototype With Mvc
 Express Mvc Structure Model View And Controller Codingstatus
Express Mvc Structure Model View And Controller Codingstatus
 Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
Tdd For Asp Net Mvc Part 5 Client Side Javascript Visual
 Use Arcgis Javascript Api On Asp Net Mvc Esri Community
Use Arcgis Javascript Api On Asp Net Mvc Esri Community
Optimize Asp Net Mvc Views With Bundling And Minification
 How To Build A Node Js Mvc Application Complete Guide
How To Build A Node Js Mvc Application Complete Guide
 Asp Net Mvc Bundles Programming With Wolfgang
Asp Net Mvc Bundles Programming With Wolfgang
 Model View Controller Mvc Architecture For Node Applications
Model View Controller Mvc Architecture For Node Applications
 Zack Owens Asp Net Mvc Javascript Routing
Zack Owens Asp Net Mvc Javascript Routing
 Cannot Access Javascript Files Inside View Folder In Asp Net
Cannot Access Javascript Files Inside View Folder In Asp Net
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Javascript With Asp Net Mvc Microsoft Q Amp A
Javascript With Asp Net Mvc Microsoft Q Amp A
 Accessing Your Model S Data From A Controller Microsoft Docs
Accessing Your Model S Data From A Controller Microsoft Docs
 How To Use Angular 4 With Asp Net Mvc 5 Dotnetthoughts
How To Use Angular 4 With Asp Net Mvc 5 Dotnetthoughts
 Asp Net Mvc Convert Model To Json In Javascript Parallelcodes
Asp Net Mvc Convert Model To Json In Javascript Parallelcodes
 How Javascript Works Modularity And Reusability With Mvc
How Javascript Works Modularity And Reusability With Mvc
Model View Controller Mvc To Javascript Fortunehost
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
 Views In Asp Net Mvc The Engineering Projects
Views In Asp Net Mvc The Engineering Projects
 Why I No Longer Use Mvc Frameworks
Why I No Longer Use Mvc Frameworks

0 Response to "29 How To Use Javascript In Mvc View"
Post a Comment