22 Free Calendar Code In Javascript
React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach. React big calendar includes two options for handling the date formatting and culture localization , depending on your preference of DateTime libraries. 1 Answer1. Active Oldest Votes. 5. The Date.getYear method is deprecated because of Y2K reasons and behaves differently in Firefox ( e.g. 110) and Internet Explorer ( e.g. 2010) for dates after 1999. Use Date.getFullYear () instead, which will always return a four-digit year. To get rid of the question marks, just remove the question marks in ...
 Simple And Pure Javascript Calendar With Current Time
Simple And Pure Javascript Calendar With Current Time
5/4/2018 · The use of javascript is done in these calendars. They are generally used to mark the date in which event is kept or to bring some effects when we press the date to see the event for that date. The procedure to use this calendar is also very simple. We do not need any additional knowledge to use such calendars.

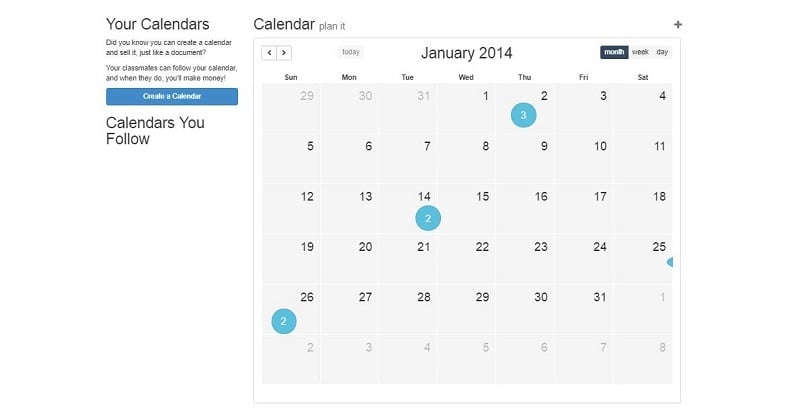
Free calendar code in javascript. Some might assume that an Internet loaded with the free code would breed indolence. Yet it seems developers are willing to contribute their help to projects more than ever before. JavaScript libraries are a microcosm of the larger open source community - specifically jQuery with its ever-growing popularity and easy learning curve. Javascript Calendar. posted by towerofbabel in Calendars. A free Javascript date picker, optimized for speed, flexibility, and aesthetics. It can easily be used by webmasters with little to no Javascript experience, or experienced Javascript programmers. There is room for a quality date picker that is not tied to any existing Javascript ... Free JavaScript Calendars and Date Picker Controls. The free JavaScripts listed on this page allow you to embed either a calendar onto your web page, insert a pop-up calendar, or include a date picker control or date selector on your site. Date selection scripts automatically fills a text form field based on the visitor's selection of a date or ...
Aug 25, 2010 - In today's premium tutorial and screencast, I'm going to show you how to build a slick calendar widget. We'll using CSS3 to give it a shiny look and feel, and then add some pretty neat functionality with JavaScript. Step 0. The Idea · I follow the blog 365PSD, a really neat site that offers a free ... This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there. Jan 10, 2018 - This was an example of Calendars in Javascript. Download You can download the full source code of this example here: calendar ... Subscribe to our newsletter to start Rocking right now! To get you started we give you our best selling eBooks for FREE!
Mar 01, 2017 - The Code Generator tool let you select a theme and many of the calendar's options on a simple GUI environment. It can generate both an HTML auto-jsCalendar calendars and dynamic javascript calendars created with jsCalendar.new. 45 CSS Calendars. February 22, 2021. C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items. Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the perspectives of: Adherence to best practices in HTML + CSS + JS. ... Browser compatibility. Note: The console logging in the JavaScript ...
UI Builder: Generate and download a pre-configured project for JavaScript, Angular, React or Vue. Theme Designer: Create a CSS theme that matches your site/app. Single JavaScript file required. Only 6 lines of code necessary for the basic setup. No styling required: The default CSS theme included. Description. Tigra Calendar is a free cross-browser JavaScript Calendar control, it improves the user experience by enabling a drop-down calendar for date fields in web forms. Click here for comprehensive JavaScript tutorials, and over 400+ free scripts!
Step 5: Event Moving. The drag and drop user actions (selecting a time range, event moving, event resizing) are enabled by default in the scheduler. We just need to add custom handler to submit the changes to the server side using an AJAX call. JavaScript event handler (for PHP): JavaScript. Copy Code. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. A full-featured event calendar JavaScript library that allows you to view and manage events (like scheduled tasks, appointments) in a responsive calendar ...
Detect Browser In JavaScript; HTML CSS JavaScript Calendar Source Code. As always before sharing source code, Let's talk something about this program. As you know this is an HTML CSS & JavaScript Calendar program. For creating this program I used jQuery ( a javascript library ) and an external font called font-awesome. 1 week ago - And if you buy one of them, you also get free lifetime updates and six months of free support to help you get started. Best JavaScript Calendar and Event Calendar Scripts · In this post, I'll share some of my picks for the best JavaScript calendar scripts and plugins of 2021. This tutorial uses HTML5/JavaScript event calendar widget from DayPilot Lite for JavaScript package (open-source). Weekly event calendar. Pure JavaScript (no third-party libraries required) Open source (Apache License 2.0) Drag and drop event moving. Drag and drop event resizing. CSS themes. Easy initialization. Includes DayPilot Lite for ...
The Most Popular JavaScript Calendar Get started View demos. View demos ... FullCalendar will always have a free and open source core. Learn more. Supercharged. Level-up by purchasing premium plugins and support. Learn more. 10% of profits donated to ... Javascript Calendar Scripts with Example Source Code ... This pop up calendar free to download and utilize for any purpose. Using Javascript the calendar will pop up in a new window. It will show all the dates between 1900 and 2100. You can customize this calendar to add links or even css layers… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
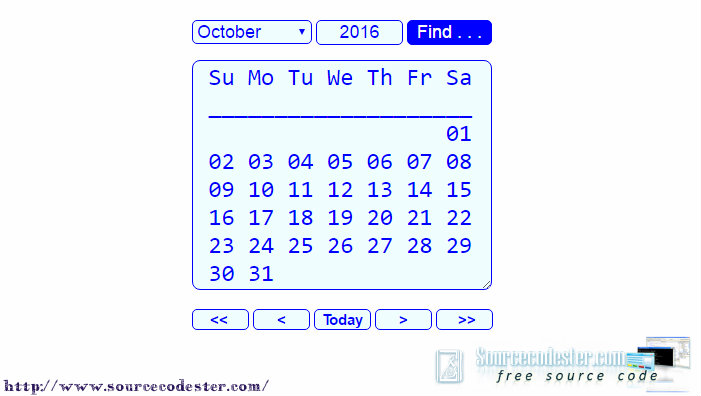
14/10/2016 · In this tutorial, we are going to create Simple Calendar in JavaScript. This simple work creates using JavaScript and HTML. The users enable to navigate the calendar by his/her choice of month. Using a drop down menu to select what they want to display or show in … Sep 12, 2011 - basic and simple JavaScript calendar code Jan 28, 2021 - This is why I don’t answer the ... questions – Although, feel free to challenge yourself. This simple calendar is a good starting point. ... Only one event allowed in a day. The events cannot span across multiple days. The Javascript calendar requires the use of local ...
In this blog post we will create a Google-like interactive monthly calendar where users will be able to create, edit and delete appointments in real time. We. will use the JavaScript Scheduler. Here is a screenshot of the finished application: JavaScript Schedule That Mirrors the Google Calendar Features. Here, we use a nested for loop because we have upto 6 rows and 7 columns. In the outer loop, we create a new "tr" element, ie, table row, up to 6 times.(maximum number of rows we need to ... The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
1 week ago - Javascript event calendar with CRUD functionality. Drag & drop with add/edit dialogs & custom fields. Plain JS api for usage everywhere. A best collection of free HTML5 & CSS3 Calendar widgets templates for your mobile or web project design. All items built with html5 and Css3 technologies so easy to customize for your own purpose. Through 7 Best Free HTML5 CSS3 Calendar Widgets collection and take a look at any plugins which pique your curiosity. 10+ Vanilla Javascript & CSS Calendar Code Snippets. October 5, 2018. February 19, 2019. Calendars are important in daily life. In the web, calendars are mostly used on booking and event websites. Calendars in booking website play a very important role. If the calendar is not that UX/UI friendly, users may not place their bookings with them.
2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control. This code provides some extra functionality with the calendar control like.. 1: It display the current date with different color and in bold format. Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell) If you have little bit of javascript and html knowledge. You will be able to customize the calendar look by yourself. The first step is to open DateTimePicker.js file itself and you'll find "configurable parameters" section at the header. //Configurable parameters var cnTop="200";//top coordinate of calendar window.
7/12/2020 · <div class="wrapper"> <div id="calendar"></div> <div id="calendar_data"></div> </div> Step 2 – Add CSS Copy and paste below code in your HTML editor between <style></style> tag. 5/1/2017 · The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. 24+ JavaScript Calendar Design Code Examples. Latest Collection of hand-picked free JavaScript Calendar , Date and Time Picker Design Code Examples for Web Design. 1.
And after the list of javascript calendars, I will give you a list of 10 best javascript calendar plugin which you can use it to create your very own calendar with ease. 25+ Best Javascript Calendars . Effect-1. See the Pen Calendar - Vanilla JS by Juan Patrick (@juan-patrick) on CodePen. About This Effect: This calendar looks minimal and clean. This script generates code for an event calendar instead of having to do the tedious task of making one each month. This completely simplifies the table making involved. Just punch in your data and cut and paste the code. Copy the coding into the HEAD of your HTML document. Add the last code into the BODY of your HTML document.
 Calendar 2021 Stock Video Footage 4k And Hd Video Clips
Calendar 2021 Stock Video Footage 4k And Hd Video Clips
 25 Best Javascript Calendars With Source Code
25 Best Javascript Calendars With Source Code
24 Javascript Calendar Design Code Examples Csshint A
24 Javascript Calendar Design Code Examples Csshint A
 Best Free Calendars In Pure Javascript Css Script
Best Free Calendars In Pure Javascript Css Script
 How To Create A Calendar With Javascript W3school Web
How To Create A Calendar With Javascript W3school Web
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog

 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion

 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 Simple Responsive Availability Calendar Plugin For Jquery
Simple Responsive Availability Calendar Plugin For Jquery
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
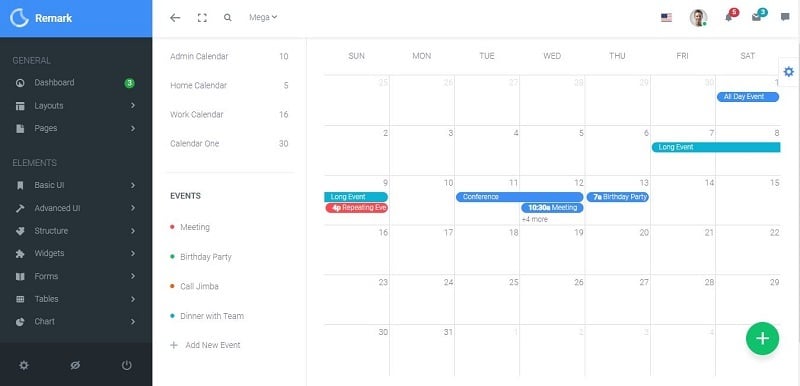
 15 Best Javascript Calendar And Event Calendar Scripts Of 2021
15 Best Javascript Calendar And Event Calendar Scripts Of 2021
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
 Simple Calendar In Javascript Free Source Code Projects
Simple Calendar In Javascript Free Source Code Projects
 Css And Html Calendar Examples To Add To Your Site
Css And Html Calendar Examples To Add To Your Site
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Animated Calendar Ui Design Using Html Css Javascript Web
Animated Calendar Ui Design Using Html Css Javascript Web

0 Response to "22 Free Calendar Code In Javascript"
Post a Comment