26 Javascript Observe Object Changes
In the code above, we have a callback with the change object that has the type of change, name of the change, the oldValue and the change.object[change.name] to get the new value. Events The callbacks of intercept and observe will receive an event object which has the object for the observable triggering the event and the type string for the ... Of cours e, we haven't actually kicked off the observer yet. just call the observe method on your new variable. Its arguments are the element to observe and an object describing the data you're observing: observer.observe(myElement, { attributes: true }) Finally, you can stop observing the changes using the disconnect method: observer ...
 Object Observe Is Dead Long Live Es6 Proxies
Object Observe Is Dead Long Live Es6 Proxies
Object.observe (), part of a future ECMAScript standard, is a method for asynchronously observing changes to JavaScript objects...without the need for a separate library. It allows an observer to receive a time-ordered sequence of change records which describe the set of changes which took place to a set of observed objects.

Javascript observe object changes. Feb 27, 2015 - Object.observe, a.k.a. O.o, is a feature to be added to JavaScript as part of ECMAScript 7 to support object change detection natively in the browser. Although ES7 is not completed yet, this feature is already supported in Blink-based browsers (Chrome and Opera). Observe object property changes on existing object 100 June 20, 2019, at 06:20 AM It used to be possible to call Object.observe () on any object and then receive callbacks when properties were modified. The Observer design pattern defines a one-to-many dependency between a subject object and any number of observer objects, so that when the subject object changes state, all its observer objects are notified and updated automatically. Knows its observers. Any number of Observer objects may observe a Subject.
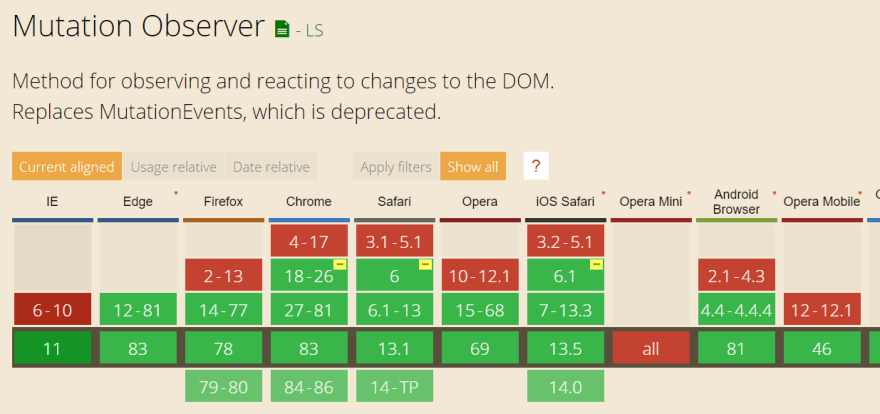
JavaScript Mutation Observer A built-in object that observes a DOM element, firing a callback in case of modifications is known as MutationObserver. Let's start at the syntax and then cover use cases to show where it can be especially handy. The Mutation Observer Syntax ¶ Jul 09, 2021 - object-observer utility provides simple means to (deeply) observe specified object/array changes; implemented via native Proxy; changes delivered in a synchronous way Javascript observe object changes Object.observe (), And it doesn't appear to work the other way around, I'm currently trying to figure that out as well. Please enable JavaScript to view the comments The Object.observe () method was used for asynchronously observing the changes to an object.
When an object instance is passed to the observe function, it returns an observables object — containing an observable source for the name property — and a proxy instance.. When the name property of the proxy is assigned, the observable source emits the assigned value — which is written to the console.. The TypeScript declaration for observe ensures that the observables object is ... config is an object with boolean options "what kind of changes to react on": childList - changes in the direct children of node, subtree - in all descendants of node, attributes - attributes of node, attributeFilter - an array of attribute names, to observe only selected ones. characterData - whether to observe node.data (text ... The basic steps for using the the MutationObserver API are: First, define the callback function that will execute when the DOM changes: Second, create a MutationObserver object and pass the callback into the MutationObserver () constructor: Third, call the observe () method to start observing the DOM changes.
Jul 20, 2020 - for open new tab we are using window.open but new tab are open in left side how to change the right side · button not clicking for random jokes in javascript Note that while this "no-op" works for JavaScript objects, it does not work for native browser objects like DOM Elements. Validation With a Proxy , you can easily validate the passed value for an object. Apr 24, 2017 - Is there an alternative approach? Is there another way to do change detection in object? There is the Proxy method, but can anyone tell me how can I achieve this using Proxy: var obj = { foo:...
Jul 04, 2020 - A Javascript object often needs to be watched for changes. Depending on such changes we might be looking to fire certain events. Sometimes, we would need to observe an object for debugging purpose as… Utilizing ES6 Proxy we can observe a change in object or do some validation before setting an value. The ES6 Proxy constructor will accept the source object and an interceptor / handler. An interceptor can be a object with a functions which define the operation. 20/12/2017 · The onChange function returns a proxy which you'll use to make any object changes. Using on-change. Pass onChange the object you'd like to spy on and a change handler function: let j = { a: 1 }; // Upon change, save to server let changeable = onChange(j, => save(j)); Then use that Proxy to change properties and get notified of changes:
Tip: A good way to debug is to use the debugger with an observed variable as shown below: 1. Object.observe ("value", function() { debugger; }); This will cause the debugger to kick in whenever the value changes and this helps a lot in tracking down bugs. 1. Watch.js 1.4.2 Download ⚠ This project is no longer maintained, for more active development, check on-change About. Watch.JS is a small library with a lot of possibilities. You may know that the "Observer" design pattern involves executing some function when an observed object changes. Observer APIs are very useful to detect changes in the applications. The following are the different types of observer APIs in JavaScript. Each type observes different things.
The created object has three methods: observe — starts listening for changes. Takes two arguments — the DOM node you want to observe and a settings object; disconnect — stops listening for changes; takeRecords — returns the last batch of changes before the callback has been fired.; The following snippet shows how to start observing: Apr 12, 2018 - Javascript Proxies are a new addition in ES6. It’s a powerful feature that can be used for solving various problems elegantly. We are going to examine and re-create a small utility library by Sindre… MutationObserver.observe () The MutationObserver method observe () configures the MutationObserver callback to begin receiving notifications of changes to the DOM that match the given options. Depending on the configuration, the observer may watch a single Node in the DOM tree, or that node and some or all of its descendant nodes.
watch-object. Observe changes on JavaScript objects. Based on Watch.JS with a few differences. Supports only ES5-compliant browsers (IE9+) Proxies the original descriptors (getters and setters) on observed objects; No interval loop, no dirty checking; Ignores new or removed properties; Installation "Back when Object.observe was first announced, I was so excited. Today I'd much rather have proper support for immutable data structures." Pascal Hartig, TodoMVC Apr 27, 2019 - Monitoring for changes to the DOM is sometimes needed in complex web apps and frameworks. By means of explanations along with interactive demos, this article will show you how you can use the MutationObserver API to make observing for DOM changes relatively easy.
Learn the tech Why observe-js? Observable PathObserver ArrayObserver ObjectObserver CompoundObserver ObserverTransform Path objects About delivery of changes ... observe-js is a library for observing changes in JavaScript data. It exposes a high-level API and uses Object.observe if available, ... Seven methods for detecting a change to a javascript variable. The options include polling, monioring an object's variable, monitoring an array element, and using a CSS animation event to trigger modification to the DOM, and finally using MutationObserver to notify modification to the DOM. The first two examples use polling. 25/4/2018 · function changeStore (store) { store = store storeObservers.forEach (function (observer) { observer () }) } You can obviously modularized this to handle more complex situations or if you only want to change a part of state and allow observers to bind callbacks to partial state changes. Share.
How to subscribe to object changes?, ES6 Proxies solve one of the core challenges of JavaScript framework authors. Object.observe was viewed as a solution for observables but was recently retracted. The computed system listens for those changes. The Array.observe () method was used for ... May 29, 2019 - The great thing about this technique ... and free your JavaScript up to implement functionality taking advantage of this feature. Another really great feature for development is the ability to use Object.observe() to trigger the debugger whenever an object changes.... observer.observe (elemToObserve, {attributes: true}); Start by grabbing an element you want to observe for cl a ss changes. Then, store a flag of whether a particular class is in the classList of...
Jun 14, 2018 - Is it possible to have an event ... variable changes? JQuery is accepted. ... @BenjaminGruenbaum probably you want to say MutableObserver (for DOM). Object is only for JS objects from what I remember. ... @BenjaminGruenbaum according to developer.mozilla /en-US/docs/Web/JavaScript/Reference/… Object.observe is obsolete ... One can simply state that Object.Observe () is simply a function that can simply be built into JavaScript though developers will not work on it directly but frameworks like backbone,Angular and Ember will add new libraries that will rely on Object.observe that will make the code and display in a proper sync. A new MutationObserver object is created. The observe() method starts observing DOM mutations taking #parent as the target. observe() method accepts various options as parameter. In this case 2 options are passed. subtree: false signifies that only the direct children of the target will be monitored.
Jul 20, 2020 - var obj = { value: '', letMeKnow() { console.log(`The variable has changed to ${this.testVar}`); }, get testVar() { return this.value; }, set testVar(value) { this.value = value; this.letMeKnow(); } } console.log(obj.testVar) obj.testVar = 5; console.log(obj.testVar) obj.testVar = 15; ... 6/5/2015 · Javascript now implements Object.observe and Array.observe, however I cannot seem to find a way to merge the functionality. What I am trying to do is to have an array of objects. When any property of one of the objects changes, I would like to be notified. Object.observe allows me to be notified when a property of a specific object changes. By reloading component, pressing button Incremenet Observed and then `Update Obj I get following console output: Object {}, null 2, 1 Object {}, Object {} I am not interested in changes of whole object as stated in value="{!v.testObj.observedAttr}" .
interceptor: callback that is invoked for each change that is made to the observable. Receives a single change object describing the mutation.
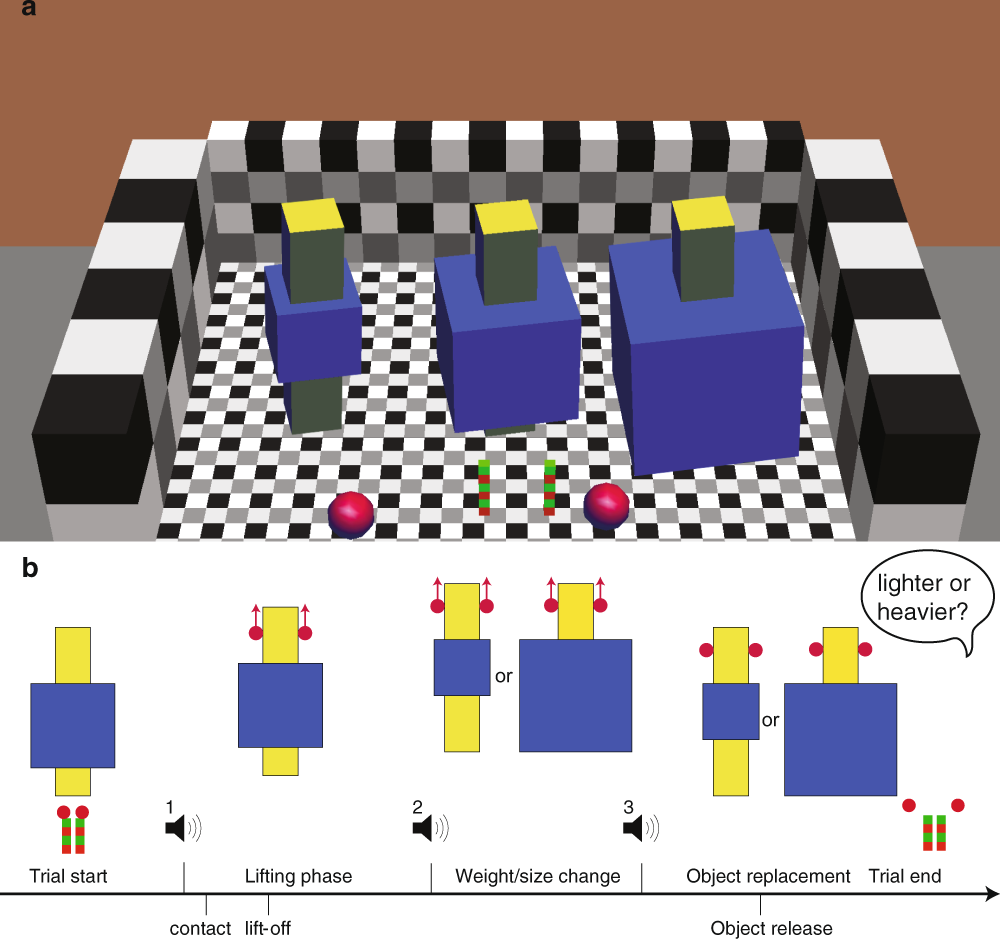
 Dynamic Size Weight Changes After Object Lifting Reduce The
Dynamic Size Weight Changes After Object Lifting Reduce The
Swift 4 Property Observers Responding To Changes In Property
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks

 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Observer Design Pattern Dofactory
Javascript Observer Design Pattern Dofactory
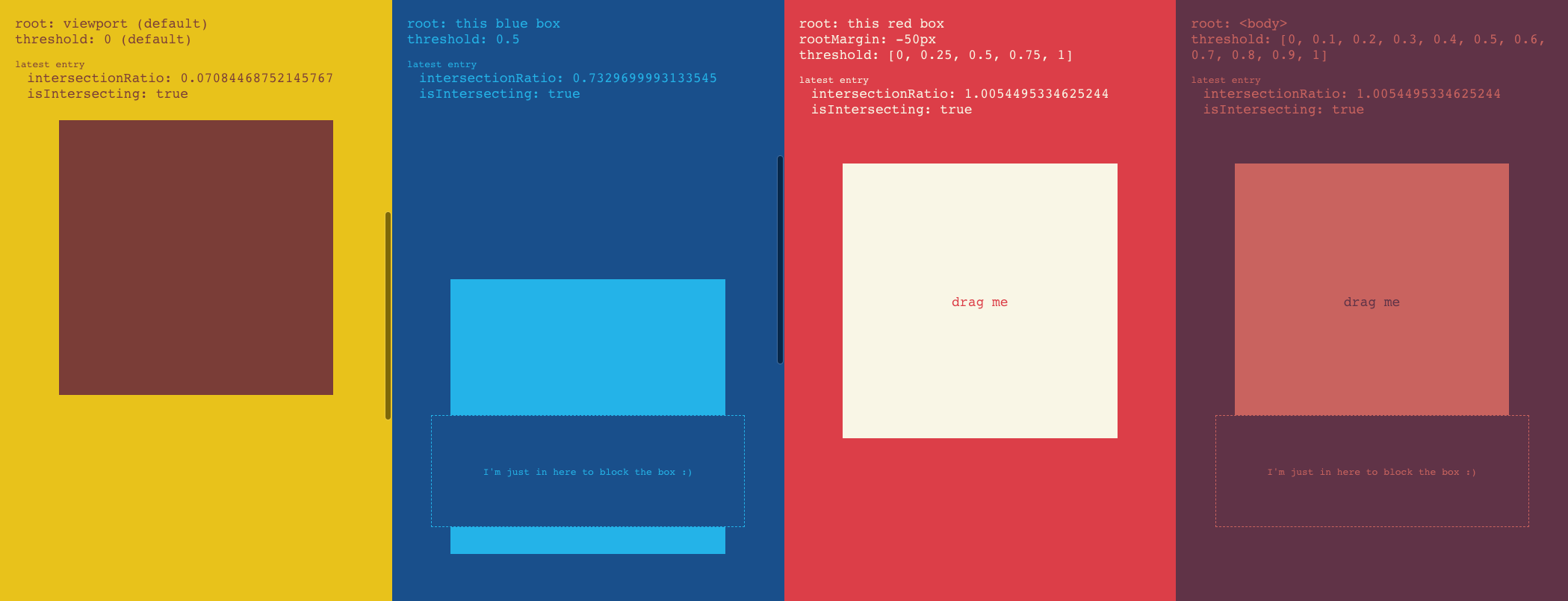
 The Intersection Observer Api The Intersection Observer Api
The Intersection Observer Api The Intersection Observer Api
 Getting To Know The Mutationobserver Api Smashing Magazine
Getting To Know The Mutationobserver Api Smashing Magazine
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 React Hooks And The Observer Pattern By Gerardo Fernandez
React Hooks And The Observer Pattern By Gerardo Fernandez
Github Vissense Vissense A Utility Library For Observing
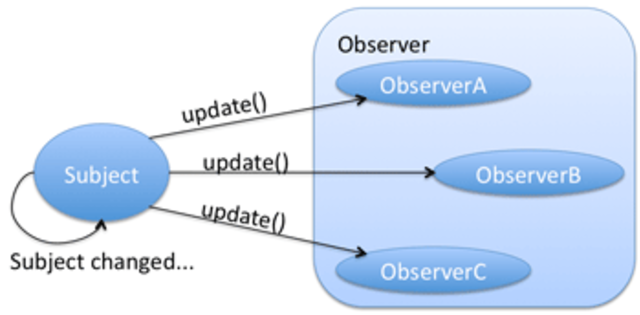
 Observer Pattern Set 1 Introduction Geeksforgeeks
Observer Pattern Set 1 Introduction Geeksforgeeks
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 Vue Js Returns Ob Observer Data Instead Of My Array Of
Vue Js Returns Ob Observer Data Instead Of My Array Of
 Add Property To An Object Javascript Code Example
Add Property To An Object Javascript Code Example
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
Swift 4 Property Observers Responding To Changes In Property

 Learning Javascript Design Patterns
Learning Javascript Design Patterns
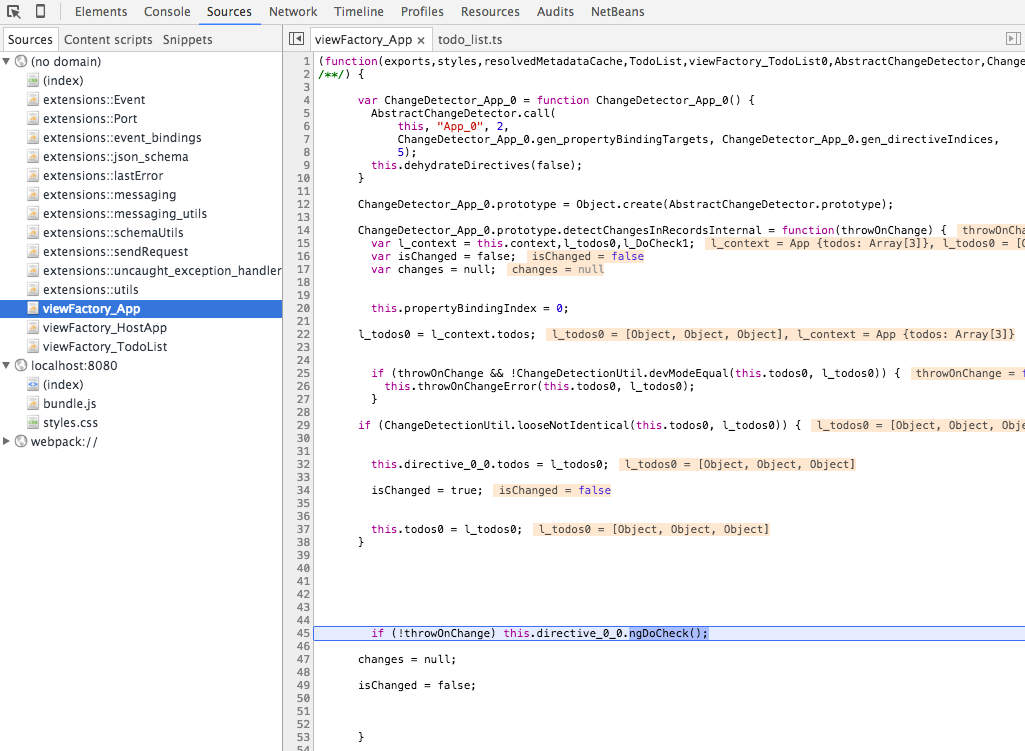
 Angular Change Detection How Does It Really Work
Angular Change Detection How Does It Really Work
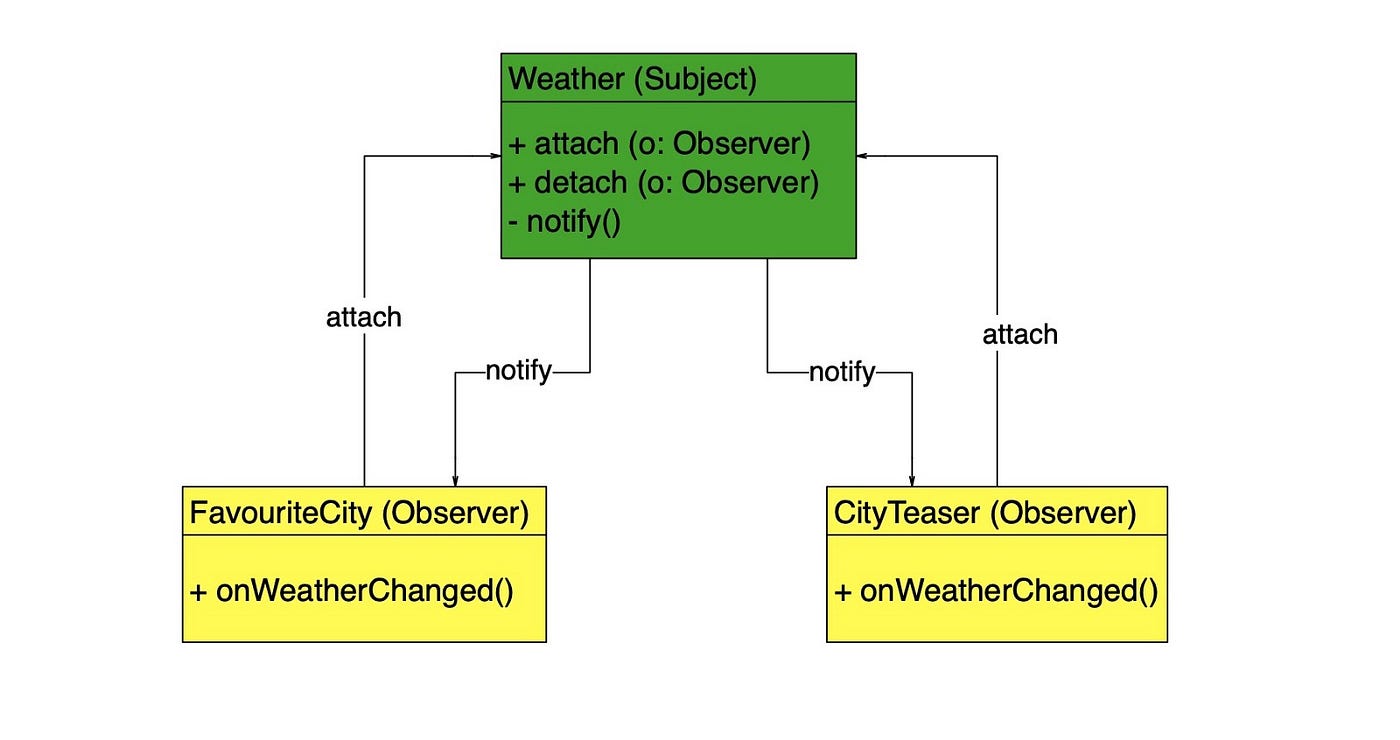
 Observer Design Pattern Observer Pattern In Java
Observer Design Pattern Observer Pattern In Java


0 Response to "26 Javascript Observe Object Changes"
Post a Comment