29 Jpg To Base64 Javascript
Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. That encoding represents binary data as a string of ultra-safe "readable" characters with ASCII-codes from 0 to 64. And what's more important - we can use this encoding in "data-urls". This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. Example 1 : Convert image to base64 string jQuery <!DOCTYPE html>
 Convert Image Into Base64 In Javascript By Shubham Verma
Convert Image Into Base64 In Javascript By Shubham Verma
I am wondering how I can convert a image to Base64? I am using cropperjs and if I use the file input and select an image it detects the onChange and works as expected but I dont want to have the user input. I am working with images already uploaded to the server. So a user clicks "edit" for a particular image already uploaded I want to push that into the cropper. So I fetch the image from ...

Jpg to base64 javascript. Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let's see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php JavaScript | Encode/Decode a string to Base64. 28, Apr 19. How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. Convert an image into grayscale image using HTML/CSS. 07, Dec 18. How to Convert PIL Image into pygame surface image? 17, May 21. Image to Base64 is very unique tool to convert jpg, bmp, gif file to base64 string. Browse Image and it convert Use our online tool to encode an image to Base64 binary data. ... Converting file to base64 on Javascript client side, Solution: This javascript function takes in a file name and file path and uses a promise to resolve to a base64 ...
This is not exactly the OP's scenario but an answer to those of some of the commenters. It is a solution based on Cordova and Angular 1, which should be adaptable to other frameworks like jQuery. It gives you a Blob from Base64 data which you can store somewhere and reference it from client side javascript / html. 26/5/2011 · Create a canvas, load your image into it and then use toDataURL () to get the Base64 representation (actually, it's a data: URL, but it contains the Base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API ( readAsDataURL ()) to convert it to a dataURL: Javascript Image to Base64
Base64 is also not a compression method. Encoding a string to Base64 typically results in 33% longer output. Conclusion. In this article, you were introduced to btoa and atob to encode and decode Base64 strings. If you'd like to learn more about JavaScript, check out our JavaScript topic page for exercises and programming projects. Use toBlob() (more efficient on memory and performance and require no transcoding to/from Base64) to obtain a Blob. We'll convert the Blob to File (a subset object and it will reference the same memory) so we can also give a filename as well as (important!) a binary mime-type . To make this work follow these steps: Install JakeJS npm install --save-dev jake. Create a Jakefile.js file. Paste the code below into Jakefile.js. Run the command jake base64:encode [./path/to/bitmap/file.png]
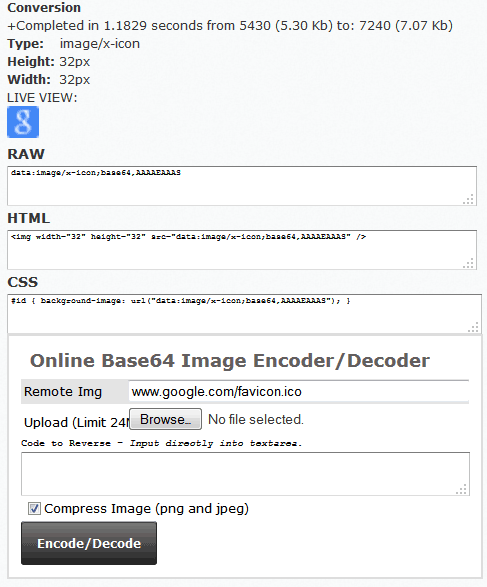
7/2/2018 · This post shows you two approaches how to convert an image to a Base64 string using JavaScript: HTML5 Canvas and FileReader. 1. HTML5 Canvas approach. function toDataURL(src, callback) { var image = new Image(); image.crossOrigin = 'Anonymous'; image.onload = function() { var canvas = document.createElement('canvas'); var context = canvas. This tool helps you to convert your Image to Base64 group with Ease. All image formats are supported such as PNG, JPEG, GIF, etc. The Image Upload limit is set to 4 MB. Base64 encode image generates HTML code for IMG with Base64 as src (data source). CSS background code of Image with base64 is also generated. 38 Jpg To Base64 Javascript Written By Ryan M Collier. Wednesday, August 18, 2021 Add Comment Edit. Jpg to base64 javascript. How To Convert A Base64 Image Into A Image File And Upload It. Convert Image Url To Base64 Javascript Without Canvas. Image To Base64 Base64 Encode Base64 Converter Base64.
To encode data in Base64, JavaScript provides a function called btoa which is an acronym for "Binary to ASCII". The inverse transformation is achieved by using the function atob . Usage: convert base64 image to jpg javascript; base64 to jpg javascript; replace data:image/jpeg;base64 from base64 string javascript; convert image to string in js; image.onload return base64 url in js; filereader covert jpg to string ; convert image base64 javascript; js convert img to string; js convert base64 to image; convert image url to base64 ... How to convert JPG to Base64 online Choose the source of image from the "Datatype" field. Paste the URL or select a JPG image from your computer. If necessary, select the desired output format.
Use Javascript to retrieve the form and pass it as first parameter to a new instance of FormData, that will include the text input to our asynchronous form, besides, process your Base64 string to fit the format required by the b64toblob function (first parameter only the base64 string without content type and as second parameter only the datatype): The "Base64 to JPG" converter will force the decoding result to be displayed as a JPG image, even if it is a different file type. Therefore, if you are not sure that your Base64 string is JPG image, use the Base64 to file converter since it is capable of displaying various file types. Use XMLSerializer to convert the DOM to a string. var s = new XMLSerializer ().serializeToString (document.getElementById ("svg")) and then btoa can convert that to base64. var encodedData = window.btoa (s); Just prepend the data URL intro i.e. data:image/svg+xml;base64, and there you have it. Share.
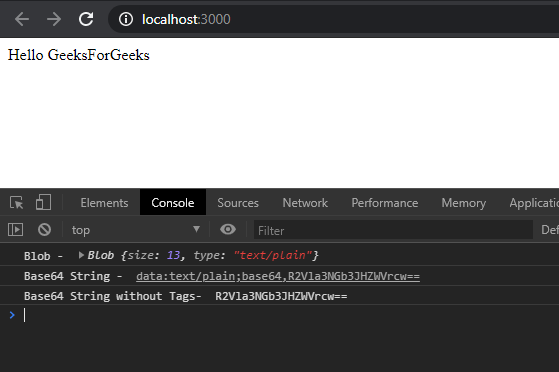
Create a canvas, load your image into it and then use toDataURL () to get the base64 representation (actually, it's a data: URL but it contains the base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API to convert it to a dataURL: function toDataURL (url, callback) { var xhr = new ... Base64 encoding is used so that we do not have to rely on external files and scripts in web browsers. Example: Convert Blob to Base64 Encoded String using FileReader API. The FileReader.readAsDataURL() reads the contents of the specified Blob data type and will return a Base64 Encoded String with data: attribute. 10/12/2015 · So it's recognized as a valid JPEG header (this doesn't necessarily mean that the entire JPEG data is valid, though, but at least it looks like a JPEG). The difference between the JPEG data and the PNG data is because the file formats are different. Also, / is a valid character in Base64. Share.
Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. var img = document.createElement(' img'); img.src = ' data:image/jpeg;base64,' + btoa(' your-binary-data'); document.body.appendChild(img); But i think what your binary data in pastebin is invalid - the jpeg data must be ended on 'ffd9'. Update: Need to write simple hex to base64 converter:
All Languages >> Javascript >> convert jpg to base64 string javascript “convert jpg to base64 string javascript” Code Answer convert an image into Base64 string using JavaScript There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa () — Base64 Encoding The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. A simple browser-based utility that converts JPEGs to base64 encoding. Just paste your JPG in the input area and you will instantly get its base64 in the output area. Fast, free, and without intrusive ads. Import a JPEG – get its base64. Created by mad scientists from team Browserling .
To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. The browser having to download the base64 image code in with the JavaScript code, will delay the loading of the page because no scripting can occur until after the script as fully completed ...
 Convert Image To Base64 String Using Jquery Shouts
Convert Image To Base64 String Using Jquery Shouts
 Convert Base64 To Jpeg Online Jpg Tools
Convert Base64 To Jpeg Online Jpg Tools
 Base64 Decoding In Javascript Base64decoder
Base64 Decoding In Javascript Base64decoder

 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript

 Unable To Add Base64 Png Images To Jspdf Javascript Stack
Unable To Add Base64 Png Images To Jspdf Javascript Stack
 39 Download Base64 Image Javascript Javascript Nerd Answer
39 Download Base64 Image Javascript Javascript Nerd Answer
 Convert Image To Base64 Javascript Code Example
Convert Image To Base64 Javascript Code Example
Github Chenqf Image Base64 Convert Image To Base64 Format
 Convert An Image To Base64 String And Base64 String To Image
Convert An Image To Base64 String And Base64 String To Image
 Convert Jpeg To Base64 Online Jpg Tools
Convert Jpeg To Base64 Online Jpg Tools
 Unable To Add Base64 Png Images To Jspdf Javascript Issue
Unable To Add Base64 Png Images To Jspdf Javascript Issue
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 Image To Base64 Base64 Encode Base64 Converter Base64
Image To Base64 Base64 Encode Base64 Converter Base64
Base64 Data Error Can T Read The Data Of File Jpg Is It
 Converting Images To A Base64 Data Url Javascript
Converting Images To A Base64 Data Url Javascript
 Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
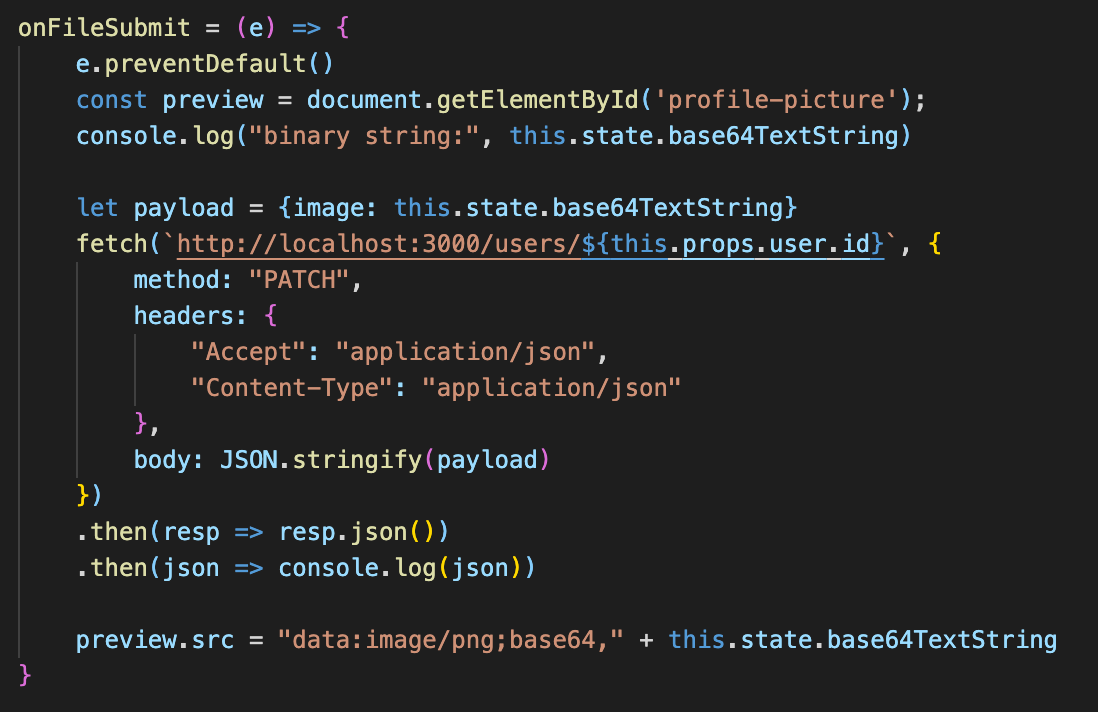
 Storing Images In Your Database With Base64 Amp React By Bri
Storing Images In Your Database With Base64 Amp React By Bri

 Data Uris Causing Syntax Errors In Javascript Stack Overflow
Data Uris Causing Syntax Errors In Javascript Stack Overflow
 38 Jpg To Base64 Javascript Modern Javascript Blog
38 Jpg To Base64 Javascript Modern Javascript Blog
 Convert Base64 Image To Raw Binary With Node Js Stack Overflow
Convert Base64 Image To Raw Binary With Node Js Stack Overflow
 Base64 Image Not Opening Up When Converted From Image Url
Base64 Image Not Opening Up When Converted From Image Url
 Convert Base64 Image To Blob Javascript Code Example
Convert Base64 Image To Blob Javascript Code Example
 How To Pass Image In String Format To Javascript And Write It
How To Pass Image In String Format To Javascript And Write It
 Way To Base 64 Encode Images Designing Pipelines
Way To Base 64 Encode Images Designing Pipelines
0 Response to "29 Jpg To Base64 Javascript"
Post a Comment