32 How To Call Php Function From Javascript Using Ajax
Given a document containing HTML and PHP code and the task is to call the PHP function after clicking on the button. There are various methods to solve this problem. Also, apart from doing this with the click of a button, a PHP function can be called using Ajax, JavaScript, and JQuery. Asynchronous JavaScript and XML (AJAX) is a format for better and faster response that is more user-friendly. AJAX can be used for interactive communication with a database. Ajax is for browser-based applications. Independent platform applications are used by Ajax. AJAX is used to transfer data between the browser and the web server.
 Call Php Function In Js Code Example
Call Php Function In Js Code Example
jquery ajax call php function with parameters. Welcome to the In Pakainfo website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner.

How to call php function from javascript using ajax. Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Nov 23, 2016 - And i want to call this function inside a javascript function and assign to a var data_hits. Your answers are all welcome ... PHP is used as internal utilities : Server Side and Javascript is used Client Side. The only ways for them to communicate are HTTP (Ajax) or Websocket.
I'm developing a wordpress site using custom templates/themes, but I'm having trouble. I want to use Ajax to call a function when a user clicks a button. On one page, I have a button like so: <p Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What you want is a Javascript script that will be called on the event you wish. So onBlur="show();" is actually trying to fire the javascript function "show()". One thing you could do is make an ajax call that runs your specific function and/or convert your PHP to javascript and save some time (but lose some functionality if JS is disabled).
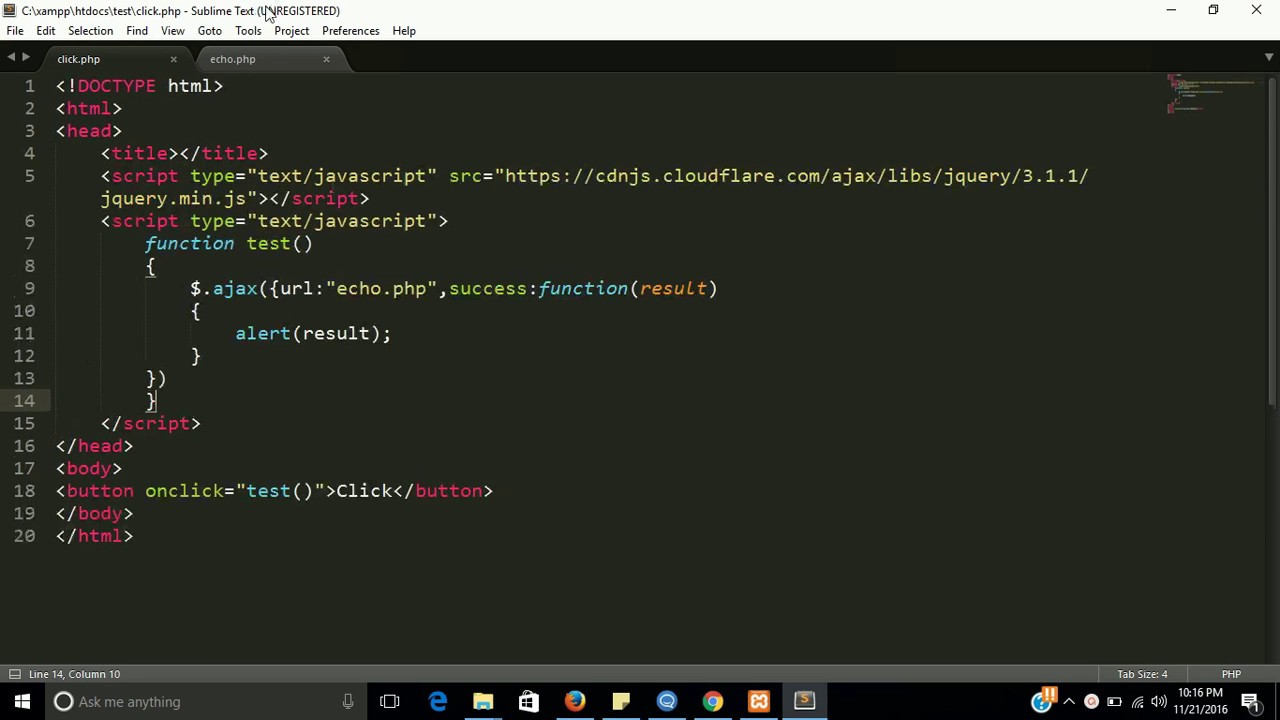
how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code If I use the domain name I can call the php file in ajax.open() and get the results, but I know this is not the right way to do that. How can I call the php file inside my javascrip code via ajax.open('path_to_php') in Wordpress properly without indicating the domain name? Don't really know AJAX that well.. Here is the issue. I am reading a database within the PHP function that populate some global variables, I can access the variables ok, but I need the php function to be called regularly.
The returned data is parsed using JavaScript and set values to the specific elements. jQuery AJAX Call to PHP Script with JSON Return. For your better understanding, we will fetch user details from the database based on the user ID via Ajax call using jQuery, PHP, and MySQL. Database Table Creation So that's how you can use JavaScript Promises for AJAX. In the next section, we'll see how to use the jQuery library to perform AJAX calls. How AJAX Works Using the jQuery Library. In the earlier section, we discussed how you could perform AJAX calls using vanilla JavaScript. In this section, we'll use the jQuery library to demonstrate this. Dec 24, 2008 - Hi guys, I was wondering if it was possible to call a specific PHP function using AJAX instead of calling ...
Feb 17, 2021 - To summarise, you can use AJAX when you want to call a PHP function from JavaScript or run PHP code on some data generated inside browsers. You can use echo in PHP to output JavaScript code which will run later in the client's browser. If you have any questions about the article, please let ... You are going to have to expose and endpoint (URL) in your system which will accept the POST request from the ajax call in jQuery. Then, when processing that url from PHP, you would call your function and return the result in the appropriate format (JSON most likely, or XML if you prefer). A simple problem where a javascript function is being called by button through onclick.. And that js function calls a php function.. Before inserting php code it worked really great i.e, onload is working and onclicking buttons corresponding functions are called.But when I put php code in it..onload is not working and onclick is also not ...
How to use simple API using AJAX ? <!--. Optional JavaScript -->. Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. May 22, 2017 - I am confused that why he accepted your answer. He is asking to call a particular php function from ajax and you are calling a javascript function. – Rajat Sep 29 '20 at 13:16 insertNewEmployee() - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method.
Use $.ajax to call a server context (or URL, or whatever) to invoke a particular 'action'. What you want is something like: $.ajax ( { url: '/my/site', data: {action: 'test'}, type: 'post', success: function (output) { alert (output); } }); On the server side, the action POST parameter should be read and the corresponding value should point to ... Sep 03, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 9 Mar 2016 AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
Here when button is clicked it will call javascript function and that function will call php function. This works fine. i. e. Database is connected and retrieved the result and dispalying the number of rows in alert box. In today's tutorial, I'm going to show you, how to Pass Data with Ajax to a PHP file and process it. Using this method, you can retrieve data from a database, and run other PHP scripts using the values of the forms and fields. For the sake of this tutorial, we're going to create a small calculator,that add two numbers together. Normally, when you create something like this, you create a ... Mar 18, 2017 - I want it to call that function. On the other hand my code on create_product is fine and working 100% separately but not with my web app. ... Doesn't look like you are actually passing any data to create_product.php. You need a data key in your $.ajax options containing the info you want to ...
May 31, 2018 - Forgot your password · Or sign in with one of these services This class can be used to call PHP functions from Javascript using AJAX to avoid page reloading. It can generate Javascript code to make AJAX request using the Jquery library to execute PHP functions on the server side. The class can register PHP callback function that will be called when the ... In this post, we are going to talk about how we can create a simple REST API in PHP and call them in JavaScript using various technologies. For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists ...
PHP considers every HTML element as strings inside the echo command. So, we will trigger the javascript function calls inside the echo command. Let us illustrate a simple function call from PHP, <script>. function display() {. //display the text. document.write("Hello Codespeedy."); Aug 26, 2019 - How to Call PHP Function from JavaScript, You can call PHP function through Javascript by passing the value, you need as output of PHP function as a string in Javascript. In this tutorial we aim to throw light on how to call PHP function from Javascript with three different example. Using plain PHP, you cannot call a PHP function directly, instead you send your request to a php script and pass it a parameter based on which then call the function that you want to invoke. For example: in AJAX:
The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. I am familiar of how to get ajax to go to a php page an execute a series of things and then return json data. However is it possible to call a specific function which resides in a given page? Nov 13, 2012 - I have a javascript file and I want to call a function on the php server side and return the result back to the client side using ajax, but I am not sure how to make the request to the specific php
 Click Event In Php Learn Php Step By Step
Click Event In Php Learn Php Step By Step
 Call Php File From Javascript Stack Overflow
Call Php File From Javascript Stack Overflow
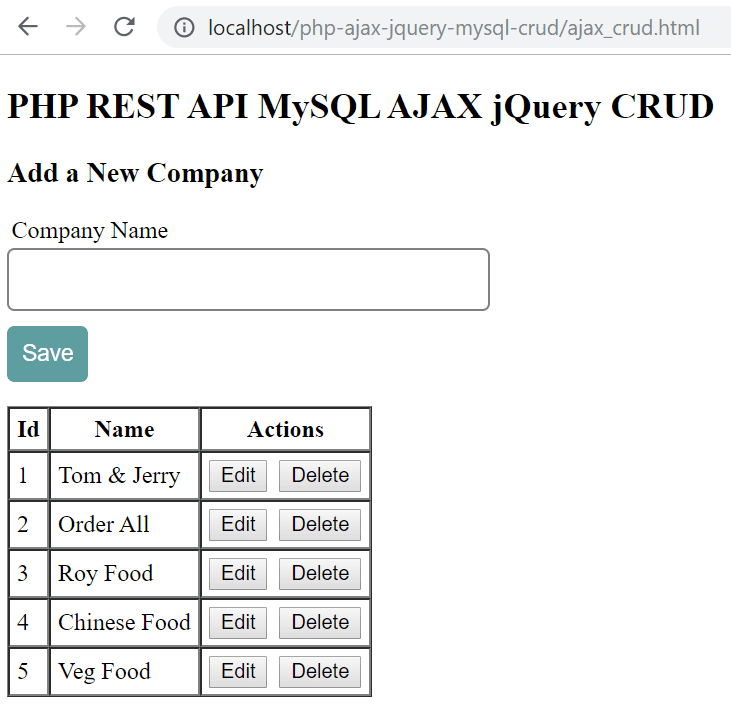
 Php Rest Api Ajax Jquery Crud Example Roy Tutorials
Php Rest Api Ajax Jquery Crud Example Roy Tutorials
 Php Ajax Search Tutorial Example
Php Ajax Search Tutorial Example
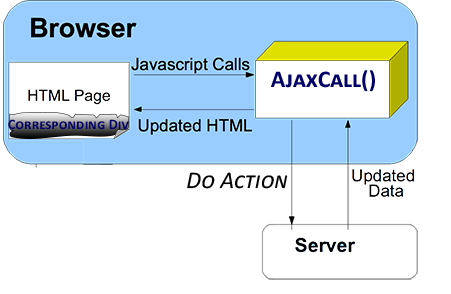
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
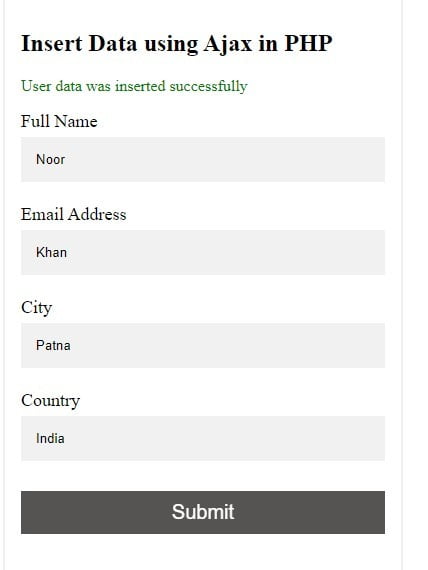
 How To Insert Data Using Ajax In Php Codingstatus
How To Insert Data Using Ajax In Php Codingstatus
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 How Do I Send Parameter In Ajax Function Call In Jquery
How Do I Send Parameter In Ajax Function Call In Jquery
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
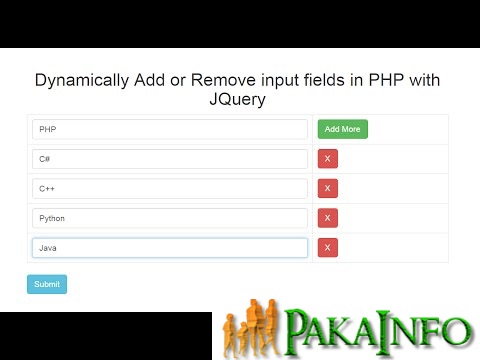
 Append Php Html Code Using Jquery Ajax Pakainfo
Append Php Html Code Using Jquery Ajax Pakainfo
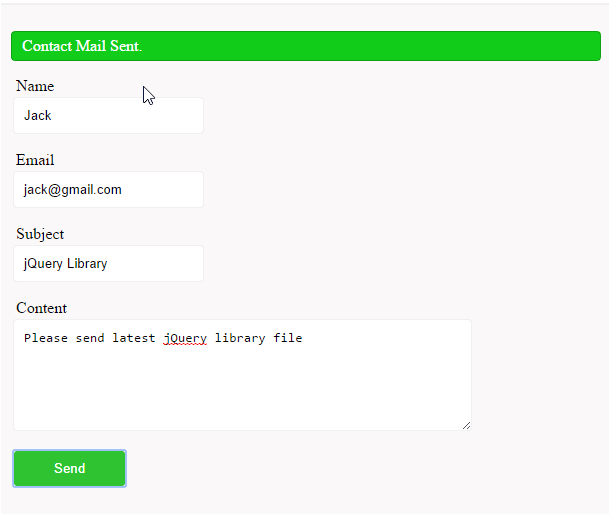
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Using Ajax With Php On Your Wordpress Site Without A Plugin
Using Ajax With Php On Your Wordpress Site Without A Plugin
Live Database Check Using Php Ajax Freeze Coders
 How To Call Php File From Javascript Learn Computer Coding
How To Call Php File From Javascript Learn Computer Coding
 Ajax Calling Php Function On Same Page Javascript Help
Ajax Calling Php Function On Same Page Javascript Help
 How To Use Jquery Ajax Method To Call A Php Page
How To Use Jquery Ajax Method To Call A Php Page
Introduction To Ajax For Php Web Applications
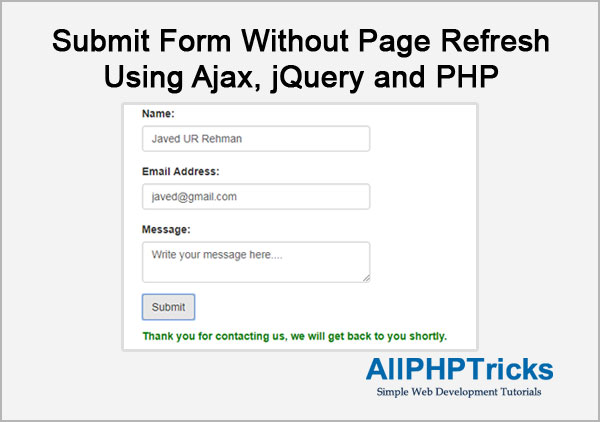
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Using Ajax To Call A Specific Php Function
Using Ajax To Call A Specific Php Function
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
Putting It All Together Html Javascript Php And Mysql
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 How To Get Input Value From User In Php Phpcoder Tech
How To Get Input Value From User In Php Phpcoder Tech
 How To Create And Call Php Functions
How To Create And Call Php Functions
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
Using Ajax In Wordpress Wp Engine
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
0 Response to "32 How To Call Php Function From Javascript Using Ajax"
Post a Comment