30 What Is Get In Javascript
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. JavaScript's scope chain determines the hierarchy of places the computer must go through — one after the other — to find the lexical scope (origin) of the specific variable that got called. For instance, consider the code below:
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »

What is get in javascript. JavaScript Can Change HTML Content One of many JavaScript HTML methods is getElementById (). This example uses the method to "find" an HTML element (with id="demo") and changes the element content (innerHTML) to "Hello JavaScript": After reading the last couple of articles you should now know what JavaScript is, what it can do for you, how you use it alongside other web technologies, and what its main features look like from a high level. In this article we will get down to the real basics, looking at how to work with the most basic building blocks of JavaScript ... The $() method is not part of the JavaScript language. It is often defined in JavaScript frameworks such as jQuery and Prototype, as a DOM selector. It is interesting to note that up to until December 2009, the ECMAScript specification used to state: The dollar sign ($) and the underscore (_) are permitted anywhere in an identifier.
How to Get the Current Time ¶. The Date object is used to get the current time in JavaScript. Here is how you can get the time in "h:i:s" format. You can change the format whatever you wish. let currentDate = new Date (); let time = currentDate.getHours () + ":" + currentDate.getMinutes () + ":" + currentDate.getSeconds (); console .log ... JavaScript was initially created as a browser-only language, but it is now used in many other environments as well. Today, JavaScript has a unique position as the most widely-adopted browser language with full integration in HTML/CSS. There are many languages that get "transpiled" to JavaScript and provide certain features. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
In short: JavaScript is an object-oriented programming language used in web development. It's main purpose is to breathe life into static websites. The most important thing to know about JavaScript is that it's part of every Web Developer's toolbox. JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. 28/10/2008 · Regardless of how you end up doing your GET request - vanilla JavaScript, Prototype, jQuery, etc - make sure that you put a mechanism in place to combat caching. In order to combat that, append a unique token to the end of the URL you're going to be hitting. This can be done by: var sURL = '/your/url.html?' + (new Date()).getTime();
The ':' is a delimiter for key value pairs basically. In your example it is a Javascript Object Literal notation. In javascript, Objects are defined with the colon delimiting the identifier for the property, and its value so you can have the following: Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. With a JavaScript Promise, that is also called the return value. If the message is a "success", we will proceed to sign the candidate in and grant him the position. If it fails, we proceed to reject his application. With JavaScript promises, we do this by using a callback function (promise handlers).
The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : Let's look at all these methods one by one.
The get syntax binds an object property to a function that will be called when that property is looked up. Syntax { get prop ( ) { ... } } { get [ expression ] ( ) { ... What do the three dots (...) mean in JavaScript? The title of the article is from a question I was asked to answer on Quora. Below, is my attempt to explain what do the three dots do in JavaScript. Hopefully, this removes the fog around the concept, for people who will find this article in the future and have the same question. Updates Anywhere that an alphabetic character is allowed in JavaScript, 54 possible letters are available: any lowercase letter (a through z), any uppercase letter (A through Z), $ and _. The Dollar ($) Identifier The dollar sign is commonly used as a shortcut to the function document.getElementById ().
$get is the shortcut function built by Microsoft into their ASP Ajax javascript library. It is short for getElementById method of javascript. It is not standard and is specific only to Microsoft. It accepts two parameters : Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types). JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected). The JavaScript Confirmation Message Box The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to continue with payment. That is why when we alert e, we get something like ReferenceError: getData is not defined. Like every other object in JavaScript, you can decide to access the values differently, for example e.name(ReferenceError) and e.message(getData is not defined). But honestly this is not really different from what JavaScript will do.
Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets This guide gives you all you need to get started with JavaScript module syntax. A background on modules JavaScript programs started off pretty small — most of its usage in the early days was to do isolated scripting tasks, providing a bit of interactivity to your web pages where needed, so large scripts were generally not needed. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
21/7/2020 · GET REQUEST POST REQUEST; GET retrieves a representation of the specified resource. POST is for writing data, to be processed to the identified resource. It typically has relevant information in the URL of the request. It typically has relevant information in the body of the request. The value of this inside a function is usually defined by the function's call. So, this can have different values inside it for each execution of the function. In your index.js file, write a very simple function that simply checks if this is equal to the global object. function rajat () {. console.log (this === global) } JavaScript !! Operator. The other day I was rolling through some JavaScript to figure out how a 3rd party library ticked. As I scanned the lines of code I came across a line like the following: value = !!value; Unless you have been using JavaScript for a while this may look like some advanced VooDoo.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Get Datetime With Timezone Offset 8601 Format In
How To Get Datetime With Timezone Offset 8601 Format In
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
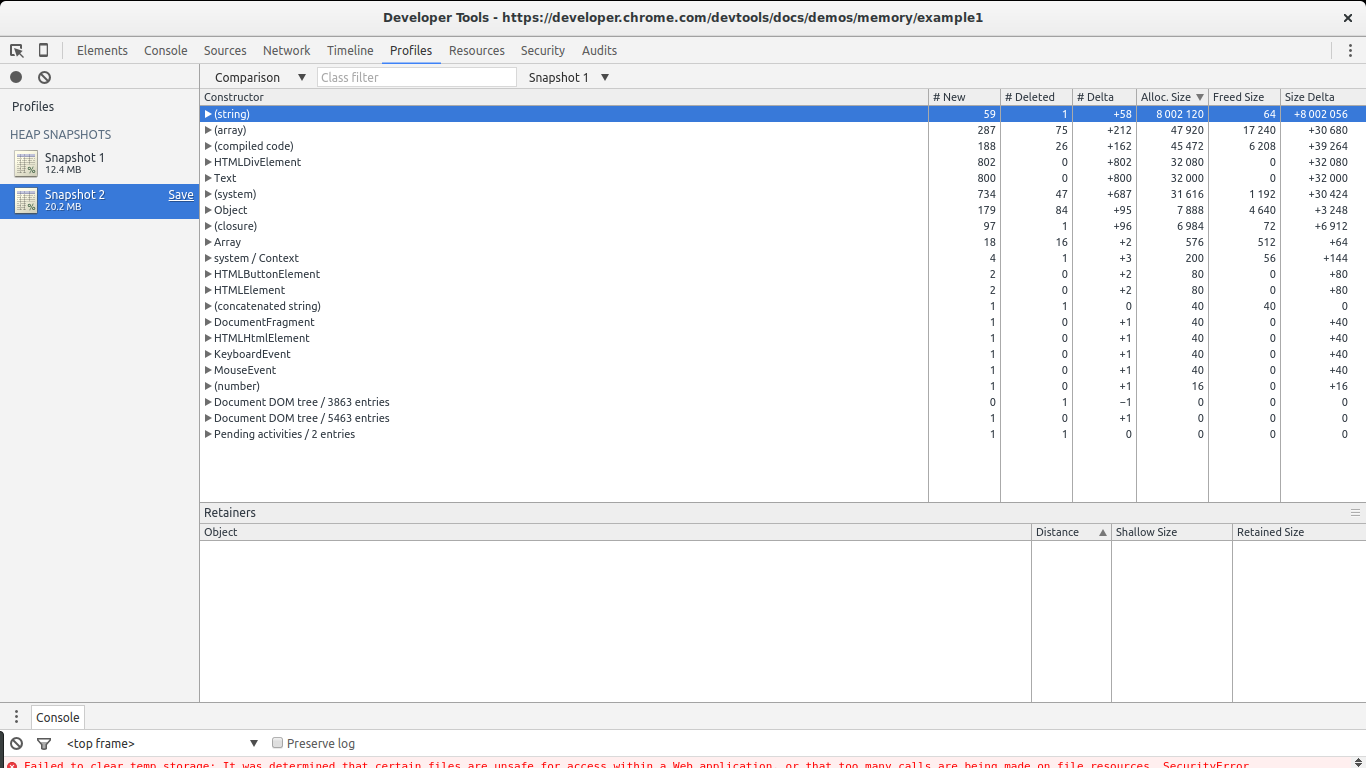
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Get Winning Tests With Javascript Growthpenguin
Get Winning Tests With Javascript Growthpenguin
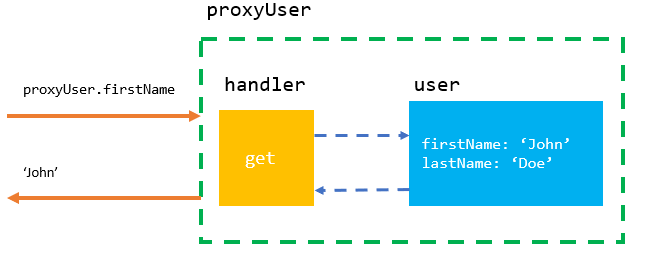
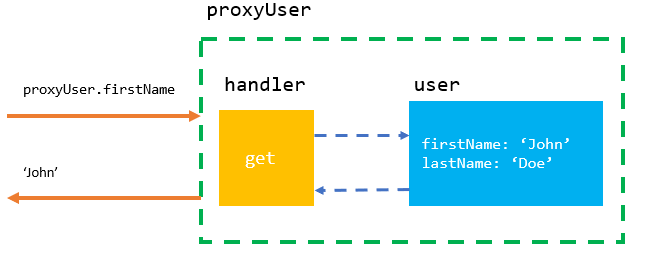
 Javascript Proxy Explained Clearly By Practical Examples
Javascript Proxy Explained Clearly By Practical Examples
 Building A Lock And Key System With Javascript Manning
Building A Lock And Key System With Javascript Manning
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
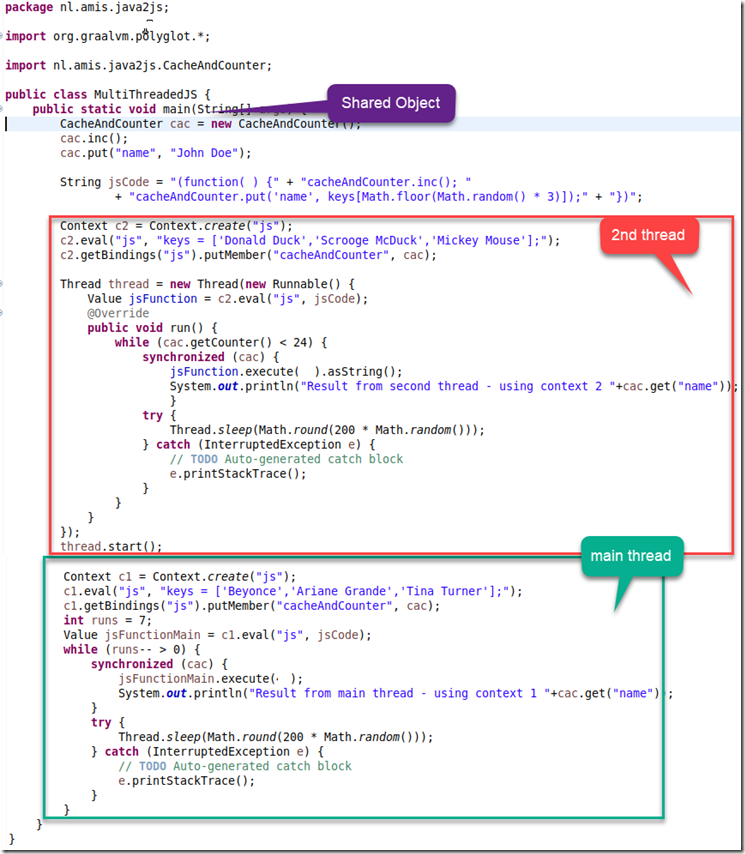
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 How To Get Decent Documentation On Javascript Functions
How To Get Decent Documentation On Javascript Functions
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute

 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
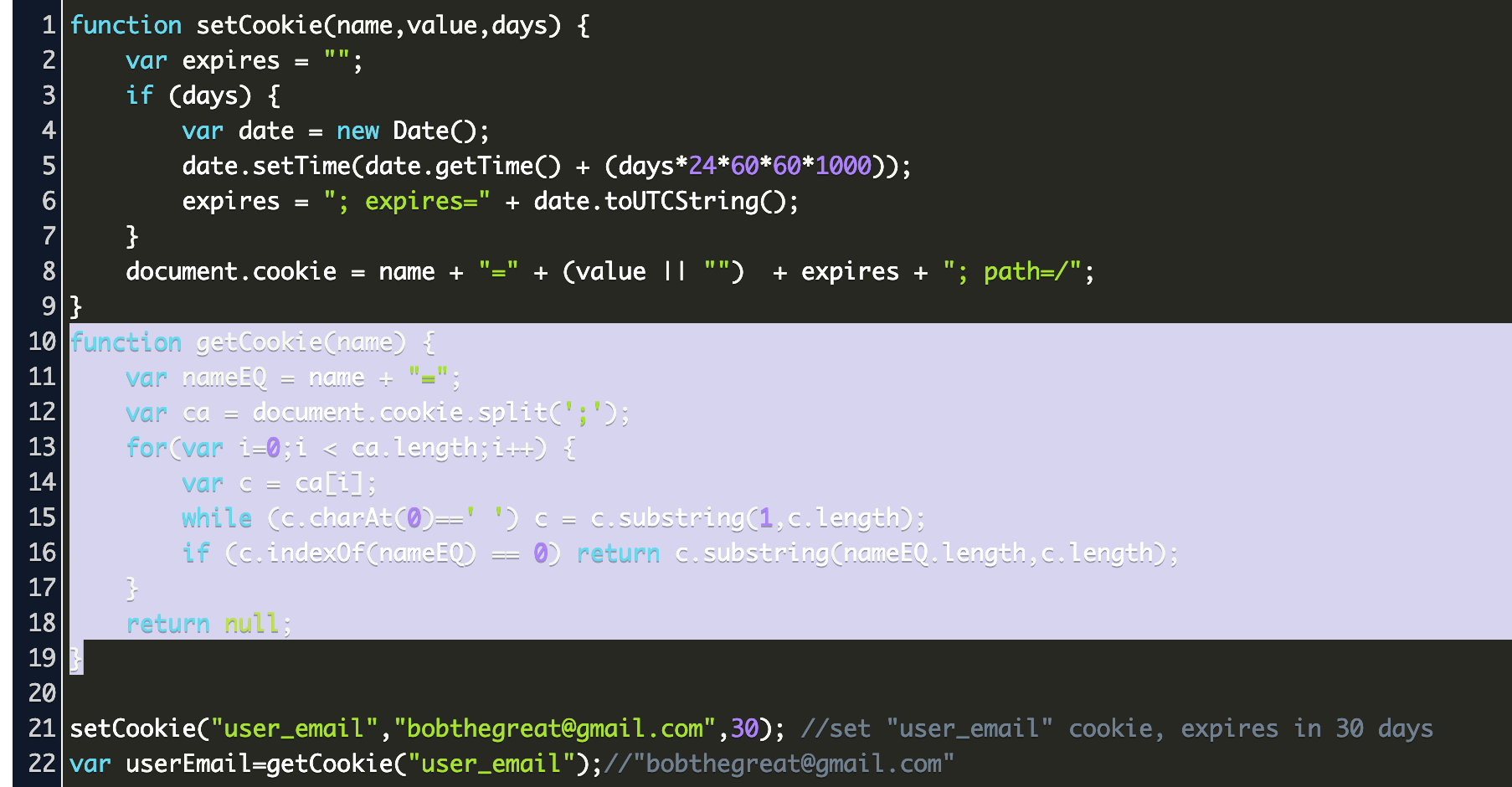
 Get Cookie By Name Javascript Code Example
Get Cookie By Name Javascript Code Example
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
0 Response to "30 What Is Get In Javascript"
Post a Comment