32 Asp Net Pass Clientid To Javascript Function
How Do I Pass ASP.NET Control Name to Javascript Function, You need to use the ClientID property of the control. Here you are passing a reference to the object calling the function to the function, you can then just set the attribute on the element rather than finding it in the DOM. The ASP.NET control includes the instruction runat="server" which instructs ASP.NET to access the server code. Both buttons are referencing a JavaScript function called validateNewUserInfo() at the bottom of the page which gets the values from the text fields and then tests them against various rules. Here's an abbreviated version:
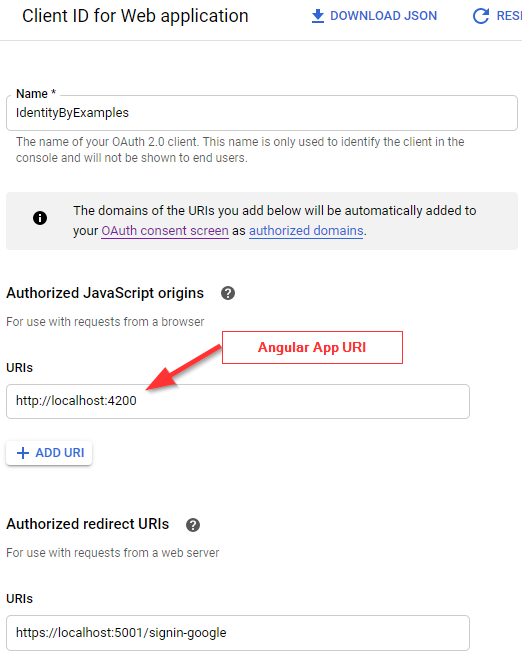
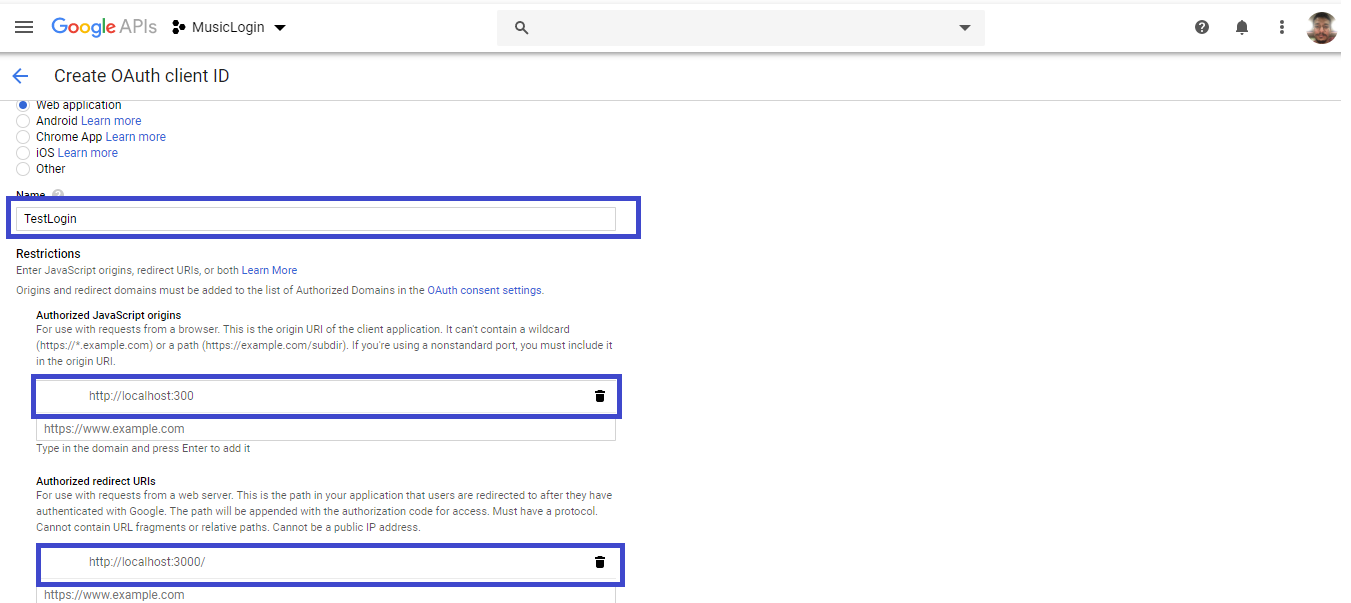
 How To Sign In With Google Using Angular And Asp Net Core Web Api
How To Sign In With Google Using Angular And Asp Net Core Web Api
Sometimes it necessry to values from a JavaScript function to an ASP.Net function. For example, we have a table and a GridView control on a page. In our table there are fields such as Employee Name, Age and Salary of the Employee and the condition is that only those employees should be added to the database whose age is greater than or equal to ...

Asp net pass clientid to javascript function. javascript (id) and passing value from vb to javascript function using vb 2005 I am modifying existing (wrote by someone else) code. There is a javascript function in my program: <CODE> function SomeTimePicker_OnFocus(id) { .... the clientid to a javascrip function from the aspx declaration code. Say, I have a listbox webcontrol and from its client-side javascript eventhandler attribute, I try to pass on the client id as follows Getting Client ID of ASP.Net control using jQuery. You need to add a new JS file to your project and name it ClientID.js. Once the file is added copy the following code into the JS file. Finally you need to reference the JS file in your project where you need to get the ClientID. //Load jQuery. var script = document.createElement ("SCRIPT");
The ASP.NET Core SignalR JavaScript client library enables developers to call server-side hub code. View or download sample code (how to download) Install the SignalR client package. The SignalR JavaScript client library is delivered as an npm package. The following sections outline different ways to install the client library. Install with npm home > topics > framework > questions > how to pass server control id to javascript function Post your question to a community of 468,890 developers. It's quick & easy. Hello, How do we pass a sever-side object (e.g a listbox) to a client-side javascript function? I have an idea that it could be this: //string variable string objectID; //get the object's control identifier objectID = listbox.ClientID; //pass the object's control identifier ctl1.attribute ... · No that is 100% incorrect. Server side Controls have to be ...
There are two ways to access code behind method in asp using JavaScript: Using ScriptManager and WebMethod. Using Jquery and button click from JavaScript. Lets Discuss one by one. 1) Using ScriptManager and WebMethod. First of all add script manager on your page and add property EnablePageMathod="true". My javascript bible told me that javascript is a client-side scripting for data validation in client pc, but when I look in my asp bible, the validation part is done at server side. The worst is that, I find no way to use javascript in .asp or .aspx environment. I understand that the client ID will tell the javascript where to look, but how to I pass that client ID from the asp side in the onBlur? I know I will have to pass an argument un the javascript function, but have had trouble figuring this out. Any help is appreciated. Javascript: function solve() { with (Math)
Probably, you started programming very recently, but the problem is: JavaScript is in fact very hard to understand, despite the simplicity of typical application code. Instead of passing the id, you can pass the control object itself. Let me show a simple example, with HTML and JavaScript only: now what i want to do is i want to pass values for this function from asp page. suppose say from the eventhandler given below. Expand | Select | Wrap | Line Numbers. protected void GridView1_RowCreated (object sender, GridViewRowEventArgs e) {. /* some code here to get the values */. Now i want to pass the values to the javascript function ... Pass Eval in javascript function as parameter in gridview How to pass asp textbox control to JavaScript function How to pass parameters in Python function ?
The following JavaScript Client Side function will be called from Code Behind (Server Side) in ASP.Net. It accepts Time value as parameter which is displayed in Label control. <script type="text/javascript">. function UpdateTime (time) {. document.getElementById ("<%=lblTime.ClientID %>").innerHTML = time; What I'd like is to be able to call this function from any control on the page, passing the name of the control I'd like to enable as a variable. So, in an ideal world, my Javascript function would look like this: function enableControl(ctl) { document.getElementById(ctl).removeAttribute('disabled'); } And I'd call it like this: One another way to pass values from javascript to ASP.Net codebehind is to use the __EventArgument in __doPostBack () method. To know more about this method and to use it you can refer Doing or Raising Postback using __doPostBack () function from Javascript in Asp.Net
hello frends, can any body help me regarding this function call----- i am calling a javascript function from aspx.cs page and passing control ids as arguments. but these control ids are not recieved properly in javascript function.i am also using master page. here i tell how i caling javascript ... · You are very close, unless you copied inocrrectly ... Now, I am trying to call that javascript function using jquery from my aspx page which is expecting client id of controls. Using jQuery how I can get ClientID of controls to pass as a parameter to javascript function ? Please help.. Solution 1. Accept Solution Reject Solution. This is horrible in ASP.NET, because ASP.NET is horrible. The best way is to do this. Copy Code. var myGrid = <%theGrid.ClientId %>. And then use myGrid from there. Do the same with all your client ids, have one ugly block that defines these things, and then use the client side variables. Permalink.
I need to pass a client ID to a Javascript function in the onblur event of an ASP control event like this: OnBlur="javascript:setBackground(this, '<%= txtClientName.ClientID %>')" Here is my Javascript function: document.getElementById ('# <%= txtName.ClientID %>'); document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). ASP.NET ClientIDs and NamingContainer naming are a nuisance when working with jQuery as these long IDs complicate finding elements on the page. In this post I show a very simple way to retrieve munged ClientIDs by just their ID names with a small helper function that still returns the jQuery wrapped set.
From your code it looks you are not exactly passing values to any function, so I afraid that's not possible, although I am not a PRO in Javascript. However, you can always pass as many parameters required to a function using Eval. In that case, your code should look something like following- if you want to pass the client id of label the use id instead of client id. beacause when asp's label control convert to HTML control it change to a span control and the id is still in form of id of span contol. if you want to access that span then use. OnClientClick="javascript:HideMessage (lblMessage.id);" Regards, Send. There are a number of ways: 1 - Write it out in your JavaScript with <%= myVariable %>. 2 - Set a cookie server-side and then retrieve the cookie client side. 3 - Set a hidden form input to your value. 4 - Redirect to your page with the value as a querystring parameter, and then parse the params using JavaScript.
I have one javascript file called timepicker.js, which is used for Time Pick and which includes one function called "selectTime". This function have two parameters ctrl1 and ctrl2, this looks like follows selectTime(ctrl1,ctrl2){} From aspx page i am passing 2 values of image and textbox.
 Get Value Label Asp Net From Scripts To Codebehinde The Asp
Get Value Label Asp Net From Scripts To Codebehinde The Asp
 Login With Google Using Reactjs Dzone Web Dev
Login With Google Using Reactjs Dzone Web Dev
 Pass User S Identity And Authorization From A Client
Pass User S Identity And Authorization From A Client
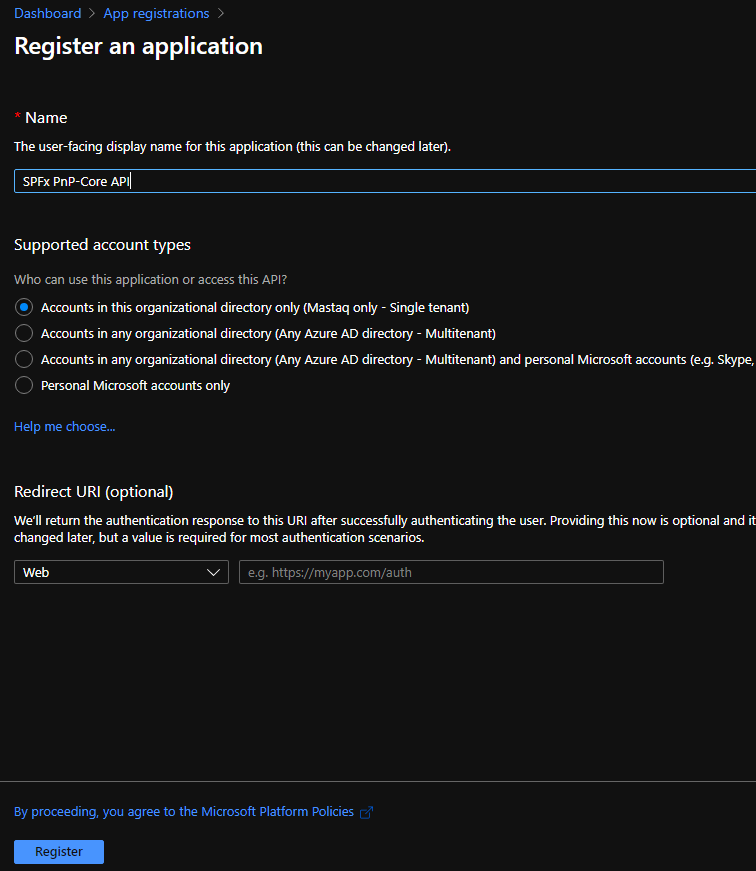
 Authenticate An Azure Function With Azure Active Directory
Authenticate An Azure Function With Azure Active Directory
 Asp Net 4 0 Web Control Clientid Dotnetcurry
Asp Net 4 0 Web Control Clientid Dotnetcurry
 Using Oauth Sso With Velo Help Center Wix Com
Using Oauth Sso With Velo Help Center Wix Com
 Progressive Decoupling Ppt Download
Progressive Decoupling Ppt Download
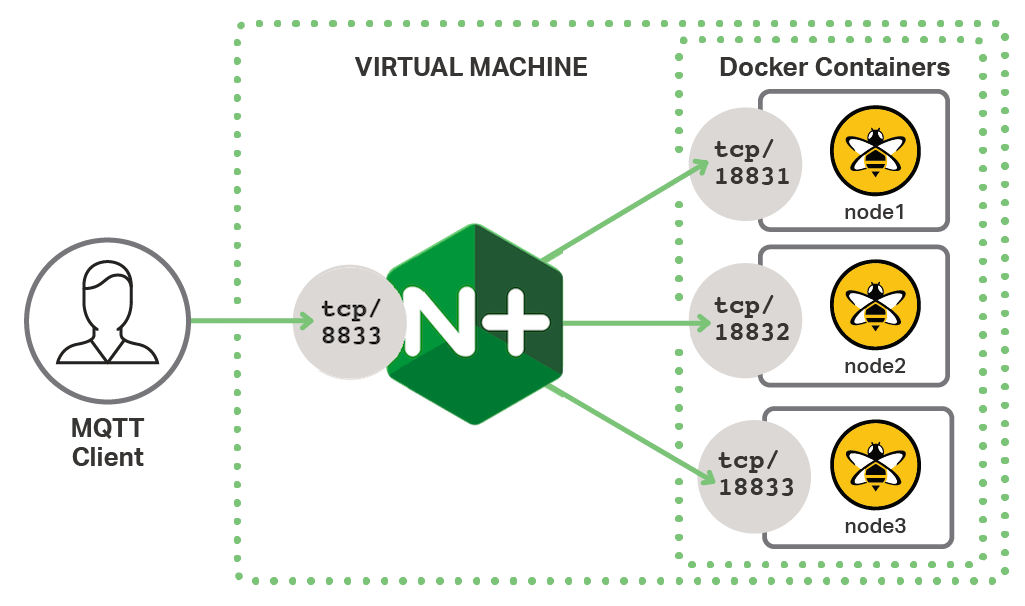
 Mqtt Load Balancing And Session Persistence With Nginx Plus
Mqtt Load Balancing And Session Persistence With Nginx Plus
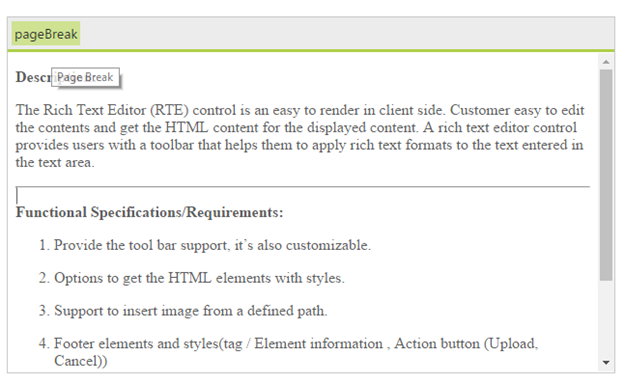
 Xhtml Validation In Richtexteditor Control For Syncfusion
Xhtml Validation In Richtexteditor Control For Syncfusion
The Difference Between Id Clientid And Uniqueid
Using Javascript With Asp Net Comeausoftware Com
 Dynamic Websites Using The Aws Sdk For Javascript In The
Dynamic Websites Using The Aws Sdk For Javascript In The

 Using Jquery With Asp Net Part 2 Making An Ajax Callback To
Using Jquery With Asp Net Part 2 Making An Ajax Callback To
 Dynamic Websites Using The Aws Sdk For Javascript In The
Dynamic Websites Using The Aws Sdk For Javascript In The
Javascript And Ajax Techniques
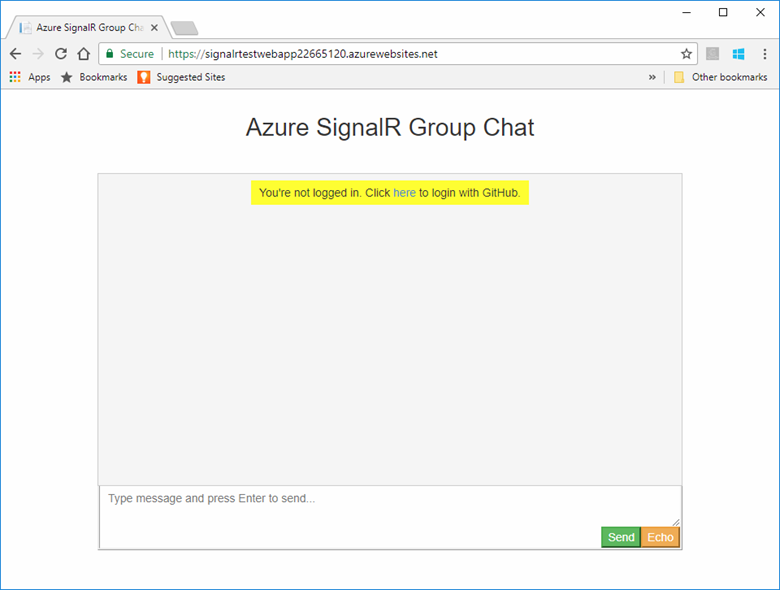
 Guide For Authenticating Azure Signalr Service Clients
Guide For Authenticating Azure Signalr Service Clients
 Getting Started Using Azure Serverless Function With Rdp Rest
Getting Started Using Azure Serverless Function With Rdp Rest
 How To Build Crud Rest Apis With Asp Net Core 3 1 And Entity
How To Build Crud Rest Apis With Asp Net Core 3 1 And Entity
 Who Is Looking Building A Custom Asp Net Control That Uses
Who Is Looking Building A Custom Asp Net Control That Uses
 Sending Datetime To Jquery Ajax In Json Format In Asp Net
Sending Datetime To Jquery Ajax In Json Format In Asp Net
How To Pass Asp Net Server Side Array To Client Side And
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
![]() How To Pass Clientid From Aspx Page To Javscript
How To Pass Clientid From Aspx Page To Javscript
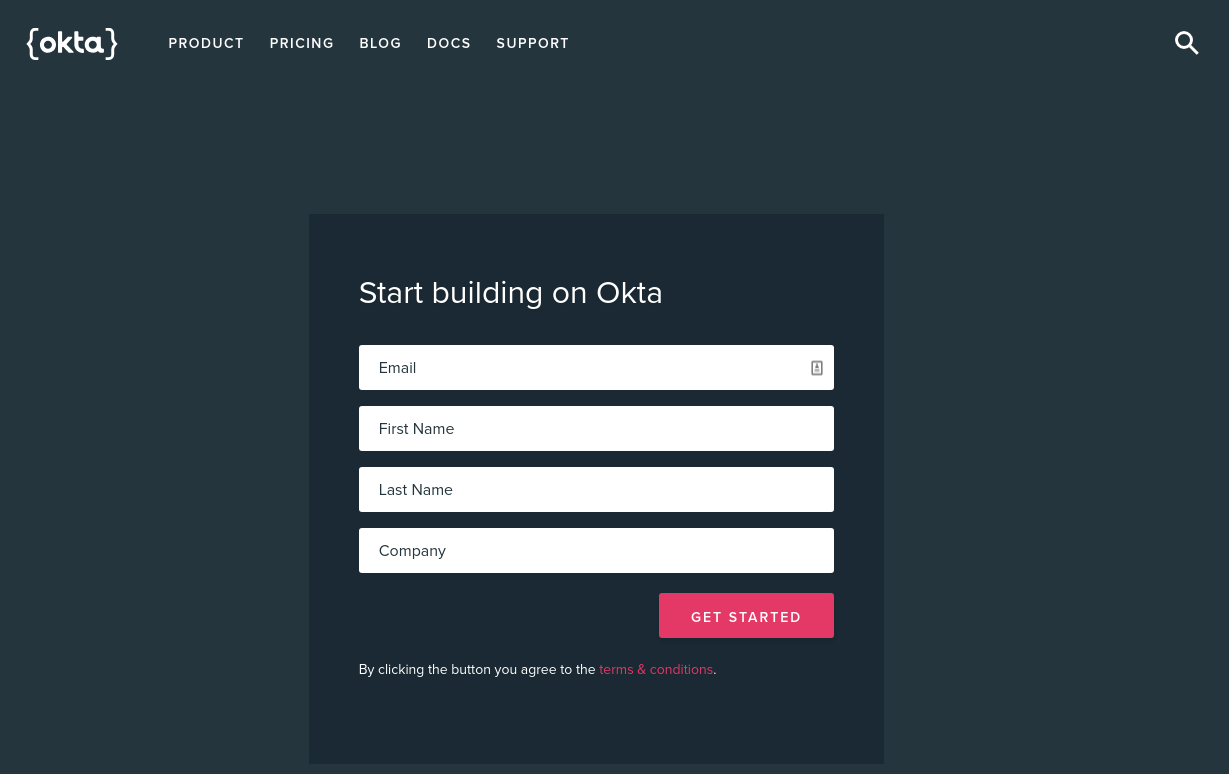
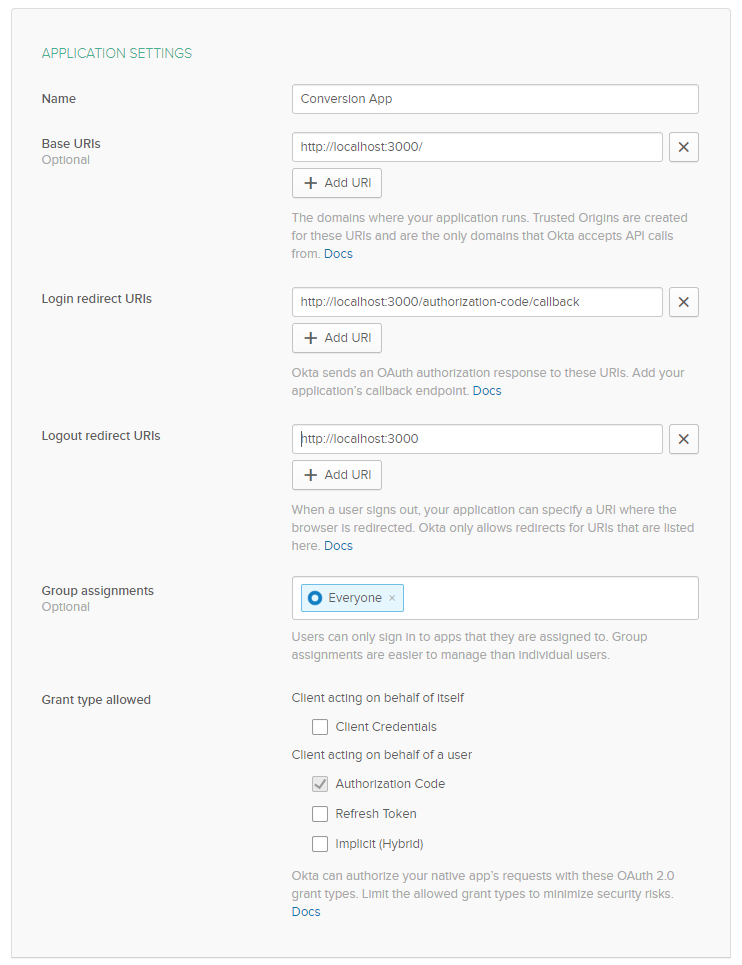
 Build A Rest Api With Asp Net Core 2 2 Okta Developer
Build A Rest Api With Asp Net Core 2 2 Okta Developer
 Securing Multiple Auth0 Apis In Asp Net Core Using Oauth
Securing Multiple Auth0 Apis In Asp Net Core Using Oauth
 Passing Values From Javascript Functions To Asp Net Functions
Passing Values From Javascript Functions To Asp Net Functions
 How To Access Sharepoint Data From Azure Function With Spfx
How To Access Sharepoint Data From Azure Function With Spfx
 Migrate Your Asp Net Framework To Asp Net Core With Okta
Migrate Your Asp Net Framework To Asp Net Core With Okta
 Openid Connect Overview Oidc Flow Onelogin Developers
Openid Connect Overview Oidc Flow Onelogin Developers

0 Response to "32 Asp Net Pass Clientid To Javascript Function"
Post a Comment