26 Javascript Set Hidden Field Value Before Submit
To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − The change () method is only triggered automatically when the user himself changes the value of the field and not the developer. When the developer changes the value inside the hidden field, he has to trigger the change as well. There two possible way to detect the value change on the hidden input field: By using bind () method
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
Event: submit. There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be ...

Javascript set hidden field value before submit. The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used to set the html contents of the some input like ... Here Mudassar Ahmed Khan has explained with an example, how to use Hidden Fields with Razor Pages in ASP.Net Core. This article will explain how to create Hidden Fields using Model class, set its value and then retrieve data from Razor Page inside POST Handler method in ASP.Net Core. TAGs: ASP.Net, MVC, Core, Razor Pages The value property sets or returns the value of the value attribute of the hidden input field. The value attribute defines the default value of the hidden input field.
Join Stack Overflow to learn, share knowledge, and build your career. The hidden Field appears when you click on the 'Appear' button. Try submitting with and without hitting the Appear button. Since it's method is a 'get' you can see the value of the field in the url after a submission (or lack of if you didn't hit 'Appear'). Normally, the name attribute functions on hidden inputs just like on any other input. However, when the form is submitted, a hidden input whose name is set to _charset_ will automatically be reported with the value set to the character encoding used to submit the form.
In JavaScript, you can use following two ways to get hidden field value in a form : document.getElementById('hidden field id').value; document.formName.elements['hidden field name'].value; See an example here… FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData (form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append (name, value) formData.append (name, blob, fileName) HiddenField, as name implies, is hidden. This is non visual control in ASP.NET where you can save the value. This is one of the types of client-side state management tools. It stores the value between the roundtrip. Anyone can see HiddenField details by simply viewing the source of document.
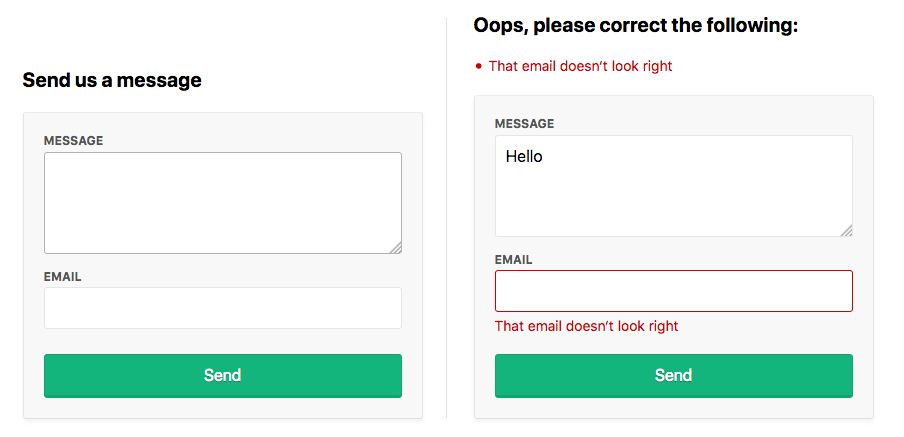
The <input type="hidden"> defines a hidden input field. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. Note: While the value is not displayed to the user in the page's content ... Validating Form Input. When you submit a form to a CGI program that resides on the server, it is usually programmed to do its own check for errors. If it finds any it sends the page back to the reader who then has to re-enter some data, before submitting again. A JavaScript check is useful because it stops the form from being submitted if there ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: How to set the value of a input hidden field through JavaScript? Ask Question Asked 7 years, ... try putting your html before the script thats trying to act on it. What is the "<%} else if ... Browse other questions tagged javascript html hidden-field or ask your own question. To see if your hidden form field has the right value, you can check out the html code in your browser. Attempt 2 should work. I see you already do an echo of $_POST['story1_id'].
The hidden value of type defines a form field that is never displayed to the user. The user cannot change the value of the field, or interact with it. When the user submits the form, all of the data they have entered is sent, including the data stored invisibly in the hidden fields. GET. 1var hiddenFieldValue = $("#hiddenFieldControlId").val(); That's it. Replace the hiddenFieldControlId with the id attribute value of your hidden field and make sure jQuery referenced in the page. javascript jquery aspnet-web-forms. Written by Abhith Rajan Follow @AbhithRajan. Abhith Rajan is an aspiring software engineer with more than ... Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
In Sample #4 a Submit Button is made visible only when all required field data is entered. This same technique could also be used to make a Signature field visible. The general idea is that the hidden field represents the last thing the user is supposed to do. The field is hidden until everything is ready. If you run it, type something into the textbox and click Submit to set the hidden field's value, and you'll see that the JavaScript function works, it displays two alerts, the first one shows the old value of the hidden field and the second shows the new value. Forms Conditionally show a form. If you would like to display a form based on a single checkbox selection, you may insert the following code on the same page as your form shortcode.
Set/Update the value of 'value' attribute of hidden element We are calling jQuery attr function on the element to set the attribute value. We can set the attribute value of any element using this function. The first parameter is the name of the attribute and second parameter is the value. To set the page item value in apex we need to use $S function of the javascript. The $ function can be used to set the value of Text item, Display only item or also hidden item in Apex. The following examples shows the simplest way to set value of the page item in javascript. $s("P2_TEXT_FIELD","Hello World!"); First a checkbox or something similar is used to set the variable which in turn updates the value of the Status field then a button is used to submit the form. This guarantees the Status Default property has time to evaluate the variable before the form is submitted.
There's also a Submit Button at the end of the Form and when the Button is clicked, the Form is submitted. The Submit Button has been assigned a jQuery Click event handler. Inside the jQuery Click event handler, values of both the Hidden Fields are set using jQuery. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Questions: I would like to assign value of product of two integer numbers into a hidden field already in the html document. I was thinking about getting the value of a javascript variable and then passing it on a input type hidden. I'm having a hard time to explain but this is how it should ...
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Javascript Onsubmit Form Validation Code Example
Javascript Onsubmit Form Validation Code Example
Adding Inputs And Outputs To Javascript Apps By John Au
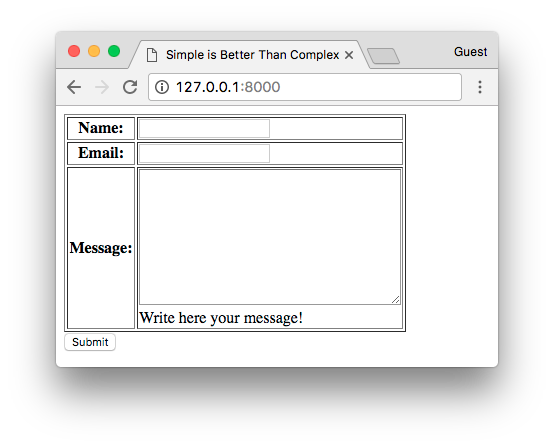
 How To Render Django Form Manually
How To Render Django Form Manually
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
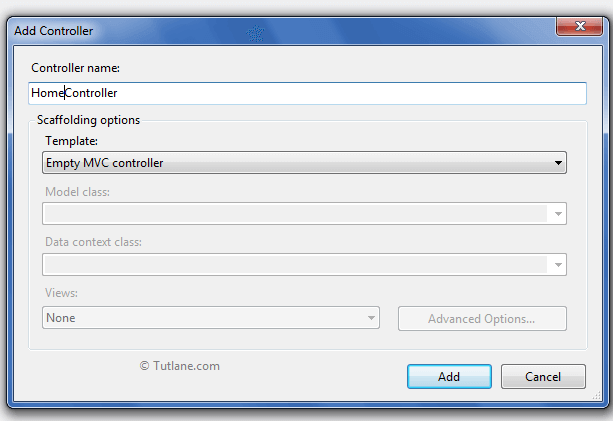
 Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
 Aem Touch Ui Dialog Validation New Best Practice Use
Aem Touch Ui Dialog Validation New Best Practice Use
 Set A Hidden Form Field Value Adobe Marketo
Set A Hidden Form Field Value Adobe Marketo
Pre Fill Forms From Links Or Webpages Part 2 Using Hidden
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Hidden Input Value Set By Jquery Not Passed On Form Submit
Hidden Input Value Set By Jquery Not Passed On Form Submit
 How To Get Utm Parameters And Send Them Inside Webflow Form
How To Get Utm Parameters And Send Them Inside Webflow Form
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Form Handling In Flask Flask Tutorial Overiq Com
Form Handling In Flask Flask Tutorial Overiq Com
 Required Fields Formstack Forms
Required Fields Formstack Forms
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 Hidden Form Field An Overview Sciencedirect Topics
Hidden Form Field An Overview Sciencedirect Topics
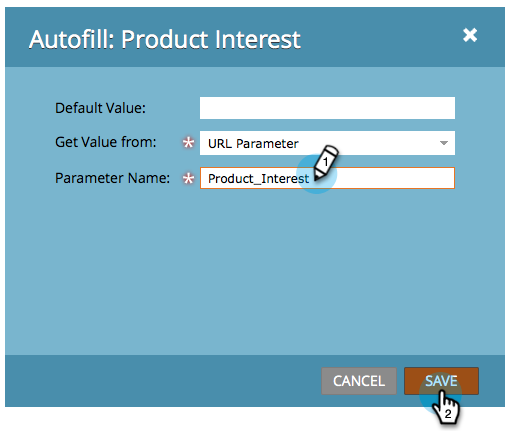
 Pre Populating Form Fields Formstack Forms
Pre Populating Form Fields Formstack Forms
 Hidden Input Has Value Before Submit Set In Javascript Once
Hidden Input Has Value Before Submit Set In Javascript Once
 Set A Form Field As Hidden Adobe Marketo
Set A Form Field As Hidden Adobe Marketo
 Jquery Get Hidden Field Value By Id By Name And By Type
Jquery Get Hidden Field Value By Id By Name And By Type
 Form Validation With Javascript
Form Validation With Javascript


0 Response to "26 Javascript Set Hidden Field Value Before Submit"
Post a Comment