23 Edit Value In Array Javascript
toString () converts an array to a string separated by a comma. join () combines all array elements into a string. concat combines two arrays together or add more items to an array and then return a new array. push () adds item (s) to the end of an array and changes the original array. 3/10/2020 · Following is the code −. class Employee { constructor() { this.tempObject = [ { firstName: "David", setTheAnotherFirstName() { this.firstName = "Carol"; }, }, ]; } } var empObject = new Employee(); empObject.tempObject[0].setTheAnotherFirstName(); console.log("The Change First Name is=" + empObject.tempObject[0].firstName);
 Refresh Ag Grid After A Data Change With React Angular Vue
Refresh Ag Grid After A Data Change With React Angular Vue
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Edit value in array javascript. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. 11/5/2020 · 6 ways to modify an array javascript. angularjs find and update object in array. change value in array react. change value of each property of object array javascript. change value of key in array of objects javascript. find and replace value in array of objects javascript. Syntax -. array-name.splice (removing index, number of values [, value1,value2,... ]); The first parameter is the index of the removing item. The number of items is being removed. For example - you have specified 2 in this case this removes the index value and the next one also. It is an optional parameter from here you can set new values.
The find method executes the callbackFn function once for each index of the array until the callbackFn returns a truthy value. If so, find immediately returns the value of that element. Otherwise, find returns undefined. callbackFn is invoked for every index of the array, not just those with assigned values. This means it may be less efficient for sparse arrays, compared to methods that only ... How could we change the value of just key in just one object? Step 1: Find the element. We first want to find the index in the array of the object, or where the object is located in the array. You can find the element by any key, id or name, or any other you find useful. We will use its id that e.g. we are getting from the function . 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
11/6/2019 · #JavaScript Array directly (new keyword) The syntax of creating an array directly is given below. let arrayname = new Array(); See the below example. // app.js let arr = new Array(); arr.push(4, 9, 16) console.log(arr); See the output. In the above example, we have used the Javascript Array Push function. #JavaScript array constructor (new keyword) The values () method returns a new Array Iterator object that contains the values for each index in the array. JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end.
Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. An array in JavaScript is a type of global object that is used to store data. ... We can overwrite any value in an array by assigning a new value using the assignment operator, just like we would with a regular variable. ... Editor. Tutorial Series. Array.some will check if at least one value in the array matches the condition in our callback function and Array.every will check that ALL of the elements in the Array match that condition.. Replacing an element of an Array at a specific index Now that we know how to check if the Array includes a specific element, let's say we want to replace that element with something else.
An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
JavaScript gives you several ways to modify arrays. The first way is to give an existing array element a new value. This is as easy as assigning the value. Follow these steps in your JavaScript Console to see how this works: Create a new array with the following statement: var people = … All Languages >> Javascript >> Next.js >> edit values in an array javascript then push final data on selection "edit values in an array javascript then push final data on selection" Code Answer. javascript array push . javascript by DaChickenKing on Feb 11 2020 Comment . 11 Add a Grepper Answer . Javascript answers related to "edit values ... The splice()method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. N.B :In case you're working with reactive frameworks, it will update the "view", your array "knowing" you've updated it.
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. We can store key => value array in JavaScript Object using methods discussed below: Method 1: In this method we will use Object to store key => value in JavaScript ... You have to search in the array like: function changeDesc( value, desc ) { for (var i in projects) { if (projects[i].value == value) { projects[i].desc = desc; break; //Stop this loop, we found it! and use it like. var projects = [ ... ];changeDesc ( 'jquery-ui', 'new description' );
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... 31/7/2021 · The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values() Return values: It returns a new array iterator object i.e, elements of the given array. Examples: JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
Definition and Usage. The some() method checks if any of the elements in an array pass a test (provided as a function).. some() executes the function once for each element in the array: If it finds an array element where the function returns a true value, some() returns true (and does not check the remaining values); Otherwise it returns false; some() does not execute the function for empty ... In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array. Array.splice is mutative; It will change the array it's operating on, but this is a shallow copy of the array because of the spread operator. More on that below. You can't directly assign the result of a splice, as the return value of Array.splice is actually the deleted element(s).
fruits.splice(2, 0, "Lemon", "Kiwi"); Try it Yourself ». The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the ... Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
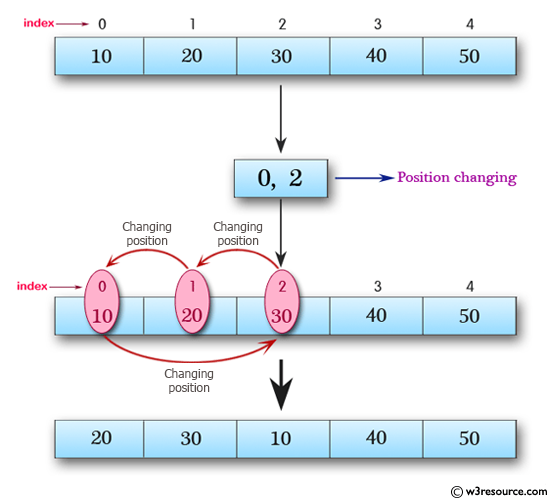
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
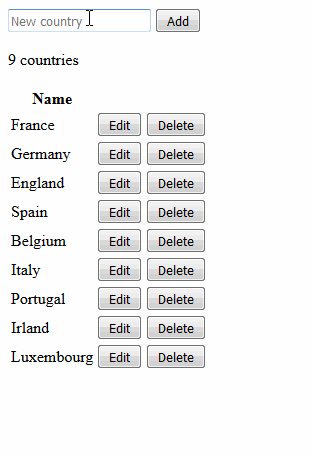
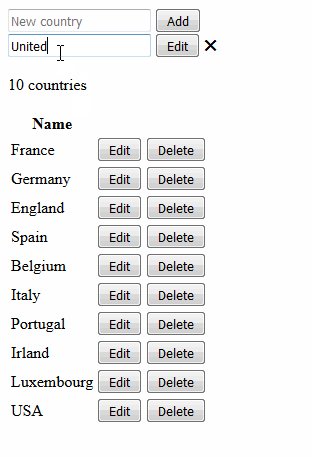
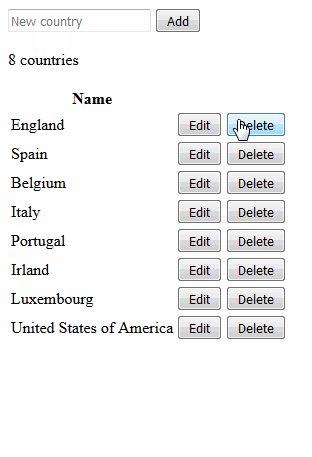
 A Simple Crud Application With Javascript By Etienne
A Simple Crud Application With Javascript By Etienne
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Picking A Random Item From An Array Kirupa Com
Picking A Random Item From An Array Kirupa Com
 How To Manage React State With Arrays
How To Manage React State With Arrays
 Delete The Array Elements In Javascript Delete Vs Splice
Delete The Array Elements In Javascript Delete Vs Splice
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
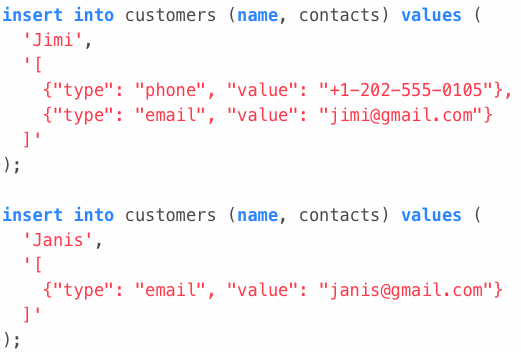
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
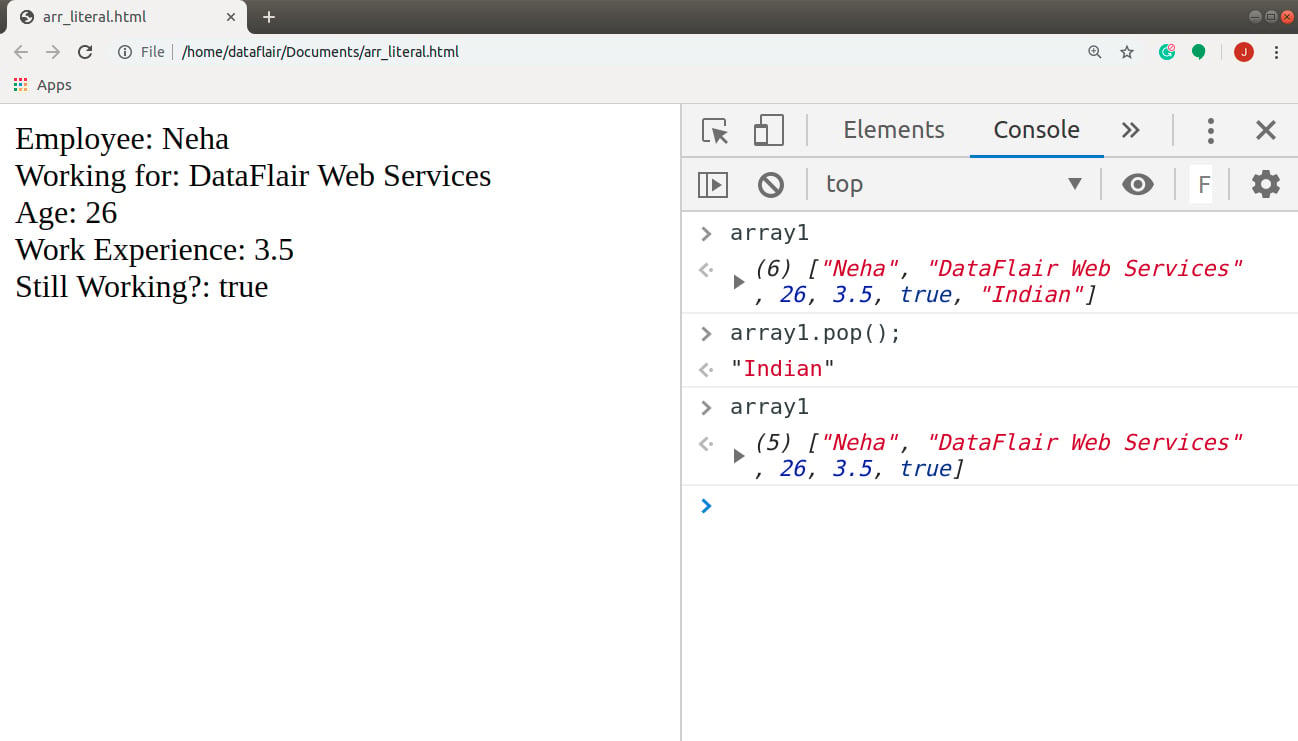
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Edit Html Table Selected Row Using Javascript With Source Code
How To Edit Html Table Selected Row Using Javascript With Source Code

 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin

 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
 How To Change Object Value In Javascript Code Example
How To Change Object Value In Javascript Code Example
 Javascript Array Splice Vs Slice Stack Overflow
Javascript Array Splice Vs Slice Stack Overflow
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Replace An Item In An Array By Number Without Mutation In
Replace An Item In An Array By Number Without Mutation In
0 Response to "23 Edit Value In Array Javascript"
Post a Comment