21 Javascript Remove From Dom
Feb 03, 2020 - Picture this: You’ve gone through all the work of creating a great, dynamic page in HTML/CSS and sprinkled a little JavaScript on there for good measure. You’ve got yourself a list or a div that has… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
 Remove Dom Elements Dynamically In Jquery
Remove Dom Elements Dynamically In Jquery
22/10/2020 · let element = document.querySelector("element-to-remove") element.remove() For example if you want to remove the h1 element from a web page: let headingOne = document.querySelector("h1") headingOne.remove() The remove () method is compatible with all modern browsers, including Edge.

Javascript remove from dom. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. See the Pen javascript-dom-exercise-8 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. An element is removed from the DOM when it is removed from its parent’s list of children. The List class provides functions for finding an item in the list and removing it. But, in this case, using the element’s remove() function is shorter and more concise than using functions from the ...
Description: Remove the set of matched elements from the DOM. ... A selector expression that filters the set of matched elements to be removed. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to.
Definition and Usage The deleteRow () method removes the row at the specified index from a table. Tip: Use the insertRow () to create and insert a new row. Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. Apr 10, 2020 - Write appropriate Javascript code to remove an element from a DOM. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
Javascript Dom Remove A Css Class From An Element. Remove Dom Elements Dart. Creating Removing And Cloning Dom Elements. Javascript Dom Dynamic Interactive Code. Pin On Code. Snippets By Tag Code Ratings. Bom Dom. Jquery Append And Remove Dynamic Table Row Stack Overflow. Yesterday, I showed you how to inject elements into the DOM. Today, let's look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), you can use the style property. var elem = document.querySelector('#some-element'); elem.style ... The remove() method removes the specified element from the DOM. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
According to DOM level 4 specs, which is the current version in development, there are some new handy mutation methods available: append (), prepend (), before (), after (), replace (), and remove (). In this article we'll focus a bit on one of the new kids on the block, the plain vanilla JavaScript remove () method. Remove a DOM Element To remove an element from a DOM tree, you follow these steps: First, select the target element that you want to remove using DOM methods such as querySelector(). Then, select the parent element of the target element and use the removeChild()method. 11/1/2012 · In most browsers, there's a slightly more succinct way of removing an element from the DOM than calling .removeChild (element) on its parent, which is to just call element.remove (). In due course, this will probably become the standard and idiomatic way of removing an element from the DOM.
In this beginners javascript lesson you will learn how to create a element, insert, replace and remove elements from the DOM (Document Object Model ) We will... Between removeChild () and remove (), you can remove any node from the DOM. Another method you may see for removing child elements from the DOM is setting the innerHTML property of a parent element to an empty string (""). This is not the preferred method because it is less explicit, but you might see it in existing code. 9/8/2020 · To remove all child nodes of an element, you can use the element's removeChild() method along with the lastChild property. The removeChild() method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available.
javascript. Updated on January 13, 2021 Published on January 13, 2021. We can detect whether an element has been removed DOM using the MutationObserver object. MutationObserver provides the ability to observe for changes being made to the DOM tree. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... Vanilla JavaScript allows you to remove elements from DOM in several ways. In this article, I'll show you how it can be achieved and also provide performance tests for each one.
Removing elements. Now you know how to add but how do we delete the elements from DOM. Removing an element is fairly easy, we can use the removeChild() method available in the div tag and pass the reference of our paragraph tag. Or we could use the remove() method available in the paragraph element itself. Using DOM (document object model) will support removing the elements directly in the script code. The removing element will be in different ways of the script we can remove the element by DOM, removing elements from arrays in the collections like map, list, etc based on the requirement we can remove it. 11/3/2020 · Today, let us look at how to remove elements from the DOM with JavaScript. There are two ways to erase an element from the DOM in JavaScript. You can either hide the element by using inline styles or completely remove it. To hide the element from the DOM in JavaScript, you can use the DOM style property: // grab element you want to hide const elem = document. querySelector ('#hint'); // hide element …
This post will discuss how to remove the given element and its descendants from DOM using JavaScript and jQuery. 1. Using jQuery. To remove the specified elements from the DOM, you can use jQuery's .remove () method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button. The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value. Code language: JavaScript (javascript) The childNode is the child node of the parentNode that you want to remove. If the childNode is not the child node of the parentNode, the method throws an exception. The removeChild() returns the removed child node from the DOM tree but keeps it in the memory, which can be used later.
15/4/2020 · So with these use cases and others in mind, how can you remove a script from the DOM in JavaScript? We can remove a script from the DOM by scanning through all scripts on the page, getting the parent node of that script, and then finally removing the child of that parent node. Let’s say we have a script on the page like so: <script id="my-test-script" type="application/javascript"> alert("Hello … Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In the below example, an empty node is considered as a node which has no text anywhere inside it, regardless of tree depth or whitespaces. A node can also be considered empty only if it has no children. var treeWalker = document.createTreeWalker (document.body, NodeFilter.SHOW_ELEMENT) var currentNode = treeWalker.currentNode var emptyNodes ...
The JavaScript remove () method is a JavaScript DOM (document object model) method which we use to remove a specific element from the DOM. The remove () method will remove the element permanently from DOM. The Node.removeChild () method removes a child node from the DOM and returns the removed node. JavaScript: First, we create the DOM object of the button and paragraph (with suitable tag and id). Further, we add the event listener to the button, this listener adds a "removed" class to the paragraph which reduces the opacity and initiates the fading process. Finally, we add a listener to the paragraph which listens for the end of ...
A user might want to remove certain elements from the page in a browser-based app, like an item from a TODO list once completed. These actions require that we provide a way to remove a node from the DOM - like the node representing that list item or image element, for instance. One way to achieve this is with the remove() method.
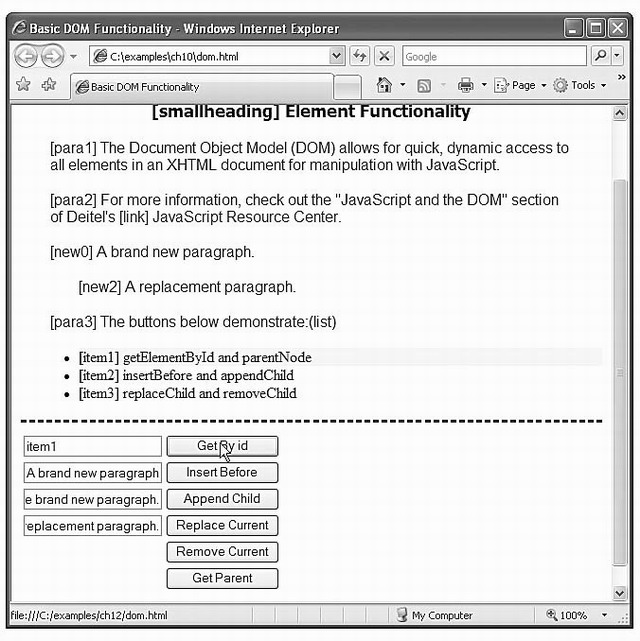
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 Dom节点删除empty Remove和detach的区别 It尘土 博客园
Dom节点删除empty Remove和detach的区别 It尘土 博客园
 How To Remove All Children From A Dom Element
How To Remove All Children From A Dom Element
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Index Js 2178 Warning React Does Not Recognize The
Index Js 2178 Warning React Does Not Recognize The
 Remove Element From Dom In React Way Dev Community
Remove Element From Dom In React Way Dev Community
 Javascript Dom Remove All Children Of An Element
Javascript Dom Remove All Children Of An Element
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Online Class Use Modern Javascript And Dom To Manipulate
Online Class Use Modern Javascript And Dom To Manipulate
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
Remove Element From Dom In React Way Dev Community
 How To Remove All The Child Elements Of A Dom Node In
How To Remove All The Child Elements Of A Dom Node In
 Javascript 30 Removing Existing Html Elements Using Dom
Javascript 30 Removing Existing Html Elements Using Dom
How To Get Html Lt Input Gt Element Values Connected To
 How To Remove An Element From The Dom In Javascript
How To Remove An Element From The Dom In Javascript
 Dynamically Remove Children From A Dom Element In Javascript
Dynamically Remove Children From A Dom Element In Javascript
 Using The Elementfrompoint Method Javascript Dom Tutorial
Using The Elementfrompoint Method Javascript Dom Tutorial
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display

0 Response to "21 Javascript Remove From Dom"
Post a Comment