33 Javascript Class Constructor Parameters
JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. Javascript class constructor optional parameters Additionally, you need to use const (or let , or var ) Default-initialized parameters that come after all required parameters are treated as optional, and just like optional parameters, can be omitted when calling their respective function.
 Javascript Class Constructor Overload 08 2021
Javascript Class Constructor Overload 08 2021
May 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript class constructor parameters. User's constructor has one parameter name, which is used to set the initial value of the field this.name. Inside the constructor this value equals to the newly created instance. The arguments used to instantiate the class become the parameters of the constructor: The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript constructor({id = 'defaultId', options = { op2:'0'}} = {}){ for one of the params of the constructor (op2, a property of the nested object options), I am not able to make it work, while for the id property of the object I am able. Default values only work on the single parameter/property level.
The constructor() method is utilized to create and initialize our class. Technically, it's not required; omitting it will use the default constructor sans parameters. That being said, they are an ideal way to initialize class member variables, like the vin number. If you do include a constructor, you have to pass all initialization parameters ... May 11, 2021 - As we already know from the chapter Constructor, operator "new", new function can help with that. But in the modern JavaScript, there’s a more advanced “class” construct, that introduces great new features which are useful for object-oriented programming. The constructor in the example above takes three parameters and uses the this keyword to assign the parameters to the current instance of the class. It might seem a bit confusing, but what you need to understand is that a class can be seen as a blueprint that is used to create many houses.
In JavaScript, the object constructor is the function that acts as the class template for instantiation using the new keyword (e.g., new MyClass()). The Emulate Classical Inheritance in JavaScript article described how to construct a Class definition in the classical Object-oriented (OO) style. Sep 06, 2017 - My question was specific to ES6 ... up parameter defaults for a class. It seems the spec doesn't allow you to directly deconstruct arguments unless you do something similar to what @Jaromanda X did. I wanted something shorter and cleaner, and ended up using the following pattern: class Test { constructor(options) { ... Name is undefined due to the absence of a parameter in the constructor call. Best solution, depending on intent, would be to check for the existence and type of name: 'use strict'; export default class Templates { constructor (args) { this.files = (args.name && typeof arg.name === "string") ?
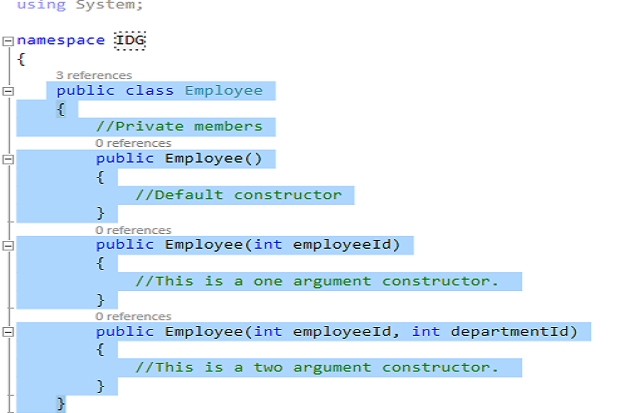
Again, only one of the attempted instantiations is legitimate. viewModel3 is not because there is no parameterless constructor.viewModel4 is not because we have overridden the base class constructor with our new one, which has two parameters. Hence, viewModel5 is our "Goldilocks" instantiation — it's just right! It's also worth noting that we're calling super in the ... Technically, JavaScript doesn't have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply works as syntactic sugar over the existing prototype-based inheritance and does not really add any extra functionality to the language. The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually.
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Default function parameters allow named parameters to be initialized with default values if no value or undefined is passed. Nov 26, 2019 - The default parameter is a way to set default values for function parameters a value is no passed in (ie. it is undefined). In a function, Ii a parameter is not provided, then its value becomes…
JavaScript Named Arguments and Class Constructors. Published 2021-02-11. Time to read: about 3 minutes. This article is categorized under ECMAScript, JavaScript. Named arguments make a program safe from errors caused by changes to method arguments. JavaScript named arguments can appear in any order. To create an instance of the class, use the new keyword followed by the class name. The syntax for the same is given below −. Syntax var object_name = new class_name ( [ arguments ]) The new keyword is responsible for instantiation. The right-hand side of the expression invokes the constructor. More ›. There are four basic forms for the Date() constructor:. No parameters When no parameters are provided, the newly-created Date object represents the current date and time as of the time of instantiation.; Time value or timestamp number value. An integer value representing the number of milliseconds since January 1, 1970, 00:00:00 UTC (the ECMAScript epoch, equivalent to the UNIX epoch), with ...
y {} constructor: class These prototype constructor examples are otherwise empty, but we can see how underneath the syntax, both methods are achieving the same end result. Defining a Class. In the prototypes and inheritance tutorial, we created an example based around character creation in a text-based role-playing game. Let's continue with ... Nov 06, 2011 - Can JavaScript classes/objects have constructors? How are they created? The Details class inherits the properties of the Person class. Now in the derived class, we have used the super () which will call the constructor of the base class or parent class. After this, we have created an instance of the Details class and passed two parameters name and profession to its constructor and after this, we have called the ...
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. Introduction to Constructor in JavaScript. The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax.
Apr 18, 2018 - Moritz Kröger shows to use ES6 default parameters and property shorthands to help speed up development and write cleaner, clearer and more organized code. The name of the constructor should be the same as the class. A Java constructor must not have a return type. If a class doesn't have a constructor, the Java compiler automatically creates a default constructor during run-time. The default constructor initializes instance variables with default values. Unfortunately, in JavaScript, switching from a constructor or class to a factory is a breaking change: In the example above, we start out with a class, but we want to add the capability to offer ...
May 28, 2021 - This tutorial teaches you how to use JavaScript default parameters for functions and shows you various examples of functions that use default parameters. Aug 02, 2018 - Enabling default parameter values in JavaScript functions is nothing new and ES6 now includes this as a feature. This article discusses some of the subtleties and gotchas in relation to default parameters. Sep 15, 2020 - Constructors can’t have type parameters - these belong on the outer class declaration, which we’ll learn about later · Constructors can’t have return type annotations - the class instance type is always what’s returned ... Just as in JavaScript, if you have a base class, you’ll need ...
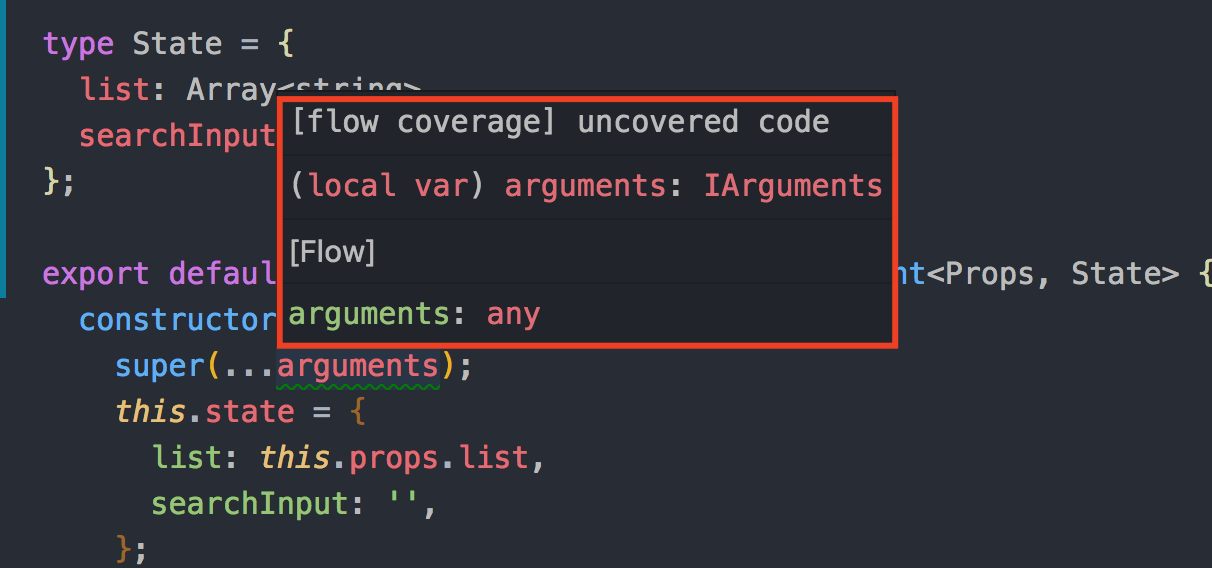
In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived" . Feb 08, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... Default Parameters. This method only allows the last arguments to be optional - you cannot make an optional first parameter, middle parameter, or combination of parameters optional. The next methods let you position optional arguments anywhere. Method 2: The arguments variable. All JavaScript functions get passed an implicit arguments variable when they're called.
The constructor is a special function in JavaScript classes. While initializing the object using the new keyword, it first executes its constructor (if there is any). It can take arguments which are passed while initialization and bind them with the class' properties. Let's have a look at the example below. It also used the super() method in the child class's constructor to invoke and pass parameters to the parent's class constructor. We can see from the output that the parent class constructor invoked before the child class constructor. Also, we invoked the parent class method getClassName using the child class object. Key Takeaways A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
Design Rationale: Basic constructors differ from class constructors in that they always do automatic allocation and initialization of this, even if the constructor logically extends another constructor. This difference is necessary to preserve compatability with existing JavaScript code that ... Aug 31, 2019 - Here’s a page on MDN: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Classes ... Thank you for this article. I noticed a small typo, should the following sentence “The book constructor expects two parameters: name and age;” not state “year” at the end instead of ... The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
 Classes Inheritance And Static Members In Javascript Es6
Classes Inheritance And Static Members In Javascript Es6


 Singleton In Javascript Dev Community
Singleton In Javascript Dev Community
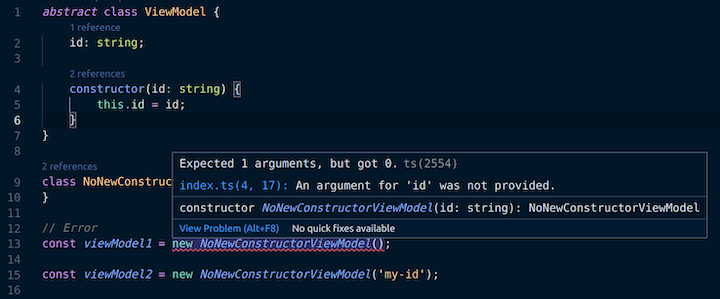
 Typescript Abstract Classes And Constructors Logrocket Blog
Typescript Abstract Classes And Constructors Logrocket Blog
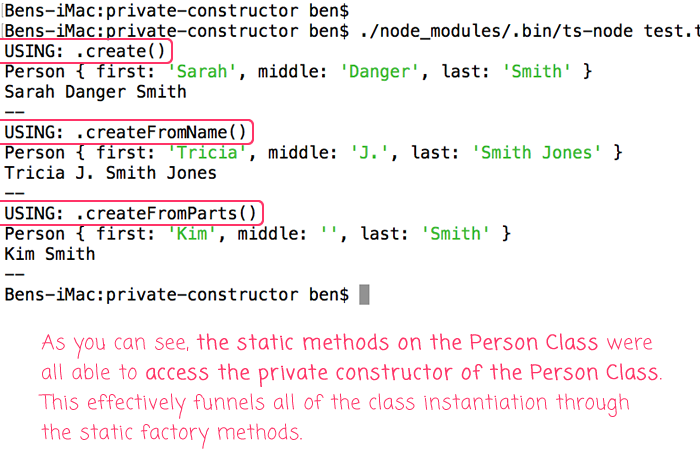
 Static Methods Can Access Private Class Constructors In
Static Methods Can Access Private Class Constructors In
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
Can We Have Both A Default Constructor And A Parameterized
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
 How To Use The Super Keyword To Call A Base Class Constructor
How To Use The Super Keyword To Call A Base Class Constructor
 Javascript Classes Amp Constructors
Javascript Classes Amp Constructors


 Scala Case Class And Case Object Geeksforgeeks
Scala Case Class And Case Object Geeksforgeeks
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 How To Create A Constructor In Java Code Example
How To Create A Constructor In Java Code Example
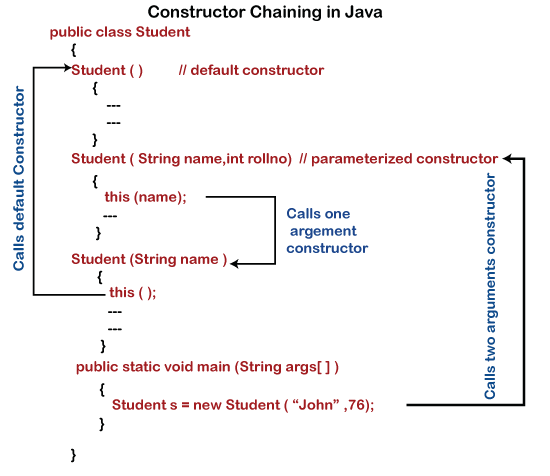
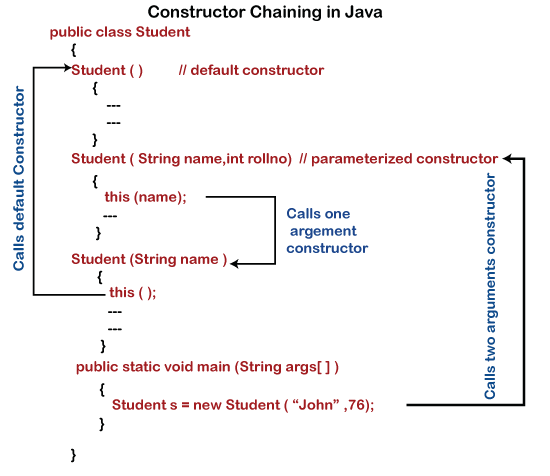
 What Is Constructor Chaining In Java Javatpoint
What Is Constructor Chaining In Java Javatpoint
 Parameterized Constructor In Java Java Contsructor Examples
Parameterized Constructor In Java Java Contsructor Examples
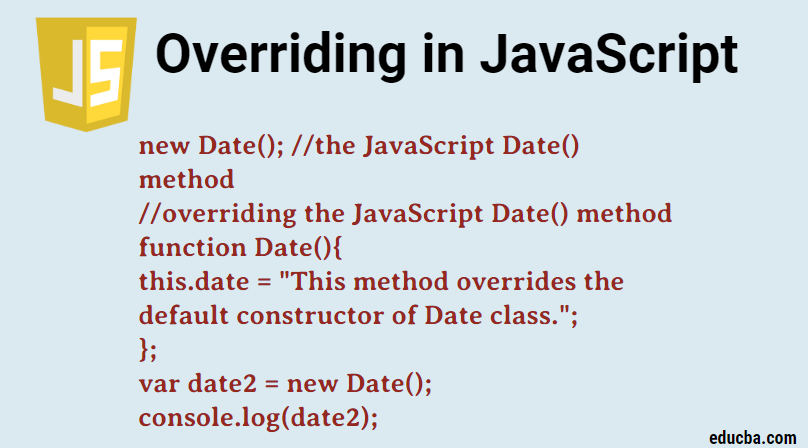
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 My Two Cents On Constructors In C Infoworld
My Two Cents On Constructors In C Infoworld
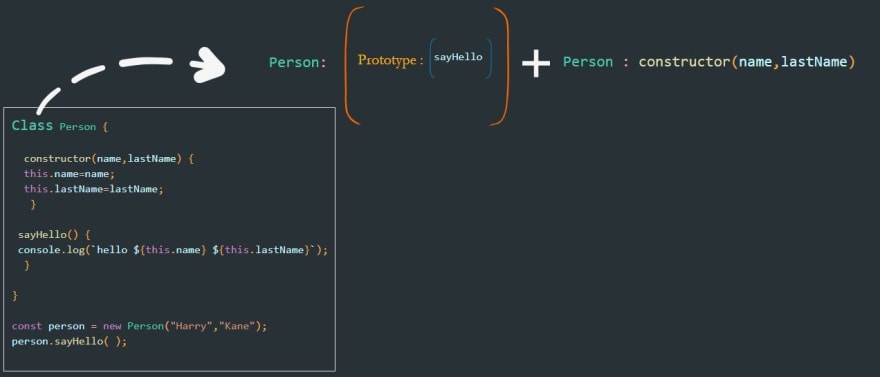
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Property Initializers What Why And How To Use It By Audy
Property Initializers What Why And How To Use It By Audy
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium





0 Response to "33 Javascript Class Constructor Parameters"
Post a Comment