22 Javascript Single Page Application Example
11/3/2021 · Setup. On a single-page application (SPA) where the page loads utag.js only once per visit, suppress the automatic page view tracking call to allow your application to make these calls directly.. To override the automatic page tracking add this line to your page prior to loading utag.js: 8/11/2017 · All the HTML, JavaScript, and CSS may be retrieved from the server with the first load of the application, instead of getting everything over and over again with each load like a non-SPA would do. Another important point is that the main page or content never reloads, but you still have different URLs and browser history through the use of location hash or the HTML5 history API.
 Single Page Application Using Angularjs Tutorial Tests4geeks
Single Page Application Using Angularjs Tutorial Tests4geeks
17/7/2020 · In this quickstart, you download and run a code sample that demonstrates how a JavaScript single-page application (SPA) can sign in users and call Microsoft Graph using the authorization code flow with Proof Key for Code Exchange (PKCE). The code sample demonstrates how to get an access token to call the Microsoft Graph API or any web API.
Javascript single page application example. 9/8/2016 · The following step-by-step example illustrates using the authorization grant type for single-page apps. The app initiates the authorization request. The app initiates the flow by crafting a URL containing ID, and optionally scope and state. The app can put this into an <a href=""> tag. 17/7/2020 · In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the authorization code flow with PKCE. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v2.0. 16/10/2020 · This sample demonstrates a vanilla JavaScript single-page application (SPA) that lets users authenticate against Azure Active Directory B2C (Azure AD B2C) using the Microsoft Authentication Library for JavaScript (MSAL.js) and authorize them to call a web API that is also protected by Azure AD …
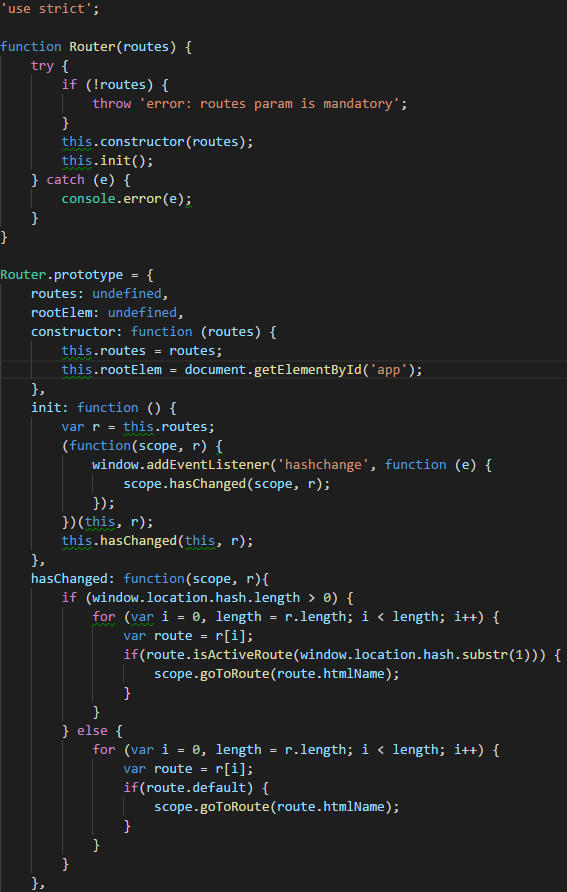
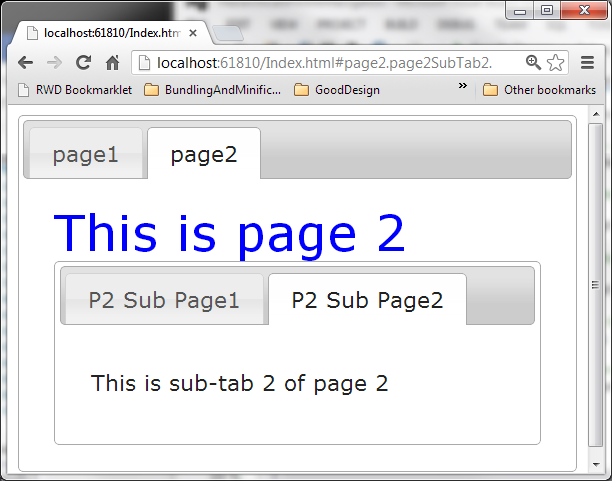
7/12/2012 · Index.htm file contains reference to a JQuery UI style sheet: <link href="Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" /> at the top of the page (the style sheet is part of the JQuery UI package installation). Here is … 26/2/2020 · I implemented a Single Page Application (SPA) app based completely on pure JavaScript (“Vanilla.js”). It includes routing (you can bookmark and navigate pages), databinding, reusable web components and uses JavaScript’s native module functionality. 17/5/2020 · But as we are only dealing with single page applications — we don’t want page reloads. We can add what we call a Fragment Identifier to a URL, and this will be added onto the end of the query string without the page reload. Lets do the following:
 How To Build A Single Page Application Spa Clockwise Software
How To Build A Single Page Application Spa Clockwise Software
 Anatomy Of Html5 Javascript Single Page Application In
Anatomy Of Html5 Javascript Single Page Application In
 Call Azure Ad Protected Functions From Single Page App
Call Azure Ad Protected Functions From Single Page App
How To Build A Simple Single Page Application Using Vue Js
 Build A Javascript Single Page App Without A Framework
Build A Javascript Single Page App Without A Framework
 Build Single Page Apps Part 7 Mvvm And Knockoutjs
Build Single Page Apps Part 7 Mvvm And Knockoutjs
 Build A Single Page Application Spa With Vue Js Spa Vue
Build A Single Page Application Spa With Vue Js Spa Vue
 Javascript Vanilla Single Page Applications Spa By
Javascript Vanilla Single Page Applications Spa By
Expero Blog Web Application Types Part 2 The Modern
 Four New Single Page Application Templates Dzone Mobile
Four New Single Page Application Templates Dzone Mobile
 Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Web Apps Client Side Rendering Ssr Pre Rendering Toptal
Single Page Application Using Asp Net Mvc And Jquery With
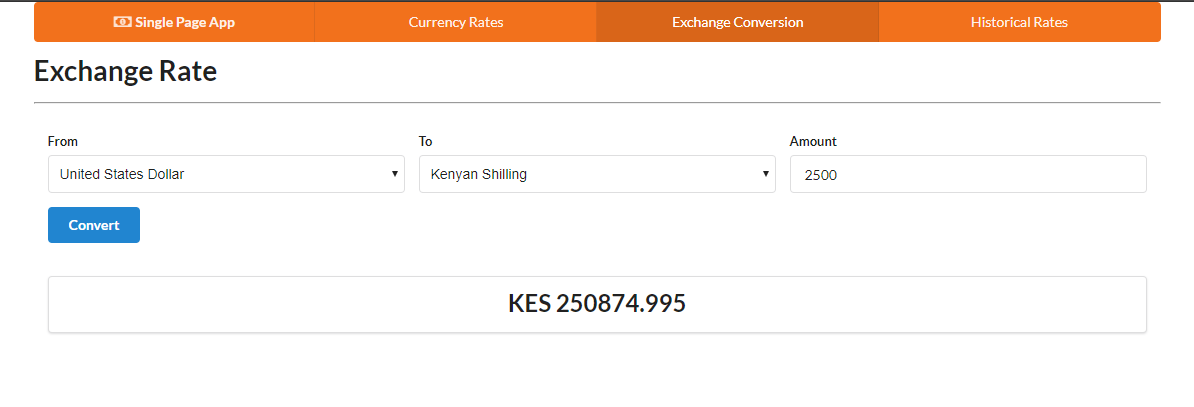
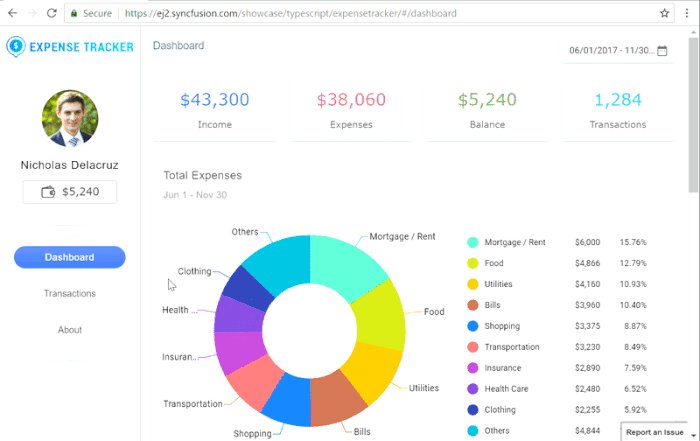
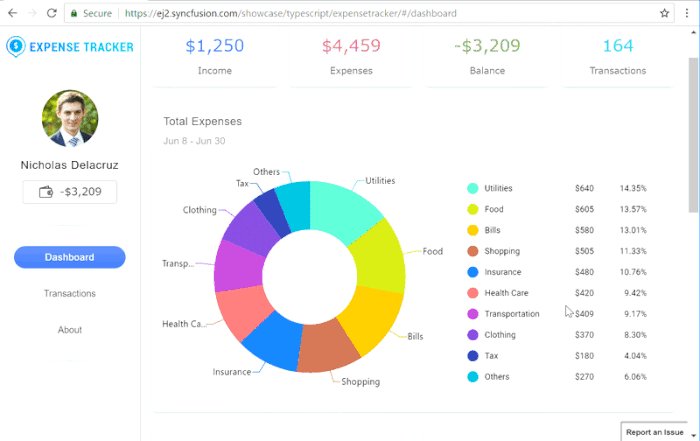
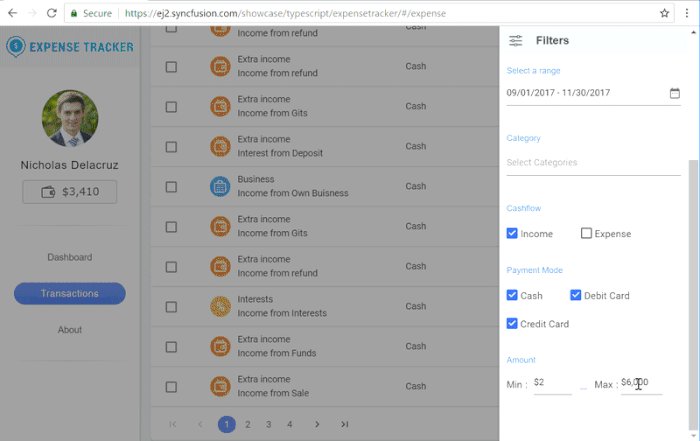
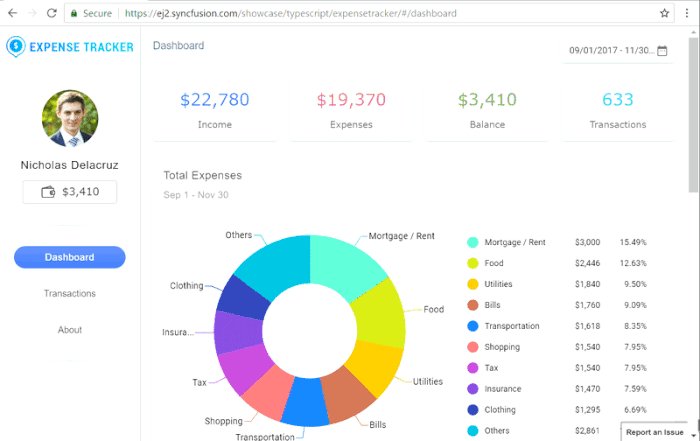
 Single Page Application Example Using Essential Js 2
Single Page Application Example Using Essential Js 2
 How To Build A Single Page Application Spa Site With
How To Build A Single Page Application Spa Site With

 Single Page App Vs Multi Page App Pros Cons And Which Is
Single Page App Vs Multi Page App Pros Cons And Which Is
 Build A Javascript Single Page App Without A Framework
Build A Javascript Single Page App Without A Framework
 A Single Page Application Example Made With Clojurescript And
A Single Page Application Example Made With Clojurescript And
 The Spa Directory Structure Learning Single Page Web
The Spa Directory Structure Learning Single Page Web
 Anatomy Of Html5 Javascript Single Page Application In
Anatomy Of Html5 Javascript Single Page Application In

0 Response to "22 Javascript Single Page Application Example"
Post a Comment