32 Javascript Remove Key From Object Destructuring
Nested destructuring. If an object or an array contain other nested objects and arrays, we can use more complex left-side patterns to extract deeper portions. In the code below options has another object in the property size and an array in the property items. The pattern at the left side of the assignment has the same structure to extract ... Use the delete operator The delete operator is technically the correct way to remove a property from a JavaScript object. Unlike the previous option, delete will completely remove the property from the object, but it will still cause a mutation.
 How Do I Remove A Property From A Javascript Object 30
How Do I Remove A Property From A Javascript Object 30
The first way is using the delete operator, and the second way is object destructuring which is useful to remove multiple object properties through a single line of code. Method 1 - Using delete Operator The delete operator removes the given property from the object. This operation is mutable, and the value of the original object is changed.

Javascript remove key from object destructuring. Learn how to remove a property from a JavaScript object. Remove Property from an Object. The deleteoperator deletes a property from an object: Example. var person = {. firstName:"John", lastName:"Doe", age:50, eyeColor:"blue". Syntax. Basic syntax. Note that both sides of the assignment are objects and the property names have to be the same in the basic syntax as used for the user above and as shown below. var {p, q ... The ES6 destructuring syntax is quite flexible. It allows us to do a lot of nice things with objects and arrays that in the past would have taken many distracting lines of code. Let's look at five handy destructuring tricks for objects. Trick #1. Remove an item from an object
remove property from object javascript destructuring. February 17, 2021 February 17, 2021 No Comment on remove property from object javascript destructuring ... Snippet 1.54: Object destructuring with the rest operator. In summary, object destructuring allows us to quickly extract values from objects and save them into variables. The key name must match the variable name in simple object destructuring, however we can use more advanced syntax to save the key's value into a new object. 12/8/2021 · Instead of using delete, we can use a combination of destructuring and spreading to pull out those unwanted keys. const initialObject = { hello : ' world ' , other : ' iamavalue ' , numberValue : 42 , }; const { hello , ... rest } = initialObject ; console . log ( hello ); // 'world' console . log ( rest ); // { other: 'iamavalue', numberValue: 42 }
const student = { name: "Jane", age: 16, score: { maths: 95, science: 90} } // Deleting a property from an object delete student.age delete student["score"] console.log(student) // {name: "Jane"}. In the example above, the delete operator is used to remove the name and score properties from the student object.. Trying to access any of the deleted properties will return undefined: The _.omit function takes your object and an array of keys that you want to remove and returns a new object with all the properties of the original object except those mentioned in the array. This is a neat way of removing keys as using this you get a new object and the original object remains untouched. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is
When destructuring the objects, we use keys as the name of the variable. The variable name must match the property (or keys) name of the object. If it does not match, then it receives an undefined value. This is how JavaScript knows which property of the object we want to assign. 10.10.2 Destructuring returned objects # Destructuring is also useful for extracting data from objects that are returned by functions or methods. For example, the iterator method next() returns an object with two properties, done and value. The following code logs all elements of Array arr via the iterator iter. Destructuring is used in line A. JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value.
Object Destructuring in JavaScript. ... In destructured assignment we create a variable with the name of an object's key that is wrapped in curly braces { } and assign to it the object. Take a ... When destructuring objects, we use the keys as variable names. This is how JavaScript knows which property of the object you want to assign. Unlike arrays where you use their index/positions in the assignment, here you use the keys. This destructuring works on any kind of object. In this article, I'm going to compare traditional and new methods using ES6's destructuring assignment syntax. This syntax allows you to unpack values from complex objects and arrays. This can be used to write clean code and will definitely save you some lines. First, we will discuss object destructuring. Then we'll move on to arrays.
Object Destructuring. The destructuring assignment also works with JavaScript objects. However, the assignment variables must have the matching names with the object's keys. This is because the object keys are not necessarily in a particular order. Here is an a basic example: Just as we saw from objects you can use array destructuring with function invocations. For example, below "split" is going to return an array with each item in the array being a specific property of the car. const cvs = '1997,Ford,F350,MustSell!' const [ year, make, model, description ] = csv.split(','); A word of caution here is that this can get a bit hard to read. The beauty of destructuring, at least to me, is that it actually looks like it's un-compacting an object and selectively taking certain values out and creating their own variables in a scope.. Nested destructuring, on the other hand, quickly starts to look like it is constructing its own object instead of picking apart an ...
18/11/2019 · Simple delete should do the trick. delete obj.label; EDIT: apparently my question did not do destructuring properly. Perhaps something like the following would work then. ({label, ...rest} = {test1: 'sth', test2: 'sth', label: 'sth' }); console.debug(rest); Rest should contain only test1 and test2 properties/values. 35 Javascript Remove Key From Object Destructuring Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Javascript remove key from object destructuring. Object And Array Destructuring In Javascript Ui Dev. Remove Object From Nested Array Javascript. The delete operator removes a given property from an object. On successful deletion, it will return true, else false will be returned. However, it is important to consider the following scenarios: If the property which you are trying to delete does not exist, delete will not have any effect and will return true.
3/6/2020 · In this post you’ll learn how to remove properties from an object in JavaScript using destructuring and the ...rest syntax. This new way to remove object properties (by excluding them from a new object) gives us a cleaner way to write JavaScript, with less code and better readability - as well as it being an immutable operation . How to rename fields when using object destructuring Find out how to rename an object field while destructuring. Published Aug 24, ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext. ... How to remove the first character of a string in JavaScript; Using Delete Operator This is the oldest and most used way to delete property from an object in javascript. You can simply use the delete operator to remove property from an object. If you want to delete multiple properties, you have to use the delete operator multiple times in the same function.
Destructuring is a huge part of ES6. If you want to learn all about the different parts of destructuring check out my ES6.io video tutorials or read some of the other articles on this blog.This post is a dead simple introduction to what destructuring actually is .. Along with arrow functions, let, and const, destructuring is probably something you're going to be using every single day. The object destructuring is a useful JavaScript feature to extract properties from objects and bind them to variables. What's better, object destructuring can extract multiple properties in one statement, can access properties from nested objects, and can set a default value if the property doesn't exist. 3/8/2016 · As object keys are strings they can contain any kind of characters and special characters. I recently stumbled upon an object which I receive from an API call. This object has '-' in it's key names. const object = { "key-with-dash": [] } Destructuring does not work in this case because key-with-dash is not a valid variable name.
Rest in Object Destructuring. The Rest/Spread Properties for ECMAScript proposal (stage 4) adds the rest syntax to destructuring. Rest properties collect the remaining own enumerable property keys that are not already picked off by the destructuring pattern. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Editor's note: An earlier version of today's post, by Firefox Developer Tools engineer Nick Fitzgerald, originally appeared on Nick's blog as Destructuring Assignment in ES6. Say you have a JavaScript object like this: const user = { firstName: 'Bramus', lastName: 'Van Damme', twitter: 'bramus', city: 'Vinkt', email: 'bramus@bram.us', }; And now say you want to create a copy of the whole object, containing all properties except for the email property. # The oldskool way: The first idea that came to … Continue reading "JavaScript: Remove a property from an object ...
 Object Destructuring With Types In Typescript
Object Destructuring With Types In Typescript
 Javascript Es6 Spread Operator And Destructuring
Javascript Es6 Spread Operator And Destructuring
 Remove Value From Object Without Mutation Stack Overflow
Remove Value From Object Without Mutation Stack Overflow
 Minko Gechev On Twitter Cheatsheet With The Most Common
Minko Gechev On Twitter Cheatsheet With The Most Common
 How Destructuring Assignment In Javascript Works
How Destructuring Assignment In Javascript Works
 A Dead Simple Intro To Destructuring Javascript Objects Wes Bos
A Dead Simple Intro To Destructuring Javascript Objects Wes Bos
 A Simple Guide To Destructuring And Es6 Spread Operator By
A Simple Guide To Destructuring And Es6 Spread Operator By
 Solved Cannot Read Property Remove Of Undefined At
Solved Cannot Read Property Remove Of Undefined At
 A Practical Guide To Object Destructuring In Javascript
A Practical Guide To Object Destructuring In Javascript
 Destructuring Assignment Javascript Mdn
Destructuring Assignment Javascript Mdn
 How Es6 Destructuring Will Change How You Write Javascript
How Es6 Destructuring Will Change How You Write Javascript
 How To Use Object Destructuring In Modern Javascript By
How To Use Object Destructuring In Modern Javascript By
 Destructuring Array Functions Javascript Code Example
Destructuring Array Functions Javascript Code Example
 Object Destructuring In Javascript
Object Destructuring In Javascript
 Object Destructuring In Javascript
Object Destructuring In Javascript
 Js Update Object Value With Destructuring Code Example
Js Update Object Value With Destructuring Code Example

 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Webpack Require Error Craco Fast Refresh
Webpack Require Error Craco Fast Refresh
Destructuring With Object Or Array
 Destructuring Of Props In Reactjs Geeksforgeeks
Destructuring Of Props In Reactjs Geeksforgeeks
 Destructuring Json Object Code Example
Destructuring Json Object Code Example
 A Dead Simple Intro To Destructuring Javascript Objects Wes Bos
A Dead Simple Intro To Destructuring Javascript Objects Wes Bos
 Destructuring In Javascript Soshace Soshace
Destructuring In Javascript Soshace Soshace
 Es6 Destructuring An Elegant Way Of Extracting Data From
Es6 Destructuring An Elegant Way Of Extracting Data From
 Solved Uncaught Typeerror Cannot Destructure Property
Solved Uncaught Typeerror Cannot Destructure Property
 Destructure An Object To Remove A Property Dev Community
Destructure An Object To Remove A Property Dev Community
 Spread And Destructuring A How To Guide For Javascripters
Spread And Destructuring A How To Guide For Javascripters
 Object And Array Destructuring In Javascript With Es6
Object And Array Destructuring In Javascript With Es6
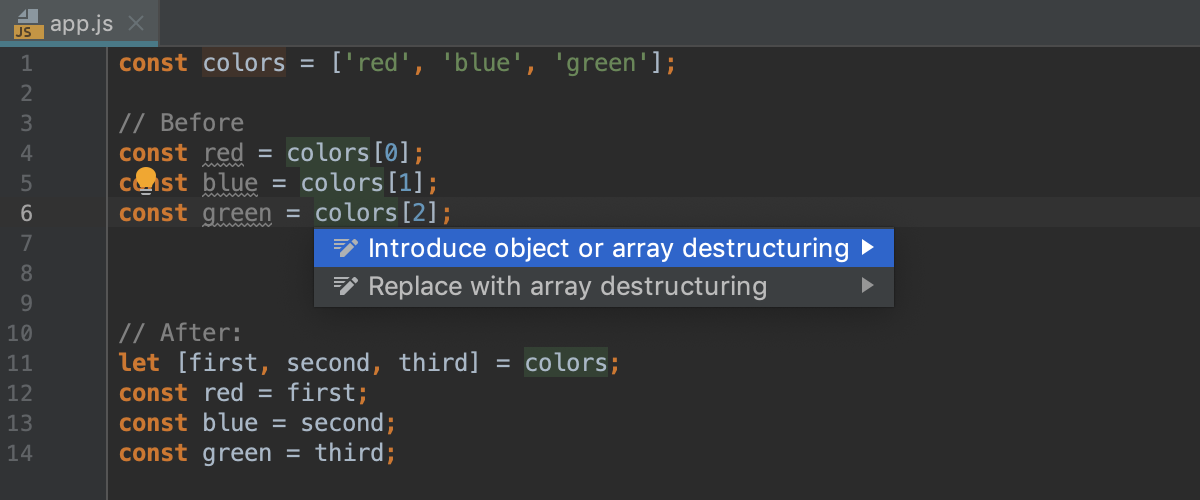
 Webstorm 2019 1 Smart Intentions For Javascript
Webstorm 2019 1 Smart Intentions For Javascript
0 Response to "32 Javascript Remove Key From Object Destructuring"
Post a Comment