31 Focus Function In Javascript
Output: If click on blur GeeksforGeeks button then geeksforgeeks page will move to the background and if click on focus GeeksforGeeks button then the geeksforgeeks.oge windows will come to foreground. Click on the Blur: Click on the Focus: Supported Browser: The browser supported by Window Blur() and Window Focus() Method are listed below: Google Chrome Definition and Usage. The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event. Tip: The onfocus event is similar to the onfocusin event. The main difference is that the onfocus event does not bubble.
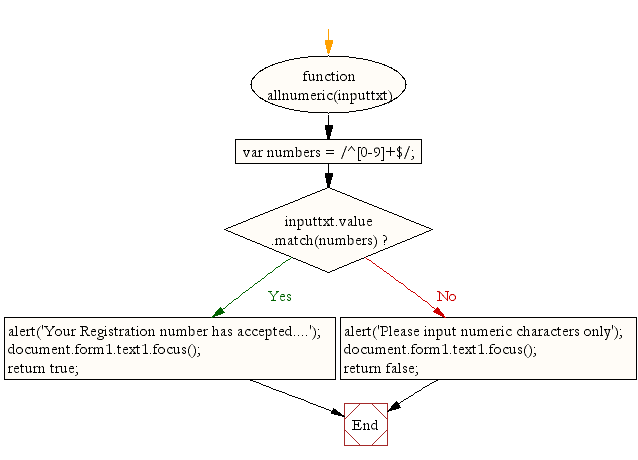
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
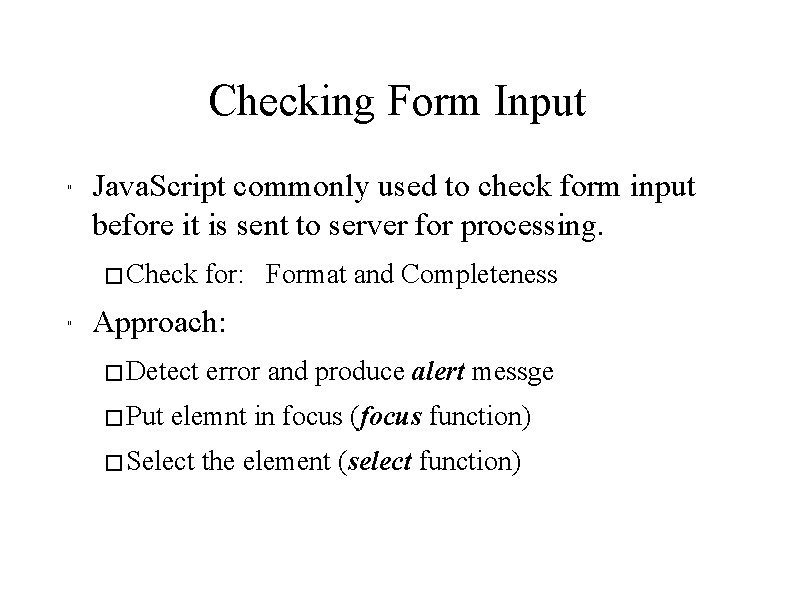
16/5/2019 · To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1:The focus() method is set to the input tag when user clicks on Focus button. <!DOCTYPE html>.

Focus function in javascript. This function tests to see if the "searchForm" form is present on the page, and if there is less than 2 forms on the page. If both these conditions are true, then the focus is set to the search box. The Javascript function for doing this looks like so: The document.forms.length < 2 could also be document.forms.length == 1; either way will work ... In this example, we will learn how to set focus in any textbox (field) in a form using JavaScript Function. Set Focus in any Field of a Form using JavaScript Function. JavaScript function: <script type= "text/javascript" > function setFocus(indexForm, indexField) { document.forms[indexForm].elements[indexField].focus(); } </script> Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
Document.hasFocus () The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. When viewing a document, an element with focus is always the active element in the ... The focus should move to the "Add" button. Hit it again, and it'll be on the first checkbox. One more time, and focus should be on the first "Edit" button. Activate the "Edit" button by pressing Enter. The checkbox will be replaced with our edit component, but the focus outline will be gone. This behavior can be jarring. Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles.
Usually when we focus on a textbox, we should also scroll into view. function setFocusToTextBox(){ var textbox = document.getElementById("yourtextbox"); textbox.focus(); textbox.scrollIntoView(); } Check if it helps. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Just define that situations on your javascript, and when they come use focus() method to send the focus to the element you need. - Bardo Mar 28 '14 at 12:26 You can see from my codes that I am using yourObject.focus(); , but it cannot work. - user3310635 Mar 28 '14 at 12:35
Definition and Usage. The focus() method sets focus to the current window. Tip: Use the blur() method to remove focus from the current window. Note: This method makes a request to bring the current window to the foreground. It may not work as you expect in all browsers, due to different user settings. This method is a shortcut for .on( "focus", handler ) in the first and second variations, and .trigger( "focus" ) in the third.; The focus event is sent to an element when it gains focus. This event is implicitly applicable to a limited set of elements, such as form elements (<input>, <select>, etc.) and links (<a href>).In recent browser versions, the event can be extended to include all ... To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus:
Using focus with setTimeout in jQuery Javascript. jQuery provides a function focus () which can be called up on an element to pull focus on it. This function can be used to highlight a button/textbox or any other element and is highly useful when making an application more user friendly, for example, by default focussing the username field when ... In JavaScript: object.onfocusout = function(){script}; In JavaScript, with the addEventListener() method: object.addEventListener("focusout", script); Example 1: This example adds an onblur event to the <input> element and when it happens the specified code runs. The focus () is an inbuilt method in jQuery which is used to focus on an element. The element get focused by the mouse click or by the tab-navigating button. Syntax: $ (selector).focus (function) Here selector is the selected element. Parameter: It accepts an optional parameter "function" which specifies the function to run when the focus ...
JavaScript focusout event. The focusout event of JavaScript is the event handler that executes when the element is just about to lose focus. Other than this, we have also learned about blur, which is also an event handler used in JavaScript. Both blur and focusout are the focus events, but there is a difference between both of them. JavaScript code for validation. JavaScript functions called on onblur events of the each of the inputs in question // After form loads focus will go to User id field. function firstfocus() { var uid = document.registration.userid.focus(); return true; } // This function will validate User id. Example #1. JavaScript program that changes the color of text field when it is in focus. On executing the code, two text fields will be displayed. On clicking the first text box, the color of it changes to red as the function with onfocus is called. On clicking the second text box also, the color of it changes to red.
The focusout () method attaches a function to run when a focusout event occurs on the element, or any elements inside it. Unlike the blur () method, the focusout () method also triggers if any child elements lose focus. Tip: This method is often used together with the focusin () method. The Above coding is the Javascript which i used in my Form . This coding is working Properly but if the textbox1 is NULL and if i press Tab button from Textbox1 means its Working(ie., POPUp Message is coming) but its NOT Focusing on the Textbox1 itself . focus () Javascript focus () methods helps to highlight a HTML form element. It sets the element as an active element in the current document. In current documentation, focus can be applied to only one single element. The focus can be applied either to a text, a button, etc.
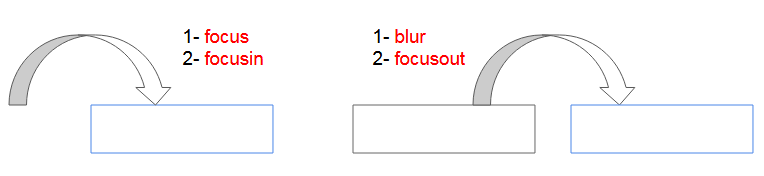
Definition and Usage. The focus event occurs when an element gets focus (when selected by a mouse click or by "tab-navigating" to it). The focus () method triggers the focus event, or attaches a function to run when a focus event occurs. Tip: This method is often used together with the blur () method. 13/5/2021 · Events focus and blur trigger on an element focusing/losing focus. Their specials are: They do not bubble. Can use capturing state instead or focusin/focusout. Most elements do not support focus by default. Use tabindex to make anything focusable. The current focused element is available as document.activeElement. The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element.
JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure That related function no longer exists in the vanilla JS version. My assumption is that the intended use is to set this once (such as on a modal container) and then use some other method of moving the focus in and out of the modal when it's shown and hidden—thus no release function is necessary. 7/7/2008 · Below is the code snippet i am using for javascript is and you can try this as it is you will know the exact problem: function CheckPhone1() { var txt = document.getElementById('ctl00_ContentPlaceHolder1_tcDLS_InsertContract_txtPhone1'); if (txt.value == ''){ alert('Please enter Phone number'); document.getElementById('ctl00_ContentPlaceHolder1_tcDLS_InsertContract_txtPhone1').focus(); return false; } else{ return true;} } function …
JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. It is supported by all the browsers. Syntax: HTMLElementObject.focus () <html> <head> <script type="text/javascript"> function do_focus(){ document.getElementById("userName").focus(); } function do_blur(){ document.getElementById("userName").blur(); } document.getElementById("userName").onfocus = function(){ document.getElementById("presentStatus").innerHTML = "on Focus"; }; document.getElementById("userName").onblur = function…
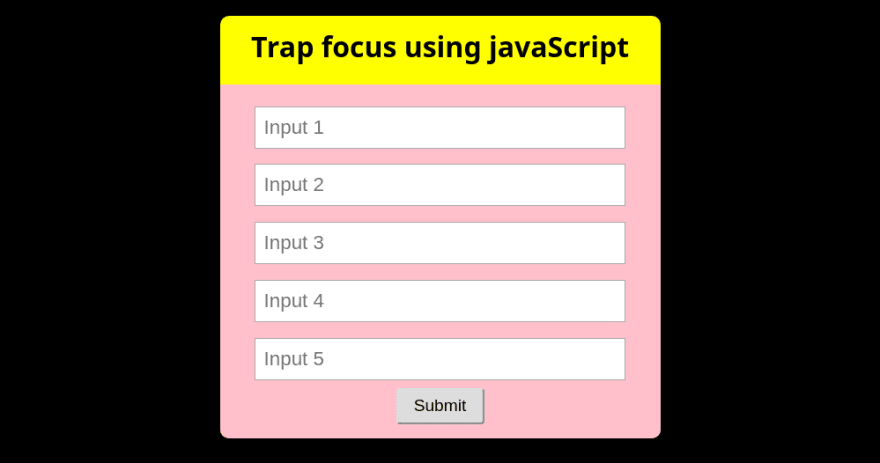
 Trap Focus Using Javascript Dev Community
Trap Focus Using Javascript Dev Community
 Close Up Macro Shot Selective Focus Of Java Script
Close Up Macro Shot Selective Focus Of Java Script
 Use Javascript Function On Blur And On Focus In Asp Net
Use Javascript Function On Blur And On Focus In Asp Net
 Jquery Focusout Alternative For Javascript Code Example
Jquery Focusout Alternative For Javascript Code Example
How To Use Focus And Blur Method In Javascript With Example
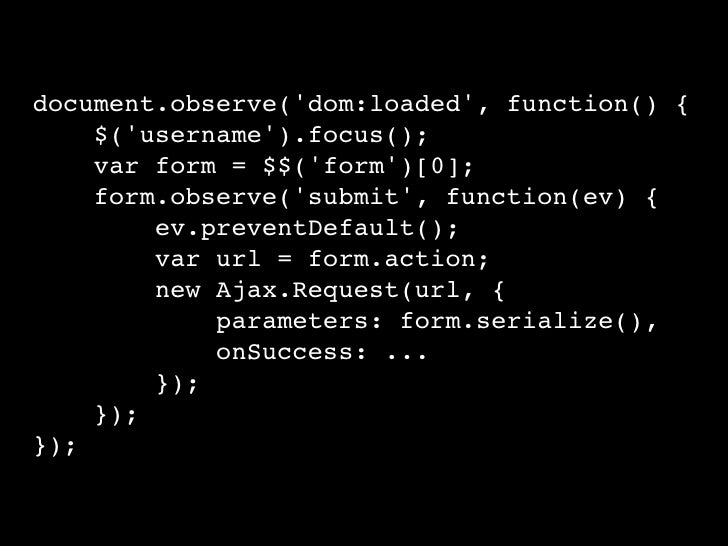
 Jquery Function Username Focus Form Submit
Jquery Function Username Focus Form Submit
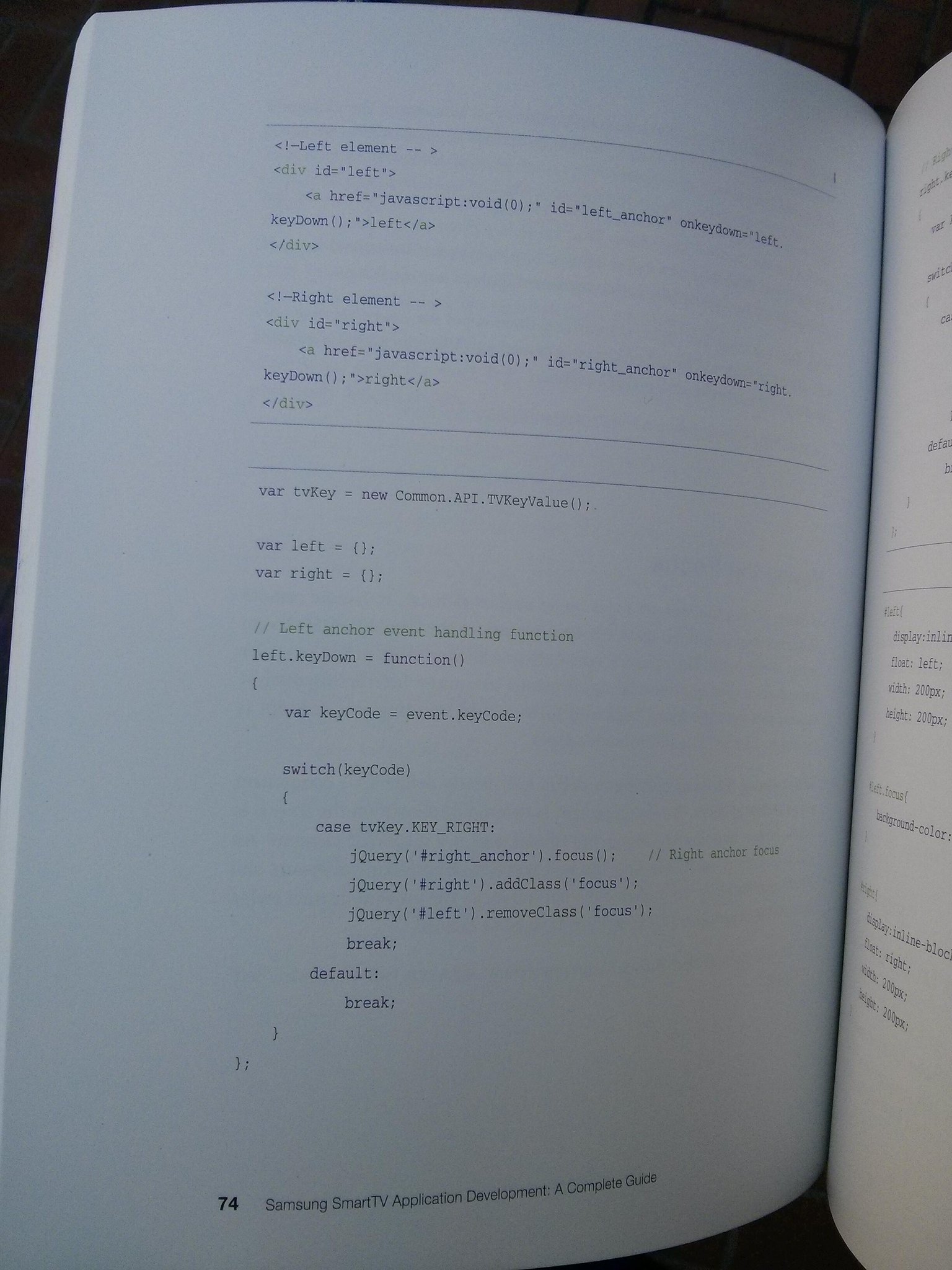
 Cp476 Internet Computing Javascript And Html1 1 Javascript
Cp476 Internet Computing Javascript And Html1 1 Javascript
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript
 Focus On Fuzzing Getting Started Safecode
Focus On Fuzzing Getting Started Safecode
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 Testing Javascript In The Frontend
Testing Javascript In The Frontend
 Jquery Gt Using A Variable Property Or Object Without
Jquery Gt Using A Variable Property Or Object Without
 Learn Return Function Inside A Function Javascript The New
Learn Return Function Inside A Function Javascript The New
 React Native Textinput Ref Error Focus Is Not A Function
React Native Textinput Ref Error Focus Is Not A Function
 How To Set Focus With Javascript
How To Set Focus With Javascript

/001-how-to-use-firefox-focus-4588143-f49564c84d2f446a93f313fa8e4cfa3d.jpg) Firefox Focus What It Is And How To Use It
Firefox Focus What It Is And How To Use It
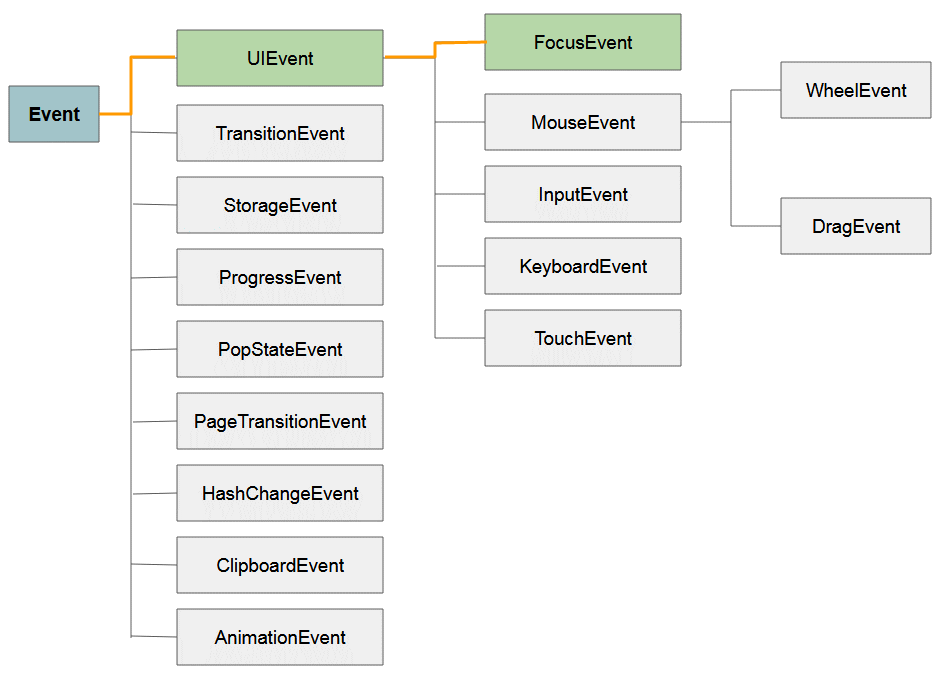
 Javascript Event Attribute Operation Node Operation
Javascript Event Attribute Operation Node Operation
 V5 Breaks Server Side Rendering Issue 199 Wicg Focus
V5 Breaks Server Side Rendering Issue 199 Wicg Focus
 Creative Focus Effect Software Development Javascript Stock
Creative Focus Effect Software Development Javascript Stock
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
 Learn Course Introduction Javascript From Fundamentals To
Learn Course Introduction Javascript From Fundamentals To
 Biogenesis And Functions Of Circular Rnas Come Into Focus
Biogenesis And Functions Of Circular Rnas Come Into Focus
 Drupal Behaviors And Drupal Specific Javascript Drupalize Me
Drupal Behaviors And Drupal Specific Javascript Drupalize Me
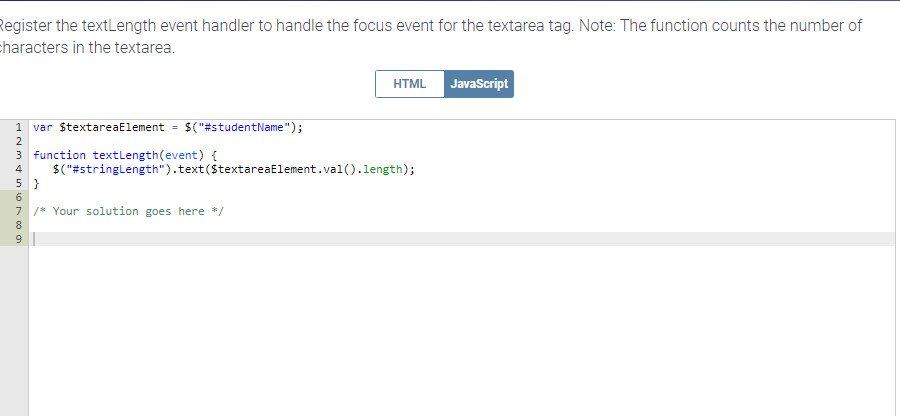
 Register The Textlength Event Handler To Handle The Chegg Com
Register The Textlength Event Handler To Handle The Chegg Com
 Execution Environment For Java Script Java Script Window
Execution Environment For Java Script Java Script Window




0 Response to "31 Focus Function In Javascript"
Post a Comment