33 Onclick Show Calendar In Javascript
JavaScript onclick event The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. The onmousedown, onmouseup and onclick Events. The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is triggered.
 Dynamic Calendar In Javascript With Example Code Example
Dynamic Calendar In Javascript With Example Code Example
Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html

Onclick show calendar in javascript. 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control. The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. The calendar icon is appended to the input field where the date is to input using the input-group-prepend class. The span for the icon is set using the input-group-text class. The icon when clicked triggers the setDatepicker () function and the setDatepicker () function accepts the current event as an argument.
Write a JavaScript function calendar ([day, month, year]) that returns a monthly calendar as HTML table (like in the examples below) by given day, month and year. Weeks start by "Sun" (Sunday) and end by "Sat" (Saturday). The input comes as array of 3 numbers: day (1 ≤ day ≤ 31) The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener. The addEventListener method is not supported by earlier versions of Internet ... Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> )
Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. Solution 1. if u click date form calendar it show popup ? if yes means then do like this,when u click message u need capture any unique id in hidden field ,and when u select date form calendar u need to pass that hidden field value and retrieve description based on id and show in same popup window. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
$(function() { $( "#date_input" ).datepicker(); });this is typical usage datepicker, #date_input is a text field. So i'm trying to add text 25/7/2010 · I had found the solution and can handle asp:calendar events on client side. 1) using jquery update overwrite all anchor tags to some client javascript function for the onclick event which will remove _dopostback or postback call of the anchor tags. $ (function () {. $ ('td a').click (function () {. CallJavascriptFunction (); 6/10/2015 · If I understand correctly you want to know how onclick event works in JavaScript, if that is the case as your question is not entirely clear, try something to the effect of the following: <!DOCTYPE html> <html> <body> <p>Click "Try it" to execute the displayDate () function.</p> <button id="myBtn">Try it</button> <p id="demo"></p> <script> ...
Javascript - date, time, button, onclick, and innerHTML. Javascript - date, time, button, onclick, and innerHTML . Javascript. JavaScript is one of 3 basic components for web developments: HTML to define the content of web pages; CSS to specify the layout of web pages; The rest pretty much deals with user actions. cal.show () will show the add/edit event form when the user clicks on a specific date. cal.close () does the opposite of closing the add/edit event form. cal.save () will grab the event details, and update the localStorage data as the user hits "save". Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.
Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. I have a text box and a calendar control. I want it so that when the user clicks in the text box, then the calendar control pops up. I want to use the onclick property. Can someone please tell me h... javascript - how to show calendar on text box click in html - Stack Overflow In html i want to show calendar to select date while clicking a text box. then we select a date from that calendar then the selected date will be display in that text box.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. In JavaScript, you might have to create a website with a calendar, a train schedule, or an interface to set up appointments. These applications need to show relevant times based on the user's current timezone, or perform calculations around arrivals and departures or start and end times. JavaScript Event Calendar DayPilot Calendar is an AJAX event calendar widget. Supports drag and drop operations (event creating, moving, resizing). Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin.
16/8/2021 · <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). onclick event example The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. 'JavaScript' (custom JS code) 'Edit' (enters inline editing mode) 'Select' (selects the event, fires EventSelect event depending on EventSelectHandling value) 'ContextMenu' (shows a context menu for this event, see also event context menu) 'Bubble' (shows a bubble for this event, see also event bubble).aspx
The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. The onclick event is applied on a button. By using onlick, this JavaScript example can generate the current date when users click a button. The onclick event is applied on a button. JavaScript DOM Events: Onclick and Onload In the early days of the internet, web pages were truly static - there were only text and images. Sure, sometimes that image was an animated gif, but it was still just an image.
Cut & Paste Form button calendar. Home / Free JavaScripts / Clocks, Calenders, And Timers / Here. Cut & Paste Form button calendar. Credit: Unknown. Description: This is an elaborate calendar script that uses form buttons to constuct each date entry. Works in all browsers, even NS6.
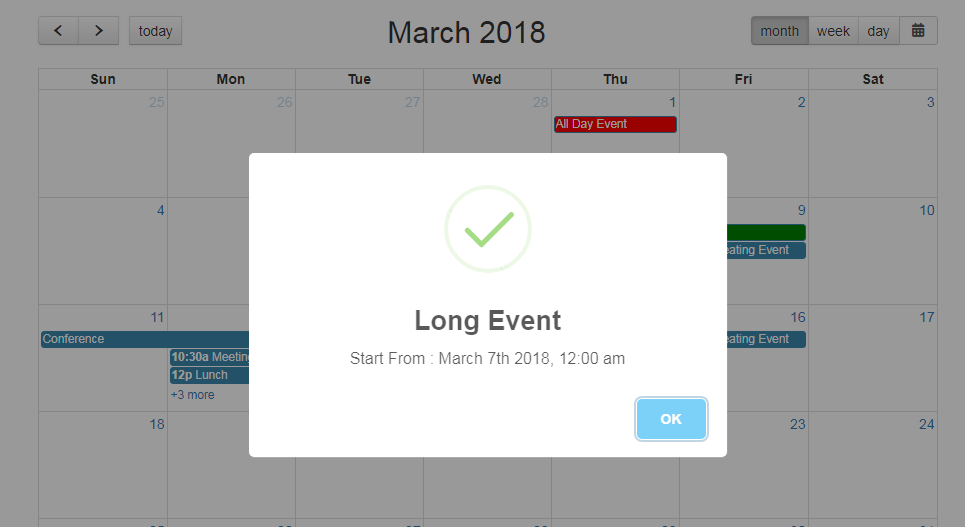
 How To Open Sweetalert Modal Popup On Event Click
How To Open Sweetalert Modal Popup On Event Click
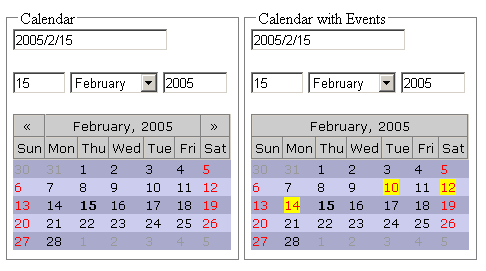
 Customizable Javascript Calendar Codeproject
Customizable Javascript Calendar Codeproject
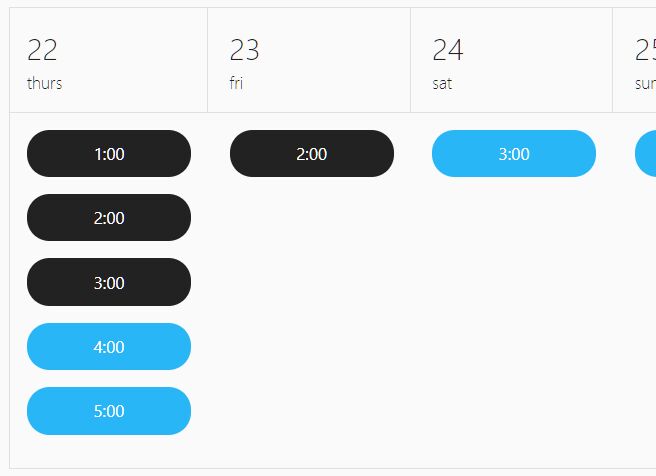
 Pick Hours Of Availability For Each Day Mark Your Calendar
Pick Hours Of Availability For Each Day Mark Your Calendar
 Ultra Simple Calendar With Onclick Callback Jquery
Ultra Simple Calendar With Onclick Callback Jquery
 Creating A Calendar App Using Full Calendar Javascript
Creating A Calendar App Using Full Calendar Javascript
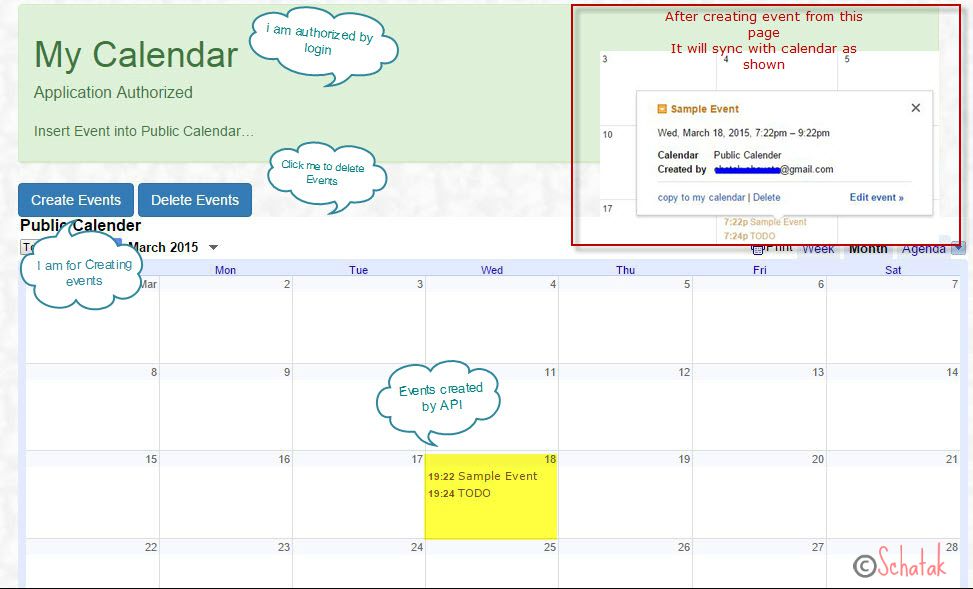
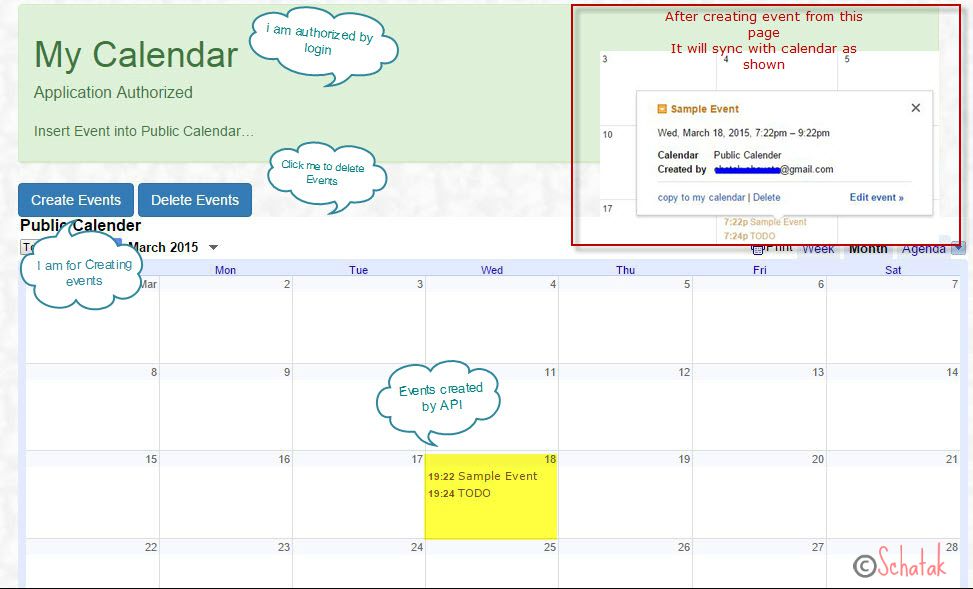
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Create A Calendar Web Component With Stencil Js By Patric
Create A Calendar Web Component With Stencil Js By Patric
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
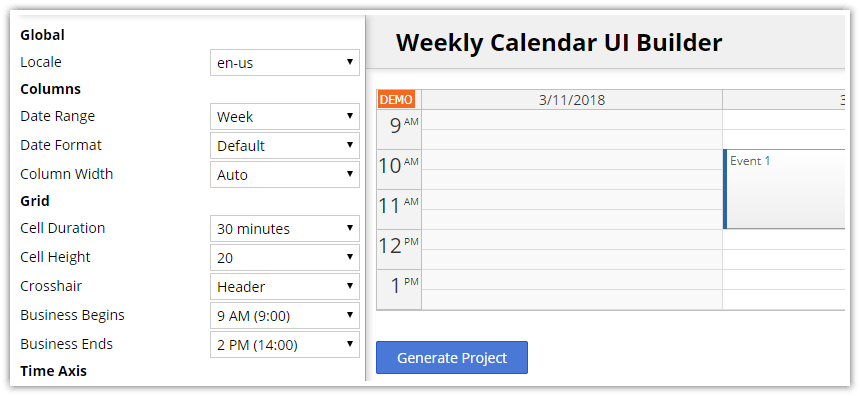
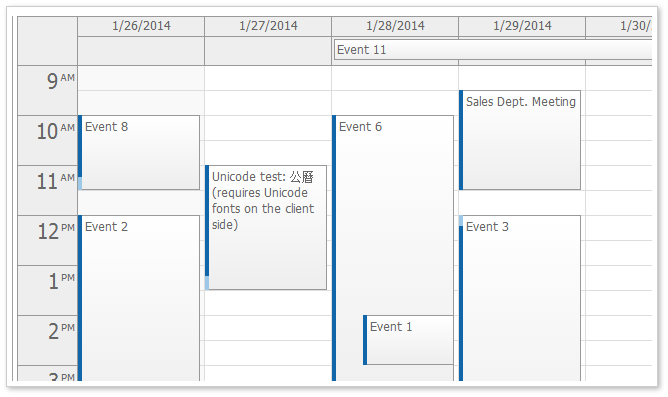
 Javascript Event Calendar Daypilot For Javascript Html5
Javascript Event Calendar Daypilot For Javascript Html5
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
Updated Jquery Calendar To Jquery Datepicker Rick Strahl S
 Javascript Event Calendar Daypilot For Javascript Html5
Javascript Event Calendar Daypilot For Javascript Html5
Github Zabuto Calendar This Library Is A Jquery Plugin For
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
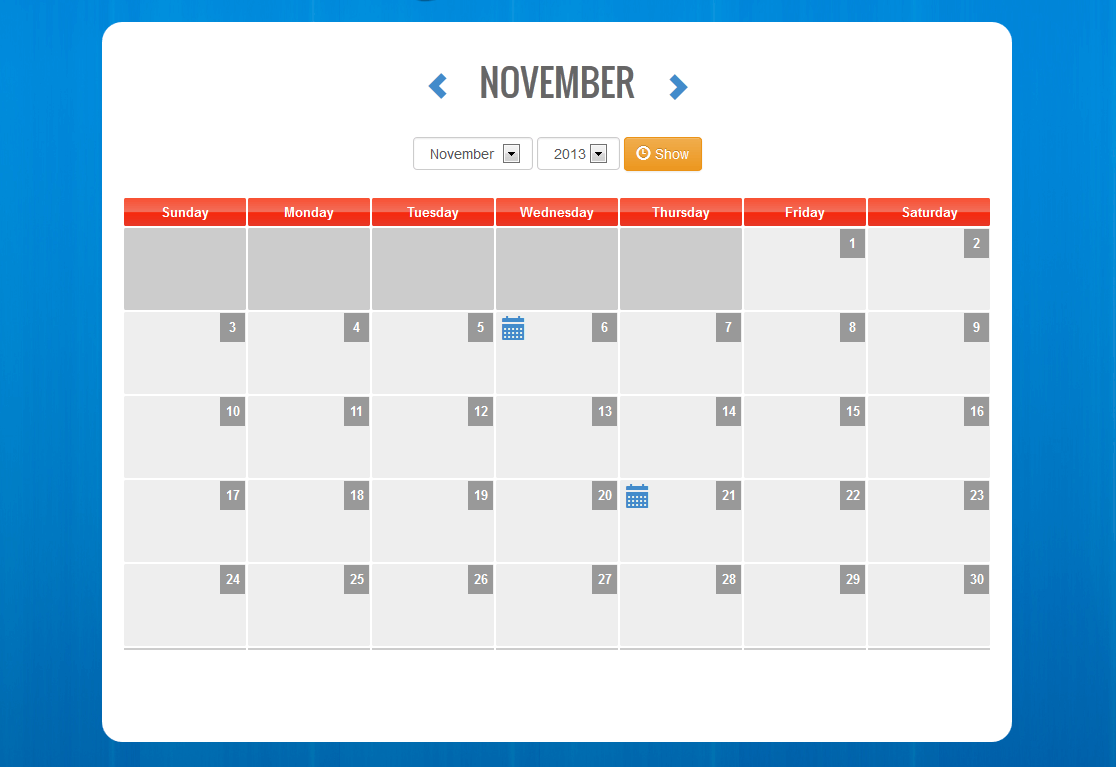
 Introducing Php Event Calendar Using Jquery To Manage Events
Introducing Php Event Calendar Using Jquery To Manage Events
 Open Calendar On Button Click In Android Example Kotlin
Open Calendar On Button Click In Android Example Kotlin
How Can I Remove Hyperlink From Calendar Web Bart Events

Show Angular Ui Bootstrap Datepicker On Button Or Icon Click
 Build A React Calendar Component From Scratch Programming
Build A React Calendar Component From Scratch Programming
 Android Datepicker With Examples Tutlane
Android Datepicker With Examples Tutlane
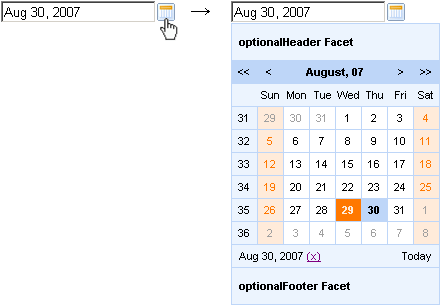
 6 11 1 Lt Rich Calendar Gt Available Since 3 1 0
6 11 1 Lt Rich Calendar Gt Available Since 3 1 0
 Php Event Calendar Add Events To Calendar Using Jquery And
Php Event Calendar Add Events To Calendar Using Jquery And
 Want To Show Calendar Inside Popup Window Stack Overflow
Want To Show Calendar Inside Popup Window Stack Overflow
 How To Implement Full Calendar Js In Lightning Web Component
How To Implement Full Calendar Js In Lightning Web Component

 Html5 Input Type Date Can I Open Close The Date Picker With
Html5 Input Type Date Can I Open Close The Date Picker With
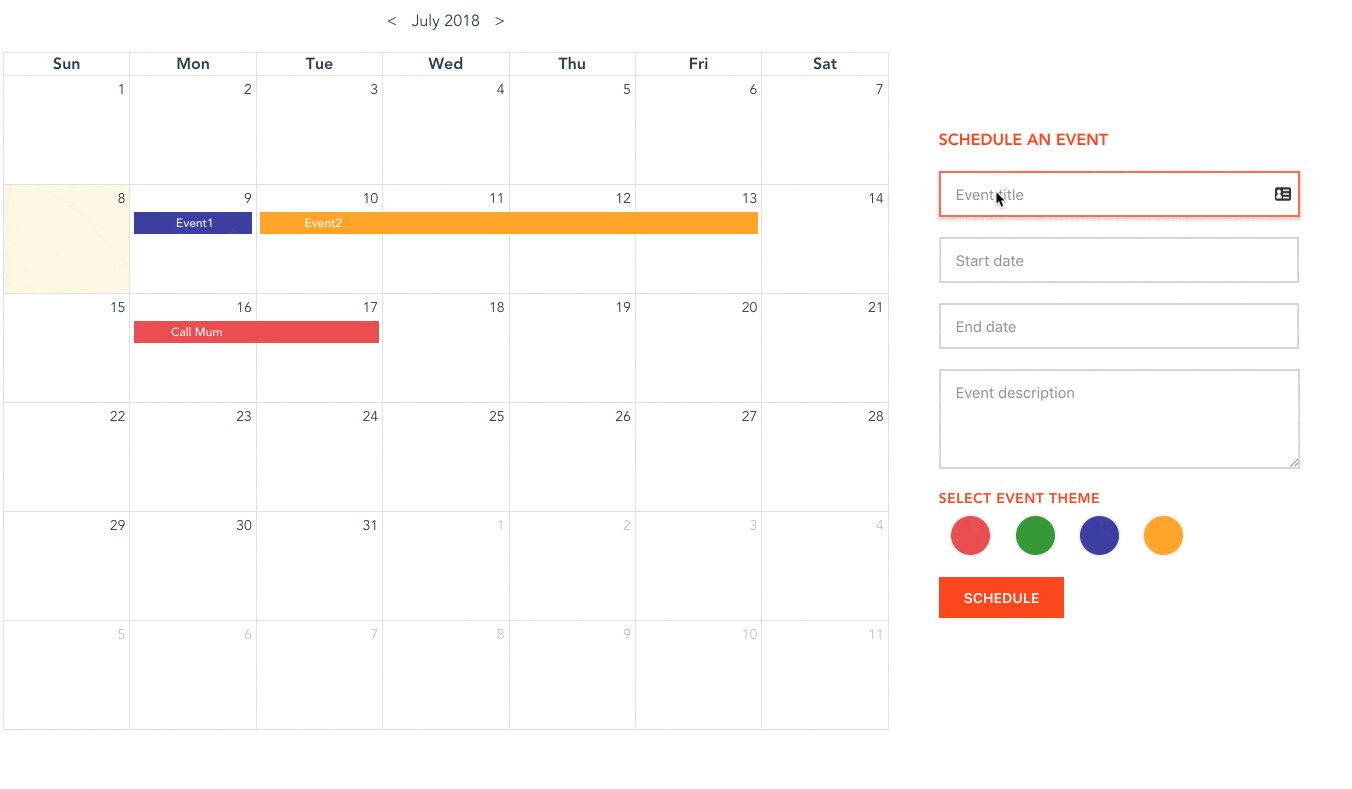
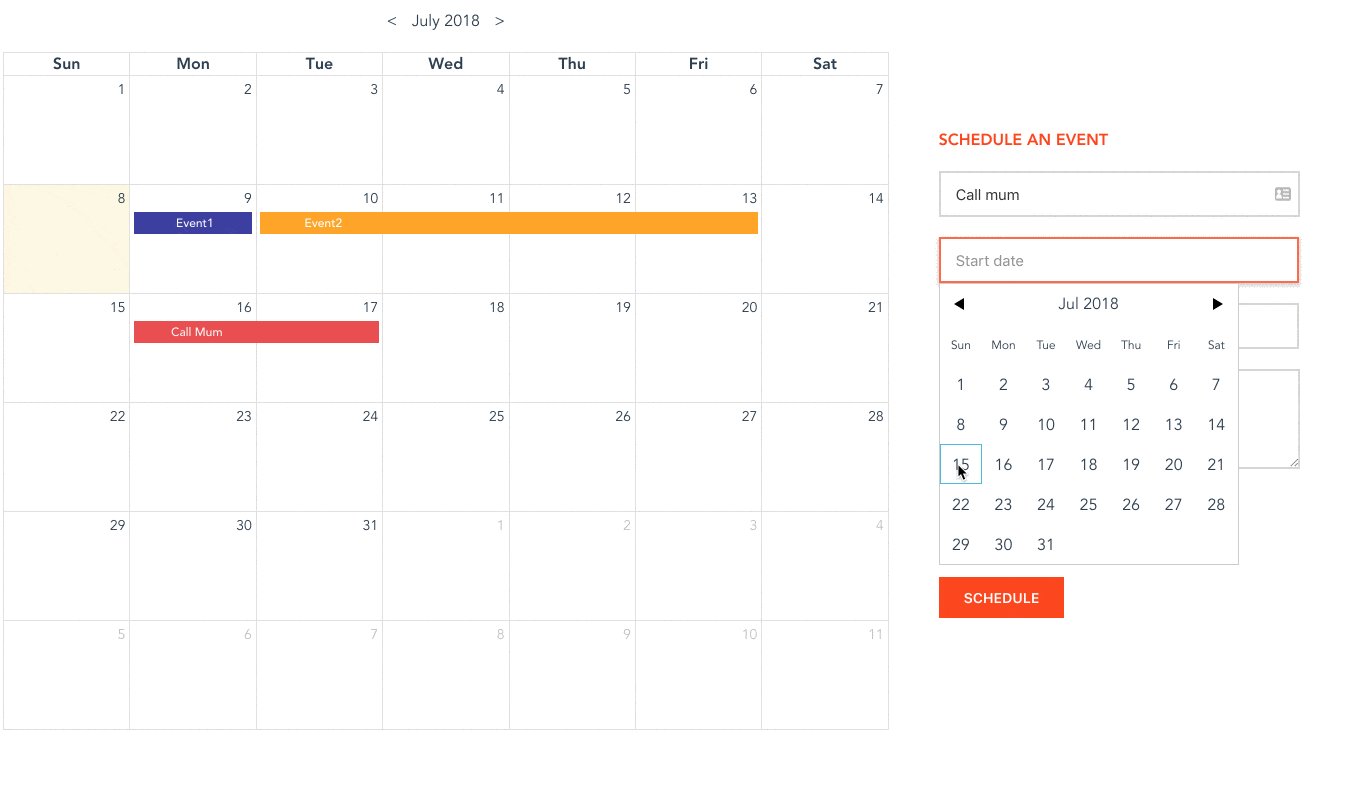
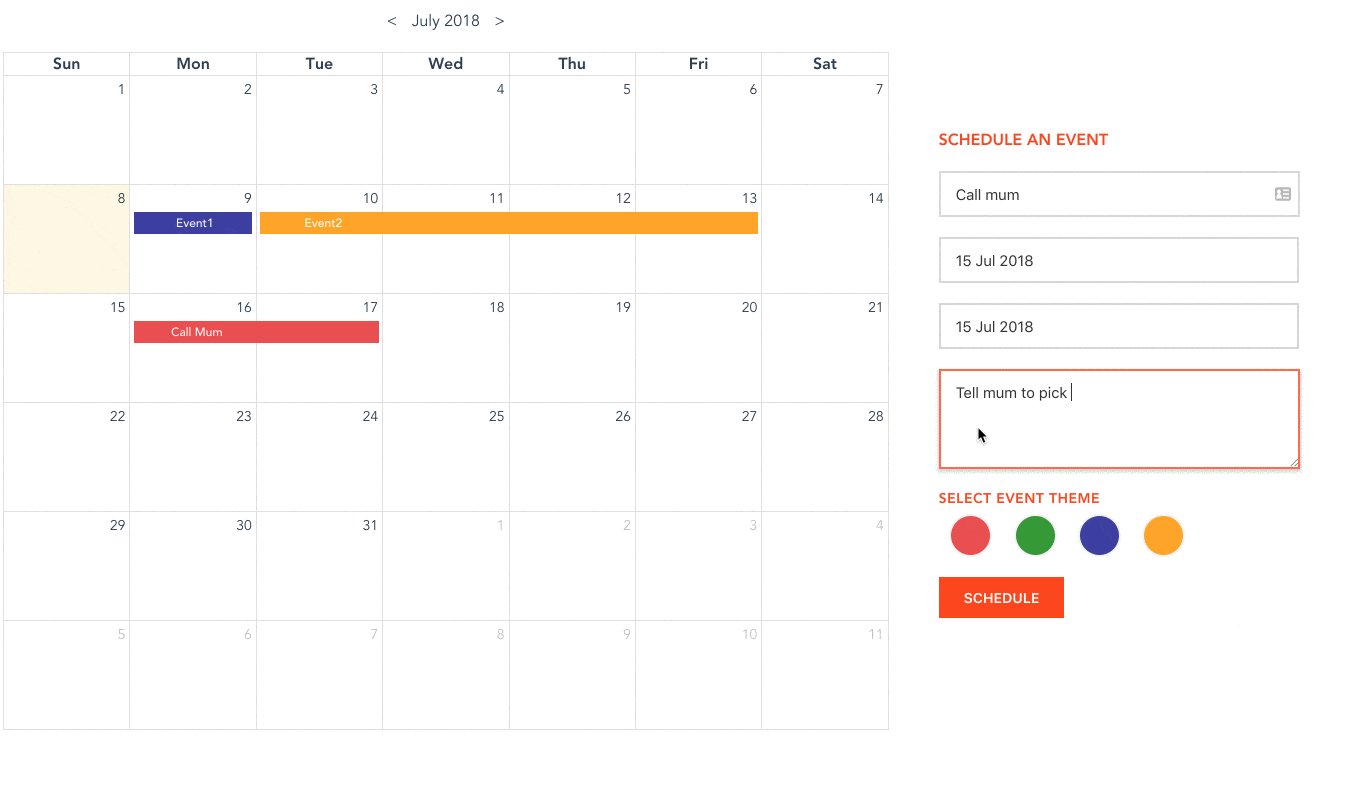
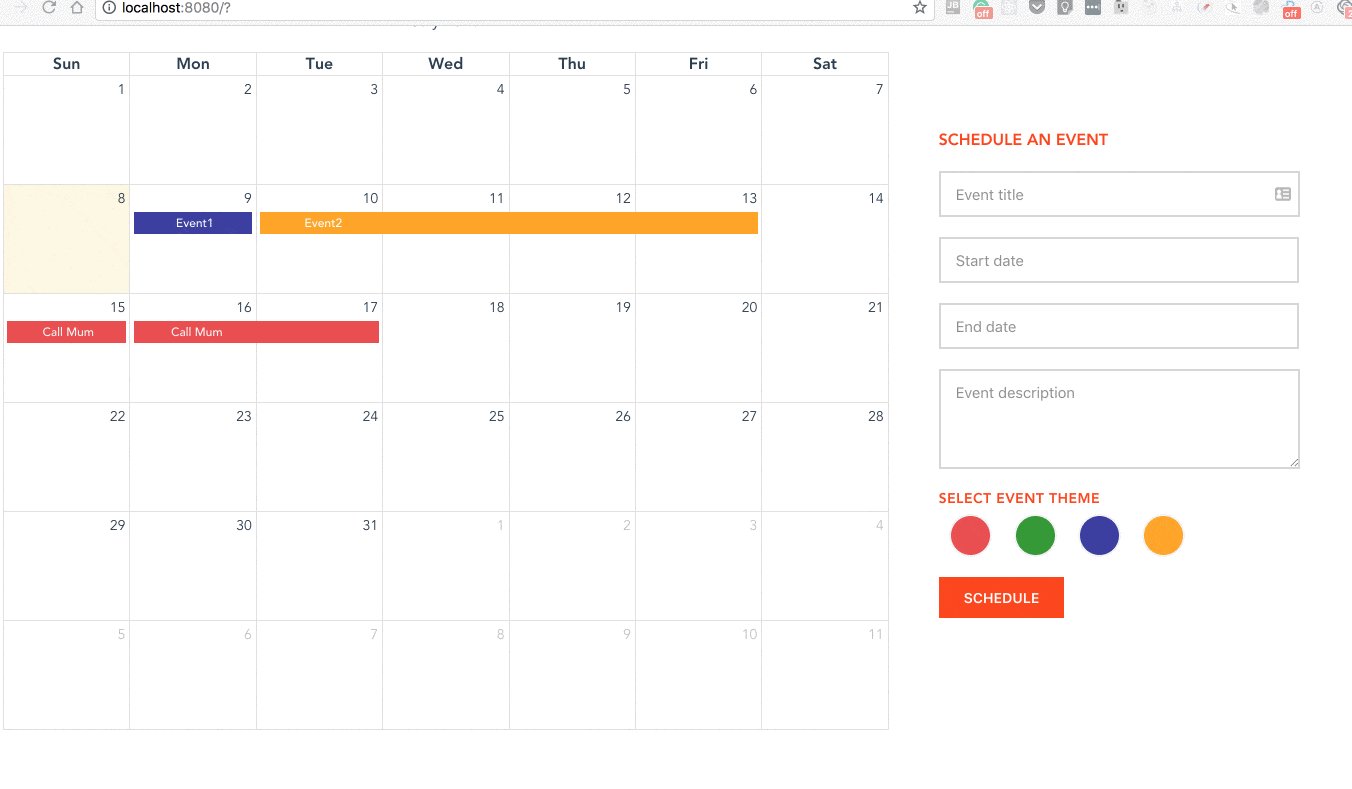
 Calendar Event Scheduling In Vue
Calendar Event Scheduling In Vue
 Google Calendar Api With Javascript Codeproject
Google Calendar Api With Javascript Codeproject
 Responsive Event Calendar Documentation For React Mobiscroll
Responsive Event Calendar Documentation For React Mobiscroll
 How To Open Bootstrap Modal Popup On Event Click Fullcalendar
How To Open Bootstrap Modal Popup On Event Click Fullcalendar

0 Response to "33 Onclick Show Calendar In Javascript"
Post a Comment