23 What Is Promise And Callback In Javascript
Jan 16, 2019 - Or what about dealing with refactoring an existing, callback-based codebase at work? How do you convert them to native JavaScript Promises? It would be so great to be able to develop using modern JavaScript and start making use of the async/await functionality... Jan 30, 2019 - These two concepts are basic things of the Javascript programming language. Because said language works under the paradigm of asynchronous programming. Tagged with javascript, promises, callback, asynchronous.
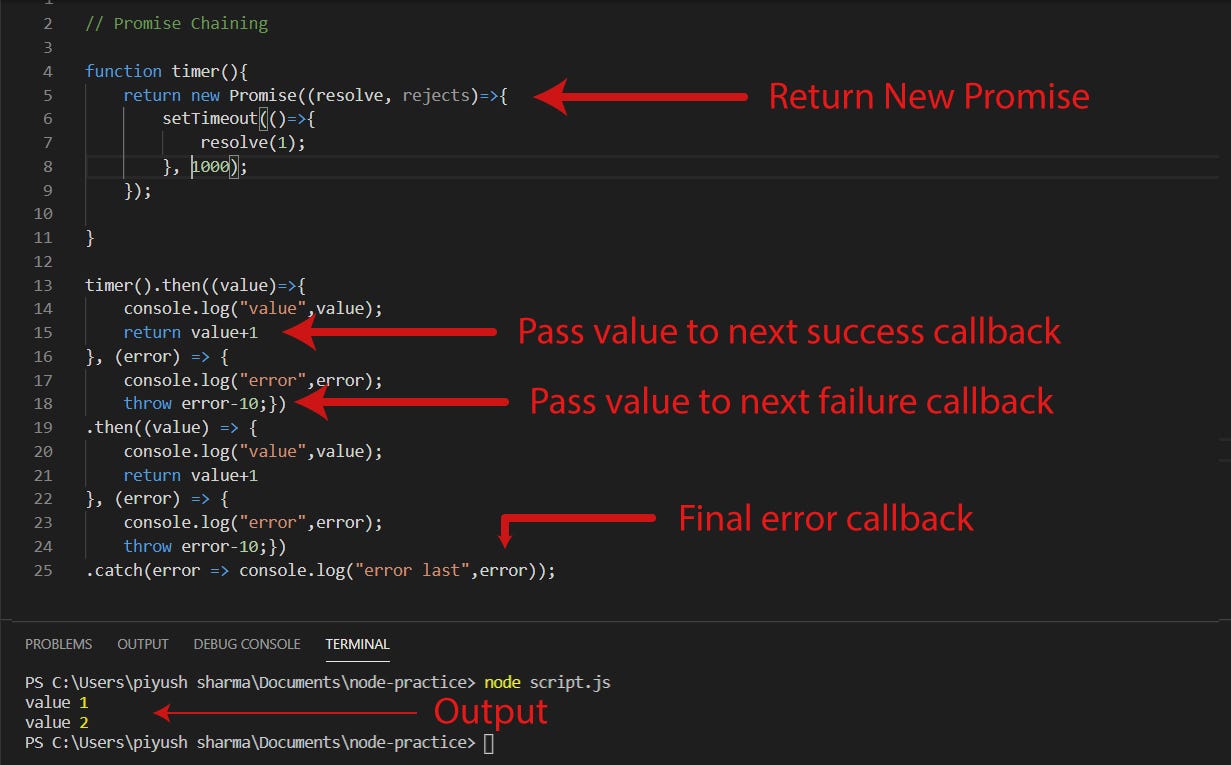
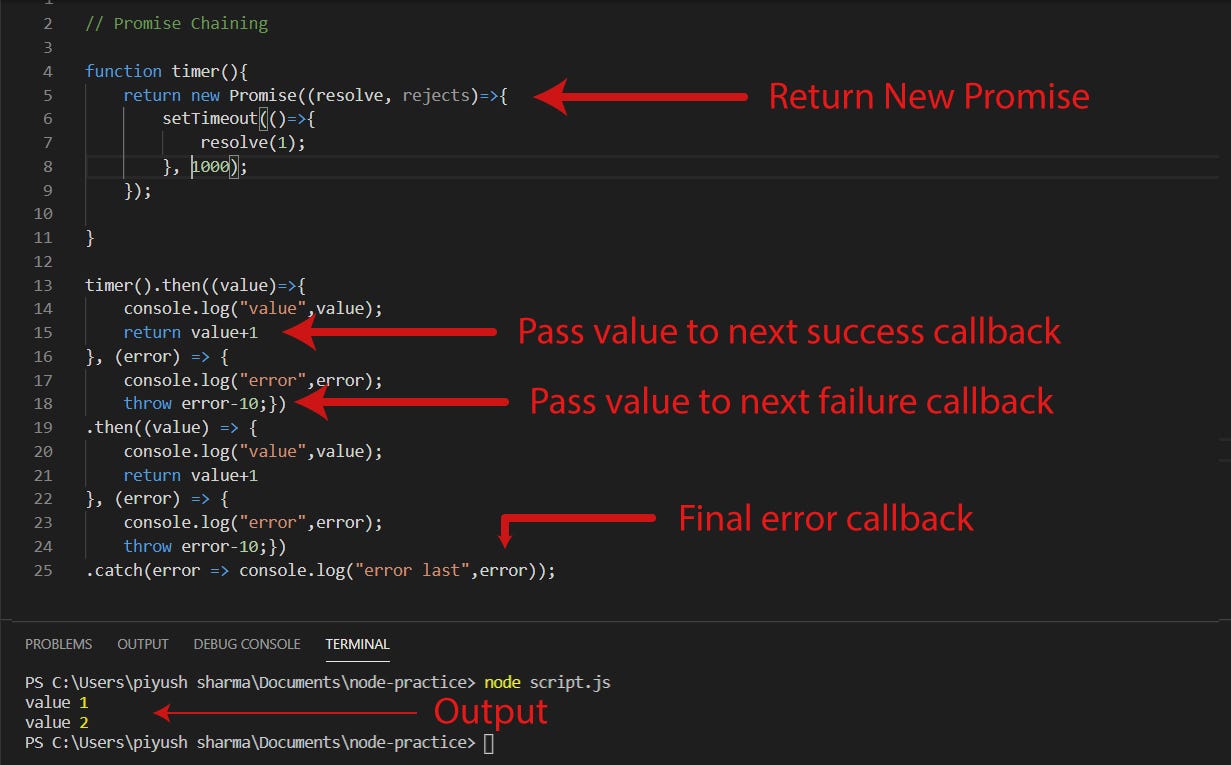
 Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
1 day ago - This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and the use of Async and Await to handle deferred operations in JavaScript.

What is promise and callback in javascript. Mar 31, 2021 - When new Promise is created, the executor runs automatically. It contains the producing code which should eventually produce the result. In terms of the analogy above: the executor is the “singer”. Its arguments resolve and reject are callbacks provided by JavaScript itself. Jun 19, 2019 - The promise constructor takes one argument, a callback with two parameters, resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject with ... Apr 24, 2019 - What's the difference between a callback and a promise? What even is a promise? When to use each and when not to use either?. Tagged with javascript, asynchronous, promises, callbacks.
May 02, 2018 - Nearly every modern JavaScript API operates in this way. The common Promise type lets us handle exceptions, compose operations, or perform multiple parallel tasks. 🤘 ... And with the right combination of browsers (or a compilation step), we can even use the await keyword to get rid of callback ... 29/6/2017 · When callbacks are the standard way of handling asynchronous code in javascript, promises are the best way to handle asynchronous code. Promises helps handle errors in asynchronous code and helps to write cleaner code by not having a callback functions. Oct 09, 2017 - This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and the use of Async and Await to handle deferred operations in JavaScript.
Mar 04, 2019 - If you are new to JavaScript it can be hard to understand its asynchronous nature. In this article I will try my best to explain it. According to Wikipedia: Asynchrony in computer programming refers… 1 week ago - Callbacks added with then() will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. Sep 08, 2017 - Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... To make synchronous an asynchronous function with await, the callback executed at it ends must be changed to a promise...
10/5/2021 · The difference between the two is when using the callback approach, we’d normally just pass a callback into a function that would then get called upon completion in order to get the result of something. In Promises, however, you attach callbacks on the returned Promise object. Callback Hell Feb 29, 2016 - There are many excellent in-depth tutorials that explain the advantages of using promises vs. callbacks (a few are listed at the end of this article) — this isn’t one of them, this is just a very… Jun 10, 2019 - by Adham El Banhawy How to make a Promise out of a Callback function in JavaScriptBack-end developers run into challenges all the time while building applications or testing code. As a developer who is fairly new and getting acquainted with those challenges, I have never run into a challenge or
Nov 30, 2018 - In this post you'll learn about the historical context as well as the pros and cons behind the three most popular JavaScript async patterns - Callbacks, Promises, and Async/Await. 6/12/2019 · Key difference between callbacks and promises A key difference between the two is that when using the callbacks approach we would normally just pass a callback into a function which will get called upon completion to get the result of something, whereas in promises you attach callbacks on the returned promise object. Callbacks: Feb 12, 2019 - This concludes our overview of asynchronous programming techniques in JavaScript. We have seen that there callbacks, which are old-fashioned, promises, which can be used to obtain a single value asynchronously, async/await, which is syntactic sugar for promises, and RxJS observables, which ...
Nov 30, 2018 - In this post you'll learn about the historical context as well as the pros and cons behind the three most popular JavaScript async patterns - Callbacks, Promises, and Async/Await. Dec 03, 2019 - If you’re new to JavaScript and have a hard time trying to understand how promises work, hopefully this article will assist you in understanding them more clearly. This post won’t be going over… Jan 18, 2021 - The promise constructor takes one argument, a callback with two parameters, resolve and reject. Do something within the callback, perhaps async, then call resolve if everything worked, otherwise call reject. Like throw in plain old JavaScript, it's customary, but not required, to reject with ...
function(value) { /* code if successful */ }, function(error) { /* code if some error */ } ); Promise.then () takes two arguments, a callback for success and another for failure. Both are optional, so you can add a callback for success or failure only. Sep 18, 2019 - It's easier to work with Promises and Async/await compared to callbacks. I teach you how to convert any callback into a promise. Aug 18, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Asynchronous Javascript Event Loop Callbacks And Promises
Asynchronous Javascript Event Loop Callbacks And Promises
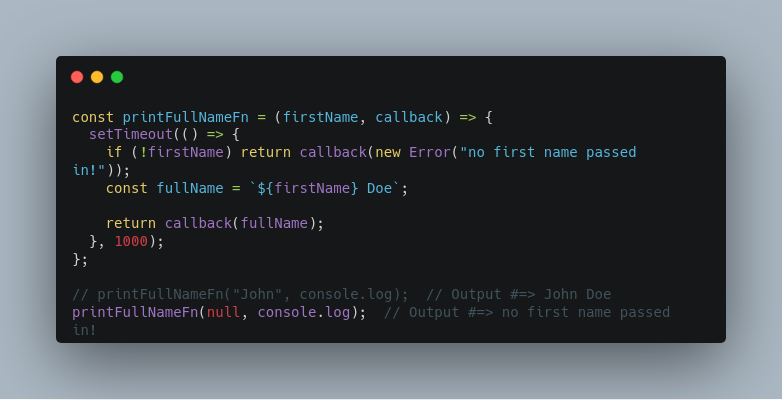
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
Async Await Vs Coroutines Vs Promises Vs Callbacks By Adam
 Asynchronous Javascript In Details Callback Promise
Asynchronous Javascript In Details Callback Promise
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Promisifying Your Node Callback Functions Grouparoo Blog
Promisifying Your Node Callback Functions Grouparoo Blog
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Javascript Promises Explained Thedevnotebook
Javascript Promises Explained Thedevnotebook
 The Great Escape From Callback Hell By Javascript Teacher
The Great Escape From Callback Hell By Javascript Teacher
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Callbacks Vs Promises Vs Async Awaits Understanding
Callbacks Vs Promises Vs Async Awaits Understanding
 Asynchronous Javascript Callbacks And Promises Explained
Asynchronous Javascript Callbacks And Promises Explained
 Promise Callback And Async Await Difference Javascript
Promise Callback And Async Await Difference Javascript

Asynchronous Javascript The Event Loop Callbacks Promises
 Javascript Tutorial Gt Introduction
Javascript Tutorial Gt Introduction
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait




0 Response to "23 What Is Promise And Callback In Javascript"
Post a Comment