25 How To Show Javascript Code In Html
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ...
 I Want To Show Code In Html Page Stack Overflow
I Want To Show Code In Html Page Stack Overflow
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to show javascript code in html. This code closes up the JavaScript code, much as a closing </script> tag indicates the end of a JavaScript program. Don't worry too much about all those weird punctuation marks—you'll learn how they work in detail later in the book. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). In this tutorial, you will learn how to display current system date and time in HTML using JavaScript. Will take an example to display current Date and Time in H2 html tag with using javascript document.getElementById("ID").innerHTML. As well as display current day name. JavaScript Code to Display Current System Date and Time JavaScript Code
The benefits of using a separate JavaScript file include: Separating the HTML markup and JavaScript code to make both more straightforward; Separate files makes maintenance easier; When JavaScript files are cached, pages load more quickly; To demonstrate how to connect a JavaScript document to an HTML document, let's create a small web project. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page.
how to display current date and time in javascript The only thing that you need to keep in mind is how to use the predefined functions while writing the JavaScript code. For your convenience I will write both the HTML and the JAVASCRIPT codes below, first separately and then will give you the entire code, so that it is easy for you to understand. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values. The show() function will add a .open class to #numWrap - We literally just use opacity: 0; visiblity: visible to show the keypad; The hide() function will remove the .open class. A .noDec CSS class will be added to the buttons container #numBWrap if the "no decimal" option is set - We have to hide the decimal button and extend the 0 ...
Our Website: https://www.howtocodeschool In this simple tutorial, I am going to show you how to hide and display an Image (you can hide and display anythi... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1)Create a HTML form which contain an input field of type password. 2)Create a checkbox which will be responsible for toggling. 3)Create a function which will response for toggling when a user clicks on the checkbox. Password is geeksforgeeks. And on clicking the checkbox it will show the characters: geeksforgeeks.
Now let's see how we can display source code using <pre> and <code> tags. <pre> reserves both spaces and line breaks. <code> tag just provides proper font choice for displaying source code. But we have to escape html reserved characters for the code which we want to be displayed. This is the preferred way of displaying code in web pages. 18/1/2015 · I already used .getScript () method, but it executed the script. Please tell me how to get javascript code without execution and embed to HTML. html. <html> <head> <script src='iwanttoshow.js'></script> </head> <body> <div class="js-source"></div> </html>. javascript file. Function show takes the data variable and by applying for loop on data.list and getting all the rows to show, it stores all the data to tab variable which set the innerHTML property for the class employees in HTML file. I have also added a loader which loads till response comes. JavaScript file:
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map.
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ... 18/12/2007 · Insert JavaScript code to change the display. < script type = "text/javascript" > function toggleContent () { // Get the DOM reference var contentId = document . getElementById ( "content" ); // Toggle contentId . style . display == "block" ? contentId . style . display = "none" : contentId . style . display … Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript.
18/7/2013 · Specifically, the opening <script> element. In order to enter HTML that will not be parsed as HTML, you need to encode characters that are special to HTML. For instance < is encoded as <, > is encoded as >, and & is encoded as &. It's running because of the <script> tags. JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The code below won't work on very old browsers; however, javascript has been stable enough for long enough now that I suggest disregarding any browsers too old to run the following code. Your user base is unlikely to be affected much.
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript In Brackets Tutorialbrain
Javascript In Brackets Tutorialbrain

 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Code On Working On Sharepoint Online List
Javascript Code On Working On Sharepoint Online List
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Display Current Date And Time Using Html And Javascript
Display Current Date And Time Using Html And Javascript
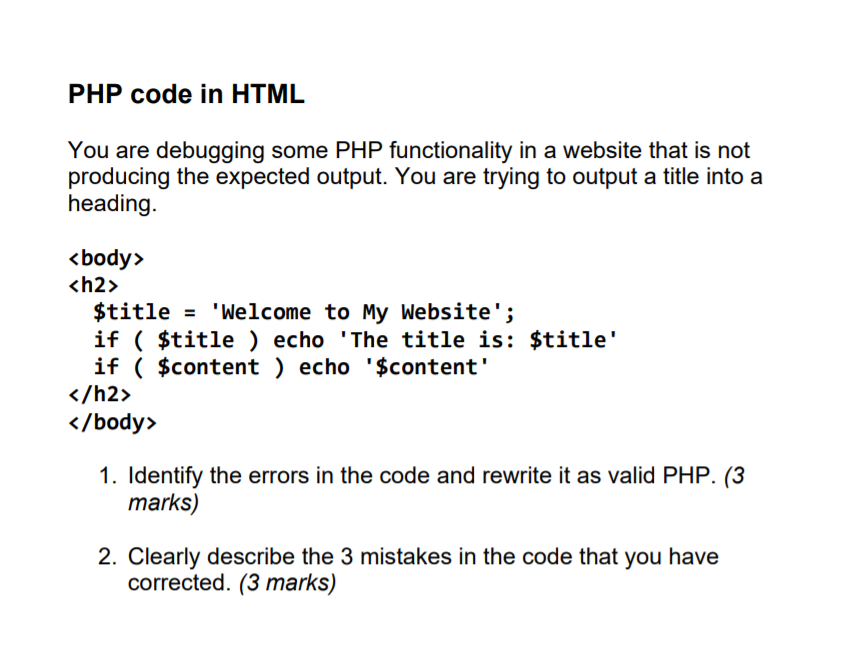
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 Embedded Javascript Code Inside Html Tags
Embedded Javascript Code Inside Html Tags
 Hide And Show Html Elements With Jquery
Hide And Show Html Elements With Jquery
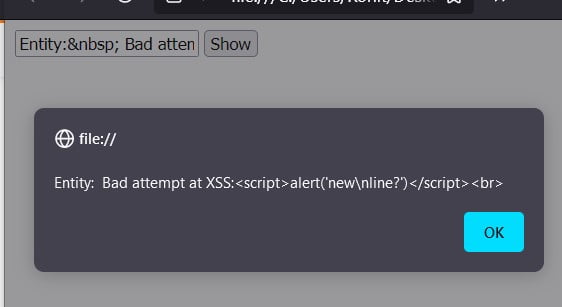
 Javascript Convert Html Entities Example Code Eyehunts
Javascript Convert Html Entities Example Code Eyehunts
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
0 Response to "25 How To Show Javascript Code In Html"
Post a Comment