22 Input Type Date Format Dd Mm Yyyy Javascript
Sep 23, 2020 - Get code examples like "how to change input type date format to yyyy-mm-dd" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like "input type date format dd-mm-yyyy" instantly right from your google search results with the Grepper Chrome Extension.
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
Example 1: how to set a date for type date inpt Example 2: format dd mm yyyy for input date.

Input type date format dd mm yyyy javascript. 29/5/2019 · The date can be formatted as ‘dd/mm/yyyy’ by specifying the locale as ‘en-GB’ which sets the locale to ‘British English’. The date can be set to an input using the valueAsDate property. This property takes in a Date object to be displayed in the date selector by default. The current date can be shown by assigning it a new Date() object. May 09, 2020 - Get code examples like "bootstrap datepicker format dd-mm-yyyy" instantly right from your google search results with the Grepper Chrome Extension. When date input was added by HTML5, many believed that it would offer the users a friendly, interactive and known method of entering a date on a website. Let us say we wish to design a webpage that asks users for their birthdays and the format of the value entered must be YYYY-MM-DD.
1 Aug 2017 · 2 answersInstead of this use jquery's Datepicker.IN Jquery's Datepicker You can set any date Format You want. Add this code in script tags at the end ... Javascript AJAX jQuery HTML PHP Example MORE. HTML Bar Chart HTML Link Bar Chart HTML Link Chart With Parameter HTML Pie Chart HTML Create Submenu HTML Input type set date HTML Table Using Jquery. How to get input type date in dd-mm-yyyy format ? </ Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
<!DOCTYPE html> How to get input type date in dd-mm-yyyy format ? body { text-align: center; } h1 { color: green; } Student Tutorial Get input date in dd-mm-yyyy format Enter the Date format dd mm yyyy for input date. whatever by Confused Chinchilla on May 13 2021 Comment. YYYY-MM-DD - is the date: year-month-day. The character "T" is used as the delimiter. The call to Date.parse(str) parses the string in the given format and returns the timestamp (number of Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time"... JavaScript Date Formats, Date Input. There are generally 3 types of JavaScript date input formats: The ISO 8601 syntax (YYYY-MM-DD) is also the preferred JavaScript date format: The <input type="datetime-local"> specifies a date and time input field, with no time zone.
By using new Date() properties we can change date format to dd/mm/yyyy hh:mm:ss in JavaScript. Javascript Events Tutorial - How Web Developers Respond to User Input. 29/5/2021 · Instead of this use jquery's Datepicker.IN Jquery's Datepicker You can set any date Format You want. Add this code in script tags at the end of body <script>$('#date').datepicker({ dateFormat: … Write a regex to validate date format in javascript. If you are taking user input and you need to ensure that the user enters the date in valid format as we specified. You can validate the user input at the time of form submission or on onBlur event.
Apr 16, 2021 - Hello Friends, In this blog, we will learn How to display the date in dd-mm-yyyy format for input in HTML. To achieve the style we require, we will use the <input> attribute of HTML. in the first example, we have used input date format, but we have set a default min and max value of dates. Change Date Format yyyy-mm-dd. Converting the date to yyyy-mm-dd format is also similar, but you don't need the months array. let current_datetime = new Date() let formatted_date = current_datetime.getFullYear() ... + (current_datetime.getMonth() + 1)... ...Date in dd/MM/yyyy format by automatically adding Slashes and allowing only Numbers (Digits) in the Date Field (TextBox) using JavaScript. Inside the loop, a check is performed to determined, whether the HTML INPUT element is a TextBox and also whether it has a CssClass named...
Aug 29, 2017 - HTML has a special input type for dates, like this: . In supporting browsers (pretty good), users will get UI for selecting a date. Super useful stuff, 24 Aug 2017 — <input type="date" class="form-control" id="training_date" name="training_date" placeholder=" select" value="" onfocus="(this.type='date')" ...3 answers · 1 vote: What I would recommend is to make a array with the 12 months of the year (because the will ... <script type="text/javascript"> var currentDt = new Date(); var mm = currentDt.getMonth() + 1; var dd = currentDt.getDate(); var yyyy = currentDt.getFullYear(); var date = mm + '/' + dd If you know of a better way without using any JavaScript frameworks, I would love to hear it! Use the comments section.
JavaScript's built-in time and date formatting methods can cover pretty much any situation JavaScript's Date() function object contains a long list of methods that can be used to manipulate the date var dateStringWithTime = moment(now).format('YYYY-MM-DD HH:MM:SS'); console.log... <input type="date" value="2017-06-01"> The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyy-mm-dd. You can get and set the date value in JavaScript with the HTMLInputElement value and valueAsNumber properties. You can display a date in different formats and if you are using the jQuery Datepicker UI widget in your web application, then you can change the format using various ways.
There are 3 formats for JavaScript date input. The "YYYY/MM/DD" behavior is undefined. Some browsers will return NaN, and some will try to guess the format A "MMM DD YYYY" syntax is a common long date format. As you can see in the examples below, the day and month can be defined... By default input type="date" shows date as YYYY-MM-DD. The question is, is it possible to change its format to something like: DD-MM-YYYY? Remember, this is just the UI format on the screen which users see, in your JavaScript/backend you can always keep your desired format to work with. we want yyyy-mm-dd). So we still have a problem. The best way to deal with dates in forms in a cross-browser way at the moment is to get the JavaScript. The other part of the code that may be of interest is the feature detection code — to detect whether the browser supports <input type="date"...
6/9/2019 · var today = new Date(); var dd = today.getDate(); var mm = today.getMonth() + 1; //January is 0! var yyyy = today.getFullYear(); if (dd < 10) { dd = '0' + dd;} if (mm < 10) { mm = '0' + mm;} var today = dd + '/' + mm + '/' + yyyy; document.getElementById('DATE').value = today; Jul 27, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Mar 24, 2015 - The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific. ... ISO 8601 is the international standard for the representation of dates and times. The ISO 8601 syntax (YYYY-MM-DD) is also the preferred JavaScript date format:
Nov 26, 2020 - Get code examples like "input type date format dd-mm-yyyy w3schools" instantly right from your google search results with the Grepper Chrome Extension. Although JavaScript provides a bunch of methods for getting and setting parts of a date object, it lacks a simple way to format dates and times according to When choosing which special mask characters to use for my JavaScript date formatter, I looked at PHP's date function and ColdFusion's discrete... How can I change the date format mm-dd-yyyy to dd-mm-yyyy in the input type date? The fact that MM/DD/YYYY is used extensively in America doesn't make it any more logical than European dates are usually written DD/MM/YYYY which at least has the logic of being increasing periods of...
1 Sep 2018 — There is no native way of doing that, but here is my HTML + JS solution: <script> function DDMMYYYY(value, event) { let newValue ...2 answers · Top answer: There is no way to change the default date type input except using CSS and js $("input").on("change ... 21/7/2021 · The task is to format the current date in dd/mm/yyyy format by using JavaScript. We’re going to discuss few methods. First few methods to know. JavaScript getDate() Method: This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate() Return value: 20/7/2021 · As you're using jQuery datepicker, it has option availble to specify the date format that you want to have. $ ("#date_timepicker_end").datepicker () { "dateFormat" : "dd-mm-yyyy" //any valid format that you want to have });
MythRen/js-date-format.js. Last active Jun 14, 2021. var date = new Date(); var aaaa = date.getUTCFullYear(); var gg = date.getUTCDate(); var mm = (date.getUTCMonth() + 1) How to set input type date in dd-mm-yyyy format using HTML , The date can be formatted as 'dd/mm/yyyy' by specifying the locale as 'en-GB' in Javascript and append it to an input? input type = "date" id = "dateInput" >. The date can be formatted as ‘dd/mm/yyyy’ by specifying the locale ... A 7-line JavaScript code snippet intended to help web developers working in the JavaScript language to convert dates to the MM/DD/YYYY format for date-time. In this post, you'll find a quick, 7-line code block of JavaScript that you can use to covert dates to the MM/DD/YYYY format.
SimpleDateFormat("yyyy-mm-dd"); Then use the format function to DateFormat to convert. javascript validation javascript validation How to do javascript validations to check whether the entered primary key is present in the database or not .Iam using jsp language. Javascript mm/dd/yyyy Date Format Function. How to compare two dates (say Date of Birth with Current date) in Javascript in dd/ mm/yyyy format and mm/dd/yyyy format? displaying date. Format f = new SimpleDateFormat("MM/dd/yy") Converting date type SYDATUM in a format like MM/DD/YY in SAP ABAP. How to format JavaScript date into yyyy-mm-dd format?
Aug 23, 2018 - Participate in discussions with other Treehouse members and learn. Dec 21, 2020 - for pricing and availability. Miracle-Gro. Miracle Gro® Moisture Control Potting Mix. Featured Articles. CLEAR. MiracleGro 73651430 Moisture Control Garden Soil, 1 Cu. This potting mix is great for indoor and outdoor containers, and will continue to feed plants for up to 6 months with slow ... 3 Apr 2014 — Closed 7 years ago. I would like to add a current date to a hidden HTML tag so that it can be sent to the server:7 answers · Top answer: const monthNames = ["January", "February", "March", "April", "May", "June", "July", "August", ...
28/3/2014 · Default format of the DateTime is MM/dd/yyyy. You are providing input in the dd/MM/yyyy. So before converting into the datetime you should convert the user input date time format to the MM/dd/yyyy and then you should typecast. DateFormat formatter = new SimpleDateFormat("dd/MM/yyyy"); String today = formatter.format(date) milliseconds with AM/PM. formatter = new SimpleDateFormat("EEEE, dd MMMM yyyy, hh:mm:ss.SSS a") How do I format EditText for currency input in Android? Requested URL not found! Don't worry though, we will help get you to the right place · © 2013 jQuery Foundation
Sep 23, 2020 - Get code examples like "input type date format dd-mm-yyyy javascript" instantly right from your google search results with the Grepper Chrome Extension. 4/10/2018 · Date of Birth and 18+ Minimum Age in dd/MM/yyyy format using JavaScript. The entered date is fetched from the TextBox and is tested with the dd//MM/yyyy Date Format Regular Expression (Regex). Once the date is verified, the date is split and converted into a JavaScript Date object. Hi, I have written one javascript function to calculate no. of days between two dates. It is working though nut the only problem is that, it is considering date in format mm/dd/yyyy, whereas I get...
As you already know, you can't change the value format in an input type="date". The input type="date" uses a localized displaying format, but its value is formatted like this: “YYYY-MM-DD”. (Doc: https://developer.mozilla /en-US/docs/Web/HTML/Element/input/date) Instead of trying to modify or use a pattern on the input of the datepicker,
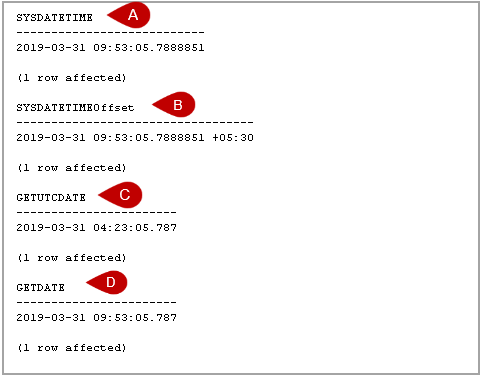
 Sql Convert Date Functions And Formats
Sql Convert Date Functions And Formats
 Format Html Input Fields With Javascript Demo
Format Html Input Fields With Javascript Demo
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
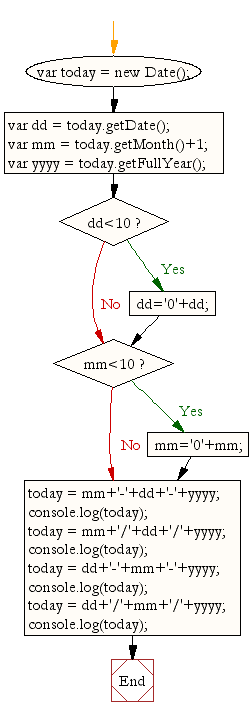
 Javascript Display The Current Date In Various Format
Javascript Display The Current Date In Various Format
 Ssrs Report How Do I Change The Format Of Transdate From
Ssrs Report How Do I Change The Format Of Transdate From
 Javascript Date Format Dd Mm Yyyy Hh Mm Ss Code Example
Javascript Date Format Dd Mm Yyyy Hh Mm Ss Code Example
 Date Format To Copy From Excel To Form Help Uipath
Date Format To Copy From Excel To Form Help Uipath
 Date Input In Html5 Restricting Dates And A Thought For
Date Input In Html5 Restricting Dates And A Thought For
 Date To String Format Javascript Code Example
Date To String Format Javascript Code Example
Bad Practices On Birthdate Form Fields
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com

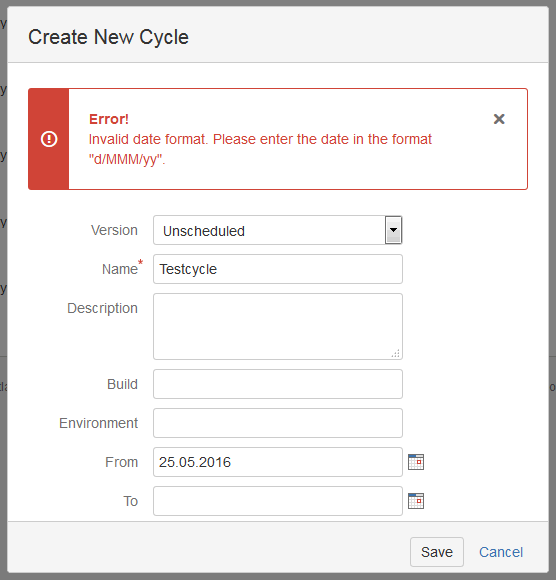
 Error Invalid Date Format Please Enter The Date In The
Error Invalid Date Format Please Enter The Date In The
 How To Display Date In Dd Mm Yyyy Format For Input In Html
How To Display Date In Dd Mm Yyyy Format For Input In Html
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Different Format Between Value In Input And Vue Data Issue
Different Format Between Value In Input And Vue Data Issue
 How To Set Placeholder Value For Input Type Date In Html 5
How To Set Placeholder Value For Input Type Date In Html 5
 Format Yyyy Mm Dd Date String To Day Month Name And Yy In
Format Yyyy Mm Dd Date String To Day Month Name And Yy In
 How To Change Date Format From Input Type Date In Input Field
How To Change Date Format From Input Type Date In Input Field
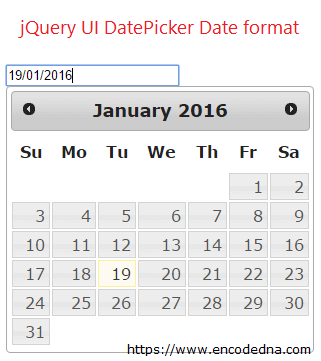
 Change Date Format Of Jquery Datepicker To Dd Mm Yy
Change Date Format Of Jquery Datepicker To Dd Mm Yy
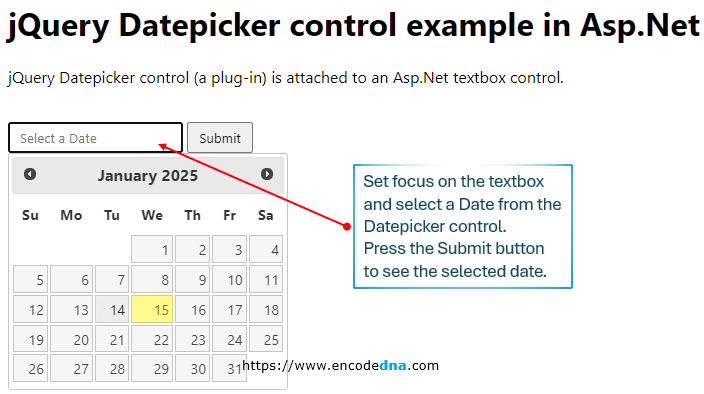
 How To Bind Jquery Datepicker Control To Asp Net Textbox Control
How To Bind Jquery Datepicker Control To Asp Net Textbox Control
0 Response to "22 Input Type Date Format Dd Mm Yyyy Javascript"
Post a Comment