30 How To Use Java In Javascript
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Java is considered a compiled programming language, while JavaScript is considered an interpreted scripting language. Java uses static type checking, and JavaScript uses dynamic typing. Java uses multiple threads to perform tasks in parallel, whereas JavaScripst handles concurrency on one main thread of execution.
 Java Vs Javascript Most Important Comparison You Should Know
Java Vs Javascript Most Important Comparison You Should Know
Java 8 - Nashorn JavaScript. With Java 8, Nashorn, a much improved javascript engine is introduced, to replace the existing Rhino. Nashorn provides 2 to 10 times better performance, as it directly compiles the code in memory and passes the bytecode to JVM. Nashorn uses invoke dynamics feature, introduced in Java 7 to improve performance.

How to use java in javascript. Executing JavaScript code by using console: For Nashorn engine, Java 8 introduced one new command-line tool i.e. jjl. We have to follow the below steps to execute JavaScript code through the console: Create one file named with geeks.js. Open geeks.js and write following code into the file and save it. var gfg= function() {. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Java vs. JavaScript. New programmers and non-tech people alike have long confused Java and JavaScript, but their only commonality is the word "Java." Each is a programming language useful in its own regard and each has strengths over the other. One isn't necessarily better than the other; programmers use both Java and JavaScript for a ...
The type object returned by the Java.type () function can be used in JavaScript code similar to how a class name is used in Java. For example, you can can use it to instantiate new objects as follows: var anArrayList = new Java.type ("java.util.ArrayList"); Java type objects can be used to instantiate new Java objects. 20/2/2018 · You need to make a ajax call to a page where you execute you Java function and return your data back to your JS $.ajax({ url: "java_page.jsp", data: ID }).done(function(data) { //Do what you need with data(your array) hear }); PS. the best practice is to return a JSON format data so your java code should return JSON In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it. In the Java Control Panel, click the Security tab. At the top of the Security tab, check the Enable Java content in the browser box to enable Java.
The type object returned by the Java.type () function can be used in JavaScript code similar to how a class name is used in Java. For example, you can can use it to instantiate new objects as follows: var anArrayList = new Java.type ("java.util.ArrayList"); Java type objects can be used to instantiate new Java objects. public class JS { public static void main(String args[]) throws Exception { ScriptEngine js = new ScriptEngineManager().getEngineByName("javascript"); Bindings bindings = js.getBindings(ScriptContext.ENGINE_SCOPE); bindings.put("stdout", System.out); js.eval("stdout.println(Math.cos(Math.PI));"); // Prints "-1.0" to the standard output stream. Java is a compiling language whereas JavaScript is an interpreted scripting language. These two languages run differently. While Java code is compiled into bytecode and run on Java Virtual Machine ...
To see examples of using Java applets and controlling them via JavaScript, see Chapter 19, "Real-Life Examples IV." To learn about the future of JavaScript, Java, and other Web languages, turn to Chapter 20, "The Future of JavaScript." Q&A Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API The installation of Java (also known as the Java Runtime Environment or JRE) is a simple process on Windows, Mac, Linux or Solaris. Use these instructions to install Java software on your desktop.
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. In JavaScript, however, it makes perfect sense: it assigns the value of x + 5 to x. (It calculates the value of x + 5 and puts the result into x. The value of x is incremented by 5.) The "equal to" operator is written like == in JavaScript. 2/1/2018 · While in the script environment, you can access java classes using Java.type(). var system = Java.type('java.lang.System'); print(system.getProperties()); If you find it somewhat cumbersome to access java classes this way, you can add a few bindings to your jave code as follows.
The heading text changed to Hello world! using JavaScript. You did this by using a function called querySelector () to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an element, you need to select it first. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
4/1/2016 · Select Java(TM) Platform, and then click either Activate, Never Activate or Always Activate Note: In older Firefox versions, click on the Enable button (if the button says Disable, Java is already enabled). How to enable or disable JavaScript in Firefox. In the address bar, type about:config and press Enter. Hi I have resolved my issue to get the value in a javascript but I dint know whether it is the best way to that or nat. I am giving the approach. 1.Taken the java variable and assign it the value 2.Now i have assigned this value to the Hidden parameter of the form 3 And from the javascript function i used the value of this parameter. Java SE 6 makes it simple to use JavaScript within Java code. Other scripting engines can also be associated with Java, but it is handy to have one provided out-of-the-box with Mozilla Rhino.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
Java JavaScript; Java is strongly typed language and variable must be declare first to use in program.In Java the type of a variable is checked at compile-time. JavaScript is weakly typed language and have more relaxed syntax and rules. Java is an object oriented programming language. JavaScript is an object based scripting language. To Use The Jar File Inside JavaScript: Now that the jar file is on the class path and visible we can get a package from inside that jar file then call the classes from the package. Pre Java 8, we got JDK with a JavaScript engine based on Rhino. It is a developed from scratch. It will provide better compatibility with ECMA normalized JavaScript specification and better performance than Rhino. Already we have seen a tutorial to run Javascript in Java using the ScriptEngineManager.
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 What S The Difference Between Javascript And Java Coding
What S The Difference Between Javascript And Java Coding
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021
Which Fields Have More Demand Now Java Or Javascript Quora
 How Long Does It Take To Learn Java If I Know Javascript
How Long Does It Take To Learn Java If I Know Javascript

 Java Vs Javascript Here S What You Need To Know By Shifa
Java Vs Javascript Here S What You Need To Know By Shifa
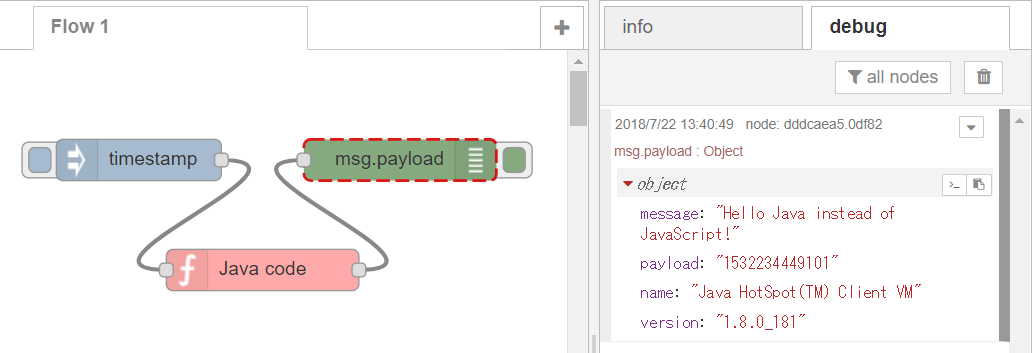
 Node Red Contrib Java Function Node Node Red
Node Red Contrib Java Function Node Node Red
 Highly Efficient Java Amp Javascript Integration Eclipsesource
Highly Efficient Java Amp Javascript Integration Eclipsesource
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 What Is The Difference Between Java And Javascript Technipages
What Is The Difference Between Java And Javascript Technipages
 Why I Use Java And Why You Should Learn It Too Programming
Why I Use Java And Why You Should Learn It Too Programming
/Java-vs-JavaScript-0fca02167e144edba2b9b593c01ef434.jpg) Java Vs Javascript What S The Difference
Java Vs Javascript What S The Difference
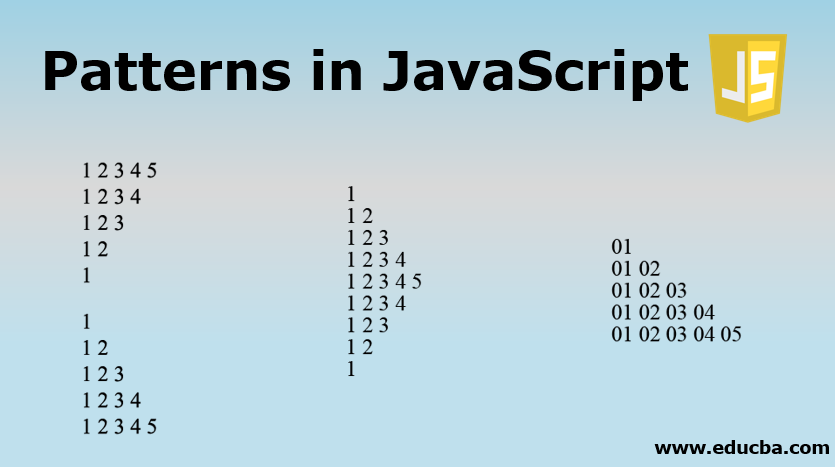
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 Difference Between Java And Javascript You Should Know This
Difference Between Java And Javascript You Should Know This
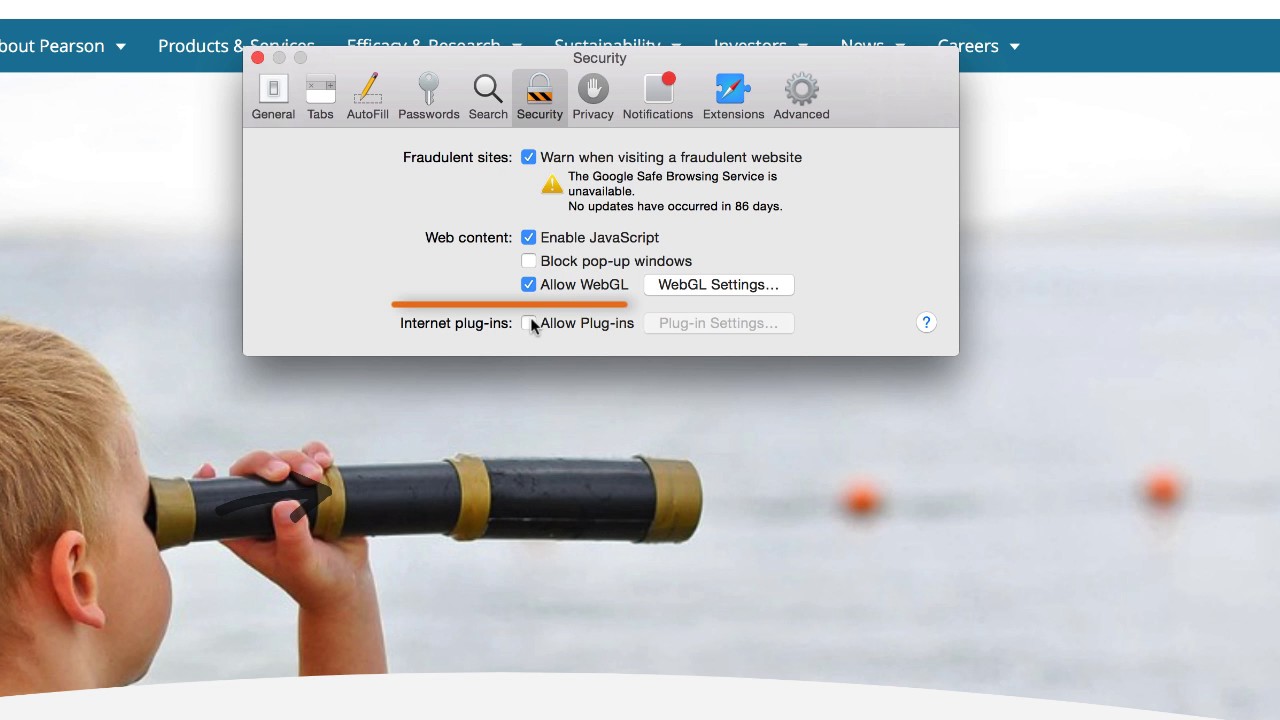
 Safari Enable Java And Javascript
Safari Enable Java And Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
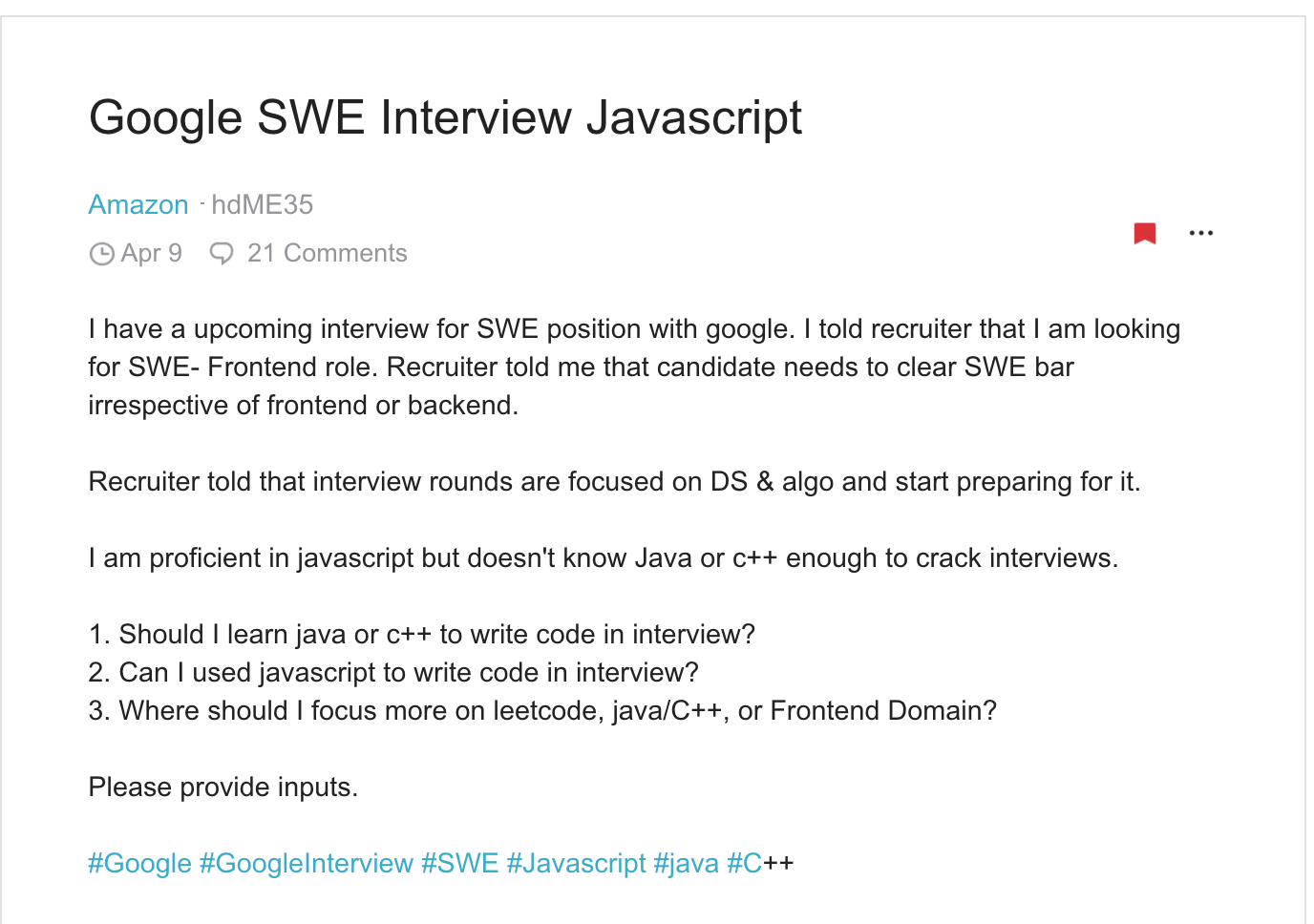
 Why You Should Use Javascript For Your Technical Interviews
Why You Should Use Javascript For Your Technical Interviews
Java Vs Javascript Everything You Need To Know By
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 How To Use Javascript To Save Time By Automating Photoshop
How To Use Javascript To Save Time By Automating Photoshop
 Javascript Friend Or Foe History Of Java And Javascript Oak
Javascript Friend Or Foe History Of Java And Javascript Oak
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Java Vs Javascript What Are The Differences
Java Vs Javascript What Are The Differences
 How To Use Tensorflow Using Java Javascript
How To Use Tensorflow Using Java Javascript
 How To Use Low Priority Tasks In Js And Java Coderunners
How To Use Low Priority Tasks In Js And Java Coderunners
0 Response to "30 How To Use Java In Javascript"
Post a Comment