30 Javascript Date Set Time To 0
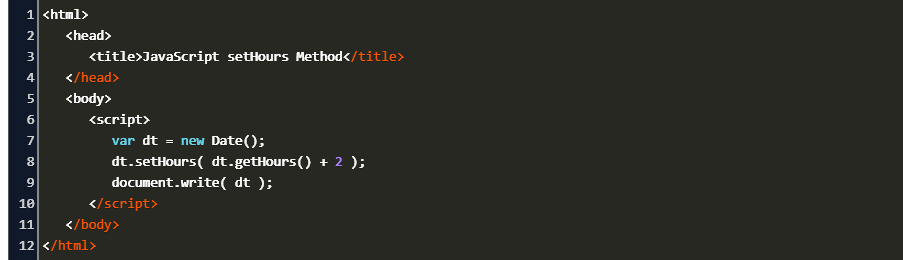
getHours() - Provides the current hour from 0 to 23. getMinutes() - Provides the current minutes from 0 to 59. getSeconds() - Provides the current seconds from 0 to 59. To combine date and time in a single variable run the following: Parameters: No Parameters: A date object will be set to the current date & time if no parameter is specified in the constructor.; value: An integer value representing the number of milliseconds since January 1, 1970, 00:00:00 UTC.; dateString: A string value that will be parsed using Date.parse() method.; year: An integer value to represent a year of a date.
 9 Javascript Time And Date Manipulation Libraries For 2019
9 Javascript Time And Date Manipulation Libraries For 2019
JavaScript Date Reference ... Returns the month, according to universal time (from 0-11) getUTCSeconds() Returns the seconds, according to universal time (from 0-59) getYear() Deprecated. ... Set the minutes of a date object: setMonth() Sets the month of a date object: setSeconds()

Javascript date set time to 0. In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth () to return the month as a name: If you want a datetime string set to some other date & time (not the current time), pass an appopriate parameter to the Date object. See Several ways to create a Date object for more. 3) Combine both DateTime and Timezone Offset. Concatenate datetime and timezone offset to get an ISO-8601 datetime string. console.log(current_datetime + timezone ... Feb 13, 2018 - To initialize a JavaScript Date to midnight, set hours like the following −setHours(0,0,0,0);ExampleYou can try to run the following code to set a date to mid ...
1 week ago - Month 0 is January, 1 is February, etc. The other time components remain unchanged. ... Sets the number of seconds (and optionally milliseconds) of this. The other time components remain unchanged. ... Set this date to be the specified number of milliseconds from 01 January, 1970 UTC. The setTimeout () method executes a block of code after the specified time. The method executes the code only once. The commonly used syntax of JavaScript setTimeout is: setTimeout (function, milliseconds); Its parameters are: function - a function containing a block of code. milliseconds - the time after which the function is executed. Description. Javascript date setTime()method sets the Date object to the time represented by a number of milliseconds since January 1, 1970, 00:00:00 UTC.. Syntax. Its syntax is as follows −. Date.setTime(timeValue) Note − Parameters in the bracket are always optional.. Parameter Detail. timeValue − An integer representing the number of milliseconds since 1 January 1970, 00:00:00 UTC.
For example, if 0 is provided for dayValue, the date will be set to the last day of the previous month. If a negative number is provided for dayValue, the date will be set counting backwards from the last day of the previous month. -1 would result in the date being set to 1 day before the last day of the previous month. How to convert date to another timezone in JavaScript ? Method 1: Using Intl.DateTimeFormat () and format () Method: The Intl.NumberFormat () method is used to represent numbers in a language-sensitive formatting. It can be used to represent currency or percentages according to the locale specified. Sep 08, 2020 - Write a draw Chess Board function ... an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF square · how to add dynamic height to overlay in jquery dialog box ... Find the Nth term in the provided series. in javascript...
The new Date constructor in Javascript has a whole lot of methods that we can use for most of our date manipulations, and there is no need to use an external library like momentjs for this purpose unless you would want special manipulations like figuring out the time difference between two dates and etc. Jul 20, 2021 - The number of milliseconds between 1 January 1970 00:00:00 UTC and the updated date (effectively, the value of the argument). ... Use the setTime() method to help assign a date and time to another Date object. Let's see the list of JavaScript date methods with their description. Methods. Description. getDate () It returns the integer value between 1 and 31 that represents the day for the specified date on the basis of local time. getDay () It returns the integer value between 0 and 6 that represents the day of the week on the basis of local time.
Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday). The JavaScript getTimezoneOffset () method is used to find the timezone offset. It returns the timezone difference in minutes, between the UTC and the current local time. If the returned value is positive, local timezone is behind the UTC and if it is negative, the local timezone if ahead of UTC. The returned value is not constant if the host ... The getMonth () method returns the month of the specified date. One point to note about the getMonth () method is that it returns 0-indexed values (0-11) where 0 is for January and 11 for December. Hence the addition of 1 to normalize the month's value.
Fun fact: those methods "overlap", so if you, for example, set date.setHours(48), it will increment the day as well. Good to know: you can add more than one parameter to setHours() to also set minutes, seconds and milliseconds: setHours(0, 0, 0, 0) - the same applies to setMinutes and setSeconds. As for get, also set methods have an UTC ... An integer between 0 (midnight) and 23 (11 p.m.) local time that is set as the new hours value of date. ... An optional integer, between 0 and 59, that is used as the new value (in local time) of the minutes field of date. This argument is not supported prior to ECMAScript standardization. More codes for the above method are as follows: Program 1: Here as we know that date of the month, lies in between 1 to 31 but if we suppose to set the date of 33, it will set date 2 for the next month because and this date 2 becomes date for next of the previous month. In below output 2 is the date of the November month and 10 is the month of November because the month name starts from 0 to ...
Nov 19, 2017 - We can test this in the browser ... of 0. ... Epoch time was chosen as a standard for computers to measure time by in earlier days of programming, and it is the method that JavaScript uses. It is important to understand the concept of both the timestamp and the date string, as both may be used depending on the settings and purpose ... setMilliseconds: Set milliseconds in Local Time. For example, if you want to set a date to the 15 th of the month, you can use setDate (15). const d = new Date(2019, 0, 10) d.setDate(15) console.log( d) If you want to set the month to June, you can use setMonth. (Remember, month in JavaScript is zero-indexed!) But, there're some issues. for ... 15:00:00 GMT");` is wrong, at least on latest Chrome & Firefox. While it definitely don't throw an exception, but it sets the `date` to `Invalid Date`. ... there are a few problems with the examples here.. TL;DR; date time in JavaScript is ...
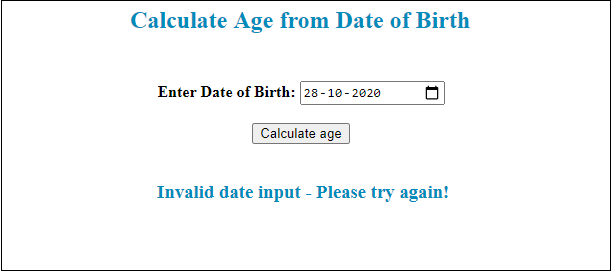
Jul 17, 2019 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. ... javaScript Age in Dog years //write a function that takes your age and returns it to you in dog years - they say that 1 human year is equal to seven dog ... Date.setHours(hour,min,sec,millisec) here is an example : // 3/16/2013 17:00:00 function test(){ var x = new Date('3/16/2013 17:00:00');// x is now a date object x.setHours(0,0,0,0); set hours to 0, min Secs and milliSecs as well Logger.log(x);// show result } Logger value : Sat Mar 16 00:00:00 GMT+01:00 2013 Reduced time precision. To offer protection against timing attacks and fingerprinting, the precision of Date.now () might get rounded depending on browser settings. In Firefox, the privacy.reduceTimerPrecision preference is enabled by default and defaults to 20µs in Firefox 59; in 60 it will be 2ms. Date.now() Date.now();
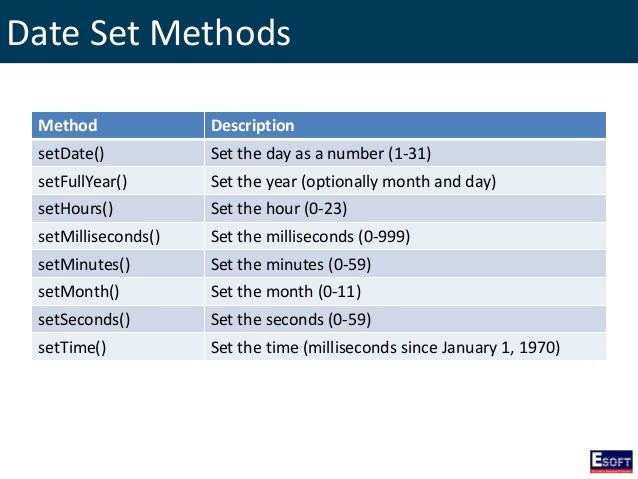
An integer between 0 (midnight) and 23 (11 p.m.) local time that is set as the new hours value of date. ... An optional integer, between 0 and 59, that is used as the new value (in local time) of the minutes field of date. This argument is not supported prior to ECMAScript standardization. Ideally, an integer between 0 and 23, representing the hour. If a value greater than 23 is provided, the datetime will be incremented by the extra hours. minutesValue. Optional. Ideally, an integer between 0 and 59, representing the minutes. If a value greater than 59 is provided, the datetime will be incremented by the extra minutes. JavaScript Set Date Methods Previous Next Set Date methods let you set date values (years, months, days, hours, minutes, seconds, milliseconds) for a Date Object. ... Set the seconds (0-59) setTime() Set the time (milliseconds since January 1, 1970) The setFullYear() Method.
date-fns provides the most comprehensive yet simple and consistent toolset for manipulating JavaScript dates in a browser & Node.js. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If a parameter you specify is outside of the expected range, setSeconds () attempts to update the date information in the Date object accordingly. For example, if you use 100 for secondsValue, the minutes stored in the Date object will be incremented by 1, and 40 will be used for seconds.
To set the timezone for a date object, we can either specify the timezone in the date string or create from a UTC date. var dateA = new Date ("2019-08-07 10:00:00 GMT+0800"); var dateB = new Date (Date.UTC (2019, 08, 07, 10)); To change or get the date-time in another timezone, we can use the toLocaleString () function. The JavaScript setTimeout() method is a built-in method that allows you to time the execution of a certain function. You need to pass the amount of time to wait for in milliseconds, which means to wait for one second, you need to pass one thousand milliseconds. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time.
May 11, 2017 - Stack Overflow | The World’s Largest Online Community for Developers JavaScript provides the following date and time functions. Note that UTC stands for Universal Coordinated Time which refers to the time as set by the World Time Standard. Previously referred to as Greenwich Mean Time or GMT. getTimezoneOffset() Difference between local time and GMT in minutes The ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Get a date and time from a timestamp const unixEpoch = new Date(0); This represents the time at Thursday, January 1st, 1970 (UTC), or the Unix Epoch time. The Unix Epoch is important because it's what JavaScript, Python, PHP, and other languages and systems use internally to calculate the current time. new Date(ms) returns the date of the epoch ... Expected values are 0-23, but other values are allowed: -1 will result in the last hour of the previous day. 24 will result in the first hour of the next day. min. Optional. An integer representing the minutes. Expected values are 0-59, but other values are allowed: -1 will result in the last minute of the previous hour.
 Javascript Converting Milliseconds To Date Geeksforgeeks
Javascript Converting Milliseconds To Date Geeksforgeeks
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
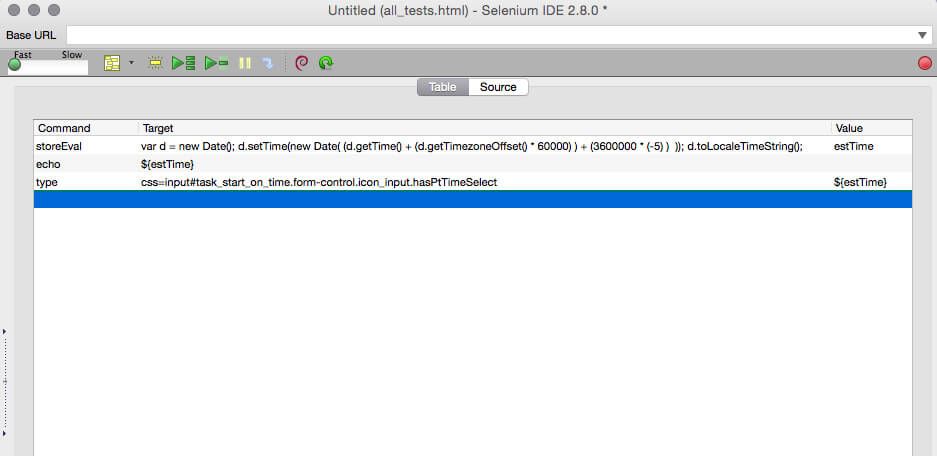
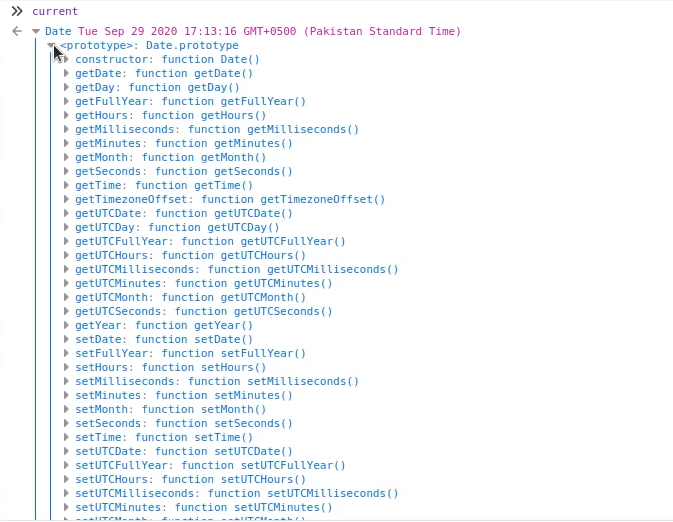
 Obtain Current Timezone In Selenium Ide Using Js Bigbinary Blog
Obtain Current Timezone In Selenium Ide Using Js Bigbinary Blog
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
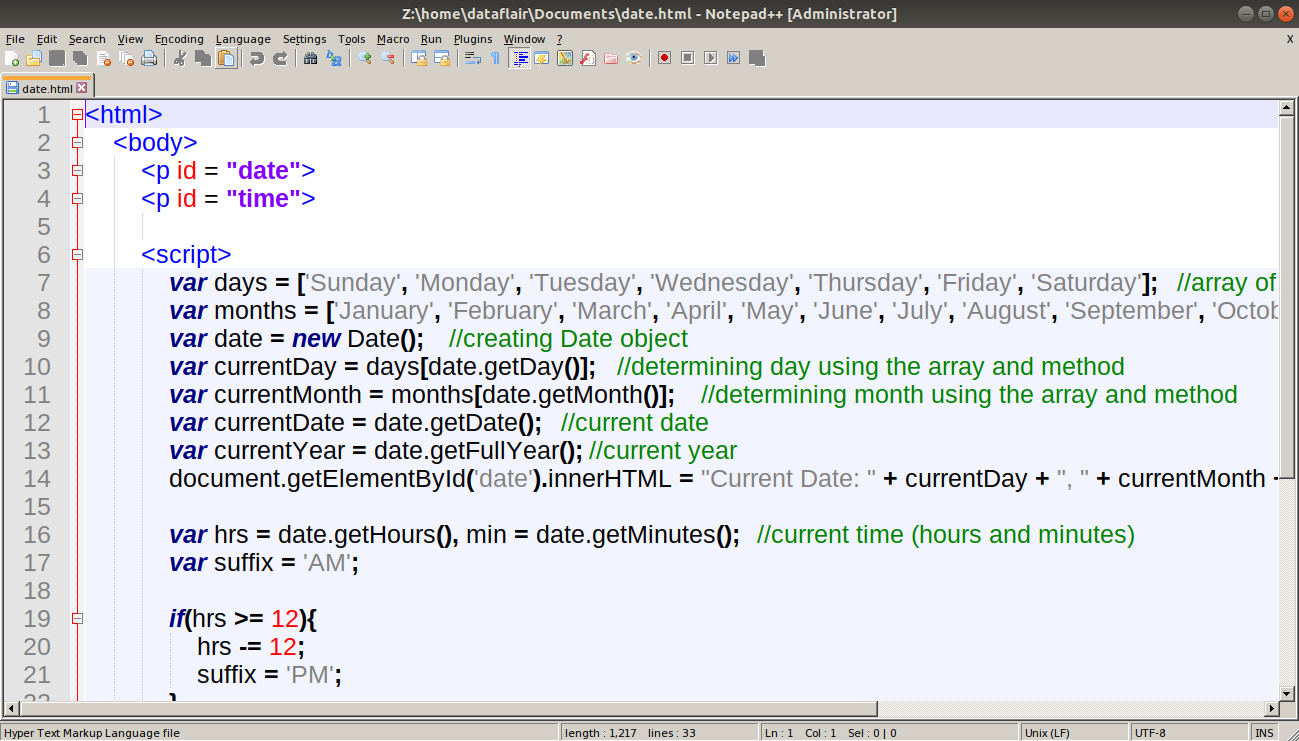
 Display Current Date Amp Time In Html Using Javascript Phpcoder
Display Current Date Amp Time In Html Using Javascript Phpcoder
 How To Set Datepicker With Current Date Web Testing
How To Set Datepicker With Current Date Web Testing
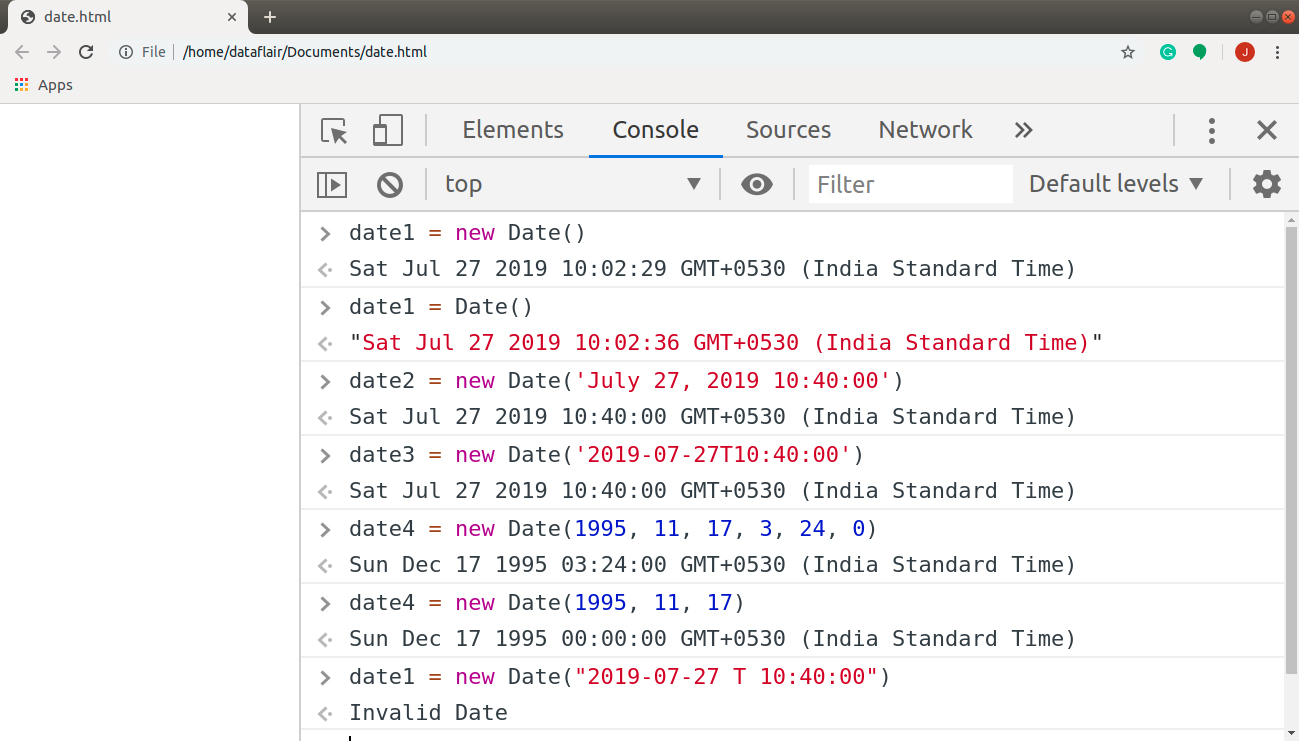
 How To Get Current Date Amp Time In Javascript
How To Get Current Date Amp Time In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 How To Get Current Date And Time In Javascript W3lessons
How To Get Current Date And Time In Javascript W3lessons
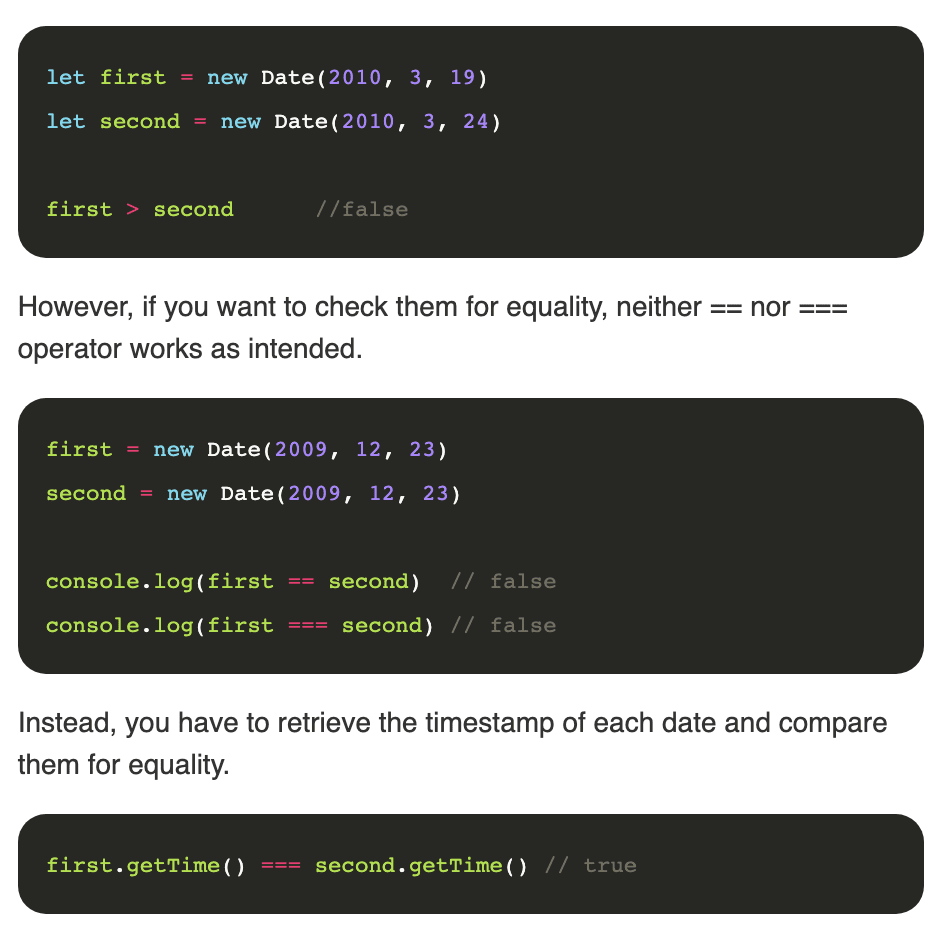
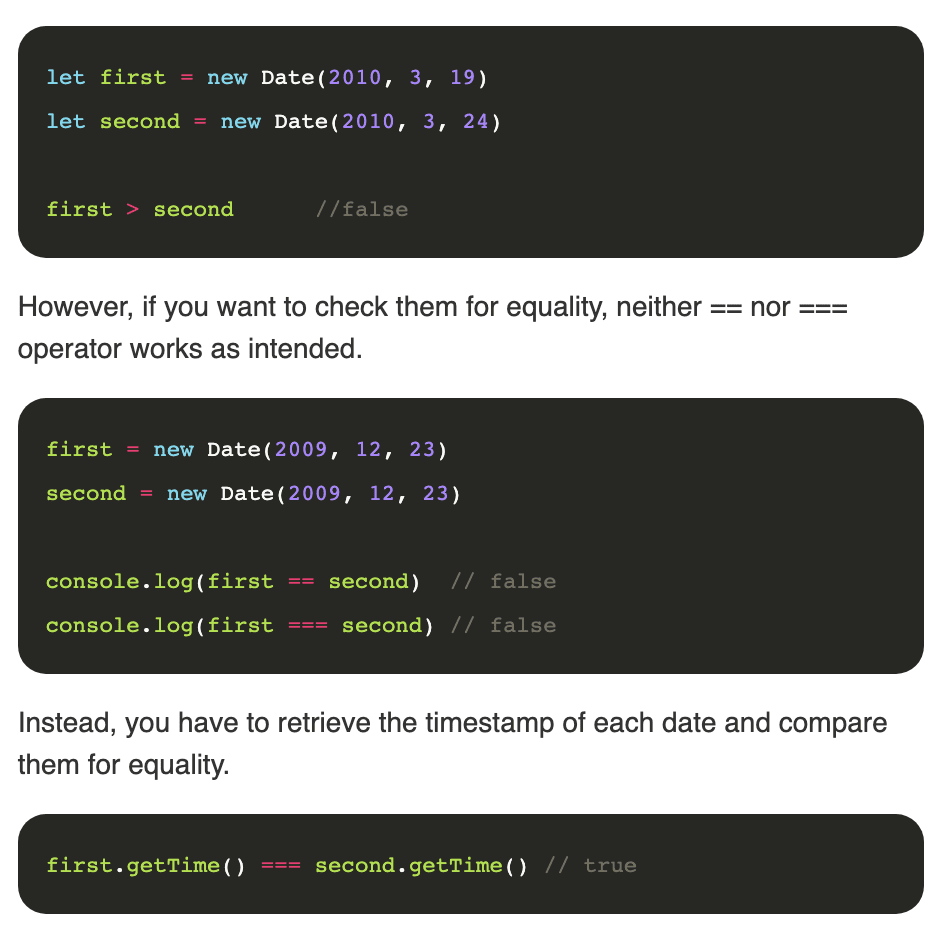
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 5 Ways To Get The Current Date Or Time In Excel How To Excel
5 Ways To Get The Current Date Or Time In Excel How To Excel
 Diwe Programming With Javascript
Diwe Programming With Javascript
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 How To Set Date Time To 00 Javascript Stack Overflow
How To Set Date Time To 00 Javascript Stack Overflow
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 How To Set Different Time Slots For A Single Https Requests
How To Set Different Time Slots For A Single Https Requests
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Javascript Date Add Hours Code Example
Javascript Date Add Hours Code Example
 Getting Date And Time In Node Js
Getting Date And Time In Node Js
 How Do You Get A Timestamp In Javascript Stack Overflow
How Do You Get A Timestamp In Javascript Stack Overflow
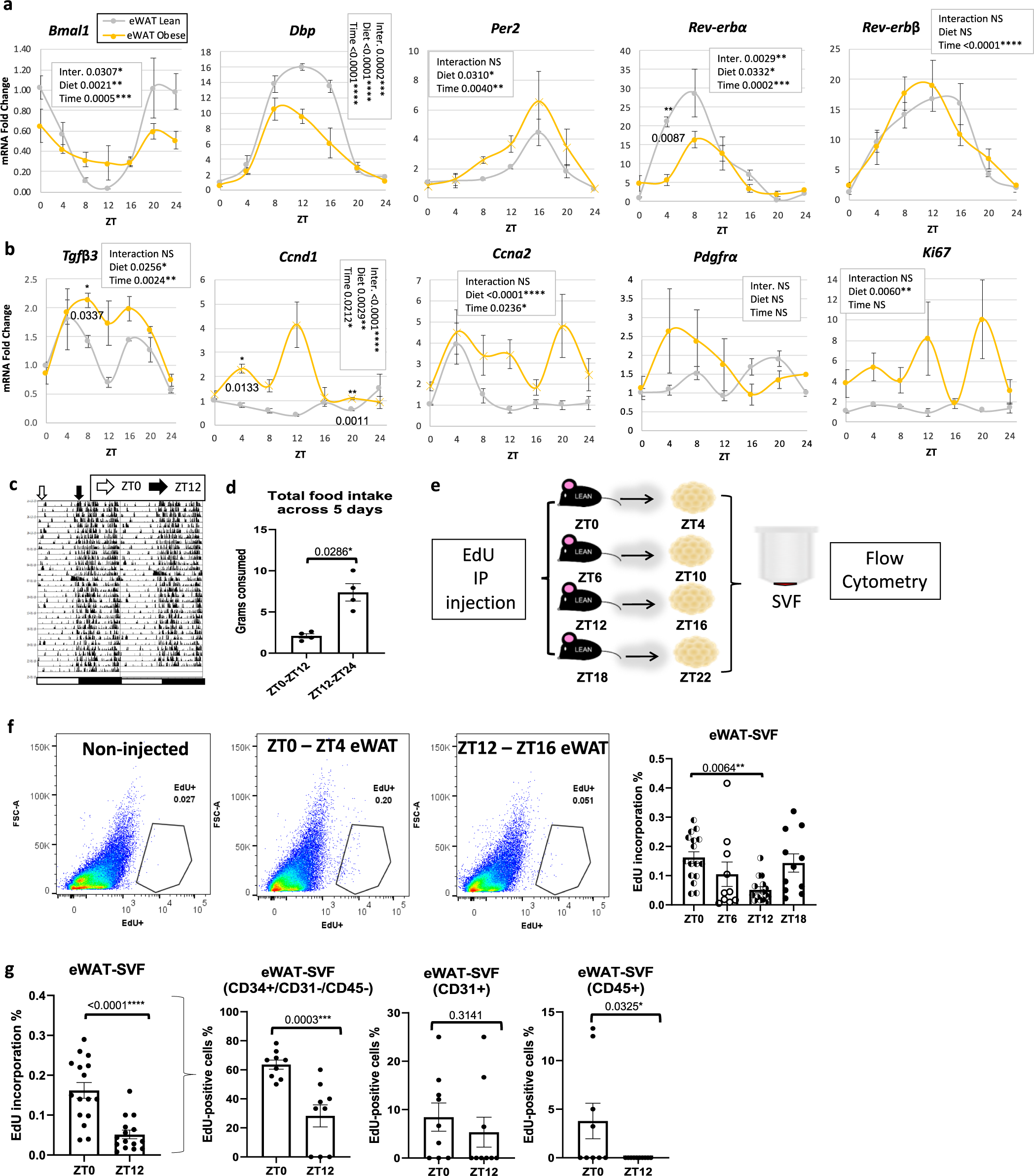
 Cellular And Physiological Circadian Mechanisms Drive Diurnal
Cellular And Physiological Circadian Mechanisms Drive Diurnal


0 Response to "30 Javascript Date Set Time To 0"
Post a Comment