31 Get Keys Of Object Javascript
The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. Code language: JavaScript (javascript) Iterate over map keys. To get the keys of a Map object, you use the keys() method. The keys() returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object.
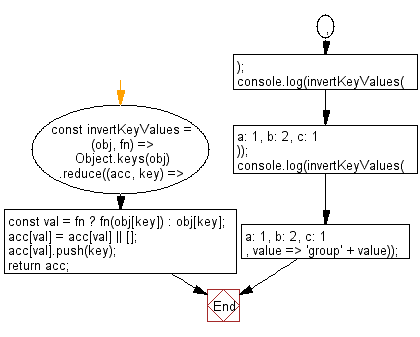
 Javascript Fundamental Es6 Syntax Invert The Key Value
Javascript Fundamental Es6 Syntax Invert The Key Value
Return an object where each key is the name of a park and each value is the state that park is in. javascript

Get keys of object javascript. Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ... Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ...
19/11/2019 · The JavaScript Object.keys () method returns an array of the given object’s property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.- Apr 01, 2021 - This method was introduced to JavaScript in ES6. The way this method works is simple. It takes an object whose keys you want to retrieve as argument. The value it returns are keys that exist inside that object. The value you get, the keys, are in the form of an array. For getting all of the keys of an Object you can use Object.keys (). Object.keys () takes an object as an argument and returns an array of all the keys.
Apr 24, 2020 - Return an object where each key is the name of a park and each value is the state that park is in. javascript Object. keys() So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one.
If you can rely on having ECMAScript5 features available, you can use the Object.keys function to get an array of the keys (property names) in an object. All modern browsers have Object.keys (including IE9+). Object.keys(jsonData).forEach(function(key) { var value = jsonData[key]; // ... 23/5/2020 · In this tutorial we will learn how to obtain the keys of a JavaScript object, using a method from the Object class. The keys will be obtained as an array of strings, where each string contains the name of the property. Note that through the tutorial we are going to use the terms “ keys ” and “ properties ” interchangeably. Javascript queries related to "javascript object get value by key" get the keys of a dictionary javascript; get key from dictionatrry js; find the key using value javascript
21/3/2018 · Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the given object. Examples of the above function are provided below. … To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Object.keys () returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually.
var key = Object.keys(obj).filter(function(key) {return obj[key] === value})[0]; Where value contains the value you're looking for. Said that, I would probably use a loop. Otherwise you could use a proper "hashmap" object - there are several implementation in JS around - or implement by your own. UPDATE 2018 JavaScript Array keys() ... Definition and Usage. The keys() method returns an Array Iterator object with the keys of an array. keys() does not change the original array. Browser Support. The numbers in the table specify the first browser version that fully supports the method: Chrome 38: Edge 12: First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach.
Dec 14, 2019 - Accessing an Object’s Keys, Values, and Entries in JavaScript ... Object.keys(obj) → returns an array of a given object’s property names. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. Keys of a Javscript object can be retrieved using the Object.keys() method. Object.keys() The Object.keys() method returns a given object's own enumerable property names as an array. An enumerable property of an object is basically "countable". This property has its "enumerable" attribute set to "true". If set to "false" it becomes non-enumerable.
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. 20/2/2020 · Object.keys() Method. The Object.keys() method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. 11/8/2020 · Object.keys (object) is a utility function that returns the list of keys of object. Let’s use Object.keys () to get the keys of hero object: const hero = { name: 'Batman', city: 'Gotham' }; Object.keys(hero); Object.keys (hero) returns the list ['name', 'city'], which, as expected, are the keys of hero object.
For fetching keys from Object in form of array: Object.keys (obj) // obj is object name that you used Result -> ["key1", "key2", "key3", "key4"] As both functions are returning array you can get the length of keys or value by using length property. For instance - Object.values (obj).length or Object.keys (obj).length Get Object Keys with the Object.keys Method We can use the Object.keys method to get the keys of an object. It returns an array with the object's string keys. For instance, we can write: Dec 11, 2019 - Surprisingly, until the releases of ES2015 and ES2017 JavaScript objects lacked some seemingly basic methods to read and manipulate keys and values. Luckily for us, accessing an object’s keys, its values, and even iterating through those keys and values together is now standard.
JavaScript - How to Get an Object’s Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys The objects in Javascript are containers for named values called properties or methods. The object contains keys and values. To access the keys of the object, use the keys () method. The keys () method in JavaScript is used for returning the enumerable properties of a simple array. The Object.keys () method accepts one parameter: the name of the Object whose keys you want to retrieve. This method returns the names of all keys in the Object you have specified, stored as a JavaScript list. Notice that the method itself is called Object.keys (). This is because keys () is a method of Object.
The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository. In this example, you will learn to write a JavaScript program that will count the number of keys/properties in an object. Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
Javascript Object Dictionary Examples Dot Net Perls
 Javascript Object Get All Properties With Same Value Code Example
Javascript Object Get All Properties With Same Value Code Example
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Understanding Object Keys In Javascript With Example
Understanding Object Keys In Javascript With Example
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
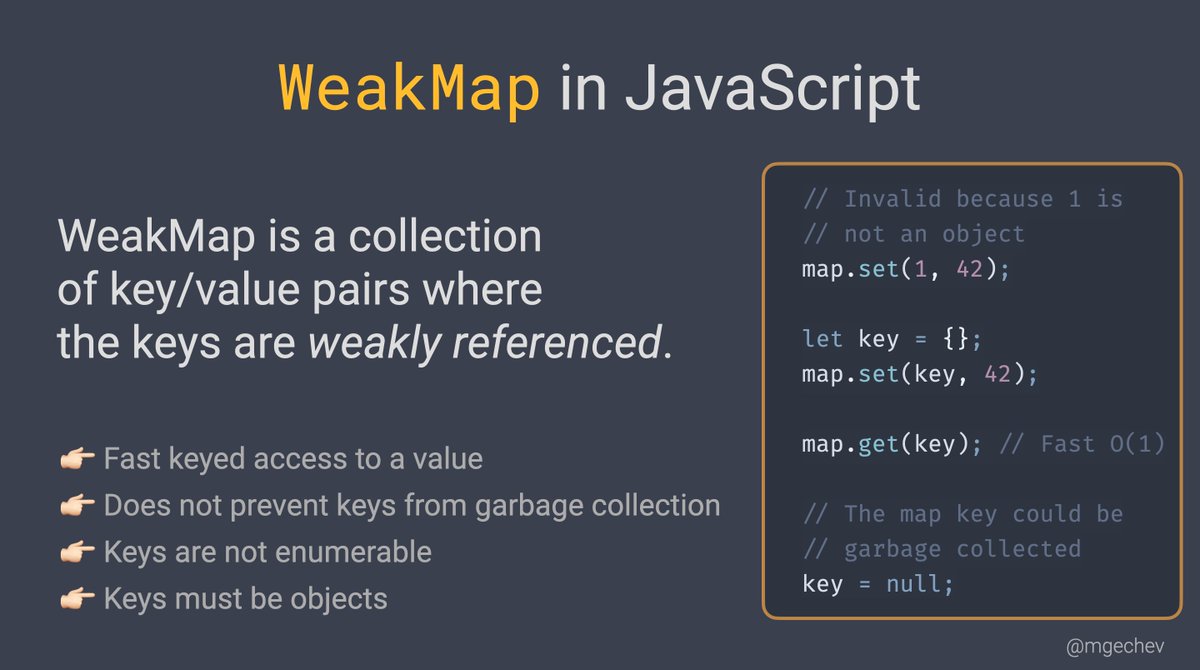
 Minko Gechev On Twitter Javascript Tip Using Weakmaps
Minko Gechev On Twitter Javascript Tip Using Weakmaps
 Javascript Object Keys Returning Empty Array Stack Overflow
Javascript Object Keys Returning Empty Array Stack Overflow
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Quiz Object Keys Values Method Output Can Be Equal
 How To Get The Keys Of A Javascript Object Techtutorialsx
How To Get The Keys Of A Javascript Object Techtutorialsx
Are Javascript Object Keys Ordered And Iterable By Dr
 How To Get The Key Name From Object In Javascript Code Example
How To Get The Key Name From Object In Javascript Code Example
 Grlo Porcelan Ulica Javascript Filter Object Keys By Value
Grlo Porcelan Ulica Javascript Filter Object Keys By Value
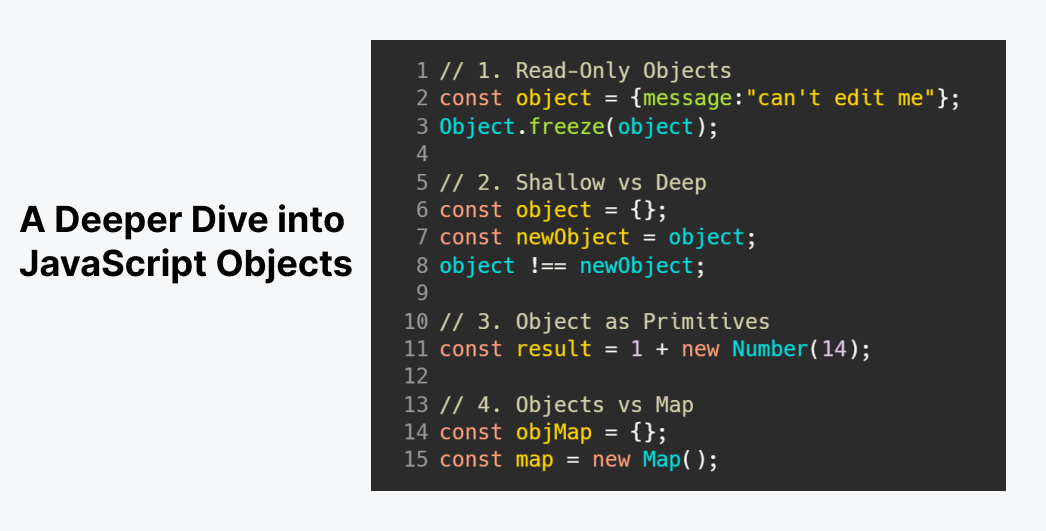
 A Deep Dive Into Javascript Objects By Ramki Pitchala
A Deep Dive Into Javascript Objects By Ramki Pitchala
 Create Object With Key Value In Javascript Code Example
Create Object With Key Value In Javascript Code Example
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 How To Create An Object With Dynamic Keys In Javascript
How To Create An Object With Dynamic Keys In Javascript
 How To Create Key Value Object In Javascript Code Example
How To Create Key Value Object In Javascript Code Example
3 Methods To Loop Over Object Properties In Javascript In
 How To Compare Whether 2 Objects Are Same In Javascript Code
How To Compare Whether 2 Objects Are Same In Javascript Code
 Explain Object Keys In Javascript Dhananjay Kumar
Explain Object Keys In Javascript Dhananjay Kumar


0 Response to "31 Get Keys Of Object Javascript"
Post a Comment