25 Use Localstorage In Javascript
Learn how to use localStorage and sessionStorage in your web apps. Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
In this post I'd like to share how to build a simple one using localstorage. Our application will allow: To store To-Do list; To create, update and delete tasks; Storage I am going to keep our list inlocalstorage, so I will start with a simple interface for working with tasks and localstorage. I am going to store our tasks in an array of objects.

Use localstorage in javascript. JavaScript localStorage LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. Dec 05, 2017 - The localStorage API lets you store data locally (as the name implies) that the browser can access later. Data is stored indefinitely, and must be a string. Use setItem() to store your data, passing in a key as the first argument, and your data value as the second. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ...
The JavaScript localStorage object HTML5 specification introduces the localStorage as a way to store data with no expiration date in the web browsers. In other words, the data stored in the browsers will persist even after you close the browser windows. The data stored in the localStorage is bound to an origin. Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for. Jul 23, 2021 - The sessionStorage object is used much less often than localStorage. Properties and methods are the same, but it’s much more limited: The sessionStorage exists only within the current browser tab. Another tab with the same page will have a different storage. But it is shared between iframes in ...
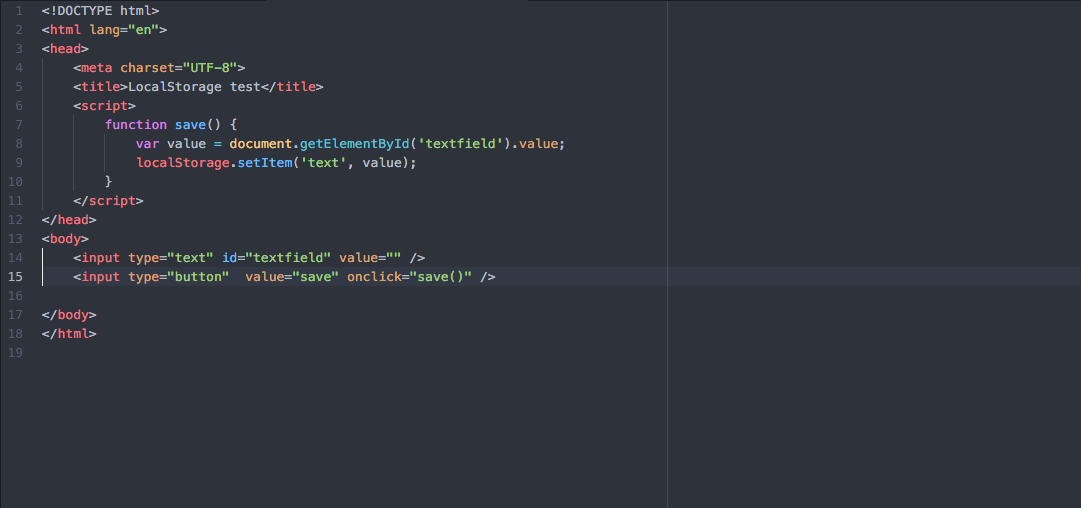
If this code runs in a browser where localStorage is supported, value will contain an empty string. If the browser does not support localStorage, value will be null. To make the in-memory replacement behave like localStorage in this case, I'd suggest replacing line 21 with: if (inMemoryStorage.hasOwnProperty (key)) { I will be using the JavaScript map for checking the validity of the user information from the LocalStorage and declaring a successful Login, if the username and passwords record exists in the LocalStorage. For this, we need to convert the user information in the form of Array of Objects to Hash-map. Map( ) in JavaScript — The Optimization What is localStorage and how does it work? LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key.
Nov 16, 2011 - Mind blowing and comprehensive example on HTML5 localStorage !! Clears most of the localStorage concepts... ... @user2049259 one simply replace the section with attr to prop jsfiddle /HMEVd/413 Which i will do in about 40 points time... Hi, My name is Andy Leverenz and I work as a Product Designer at Dribbble. For fun, I design, code, and write. Check out my blog called Web-Crunch https://we... JavaScript localStorage methods. There are six basic JavaScript localStorage methods to use localStorage in your web applications for access and work with localStorage: setItem (): Add key and value to localStorage. getItem (): Retrieve a value by the key from localStorage. removeItem (): Remove an item by key from localStorage.
var answer = localStorage.key(1); // this statement will retrieve the value of the second item in localStorage. The key () can also be used in a loop statement to retrieve all the items in the local storage. There is no expiration date with data that is stored locally by using local storage. It store data in key/value pairs. Before HTML 5, you were using Cookie with limitations. Cookie is basically a text file that allow data storage up to 4 KB. You can set data in key and access data by key using local storage. Local Storage is similar to Session ... 1 week ago - The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.
Feb 01, 2020 - Finally, we'll discuss when it is appropriate to use LocalStorage. ... Cookies are textual data stored in the client. They are traditionally set by the server, however, they can also be created with JavaScript code in the browser. The data in cookies are stored as key/value pairs of strings. Examples of Sites where localStorage should or is being used. localStorage is a new JavaScript API in HTML5 that allows us to save data in key/value pairs in a user's browser. It's a little bit like cookies except: Cookies expire and get cleared a lot, localStorage is forever (until explicitly cleared). localStorage isn't sent along in ... If key is not in the Local Storage, window.localStorage.getItem(key) returns null - it does not throw an "Illegal access" exception - and JSON.parse(null) returns null as well - it does not throw an exception either, neither in Chromium 21 nor per ES 5.1 section 15.12.2, because String(null) === "null" which can be interpreted as a JSON ...
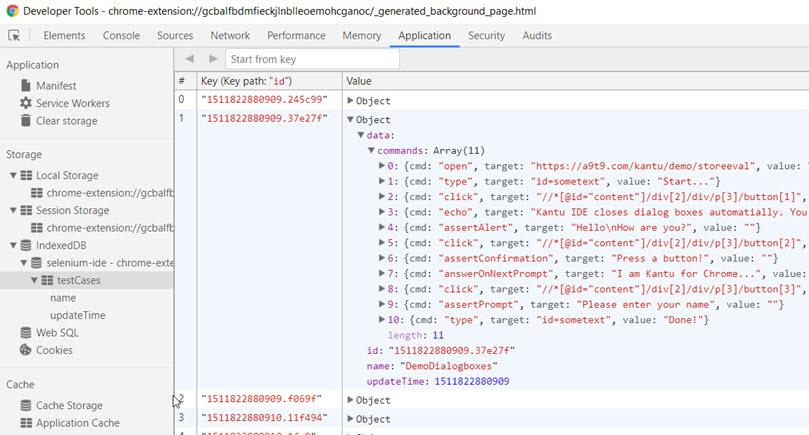
Let's go ahead and type localStorage in the JavaScript console to check what we currently have in the local storage before any user logs in: Typing localStorage or "console.log (localStorage)"... Aug 17, 2019 - If we want to store multiple tasks from the user, we need to create an array of tasks and store that as a string. First, we need to check to see if there is something in local storage and, if there is, pull it out and add to. And if not, set an empty array. 2. Now we want to wrap our localStorage.... Replacing localStorage() values Let's say the name of your favorite sandwich is saved to localStorage(). // Save "turkey" as my favorite sandwich localStorage.setItem('myFavoriteSandwich', 'turkey'); Your tastes have changed, and you want to change it. You can replace the existing value by using setItem() again with the new value.
In this tutorial, you'll learn how to use local storage with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3https://juni... There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage. getItem () - takes a key and returns the corresponding value. removeItem () - takes a key and removes the corresponding key-value pair. clear () - clears localStorage (for the domain) Jul 26, 2018 - Out of the box yes LocalStorage ... now equal to LocalStorage with built-in anti CSRF protections from the browser. Adding the HTTPOnly flag bring cookies to a higher level than LocalStorage. This is because now client-side JavaScript cannot access the cookies....
With the localStorage property, we can save the data into the browser. You can retrieve that data for the same or for any other web page. Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. How to use Local Storage with JavaScript It has been a bit since I did another Let's Build: With JavaScript so I'm back with a new one focusing on using Local Storage. As a precursor to this tutorial I highly recommend not using local storage for comment data as I'm about to show you but rather more for small key-value assignments. The localStorage method allows you to store data locally in JavaScript. For simple applications like a to-do list, saving user preferences, or saving a user's form data (not including sensitive data), it's much better than using a database. localStorage is easy to set up, easy to use and is 100% vanilla JavaScript.
1 week ago - The Web Storage API provides mechanisms by which browsers can securely store key/value pairs. The localStorage Object The localStorage object stores the data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. It will help you to set the localStorage with modal id in one page using javascript and will show modal to another page after the redirection and remove the item after showing the modal so that on next visit modal did not show. setItem in one page and show modal, remove localStorage item using removeItem after showing the modal
If you're familiar with the browsers localStorage object, you know that there's no provision for providing an expiry time. However, we can use Javascript to add a TTL (Time to live) to invalidate items in localStorage after a certain period of time elapses. If you just want to see a working example, you can skip to the last section localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed. For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below: Jul 01, 2020 - If you are creating a SPA or any site/system and want some server independence, using localStorage is appropriate and very useful. ... One more word about security: any JavaScript running on your domain, on your pages, can access the data you recorded on localStorage.
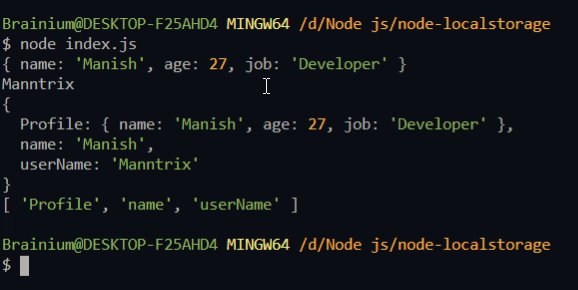
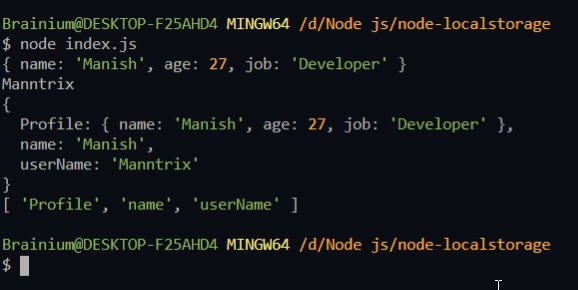
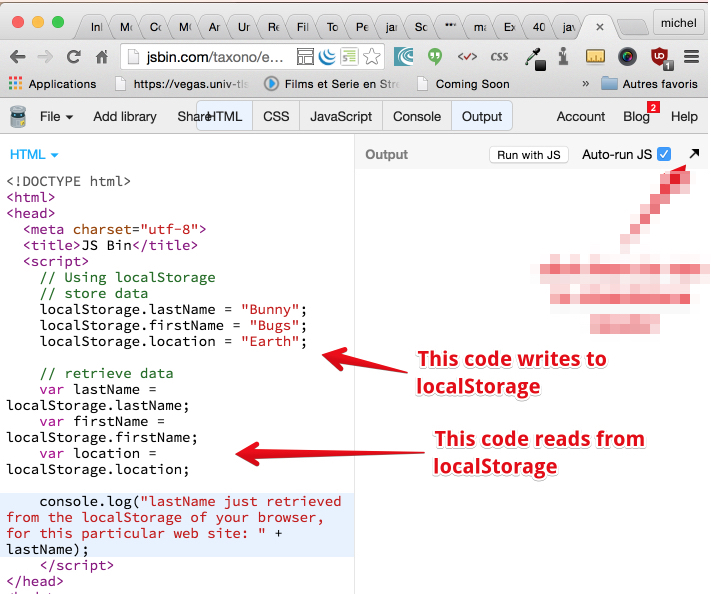
Definition and Usage The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. In practice, local storage is just one big old JavaScript object that you can attach data to (or remove data from). Here's an example of some JavaScript code that stores some of my personal info in local storage, echoes it back to me, and then (optionally) removes it:
 Manipulating Cookies Amp Local Storage With Cookies
Manipulating Cookies Amp Local Storage With Cookies
 Javascript Localstorage Only One Value Gets Stored How Can
Javascript Localstorage Only One Value Gets Stored How Can
 How To Use Local Storage With Javascript Engineering
How To Use Local Storage With Javascript Engineering
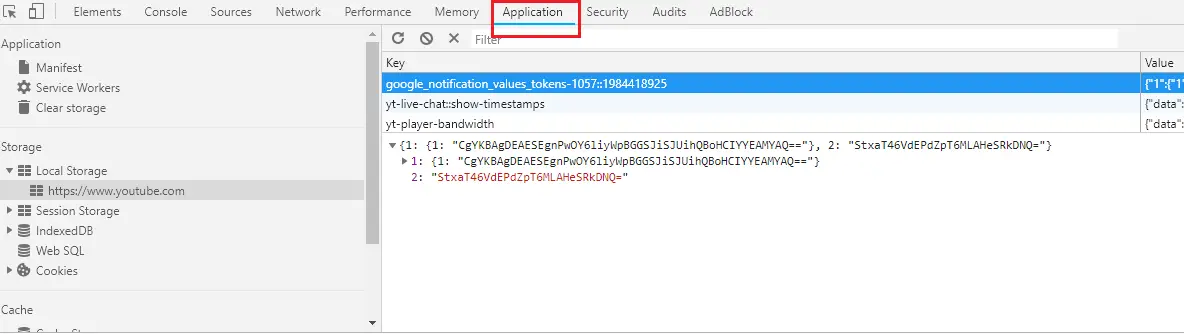
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Expiring Local Storage Objects In Javascript Ctrl Space
Expiring Local Storage Objects In Javascript Ctrl Space
 How I Detect And Use Localstorage A Simple Javascript
How I Detect And Use Localstorage A Simple Javascript
 Javascript Localstorage This Tutorial Is Intended As An
Javascript Localstorage This Tutorial Is Intended As An
 Html5 Sessionstorage And Localstorage The Krypt
Html5 Sessionstorage And Localstorage The Krypt
 How To Build A Todo List App With Javascript And Local
How To Build A Todo List App With Javascript And Local
 Use Localstorage With Javascript And A Task Manager Sample
Use Localstorage With Javascript And A Task Manager Sample
 Can T Get Info From Localstorage Javascript Stack Overflow
Can T Get Info From Localstorage Javascript Stack Overflow
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 Tiny Modern Shopping Cart Library Cart Localstorage Css
Tiny Modern Shopping Cart Library Cart Localstorage Css
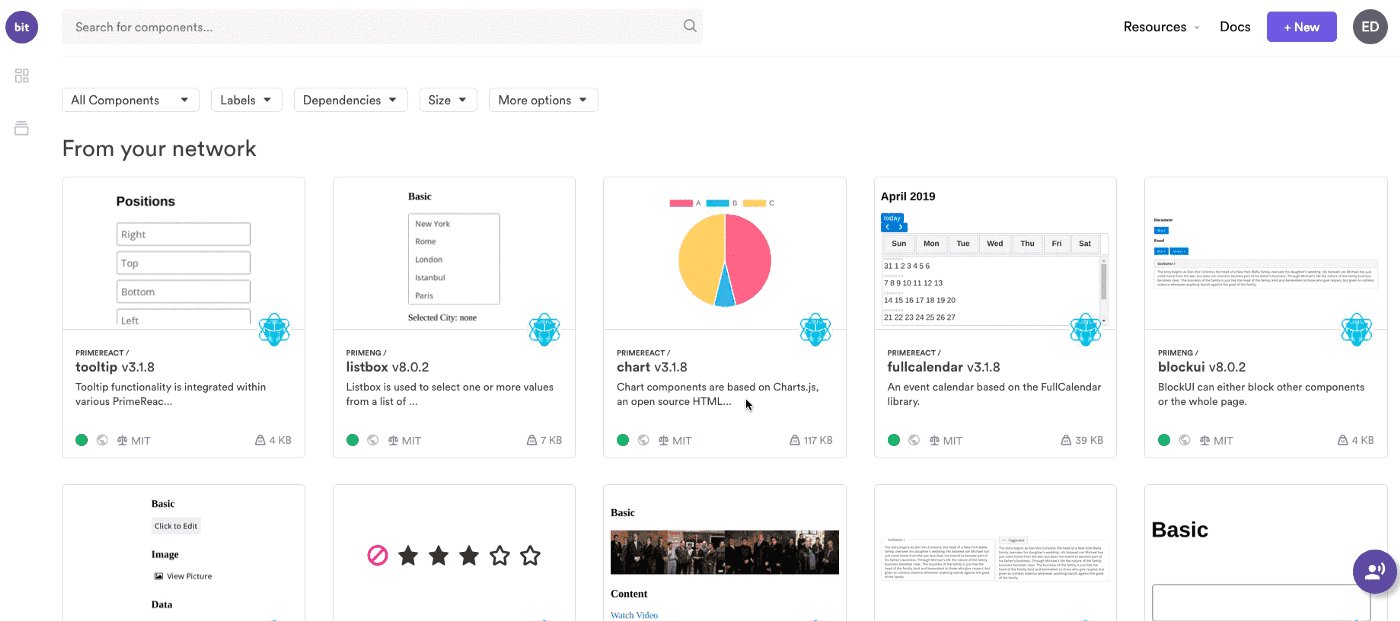
 Libraries For Using Localstorage In Your Node Js Project By
Libraries For Using Localstorage In Your Node Js Project By
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
Javascript Tutorial How To Use Local Storage Ictshore Com
 Javascript Localstorage This Tutorial Is Intended As An
Javascript Localstorage This Tutorial Is Intended As An
 Sessionstorage And Localstorage A Ux Security Comparison
Sessionstorage And Localstorage A Ux Security Comparison
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 How To Use Local Storage With Javascript By Richard Li
How To Use Local Storage With Javascript By Richard Li
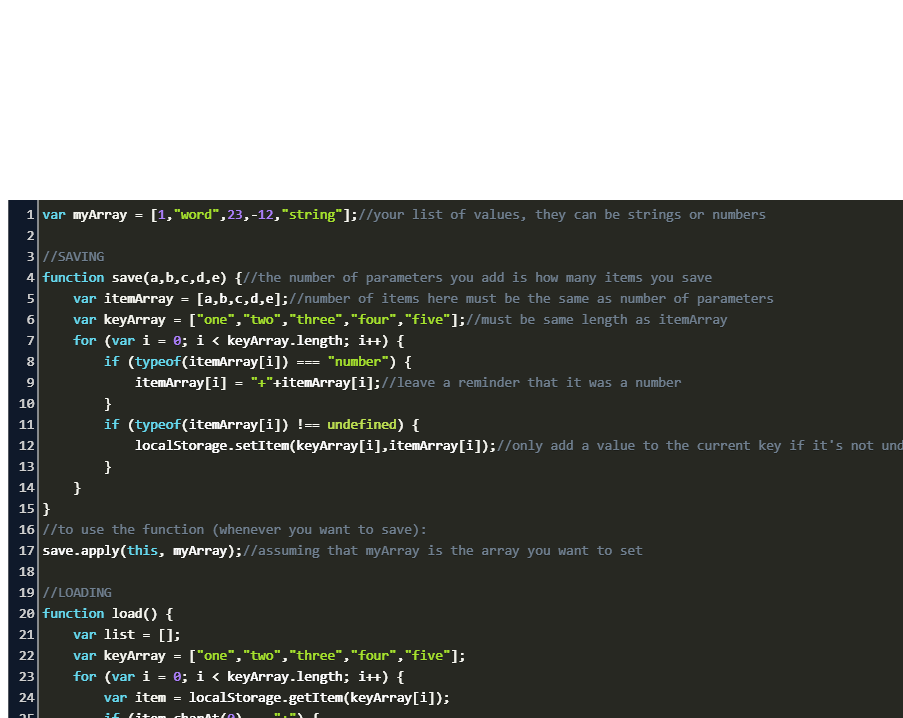
 How To Stock Array In Localstorage In React Js Code Example
How To Stock Array In Localstorage In React Js Code Example
 Mastering Local Storage In Javascript
Mastering Local Storage In Javascript
 Javascript Localstorage Methods Setitem Getitem
Javascript Localstorage Methods Setitem Getitem


0 Response to "25 Use Localstorage In Javascript"
Post a Comment