29 Javascript Add New Element
Example Explained. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); 5/6/2020 · New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
 6 Ways To Insert Elements To An Array In Javascript
6 Ways To Insert Elements To An Array In Javascript
how to call javascript function in html using thymeleaf and put argumnet as method arg · How to add a new item to an object at a specific position with vanilla JS

Javascript add new element. Sep 29, 2020 - Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Create a <p> element with some text, use innerText to set the text, and append it to the document: var para = document.createElement("P"); // Create a <p> element para.innerText = "This is a paragraph"; // Insert … 4 days ago - The JavaScript appendChild() is a method of the Node interface, used to append nodes (typically elements) at the end of a specified parent node. It can be executed on existing child nodes or by creating new elements:
May 19, 2020 - First, select the ul element by its id by using the querySelector() method. Second, declare an array of languages. Third, for each language, create a new li element with the textContent is assigned to the language. 1 week ago - The new Element. Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. // The old way: var a = document.createElement('a'); a.setAttribute('class', 'foo'); a.setAttribute('href', '/foo.html'); a.appendChild(document.createTextNode("Next page")); // The new way: var a = new Element('a', { 'class': 'foo', href: '/foo.html' }).update("Next page"); Prototype JavaScript ...
6/3/2021 · Posted on March 06, 2021 The way to append (or add) new elements to your JavaScript object depends on whether you are adding a new element to a parent Node object of a DOM tree or to a regular JavaScript object. This tutorial will show you how to append to both objects. First, let’s see how you can append elements to a parent Node object Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 03, 2020 - Listing and analyzing all the ways to add an element to the DOM - there's a lot! 🤯 #javascript #html #webdev #webdevelopment #programming #code #learn
Jan 29, 2020 - In the previous videos and blogs, I showed you a couple of things with getting 1 or more HTML elements via Vanilla JavaScript. This time we are going to add and remove HTML elements to our page with… Dec 12, 2017 - Where referenceNode is the node you want to put newNode after. If referenceNode is the last child within its parent element, that's fine, because referenceNode.nextSibling will be null and insertBefore handles that case by adding to the end of the list. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
11/3/2020 · JavaScript provides the createElement() method to create a new DOM element. Let us use this method to create a new <div> element: const div = document. createElement ('div'); The new element is a fully manipulatable DOM node. You can add CSS classes, set ID and other attributes, add texts and markups, and so on: // set attributes div. id = 'hint'; div. className = 'course-hint'; // add … JavaScript has some very helpful functions that we’ll be making heavy use of;.createElement () and.appendChild (). The first is pretty self-explanatory and helps us to create a new element by passing in a DOM element name. The second allows us to insert an element by calling on the parent element that will house the new child element. Jun 15, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
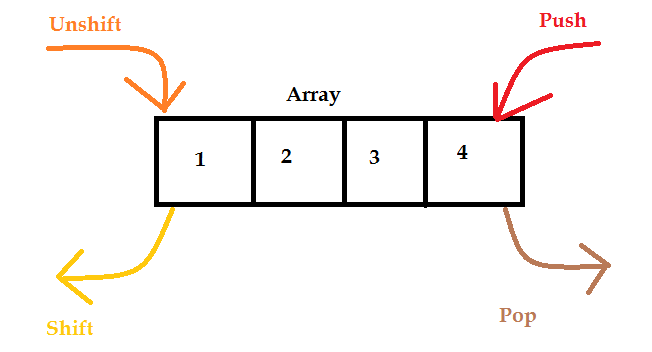
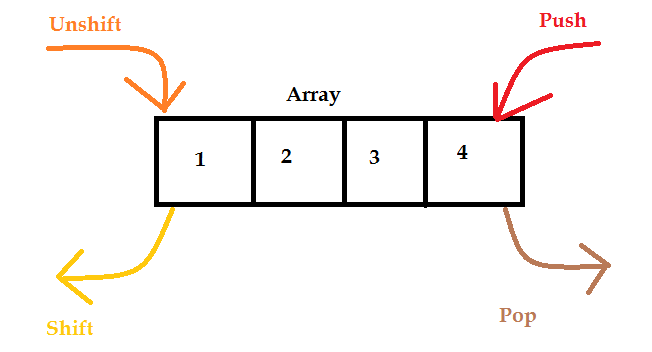
To add an element to a div, you create an element and append it to the div using the appendChild() method: let div = document .createElement( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div.appendChild(h2); // add div to the document document .body.appendChild(div); 8/1/2013 · To add new items to a plain object use this syntax: element[ yourKey ] = yourValue; On the other hand you could define element as an array using. var element = []; Then you can add elements … There are several methods for adding new elements to a JavaScript array. Let's define them. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The push() method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to ...
 Javascript How To Add New Array Element At The Start Of An
Javascript How To Add New Array Element At The Start Of An
 How To Add An Element To The Dom
How To Add An Element To The Dom

 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 How To Insert An Item Into An Array At A Specific Index
How To Insert An Item Into An Array At A Specific Index
 How To Add Any Widget Code Or Javascript To The Page Via
How To Add Any Widget Code Or Javascript To The Page Via
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array

 Javascript Interview Question 49 Add A New Array Element By
Javascript Interview Question 49 Add A New Array Element By
 Javascript Tutorial 7 Changing And Adding Array Elements
Javascript Tutorial 7 Changing And Adding Array Elements
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript

 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
 Javascript Insert After Append Element Example Eyehunts
Javascript Insert After Append Element Example Eyehunts
Javascript Add Amp Remove Html Elements Matt Morgante
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Add Text To Lt P Gt Javascript Code Example
Add Text To Lt P Gt Javascript Code Example
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com



0 Response to "29 Javascript Add New Element"
Post a Comment