29 Javascript Submit Form Programmatically
Sets whether the form is currently accepting responses. setAllowResponseEdits(enabled) Form: Sets whether the form displays a link to edit a response after submitting it. setCollectEmail(collect) Form: Sets whether the form collects respondents' email addresses. setConfirmationMessage(message) Form: Sets the form's confirmation message. The document has moved here.
 Call Remove Button File Upload Programmatically Using
Call Remove Button File Upload Programmatically Using
35 Javascript Submit Form Programmatically Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript submit form programmatically. Django Tutorial Part 9 Working With Forms Learn Web. Submit Form In React Forms Are An Essential Part Of The Web.

Javascript submit form programmatically. 5/9/2014 · </form><a href='javascript:{}' onclick='return SubmitForm(toob);'>Submit</a> People click a link and the form submits via: function SubmitForm(member) {document.member.submit();} The … Sep 04, 2011 - Hey all, I have run into a problem with something that should be simple. I want to submit a form programmatically using .submit(). It's a fairly standard 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. Both actions lead to submit event on the form.
Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> Next.js >> on form submit javascript Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside: Angular - Submit a form programmatically - angular - html, You can use ngNoForm with your form to remove ngForm handling and to add plain javascript handler. you can use your code as follows:. Angular - Submit a form programmatically. I have a form group on the HTML and I want the component to submit the form's action with an email field in a post
20/2/2008 · This is a simple function in PHP to insert a JavaScript sentence which will do the same action as if the user would be pressing the Submit Button. If a form control (such as a submit button) has a name or id of submit, this method will mask the form's submit method. <input> with attribute type="submit" will not be submitted with the form when using HTMLFormElement.submit (), but it would be submitted when you do it with original HTML form submit. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter when certain form elements have focus. Submit form programmatically The first case is when you already have an HTML form on your page and you don't want to pass the form data as is to the back-end, e.g. a typical scenario is that your servlet expects a dynamic field other than the form fields filled by the end-user. Programmatically submitting a form. ASP.NET Forums on Bytes. 468,910 Members | 1,640 Online. Sign in; ... I am building a form in code that I need to submit programmatically. How do ... Submitting forms with Javascript/Konqueror. 2 posts views Thread by Greg T ...
Apr 15, 2014 - Programmatically submitting an HTML form via jQuery submit() or trigger(‘submit’) doesn’t work? Solution! JavaScript submit method. We can submit forms in following two ways in an HTML page: By using submit button. Submitting form programmatically using JavaScript. In this part of JavaScript methods tutorial we are going to describe you the second way of form submission i.e. submitting form programmatically using the JavaScript method "submit ()". 1 Answer1. Active Oldest Votes. 7. The problem is that you have a field ( HTMLInputElement) with name submit in the form. That's why document.getElementById ('ss-form').submit is not a function but an object. So, you get the following error: TypeError: object is not a function. The solution is to remove that element.
HTML form submission works differently when implementing it within a React.js component. Normally, the browser would render the HTML and, depending on the action, automatically submit the data of the form based on each element's name attribute. Although this default behavior still works in React.js, it is highly advised to programmatically submit a form by supplying your own custom controls on ... JS Submit form programmatically http://dabblet /gist/97a733d9c787dcf99cff - dabblet.html However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is:
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] "form submit programmatically" Code Answer form submit programmatically javascript by GutoTrosla on May 13 2020 Donate Comment HTMLFormElement.submit(), If a form control (such as a submit button) has a name or id of submit , this method will mask the form's submit method. <input> with attribute type=" Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript.
How do you submit and process a form with JavaScript? Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. First, I want to create a page, that will programmatically submit a form using javascript. I want to create a function that I can call onLoad that will pass a username, password and schoolcode all defined within the function, so when the page loads, the function is called and will submit the form. I want to keep the process invisible to the user.
6/3/2007 · // Programmatically Click the Form Submit Button // by using the 'click()' method submitTags : function() { var btnSubmitTags = document.getElementById(... JavaScript: Programmatically Click The ... Chandra / May 9, 2021 Need of Angular Submit a form programmatically for different type of design and logic. Like your submit button present out of form block or you have call submit method from ts file. Angular Submit a form programmatically for that mechanism we use here ViewChild template reference with NgForm intance. Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission.
Let's see how to submit a form programmatically using jQuery Ajax. Create a new file 'SubmitFormUsingAjax.html'. Write the following code: ... The serializeArray() method creates a JavaScript array of objects, ready to be encoded as a JSON string. In order to eliminate some fields, you have to iterate these objects and filter them as ... Option #2: There's another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser history. how to create a form without a submit button javascript
Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. 3/11/2011 · Add the form body. Finally call the submit() method on the form. Code: var Form = document.createElement("form"); Form.action = '/DashboardModule/DevicesInfo/RedirectToView?TerminalId='+marker.data; Form.method = "post"; var formToSubmit = document.body.appendChild(Form); formToSubmit.submit(); Chemistry - How were x-ray diffraction patterns deciphered before computers?Chemistry - Why is it considered acid rain with pH <5.6?Chemistry - Why does a tetrahedral molecule like methane have a dipole moment of zero?Chemistry - Why isn't aluminium involved in biological processes?Chemistry ...
javascript submit form programmatically code example 28/5/2020 · Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form. The submit event fires when the user clicks a submit button ( <button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript how to create a form without a submit button javascript May 13, 2020 - if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } document.getElementById('ss-form').submit();
Hi guys I am working on an application and it needs to access a third party service through an iFrame. I basically need to know how I can have Javascript autofill the fields and then submit the ... Feb 05, 2020 - The lightning-record-edit-form has a documented submit method that I assume can produce similar behavior to a click on a nested submit button. But I can't find any examples of this. The documentat... You are running Node 8.10.0. Create React App requires Node 10 or higher. Please update your version of Node · When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: · To serve static files such as images, CSS files, and JavaScript ...
Dec 14, 2020 - Does anyone know if there's a way to programmatically submit a web to case form while also preventing the page redirect? I've embedded a web to case form in the html of a LWC. This LWC is added t...
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
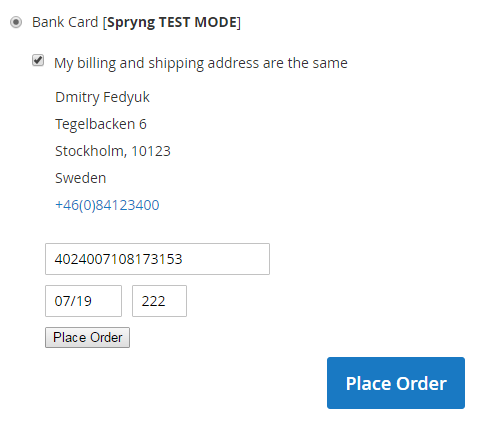
 How To Submit The Spryng Bank Card Form Programmatically
How To Submit The Spryng Bank Card Form Programmatically

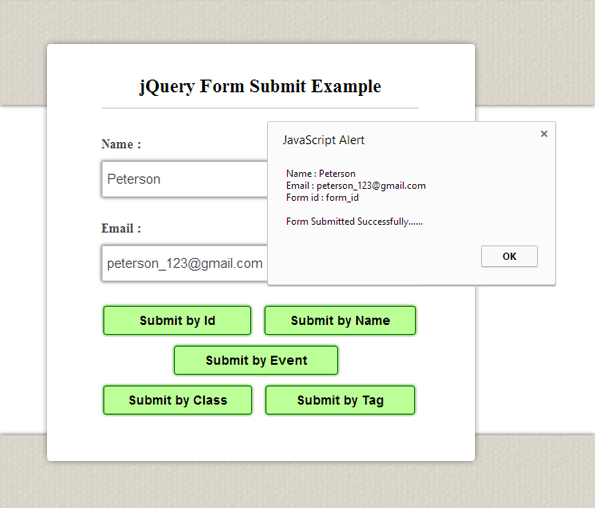
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
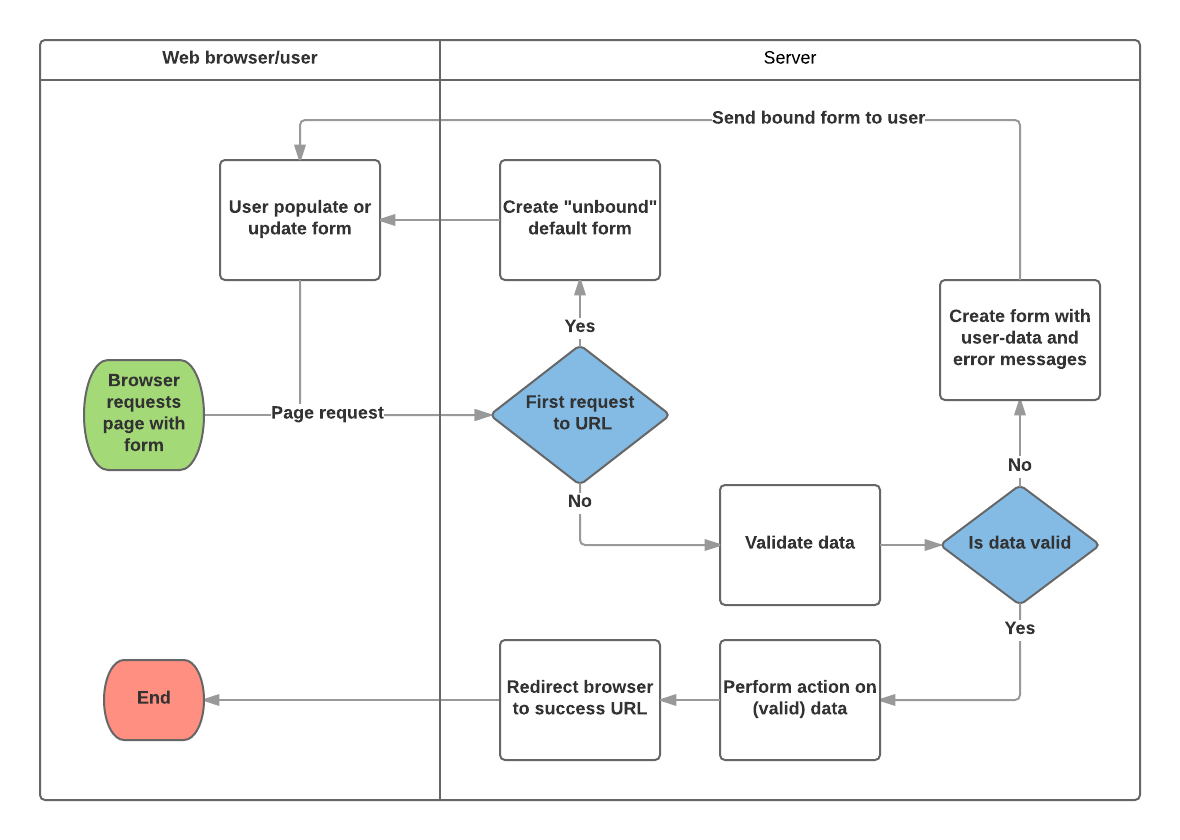
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
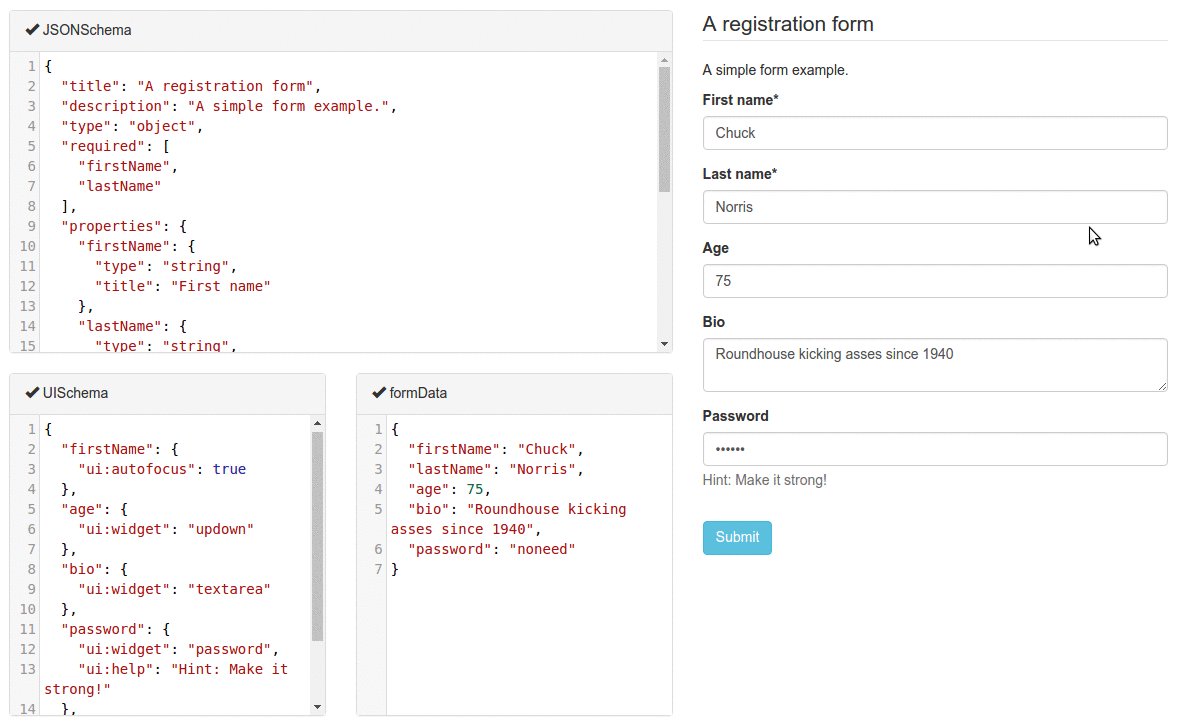
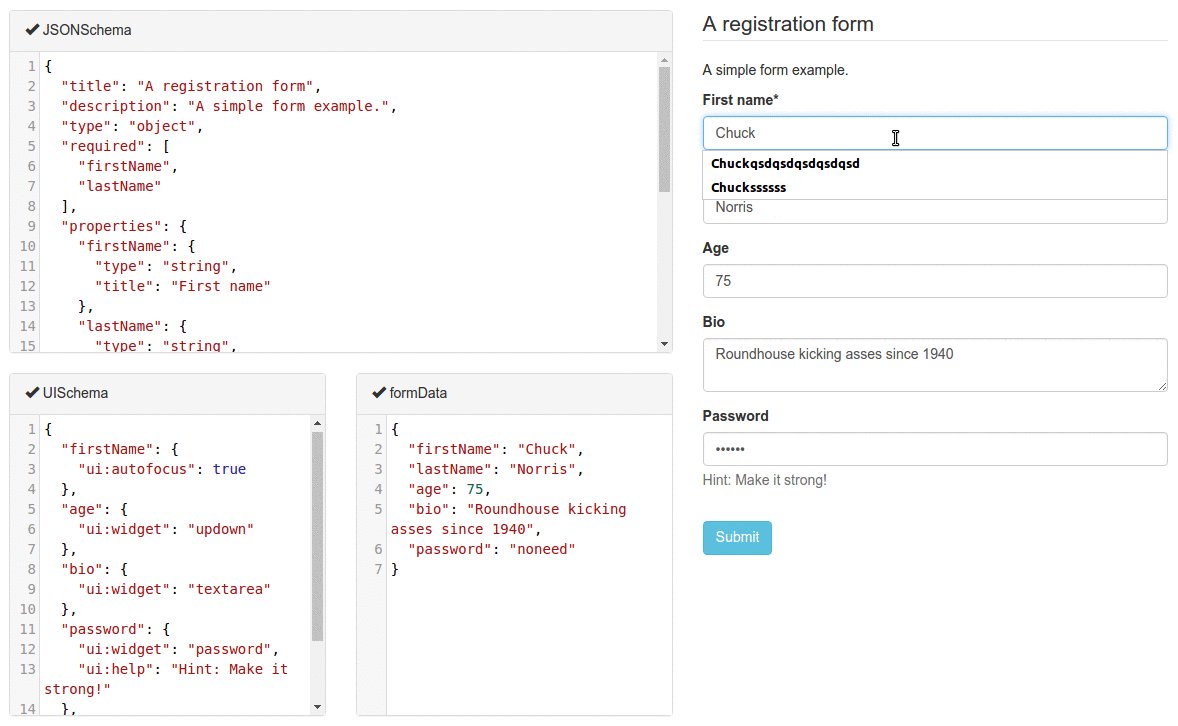
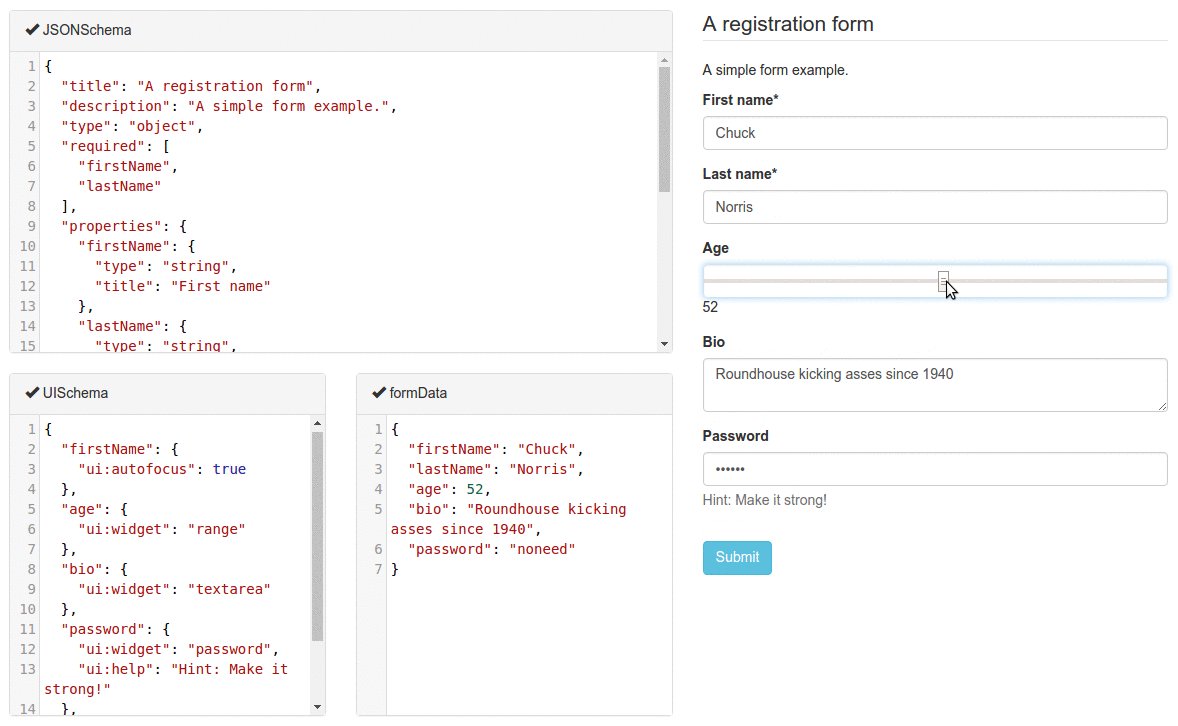
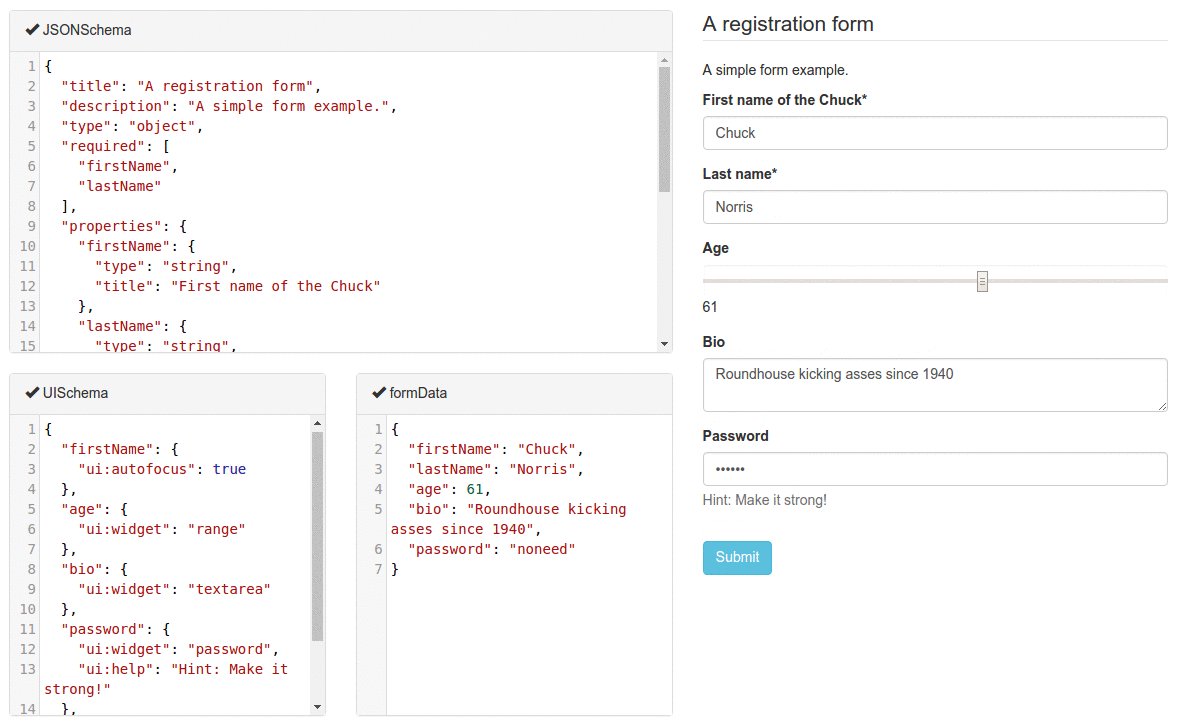
 Home React Jsonschema Form Documentation
Home React Jsonschema Form Documentation
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
Submitting The Form Programmatically Native Form Submit
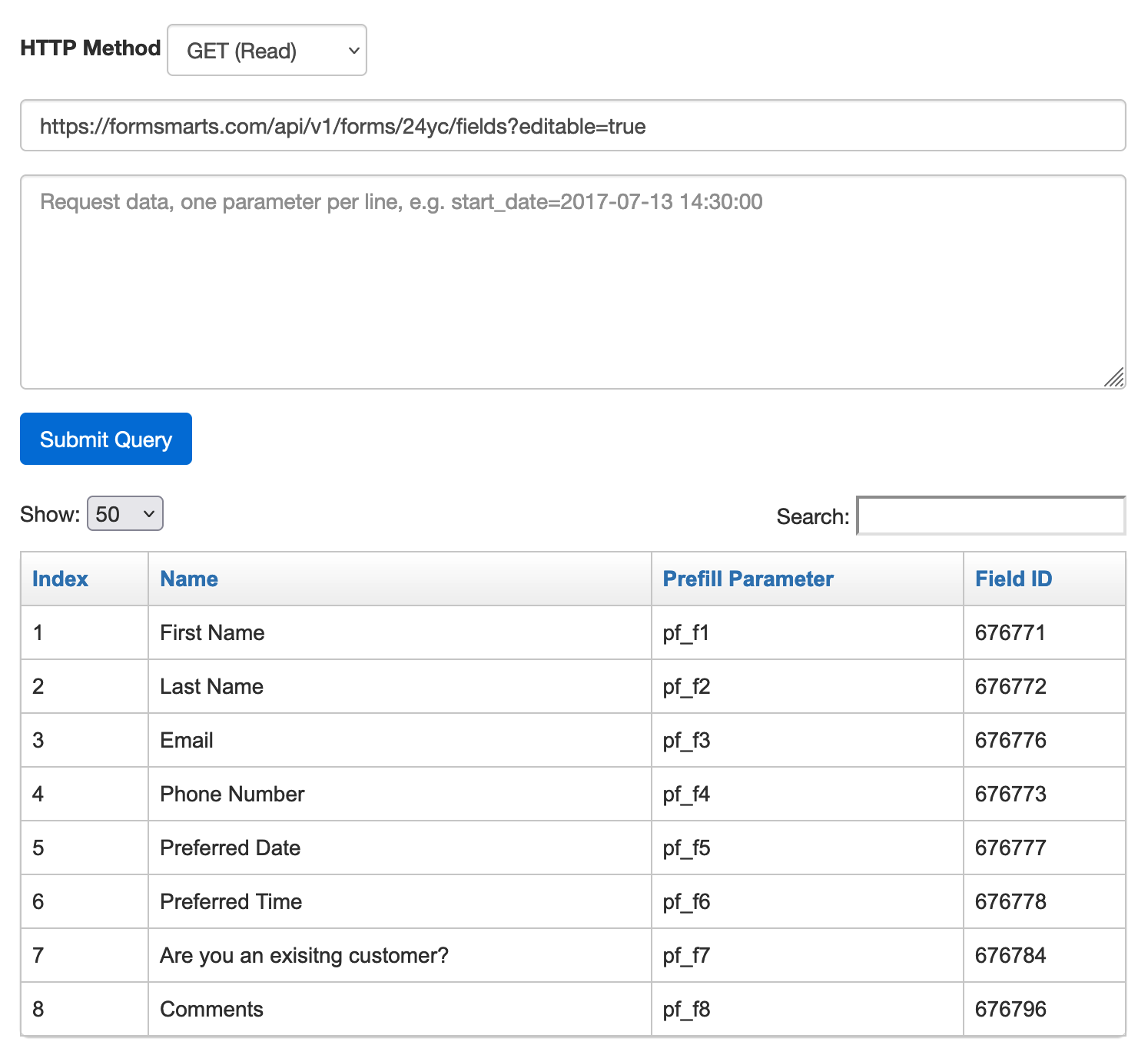
 Form Submission Api Formsmarts Form Builder
Form Submission Api Formsmarts Form Builder
 How To Send Emails With Sendgrid And Next Js Serverless
How To Send Emails With Sendgrid And Next Js Serverless
 Submit Form Using Button In Parent Component In React Stack
Submit Form Using Button In Parent Component In React Stack
 Using Jquery To Submit A Form Using Ajax Dotnetcurry
Using Jquery To Submit A Form Using Ajax Dotnetcurry
Four Ways Of Handling Multiple Submit Buttons In Asp Net Core
Confirm When Submit Html Form Using Inline Javascript Elvin Lee
 Programmatic Form Submission In React Karol Dabrowski
Programmatic Form Submission In React Karol Dabrowski
 Instant Search Results With Rails 6 And Stimulus By David
Instant Search Results With Rails 6 And Stimulus By David
 Work With Fields Using Js On Plumsail Forms Public Forms
Work With Fields Using Js On Plumsail Forms Public Forms
 How To Submit Form Using Javascript In Jsf
How To Submit Form Using Javascript In Jsf
 How To Press Enter Key Programmatically In Javascript
How To Press Enter Key Programmatically In Javascript
 Infopath Form Show Thank You Page On Submit Sharepoint Diary
Infopath Form Show Thank You Page On Submit Sharepoint Diary
 You May Restfully Submit To Your Google Forms Coŋfuzed
You May Restfully Submit To Your Google Forms Coŋfuzed
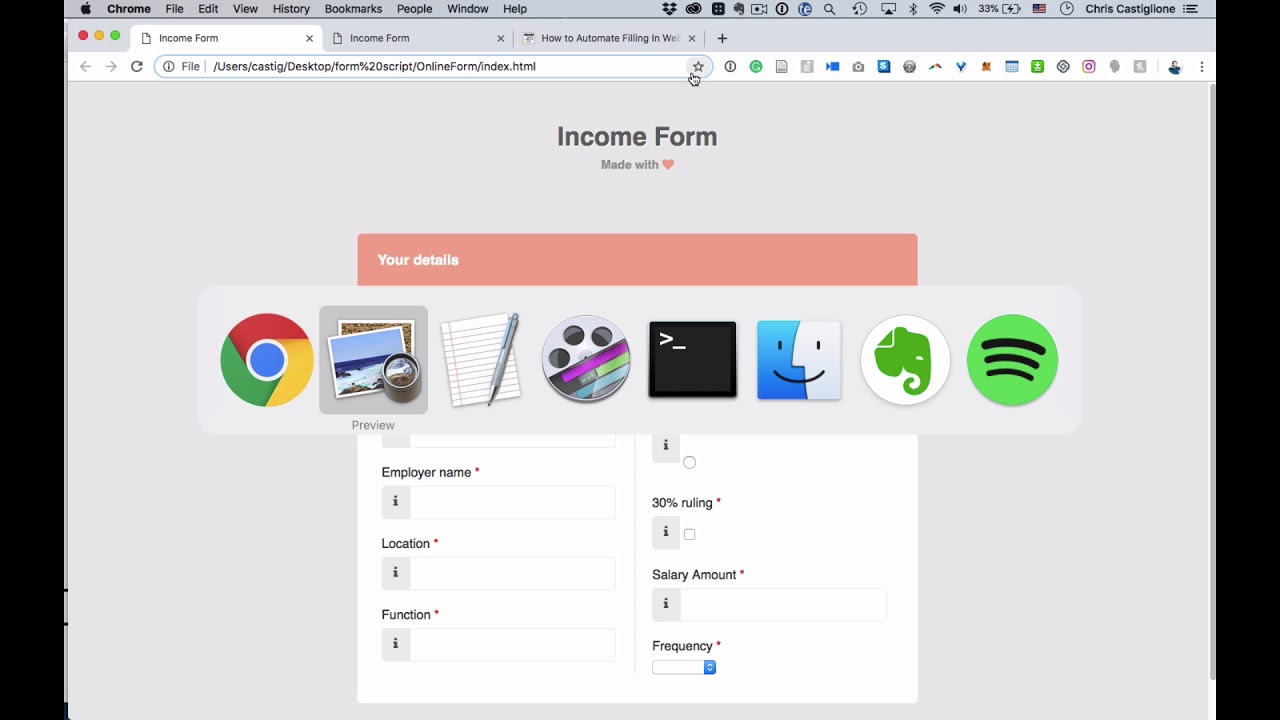
 How To Automate Filling In Web Forms With Python Learn To
How To Automate Filling In Web Forms With Python Learn To
 Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
 Home React Jsonschema Form Documentation
Home React Jsonschema Form Documentation
 Form Doesn T Submit When Button With Font Awesome Icon Is
Form Doesn T Submit When Button With Font Awesome Icon Is
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Crawl External Websites And Perform Actions Using Symfony S
Crawl External Websites And Perform Actions Using Symfony S
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
0 Response to "29 Javascript Submit Form Programmatically"
Post a Comment