25 How To Make A Loader In Javascript
Apr 20, 2011 - Seems really good, just; I’d change the <img src=”download.png” id=”loader”> to <img src=”download.gif” id=”loader”> Otherwise it wouldn’t be animated. ... Been trying to find a way without JavaScript, but until then, your solution will do the trick. Thanks. Apr 26, 2019 - They’re built only with HTML ... however, need some custom JavaScript to toggle their visibility. Their appearance, alignment, and sizing can be easily customized with our amazing utility classes. For accessibility purposes, each loader here includes role="status" and ...
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
Feb 23, 2016 - Developers can use the Promise (Promise.all) API to create a very basic JavaScript, CSS, and image async loader.

How to make a loader in javascript. Lesson Code: http://www.developphp /video/JavaScript/Page-Loading-Screen-Document-Preloader-Tutorial Learn how to apply a loading screen overlay to your w... Sep 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 11, 2020 - Get code examples like "page loader javascript" instantly right from your google search results with the Grepper Chrome Extension. Apr 30, 2017 - I have a function in Javascript (in the browser, not node.js) that it takes a lot of time to commit. I want that while the function is being processed, the browser will present a loader, so the use... Dec 03, 2016 - I have a section on our website that loads quite slowly as it's doing some intensive calls. Any idea how I can get a div to say something similar to "loading" to show while the page prepa...
DOM-wait is a vanilla JavaScript powered Progress Loader Management to manage complex waiting experiences on web applications. ... Loaderplate is a simple, lightweight javascript library that uses SVG icons to generate an animated loading spinner on a given container. Jan 31, 2018 - Recently, while creating a webpage that makes an API call, I found that because the API was so large, it often took several seconds for the content to load. This is just a basic side project, and I… Aug 31, 2020 - Learn how to create a custom CSS3 animated preloading screen. Use CSS3 transitions and CSS3 animations to create an elegant preloading screen effect.
 Single Div Css Loading Spinners Css Loader Css Script
Single Div Css Loading Spinners Css Loader Css Script
 Custom Css And Js Loader Visual Studio Marketplace
Custom Css And Js Loader Visual Studio Marketplace
 Create A Very Basic Loading Screen Using Only Javascript
Create A Very Basic Loading Screen Using Only Javascript
 How To Create A Custom Preloading Screen Css3 Tutorial
How To Create A Custom Preloading Screen Css3 Tutorial
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 3dmloader For Three Js Rhino3dm Mcneel Forum
3dmloader For Three Js Rhino3dm Mcneel Forum
 Let S Make A Fancy But Uncomplicated Page Loader Css Tricks
Let S Make A Fancy But Uncomplicated Page Loader Css Tricks
 How To Add A Pre Loader In Your Website Dev Community
How To Add A Pre Loader In Your Website Dev Community
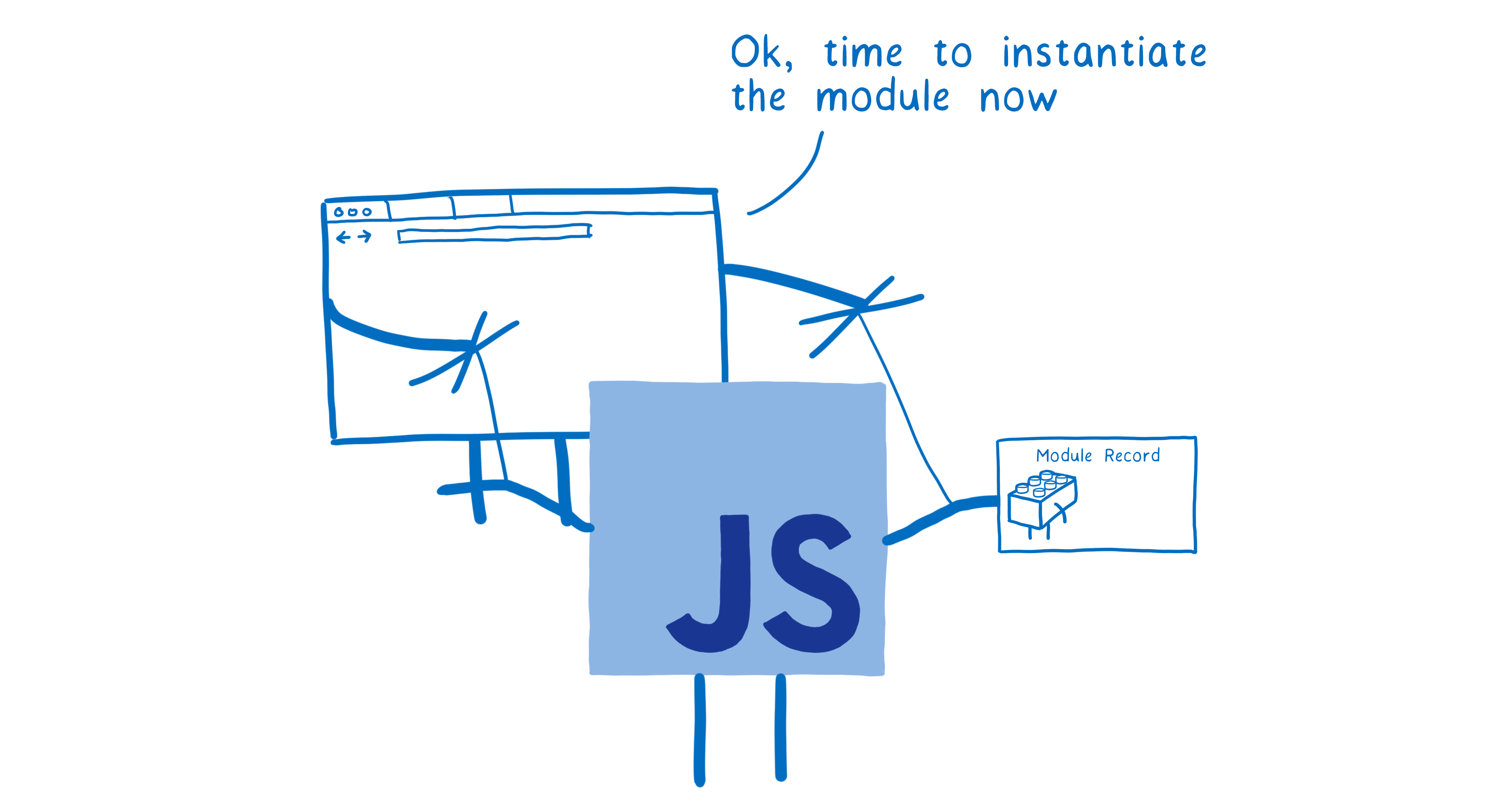
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
![]() How To Create An Animated Favicon Loader With Javascript
How To Create An Animated Favicon Loader With Javascript
 I Made 100 Css Loaders For Your Next Project Dev Community
I Made 100 Css Loaders For Your Next Project Dev Community
 How To Create A Loading Spinner With Animations Html Amp Css Tutorial For Beginners
How To Create A Loading Spinner With Animations Html Amp Css Tutorial For Beginners
 Let S Make A Fancy But Uncomplicated Page Loader Laptrinhx
Let S Make A Fancy But Uncomplicated Page Loader Laptrinhx
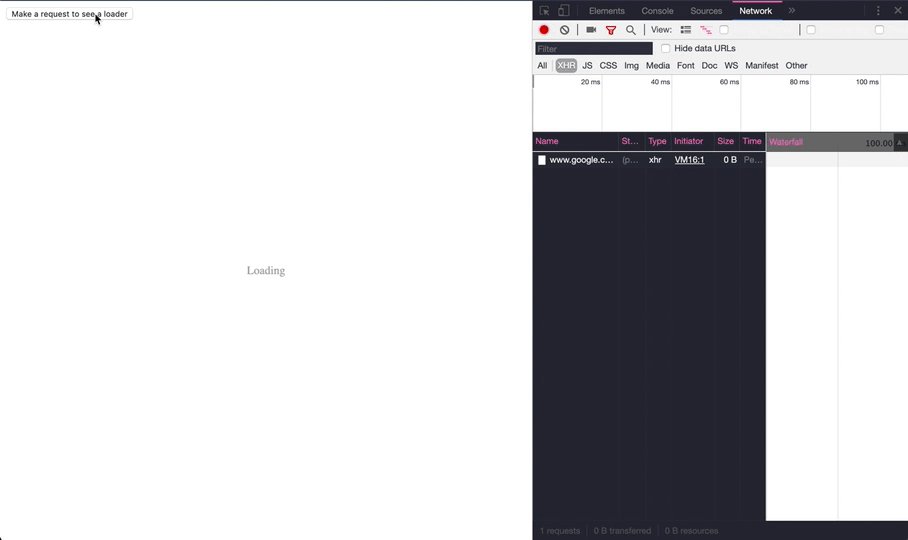
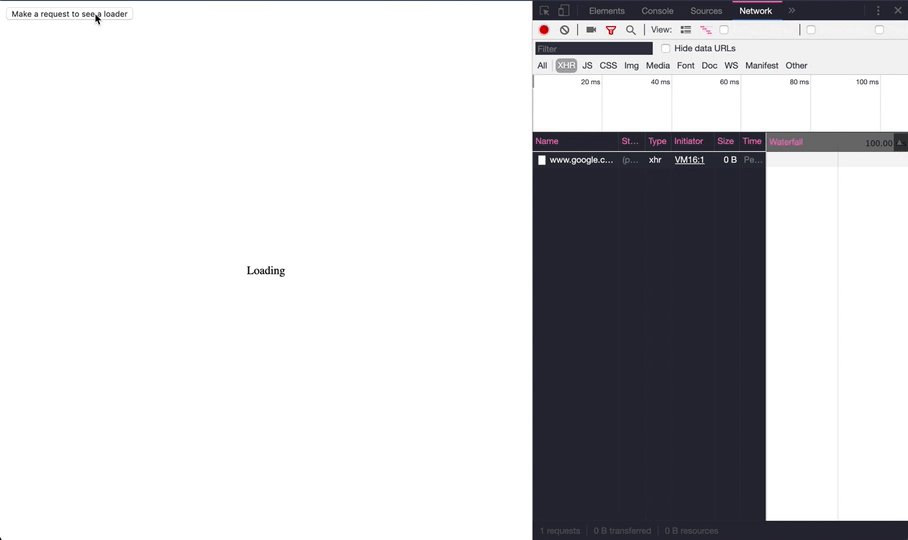
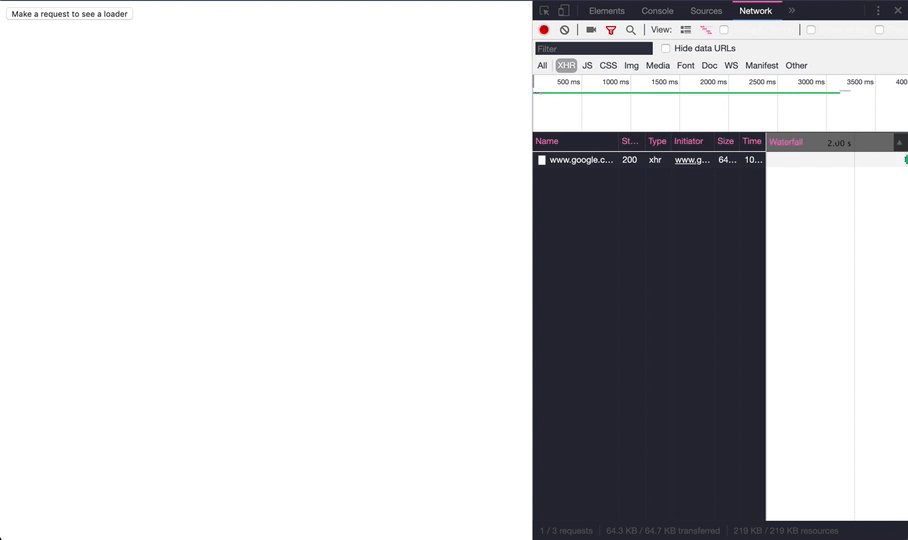
 Loading Indicator With Every Async Request Vue Edition By
Loading Indicator With Every Async Request Vue Edition By
Loader Using Html Css3 Amp Js New Amazing Animation By
 How To Make A Javascript Class Array Stack Overflow
How To Make A Javascript Class Array Stack Overflow
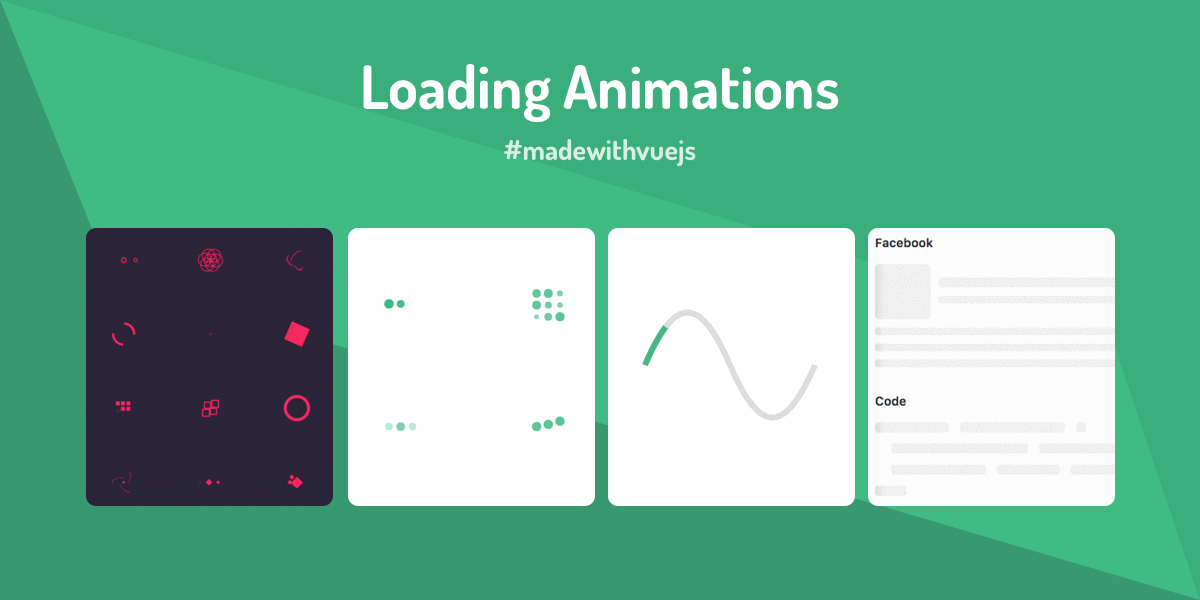
 Loading Animations Made With Vue Js
Loading Animations Made With Vue Js
 History And Background Of Javascript Module Loaders
History And Background Of Javascript Module Loaders
 Svg Url Loader Examples Codesandbox
Svg Url Loader Examples Codesandbox
 React Display Loading Screen While Dom Is Rendering
React Display Loading Screen While Dom Is Rendering
Github Frankdejonge Simple Javascript Loader No Funky
 Loading Screen Animation Using Html Css Amp Javascript
Loading Screen Animation Using Html Css Amp Javascript
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google

0 Response to "25 How To Make A Loader In Javascript"
Post a Comment