35 Upload Blob To S3 Javascript
S3 Intelligent-Tiering delivers automatic cost savings by moving data between access tiers, when access patterns change. The S3 Intelligent-Tiering storage class is suitable for objects larger than 128 KB that you plan to store for at least 30 days. If the size of an object is less than 128 KB, it is not eligible for auto-tiering. Azure Storage JavaScript Client Library Sample for Blob Operations. In this sample, we will demonstrate common scenarios for Azure Blob Storage that includes creating, listing and deleting containers and blobs. Azure Blob storage is a service for storing large amounts of unstructured object data, such as text or binary data, that can be ...
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
20/10/2015 · A common deployment is a Nuxeo server running in an EC2 instance configured with Amazon S3 as the binary manager. In this configuration, a document is created in the Nuxeo Platform and the associated blob (if any) is stored in S3. By default, if you upload a file, it’s first uploaded to the Nuxeo Platform and than the platform uploads it to S3.

Upload blob to s3 javascript. Jun 05, 2019 - I have a blob data in this structure: Blob {type: "audio/wav", size: 655404, slice: function} size: 655404 type: "audio/wav" __proto__: Blob It's actually sound data recorded using the recent Chr... To offload the servers, developers started hosting files with could storage providers such as AWS S3, Google Cloud Storage, etc. In this article we will show you how to write Node.js code to upload files to S3. What is S3? S3, or Simple Storage Service, is a cloud storage service provided by Amazon Web Services (AWS). Using S3, you can host any ... When you upload directly to an S3 bucket, you must first request a signed URL from the Amazon S3 service. You can then upload directly using the signed URL. This is two-step process for your application front end: Call an Amazon API Gateway endpoint, which invokes the getSignedURL Lambda function.
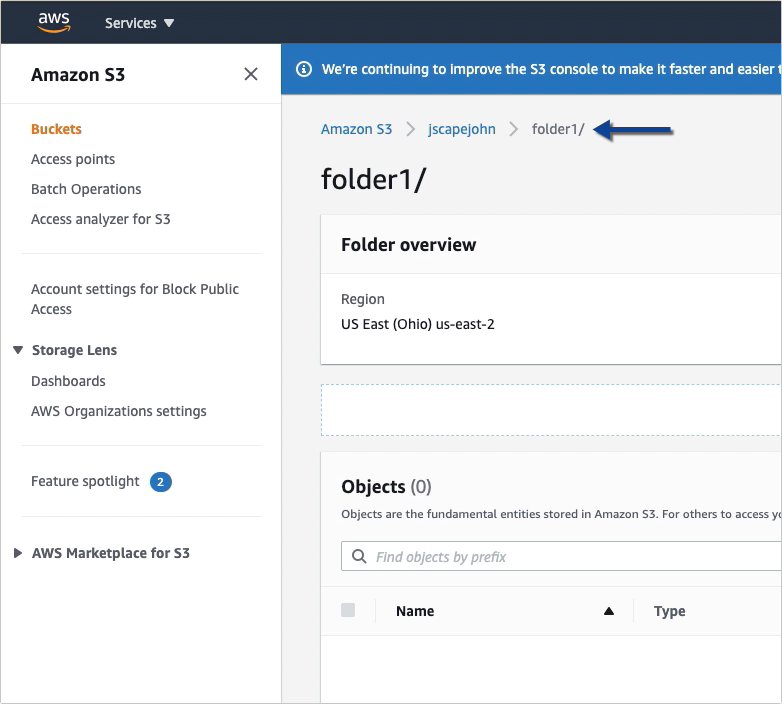
In the Amazon S3 console, create an Amazon S3 bucket that you will use to store the photos in the album.For more information about creating a bucket in the console, see Creating a Bucket in the Amazon Simple Storage Service Console User Guide.Make sure you have both Read and Write permissions on Objects.For more information about setting bucket permissions, see Setting permissions for website ... The frontend uploads the file to S3 using the authorized url. The frontend confirms the upload, and makes a request to the backend to create an object that tracks the needed metadata. Steps 1 and 2 are in diagram 2.1. Steps 3 and 4 are diagrams 2.2 and 2.3, respectively. Image taken from Applaudo Studios. The Blob object represents a blob, which is a file-like object of immutable, raw data; they can be read as text or binary data, or converted into a ReadableStream so its methods can be used for processing the data.
Once you have a blob, you can upload it using JavaScript's built-in FormData class. ... Once you have the parsed file in Node.js, you would need to either upload the file to AWS S3 or some other storage service, or store it on your server's hard drive using fs. app.post('/upload', ... Summary. While ArrayBuffer, Uint8Array and other BufferSource are "binary data", a Blob represents "binary data with type".. That makes Blobs convenient for upload/download operations, that are so common in the browser. Methods that perform web-requests, such as XMLHttpRequest, fetch and so on, can work with Blob natively, as well as with other binary types. 9/1/2019 · We can simply import aws-sdk-js in the script tag at the end of the body. We also need to use another SDK, amazon-cognito-identity, which is part of aws-amplify. Here is the example of html file. Set Credential. We first need to set credential from the cognito user. This will give the browser access to S3 bucket.
It does the basic operations we need to upload a file to S3, which includes: Configure the AWS S3 credentials and bucket object. Check to make sure a file is selected. PUT the object into the S3 bucket whilst displaying progress information to the console. Alert with any errors or config issues. RSS. This section contains the full HTML and JavaScript code for the example in which photos are uploaded to an Amazon S3 photo album. See the parent section for details and prerequisites. The HTML for the example: <!DOCTYPE html> <html> <head> <!-- **DO THIS**: --> <!--. Replace SDK_VERSION_NUMBER with the current SDK version number --> <script ... The responseType property of the XMLHttpRequest object can be set to change the expected response type from the server. Possible values are the empty string (default), "arraybuffer", "blob", "document", "json", and "text". The response property will contain the entity body according to ...
Azure Function to Upload File in an Azure Blob Storage in Javascript. ... Jul 26, 2020 · 3 min read. I will try to explain here how to use Azure Function to upload a file to an Azure Blob Storage. How to upload and download blobs from Azure Blob Storage with JavaScript - Azure-Samples/azure-sdk-for-js-storage-blob-upload-download Here are a few simple but detailed steps to set up your own S3 Bucket and upload files on it using only Javascript and HTML. Step 1: Creating a S3 Bucket Go to your AWS console and select the S3 ...
Step 1 : In the head section of your page include javascript sdk and specify your keys like this: Step 2 : Now create a simple html form with a file input. alert ("File uploaded successfully."); To upload the file successfully, you need to enable CORS configuration on S3. Generally, it is not advisable to display your keys directly on page, so ... A tool that migrates/synchronizes Azure Blob storage to Amazon S3. Any files that exist in Azure without a matching name and content length will be copied over to Amazon S3. Architecture. How It Works. The application is deployed using AWS SAM, into two lambda functions. The first lambda function is used to detect changes between Azure and S3. The migration of the content from Azure Blob Storage to Amazon S3 is taken care of by an open source Node.js package named " azure-blob-to-s3 .". One major advantage in using this Node.js package is that it tracks all files that are copied from Azure Blob Storage to Amazon S3. It also has a "resume" feature, which is useful if you ...
Today's release of the AWS SDK for JavaScript (v2.1.0) contains support for a new uploading abstraction in the AWS.S3 service that allows large buffers, blobs, or streams to be uploaded more easily and efficiently, both in Node.js and in the browser. We're excited to share some details on this new feature in this post. The new AWS.S3.upload() function intelligently detects when a buffer or ... Saving blob data into a database will traditionally cause a lot of speed, bloat, and scaling issues. ... NodeJS — JavaScript runtime built on Chrome's V8 JavaScript ... the upload to s3 is ... 4/10/2020 · S3Up.upload(args): For uploading files stored in your server to s3. args.Body (required): The file you're uploading (buffer, blob, or stream) args.Key (required): The location of the file you're uploading; API Client. uploadFile(file, args): For uploading a single file. file (required): An instance of File as provided by HTML.input[type="file"]'s FileList
Below is the method that upload blobs to the container that we created above. In the example, we will be uploading an image file to the container. To upload a file to a block blob, get a reference to the blob in the target container. Once you have the blob reference, you can upload data to it by using CloudBlockBlob.Upload. In this article. AzCopy is a command-line utility that you can use to copy blobs or files to or from a storage account. This article helps you copy objects, directories, and buckets from Amazon Web Services (AWS) S3 to Azure Blob Storage by using AzCopy. 20/7/2018 · 1. Add a comment. |. 0. Please find the below code . It worked for me. Get the blob once recording stopped and convert that into file and upload it to S3. let blob = recorder.getBlob () let file = new File ( [this.modelBlob], 'filename', { type: 'video/webm', lastModified: Date.now () }) await this.uploadFilesToS3 ('webm','videos',file,'myfile') ...
Jul 24, 2020 - Learn to upload, list, and delete blobs using JavaScript v10 SDK in an HTML page. Upload an object in a single operation using the AWS SDKs, REST API, or AWS CLI— With a single PUT operation, you can upload a single object up to 5 GB in size. Upload a single object using the Amazon S3 Console— With the Amazon S3 Console, you can upload a single object up to 160 GB in size. Customer images can be uploaded directly to an Azure Blob Storage account using the v12 Azure Blob Storage javascript client library for the browser. Using this library, front end code is able to upload and fetch files directly with the browser when using a valid shared access signature.
Sep 17, 2020 - In this quickstart, you learn how to use the Azure Blob storage client library version 12 for JavaScript to create a container and a blob in Blob (object) storage. Next, you learn how to download the blob to your local computer, and how to list all of the blobs in a container. Apr 29, 2020 - Blobs (binary large objects) are a file-like data structure in JavaScript. Like buffers, but for the client side. Here's what you need to know. The code in azure-storage-blob.js exports a global variable called azblob, which you'll use in your JavaScript code to access the blob storage APIs. Add the initial JavaScript code Next, paste the following code into the <script> element shown in the previous code block, replacing the placeholder comment.
Sep 07, 2018 - I have an image cropper that crops the uploaded image, Before sending it to the server using PHP and AJAX. Here is a live fiddle to preview a working cropping example. Here is the code: // C... Mar 26, 2017 - I am using ngCropImage to crop an image and want to upload it following this link: NgCropImage directive is returning me dataURI of the image and I am converting it to a blob (after converting it... 25/6/2019 · Live streaming upload to S3 by javascript. Just file upload with form element just-upload.html. File upload after streaming in index.html. The user will need to grant access to the Camera and Microphone using the getUserMedia API. Using this stream, RecordRTC will be able to start the video recording.We will use following libraries.
4/8/2015 · var file = new File ( [blob], "filename"); This same file object you can use to upload on s3. Change your handleSave method to following. File name will be abc.png for now. //for uploading $scope.handleSave = function () { blob = dataURItoBlob ($scope.myCroppedImage) $scope.upload (new File ( … In this sample, we will demonstrate common scenarios for Azure Blob Storage that includes creating, listing and deleting containers and blobs · Azure Blob storage is a service for storing large amounts of unstructured object data, such as text or binary data, that can be accessed from anywhere ... Sep 03, 2019 - Use the JavaScript FormData object to make Ajax based file uploads simple.
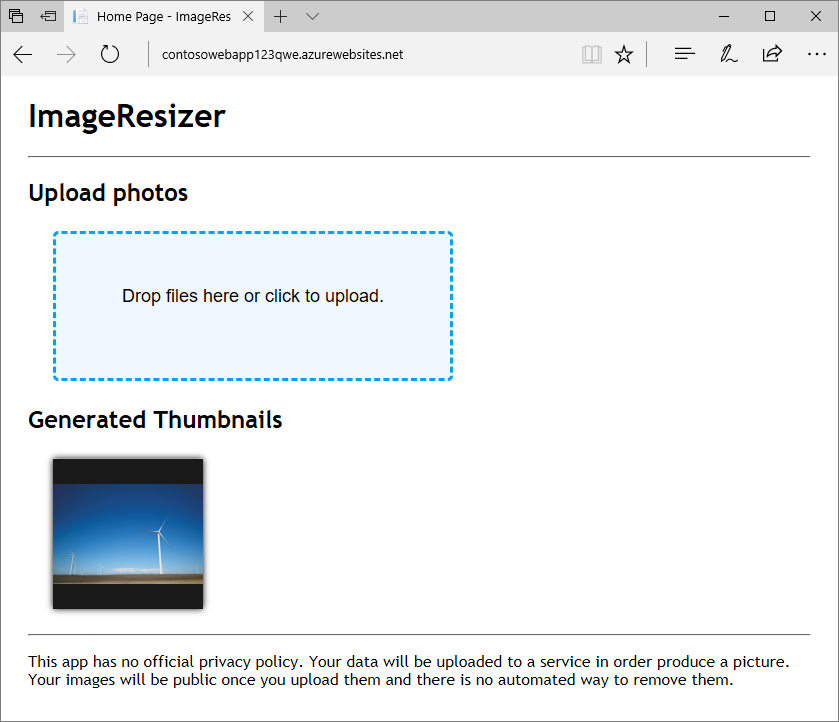
Step 2 - Upload a blob to the container. On your local computer, create and save a test file, such as test.txt. In the web app, click Select and upload files. Browse to your test file, and then select Open. The status indicates that the file was uploaded, and the file list was retrieved. Oct 10, 2018 - by Filip Jerga How to set up simple image upload with Node and AWS S3A step-by-step guide explaining how to upload an image or any file to Amazon S3 service.This is the first part of a tutorial in which we will handle the server (Node.js) part of the 1. Create an instance of the Aws::S3::Resource class.. 2. Provide a bucket name and an object key by calling the #bucket[] and the #object[] methods of your Aws::S3::Resource class instance.. Generate a presigned URL by creating an instance of the URI class, and use it to parse the .presigned_url method of your Aws::S3::Resource class instance.
The signedRequest is where we will actually upload the file to and the url field is where we can find the file after we upload. We must set some headers so AWS S3 verifies we are sending it the ... Uploading the file to S3 using AWS-SDK; Recording of audio using mic-recorder-to-mp3 npm; Set-Up: Create a react app and remove the files which are not required. npx create-react-app audiorecord. There are a few things to look out for when uploading from a NodeJS server specifically. 36 Upload Blob To S3 Javascript. On Amazon S3 this is implemented with CORS (Cross Origin Resource Sharing) We use this at Dubjoy, where customers upload their huge video files to S3 for translation and voice-over, and we don’t want our Heroku server to have anything to do with heavy-weight video files.
1 week ago - The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ... 18/5/2021 · 36 Upload Blob To S3 Javascript. For example, when you use the command aws s3 cp localdir s3://bucket/ --recursive to upload files to an S3 bucket, the AWS CLI can upload the files Active Storage OverviewThis guide covers how to attach files to your Active Record models.
 Uploading Files To Aws S3 Using Nodejs
Uploading Files To Aws S3 Using Nodejs
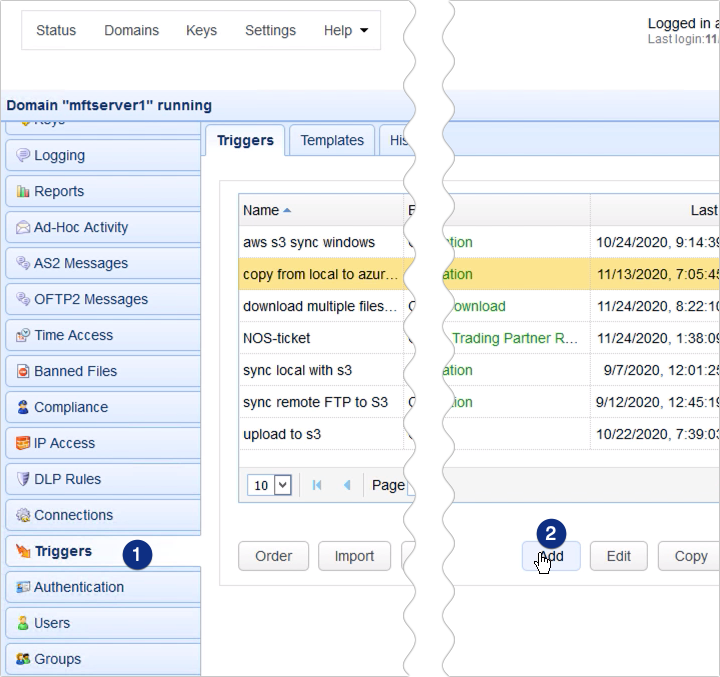
 How To Copy Files From Azure Blob Storage To Aws S3 Jscape
How To Copy Files From Azure Blob Storage To Aws S3 Jscape
 Upload Image To Blob Storage With Vscode App Service Cosmos
Upload Image To Blob Storage With Vscode App Service Cosmos
S3 Streaming Upload Package Json At Master Apiaryio S3
 Data Transfer Between S3 Amp Azure Blob Garima Dosi
Data Transfer Between S3 Amp Azure Blob Garima Dosi
 Create A Document From An Uploaded Blob In Aws S3 Nuxeo
Create A Document From An Uploaded Blob In Aws S3 Nuxeo
 Create A Document From An Uploaded Blob In Aws S3 Nuxeo
Create A Document From An Uploaded Blob In Aws S3 Nuxeo
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
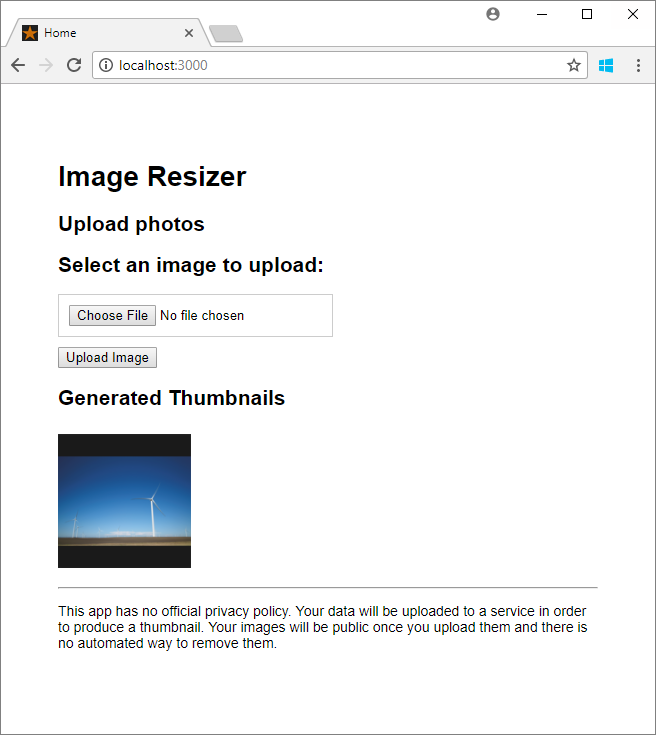
 Building File Upload Downloads For Your Hasura App Hasura
Building File Upload Downloads For Your Hasura App Hasura
 Rubrik Encrypting Your Data In The Cloud Rubrik Cloudout
Rubrik Encrypting Your Data In The Cloud Rubrik Cloudout
 Create A Document From An Uploaded Blob In Aws S3 Nuxeo
Create A Document From An Uploaded Blob In Aws S3 Nuxeo
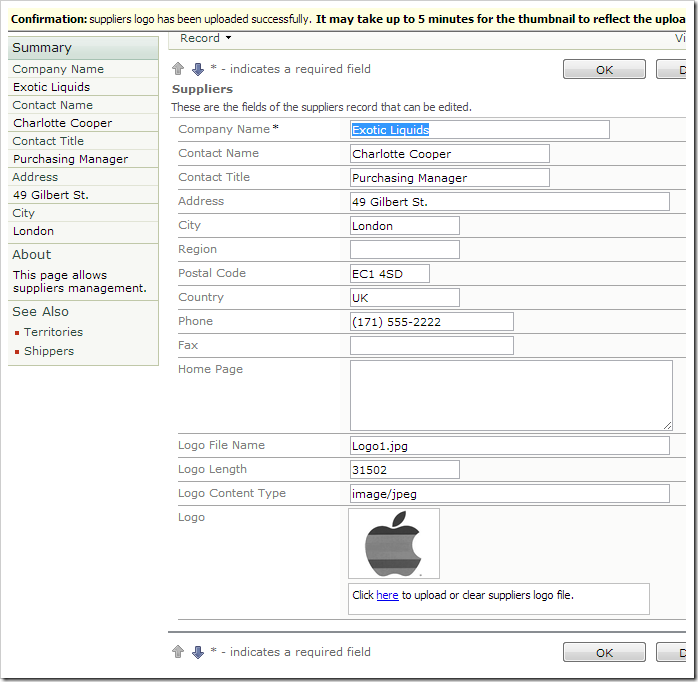
 Code On Time Upload And Download Blob Adapters Amazon
Code On Time Upload And Download Blob Adapters Amazon

 How To Copy Files From Azure Blob Storage To Aws S3 Jscape
How To Copy Files From Azure Blob Storage To Aws S3 Jscape
 Uploading To S3 With Angularjs
Uploading To S3 With Angularjs
Expo Blob S3 Upload Fails On Ios Unable To Resolve Data For
 One Way To Migrate Data From Azure Blob Storage To Amazon S3
One Way To Migrate Data From Azure Blob Storage To Amazon S3
 Store Blob As A File In S3 With Laravel Stack Overflow
Store Blob As A File In S3 With Laravel Stack Overflow
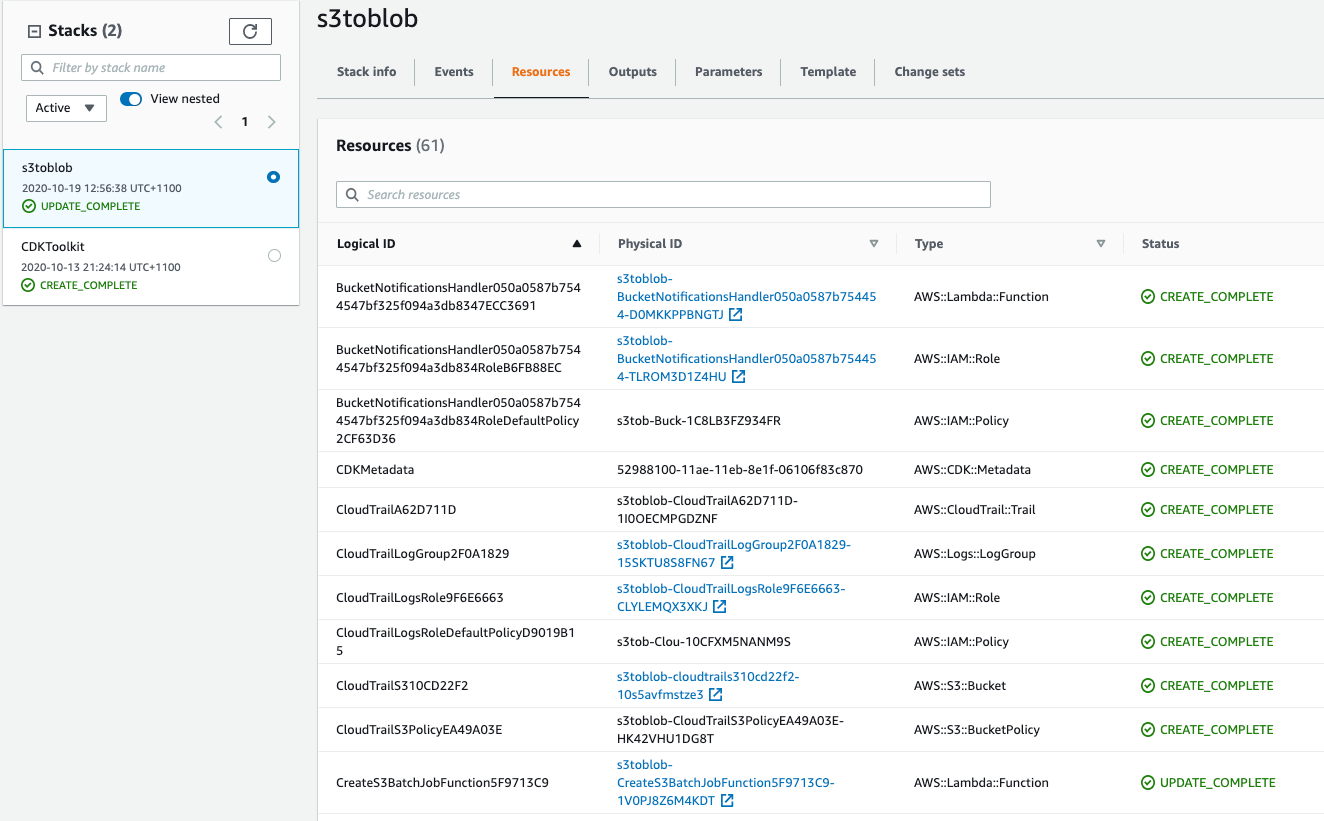
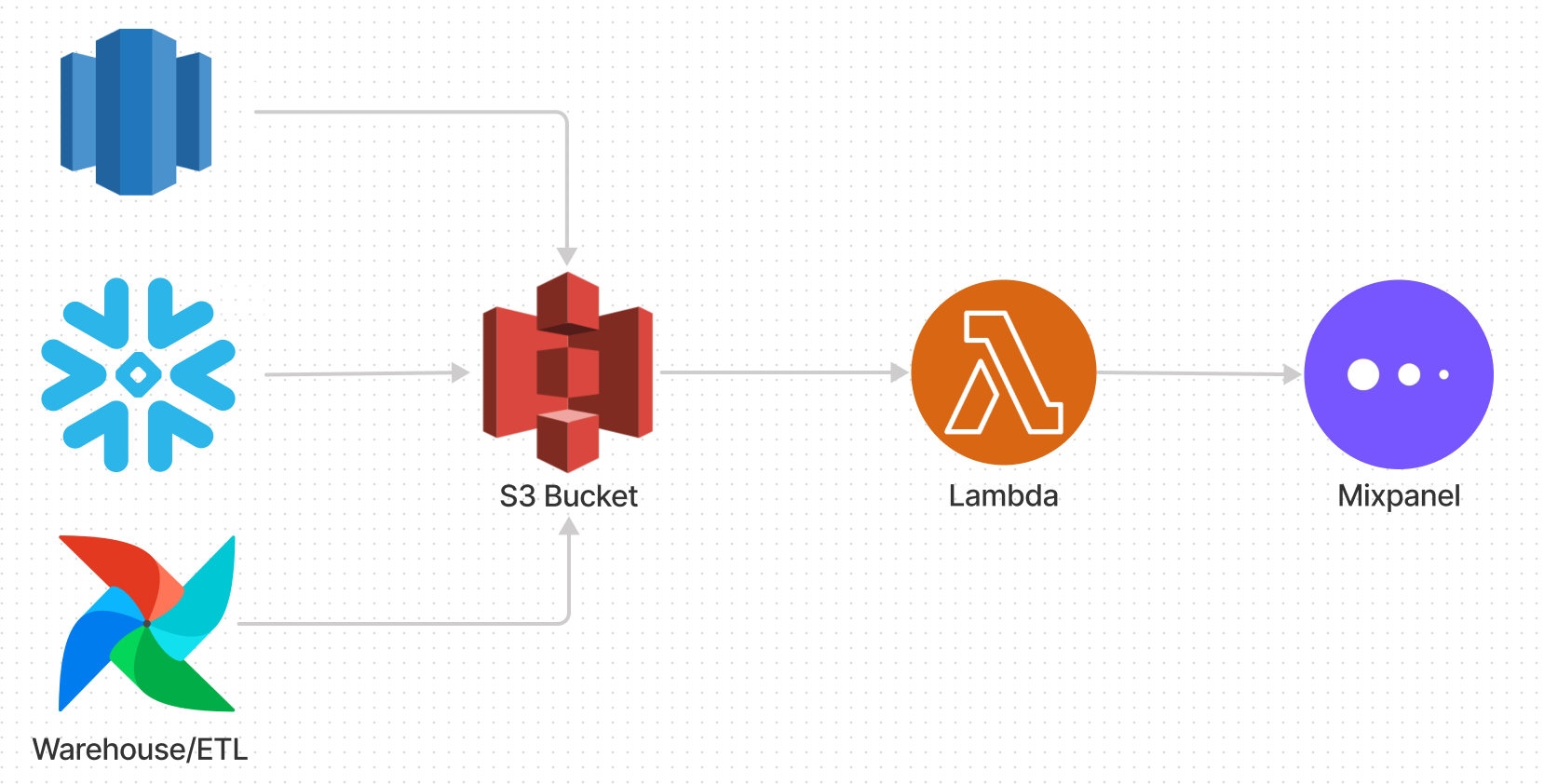
 Building An Event Driven Data Pipeline To Copy Data From
Building An Event Driven Data Pipeline To Copy Data From
 Upload Image To Aws S3 Localstack Using Nest Typescript
Upload Image To Aws S3 Localstack Using Nest Typescript
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Uploading Large Files In Windows Azure Blob Storage Using
Uploading Large Files In Windows Azure Blob Storage Using
 Copy Data From Azure Blob Storage To Aws S3 Stack Overflow
Copy Data From Azure Blob Storage To Aws S3 Stack Overflow
 Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
Upload To Aws S3 Directly From The Browser Js Aws Sdk V3
 Code On Time Upload And Download Blob Adapters Amazon
Code On Time Upload And Download Blob Adapters Amazon
 How To Create An Html Contact Form With File Upload
How To Create An Html Contact Form With File Upload
 One Way To Migrate Data From Azure Blob Storage To Amazon S3
One Way To Migrate Data From Azure Blob Storage To Amazon S3
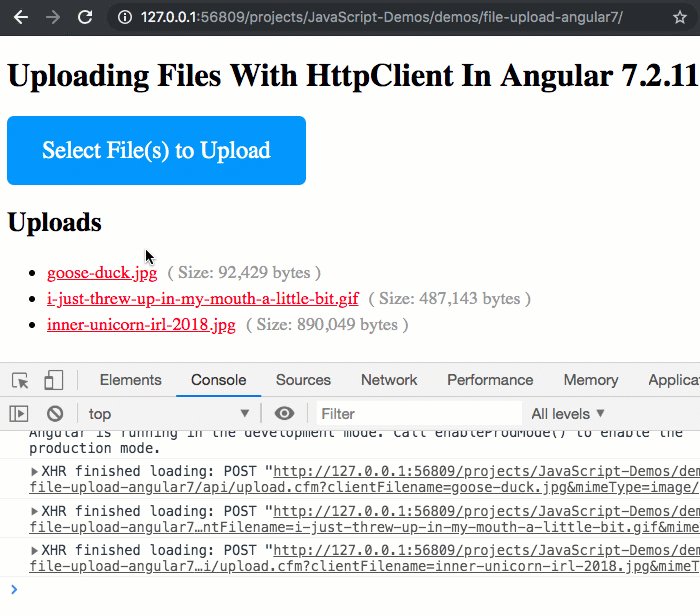
 Uploading Files With Httpclient In Angular 7 2 11
Uploading Files With Httpclient In Angular 7 2 11
 Uploading Files To Amazon S3 With Flask Form Part1
Uploading Files To Amazon S3 With Flask Form Part1
 Exploring On Salesforce Upload Files To Aws S3 Using
Exploring On Salesforce Upload Files To Aws S3 Using
 How To Port S3 Apps To Azure With No Changes Zenko
How To Port S3 Apps To Azure With No Changes Zenko
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile


0 Response to "35 Upload Blob To S3 Javascript"
Post a Comment