20 Show Hide Dropdown Option Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This tutorial demonstrates how to show or hide table elements using javascript depending upon the onchange event of dropdown ....
 How To Check If There Is No Option In The Dropdown Select
How To Check If There Is No Option In The Dropdown Select
Hi I am trying to show and hide option in a drop down menu using jQuery. I pass an id to a php file using getSON then i return ids list. Then I do a check

Show hide dropdown option javascript. She recommends using javascript to show/hide the drop down menu options as necessary. For example, if the category is "books" then the format drop down shouldn't show movie formats. What I've done is create a conditional statement to check what the value of the category selector is. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 6/4/2013 · html - Using Javascript to hide and show drop down menu and text field - Stack Overflow. In the following drop-down menu, when a user selects operation No, I want the next drop-down menu displayed <select id="OperationType" onChange="check(this);"> <option value="OpNo"> Stack Overflow. About. Products.
show.bs.dropdown: Occurs when the dropdown is about to be shown. Try it: shown.bs.dropdown: Occurs when the dropdown is fully shown (after CSS transitions have completed) Try it: hide.bs.dropdown: Occurs when the dropdown is about to be hidden: Try it: hidden.bs.dropdown: Occurs when the dropdown is fully hidden (after CSS transitions have ... 12/8/2015 · First dropdown contain the country and second contain the City .when I change the country then show the city in second dropdown. E.g. If a user select the country name Pakistan I bind a id with country name Pakistan like 1. The second dropdown show the Pakistan City like Lahore, Islamabad which have also bind a Id. 2/7/2019 · Show or Hide Comment box on dropdown selected index change event using HTML and JavaScipt. In one of the requirement, we had one drop-down list which has options like: Happy; Satisfied; Sad; As per our requirement, we need to show a comment box when the user selects Sad from the dropdown list. Else the comment box should be hidden in the HTML form.
Jun 03, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Oct 18, 2014 - I have form with an "add field" button that does an Ajax call to add a new field. Each field contains a list of options to choose from. When is public is Yes, I need to remove option value = "cont... Answer 4. Create a selection of your elements you want to show/hide: var elements = $(' [data-show], [data-hide]'); Then you can use jQuery's .filter function to show only the selected element:
Go to Web Form Step -> Click on 'Form Options' tab -> Add below code in JavaScript Section: If you are using Entity Form and Web Page, then you have to add javascript into localized content page. Note: You have to put your optionset field's logical name instead of "new_optionsetfieldlogicalname". Dec 04, 2011 - I have two drop down menus where I want the options in the second drop down menu to be hidden depending of which option is selected in the first drop down menu. I have found some examples in google... If select Department from drop down list, Department field should display remaining two company and division should hide. if I select division from drop down division field should display, rest two company and department should hide.
I understand that you want to hide options in a drop down list control when based on other drop down selection. Since you can use add () or remove (), I assume that you can write the right script. You can use JQuery script to disable or enable the options instead. $ ('option [value=2]').prop ('disabled', true); Nov 09, 2011 - I need to show/hide options on one select drop down dependant on another select drop down options. The code below shows what I am trying to achieve. If the 'column_select' select menu option is s... May 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Aug 2016 Dec 12, 2016 - Hi there, I have the following select: Place 1 Place 1 Place 1 Place 1 What I would like to do is display another select dropdown if either option “place2”, “place3” or “place4” is selected. How would I do this? Thanks! You could use the setItems () method of the field object instead of hiding and showing fields. The setItems () method will change the choices of a dropdown menu dynamically by inserting the elements of an array as choices. For example, let's say you have 2 dropdown fields named "food.type" and "food.name".
How to Show/Hide Div On Dropdown Selected Using jQuery. The display of the div dynamically happen based on the click of the selected dropdown option value. A hidden div displays and the CSS property display:block added to the displayed div element. Below is the simple example to show/hide div when you select dropdown options: home > topics > javascript > questions > show/hide text and form field based on drop down selection Post your question to a community of 468,836 developers. It's quick & easy. HI, I have a sequence of numbers from 1 to 10 dropdowslist items. What I'm looking to do is, when a particular value is selected (say 5) , all the values before 5 should be removed. How do I accomp...
Show Hide DIV with TextBox based on DropDownList Selected Value (Selection) using jQuery. The HTML Markup consists of a HTML SELECT DropDownList and an HTML DIV consisting of a TextBox. The DropDownList has been assigned a jQuery OnChange event handler. When an option is selected in the DropDownList, based on the selected value (selection) of ... jquery, show hide div, showhide div based on select option value. I n this tutorial, we are going to see how to show/hide DIV on selection of ANY drop-down value? The following example shows how to show and hide div blocks based on a drop-down list using jQuery's change () method in combination with show () and hide () methods. The div blocks ... I'm trying to make an Unnoficial character creation tester for the popular game Mount & Blade. The script should in theory, depending on the options chosen, determine the characters stats as it...
The second dropdown has all possible options for for each option in the first dropdown. This means that if javascript is disabled all options would be listed in the second dropdown. if javascript is enabled the second dropdown list is shortened. It would show/hide options in the second dropdown each time the first dropdown list changes Is there any way to hide the options in a drop down. I have tried display property of style (Please have a look at below code), its working in Firefox Mozilla but not in IE. You can use JQuery hide() and show() functions to achieve the same. Below is the code block for your reference. <script type="text/javascript" language="javascript"> $(document).ready(function () { $("select[Title='Status']").find('option:contains("Open")').hide(); }); </script>
You may also like: How to show hide or toggle elements in Angular ... The JavaScript method is very simple. I have a SELECT dropdown list on my web page and a DIV element that has two textboxes. In this method, I am using the display ... When I select an option from the dropdown list, it calls ... We've found the simplest way to hide the native styling in FF is to make the select bigger than its container. */ /* The specific FF selector used below successfully overrides the previous rule that turns off the custom icon; other FF hacky selectors we tried, like `*>.dropdown::after`, did ... The show/hide stuff usually done with JavaScript. One simple way is to set a "onClick" action for the "other" option and trigger the show function. The other options will equally need to trigger the JS by calling the hide function. K. Tsang CEng MBCS PMP PMI-ACP OCMJEA OCPJP
If you want to show or hide additional form fields in the form by selecting from dropdown list. JQuery show hide div based on selected dropdown option. The div boxes are hidden by default using the CSS display: none; property. JQuery show/hide div based on select value. How to show and hide the textbox based on dropdown selection using html,css,javascript. How to show and hide the textbox based on dropdown selection using html,css,javascript. I am trying to hide an option in a dropdown list that is dinamically generated. The CSS solution doesn't work on all browsers, and even though I have found several similar questions here, neither one offers a solution that works for me. Here's what my list renders like:
by Varun Singh. 2020-11-01. 916. The following example will show you how to show and hide div elements based on the dropdown selection in a select box using the JavaScript. To show a hidden div when a select option is selected, you can set the value "style.display" to block. Download Script. To run the above program, save the file name anyName.html (index.html) and right click on the file. Select the option "Open with live server" in VS Code editor. This will produce the following output −. Whenever you select the second option value (JavaScript), the hidden div will show. Javascript show hide div based on select option value How can i hide div based on select option value using javaScript? asked Sep 25, 2020 Daniel Anderson 4k points
Aug 30, 2014 - I have this nifty little javascript and three radio buttons. Depending on what radio button is selected, it will hide/show a hidden div that contains a dropdown pertaining to each drop down. The problem is that even though the div’s are hidden, the ‘hidden’ drop downs are still on the ... I have a dropdown field showing the following options: Updated, Reviewed, Rejected.However, I like certain options to be hidden at certain stages, is this possible? For example, if varStatus == Pending then show dropdown only: Updated and hide the others. If varStatus == In Review then show dropdown option: Reviewed only and hide others... etc.. The dropdown field is called varConcept and the ... Jun 22, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery. When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV ...
The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change() method in combination with the show() and hide() methods. The div boxes in this example are hidden by default using the CSS ... Oct 02, 2011 - Here is a select list with A1, A2 and B1, B2 options. I want hide the A1 and A2 if the issue type is set to Bug during issue creation process. In shrt, I have a drop down list and would like to remove an option from it, given the text/value of that particular option. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this post on Show or Hide TextBox when Selection Changed in JavaScript, I will demonstrate how to display a textbox or hide it when a specific option is selected in a drop-down list. Although we use a dropdown list in order to provide the user a number of options in which he or she can select the desired one.
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Show Amp Hide Content Based On Input Light Search Js Css Script
Show Amp Hide Content Based On Input Light Search Js Css Script
 Show Hide Fields Based On Dropdown Selection Powerapps 2
Show Hide Fields Based On Dropdown Selection Powerapps 2
 Drop Down Studio Pro 9 Guide Mendix Documentation
Drop Down Studio Pro 9 Guide Mendix Documentation
 Jquery Hide And Show Option Value From A Dropdown Code
Jquery Hide And Show Option Value From A Dropdown Code
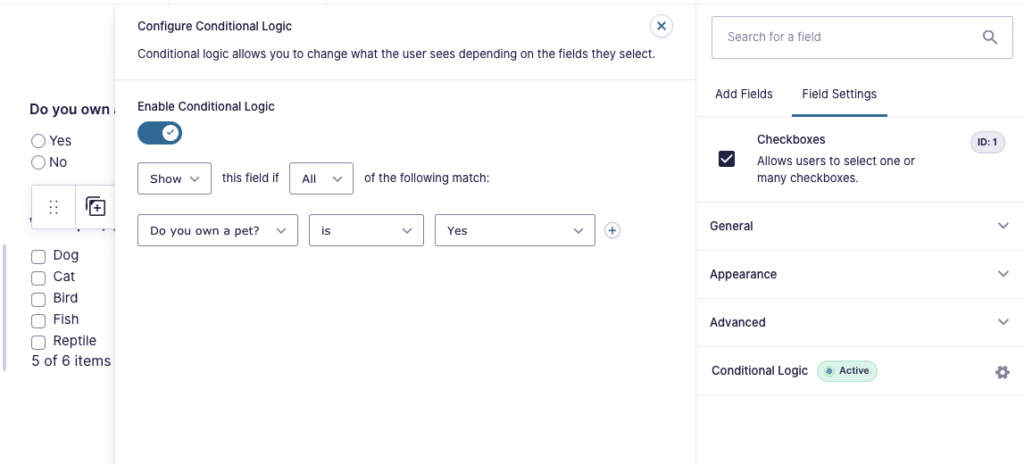
 Enabling Conditional Logic For A Field Gravity Forms
Enabling Conditional Logic For A Field Gravity Forms
 Magento 2 1 Ui Component Hide And Show Field Base On
Magento 2 1 Ui Component Hide And Show Field Base On
 Based On Dropdown Value Show Div Inside Ng Repeat Stack
Based On Dropdown Value Show Div Inside Ng Repeat Stack
 Show Hidden Drop Down Based On Selected Option In Another
Show Hidden Drop Down Based On Selected Option In Another
 How To Hide Form Fields Based Upon User Selection Solodev
How To Hide Form Fields Based Upon User Selection Solodev
 Show And Hide Fields On Sharepoint Online Form Based On
Show And Hide Fields On Sharepoint Online Form Based On
 Show Or Hide Text Box On Dropdown Selected Index Change Event
Show Or Hide Text Box On Dropdown Selected Index Change Event
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Hide A Content Type From New Button Dropdown In
How To Hide A Content Type From New Button Dropdown In
 10 Best Cascading Dropdown Plugin In Jquery And Pure
10 Best Cascading Dropdown Plugin In Jquery And Pure
 Javascript Making A Textbox Display If A Dropdown Option Is
Javascript Making A Textbox Display If A Dropdown Option Is
 Show Hide Fields Based On Dropdown Selection Powerapps 2
Show Hide Fields Based On Dropdown Selection Powerapps 2
Forums How To Display A Message In Textbox According To

0 Response to "20 Show Hide Dropdown Option Javascript"
Post a Comment