29 Javascript Change Div Height On Window Resize
Default value. The user cannot resize the element: both: The user can adjust both the height and the width of the element: horizontal: The user can adjust the width of the element: vertical: The user can adjust the height of the element: initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from ... version added: 1.0 .resize () This signature does not accept any arguments. This method is a shortcut for .on ('resize', handler) in the first and second variations, and .trigger ( "resize" ) in the third. The resize event is sent to the window element when the size of the browser window changes: Now whenever the browser window's size is ...
 React Get Window Width On Resize Code Example
React Get Window Width On Resize Code Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript change div height on window resize. Observe Window Resize We need to observe the window resize event in order to calculate the height on any change. We use the fromEvent method from rxjs to register at window's resize events and it converts them to observable. The problem here is that the events are too many when we resize the window and we have to decrease them. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels moveBy () - Moves a window relative to its current position moveTo () - Moves a window to the specified position Re: div height not dynamic when resize the browser window. According to your code, we could find that you define height for three panels (left_panel, middle_panel and right_panel) in px, they are fixed height, three panels' height will not be changed dynamically when you resize the browser. You could set fixed height for container and set ...
9/6/2009 · Give the div a CSS flexible deffinition. Div {height:100%, width: 100%} or use width :auto; if it is to resize to the content. Remeber the mobile market is growing and almost none of them support JS. React doesn't have a resize event baked into it, but we can listen to the native browser window resize event from within our React component: ... javascript. This code will simply listen for the window resize event and console log something like "resized to: 1024 x 768". ... {dimensions. height} < / div > 19} ... Aug 24, 2010 - To set the height of each div on click to 30px plus a color change.
How to Resize an SVG When the Window is Resized in d3.js Posted by AJ Welch Scalable Vector Graphics, or SVG , is a markup language that describes and generates two-dimensional vector graphics, primarily for the web and viewed on modern browsers. 35 Javascript Change Div Height On Window Resize Written By Joan A Anderson. Sunday, August 22, 2021 Add Comment Edit. Javascript change div height on window resize. Exploring The Complexities Of Width And Height In Css Css Css Height Full Page Css Gotcha How To Fill Page With A Div Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ...
10/2/2014 · Automatically change div height to be 100% height of the browser window on resize using jQuery. This will scale the referenced div to the height of your browser viewport/document/window height. This is important for resizable or responsive websites, and particularly useful for full width/height websites or websites that have a scrolling parallax ... Default value. The user cannot resize the element: Play it » both: The user can resize both the height and width of the element: Play it » horizontal: The user can resize the width of the element: Play it » vertical: The user can resize the height of the element: Play it » initial: Sets this property to its default value. Read about initial ... Sep 09, 2019 - A protip by imjakechapman about snippet, fullwidth, fullheight, javascript, and jquery.
Hi there, I'm trying to change the position of a div as the window is resized using jQuery. Here's my code: $(window).resize(function(){ newWinWidth = $(window).width(); $('#slider').width ... $('#window-info').text( 'window width: ' + elem.width() + ', height: ' + elem.height() ); }); // Updates the info div immediately. $(window).resize(); }); If console output is mentioned, but your browser has no console, this example is using JavaScript Debug. Oct 31, 2012 - I have a Div that has a height set in my CSS at 600px. I want to control that height dynamically so that it changes based on the viewport size when a user
Nov 20, 2011 - I'm having an issue identical to this poster: Jquery problem with height() and resize() But the solution doesn't fix my issue. I have three stacked divs, and I want to use JQuery to make the middl... In some earlier browsers it was possible to register resize event handlers on any HTML element. It is still possible to set onresize attributes or use addEventListener() to set a handler on any element. However, resize events are only fired on the window object (i.e. returned by document.defaultView).Only handlers registered on the window object will receive resize events. Thus, when you resize the browser, your image will always fill 100% the width of the screen and 2/3 the height (or whatever height you choose). So, the css for that would look like: div { width: 100 %; height: 66.67 vh; background: url ( 'your_image.jpg') no-repeat center center; background-size: cover; overflow: hidden; } Liam Raven.
In this post we'll see how we can use the new ResizeObserver API to react to an element's size changing. The change in a div's dimension can be detected using 2 approaches: Method 1: Checking for changes using the ResizeObserver Interface The ResizeObserver Interface is used to report changes in dimensions of an element. The element to be tracked is first selected using jQuery. Apr 02, 2013 - Don't make a mistake I once did, and set the height of the two div's that comprised my page, then set the width of one of the columns - which changed the height, resulting in an overflow situation. – Ken Ray May 3 '10 at 18:20 ... Use the resize event. ... $(document).ready(function() { $(window)...
If you're interested in preserving aspect ratios and doing so in pure CSS (given the aspect ratio) you can do something like below. The key is the padding-bottom on the ::content element that sizes the container element. This is sized relative to its parent's width, which is 100% by default. The ratio specified here has to match up with the ratio of the sizes on the canvas element. Questions: I've the following sample html, there is a DIV which has 100% width. It contains some elements. While performing windows re-sizing, the inner elements may be re-positioned, and the dimension of the div may change. I'm asking if it is possible to hook the div's dimension change event? and How to do that? I ... DIV does not fire a resize event, so you won't be able to do exactly what you've coded, but you could look into monitoring DOM properties.. If you are actually working with something like resizables, and that is the only way for a div to change in size, then your resize plugin will probably be implementing a callback of its own.
Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. jQuery resize() method with jQuery tutorial, methods, html and css, properties, examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more. onresize. event | resize event. Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window is changed.
I am viewing this in Firefox and the result is that the div resizes perfectly if I have my window mazimised, but it falls a little short of the full height as soon as a make the window smaller. Here is the JavaScript I am using. "frame1" is the name of the div that I want to resize. The resize() method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize() method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize events. Syntax: $(selector).resize(function) This syntax is used for cross-browser ... 18/7/2013 · JAVASCRIPT. window.onload= window.onresize=function(){ var left=document.getElementById('left'); var window_height = window.innerheight; if ( window_height > 600px ) { left.style.height = document.body.offsetHeight +"px"; } else { } } The div with id left has to have the same margin.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Apr 27, 2017 - I wanted to set the div height of element to innerHeight of the browser. I dont want css or jQuery to take place here. It has to change its height dynamically with window resize. So i made this scr...
i want to resize the div with scroll bar as per the browser window size and shld be applicable to any browsers if i used height / width 100% its applicable only in IE not in FF i tried with lots ... May 25, 2011 - eme_dlr on 05/25/11 · Last Edited at 05/25/11 10:55am Answer: Use the addEventListener () Method You can simply use the addEventListener () method to register an event handler to listen for the browser window resize event, such as window.addEventListener ('resize',...). The following example will display the current width and height of the browser window on resize.
Introduction. Resize Observer is a new JavaScript API that's very similar to other observer APIs like the Intersection Observer API.It allows for elements to be notified when their size changes. The most frequent reason for an element's size to change is when the viewport is resized or the device's direction changes between portrait and landscape. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 25/1/2013 · Resize Divs Dynamically. We will use a few lines of JavaScript code to resize the div elements so that they share the same height on the page. The results we want to achieve are shown in the following figure. In this case, the sidebar div is resized to match the height of the main div. In the JavaScript code below, we will use a conditional statement to determine which div height is greater and resize the div with the smaller height to match the div with the greater height. JavaScript Code
i have two 50/50 boxes. Left box has textual content inside and the right side of the box has a map inside. When i resize the browser down the height is The onresize event occurs when the browser window has been resized. Tip: To get the size of an element, use the clientWidth, clientHeight, innerWidth, innerHeight, outerWidth, outerHeight, offsetWidth and/or offsetHeight properties. 9/5/2019 · bottom-right: new_width = element_original_width + (mouseX - original_mouseX) new_height = element_original_height + (mouseY - original_mouseY) bottom-left: new_width = element_original_width ...
 Move A Div If The Height Of Another Div Is Greater Than Value
Move A Div If The Height Of Another Div Is Greater Than Value
 Reactjs Listen To Div Div Height Change Code Example
Reactjs Listen To Div Div Height Change Code Example
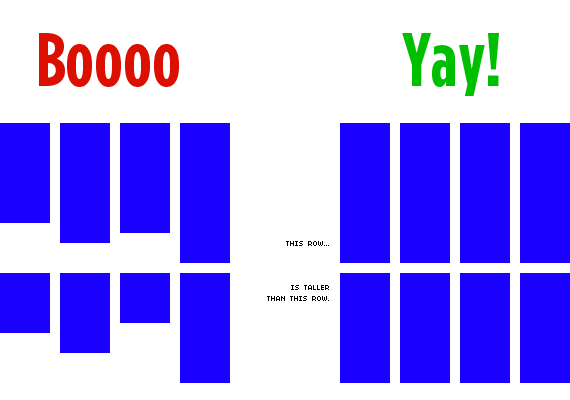
 Equal Height Blocks In Rows Css Tricks
Equal Height Blocks In Rows Css Tricks
 Content Jumping And How To Avoid It Css Tricks
Content Jumping And How To Avoid It Css Tricks
 How To Dynamically Change The Width And Height Of Div Based
How To Dynamically Change The Width And Height Of Div Based
 How To Resize An Application Window Activities Uipath
How To Resize An Application Window Activities Uipath
 Window Resize Height Width Jquery
Window Resize Height Width Jquery
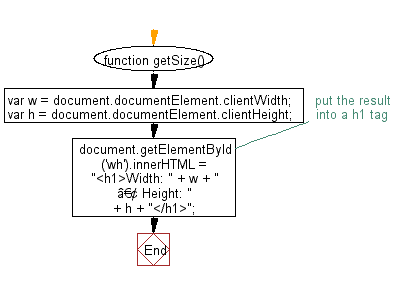
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online
 How To Detect The Change In Div S Dimension Geeksforgeeks
How To Detect The Change In Div S Dimension Geeksforgeeks
 Using Javascript To Resize A Div To Screen Height Causes
Using Javascript To Resize A Div To Screen Height Causes
 How To Detect Change In Element Size With Javascript
How To Detect Change In Element Size With Javascript
The Cleanest Trick For Autogrowing Textareas Css Tricks
 Window Innerheight Web Apis Mdn
Window Innerheight Web Apis Mdn
 How To Resize The Width Of Div Left To Another Which Has
How To Resize The Width Of Div Left To Another Which Has
 Make A Div Fill The Remaining Height Of The Browser Window
Make A Div Fill The Remaining Height Of The Browser Window
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 How To Detect Div S Dimension Changed Stack Overflow
How To Detect Div S Dimension Changed Stack Overflow
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
 Proportionally Resize Width And Height Of Div On Window
Proportionally Resize Width And Height Of Div On Window
 Responsive Equal Height With Angular Directive Scotch Io
Responsive Equal Height With Angular Directive Scotch Io
 Solved With Reference To Https Forum Vuejs Org T How To
Solved With Reference To Https Forum Vuejs Org T How To
 Set Div Height To Fit To The Browser Using Css Stack Overflow
Set Div Height To Fit To The Browser Using Css Stack Overflow
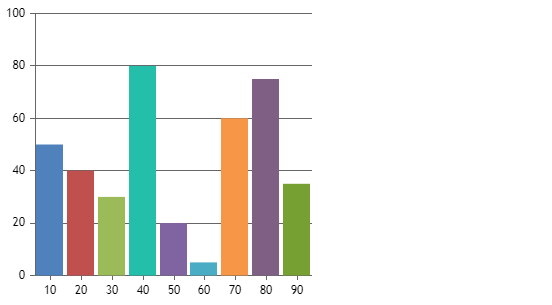
 Resize Canvas When Parent Div Got Resized Canvasjs Charts
Resize Canvas When Parent Div Got Resized Canvasjs Charts
 How To Control Map Size Here Developer
How To Control Map Size Here Developer
 Function Call On Resize Angular 6 Code Example
Function Call On Resize Angular 6 Code Example
 Dynamically Resize Height Of Div Elements Itgeared Com
Dynamically Resize Height Of Div Elements Itgeared Com
 Css Height Full Page Css Gotcha How To Fill Page With A Div
Css Height Full Page Css Gotcha How To Fill Page With A Div

0 Response to "29 Javascript Change Div Height On Window Resize"
Post a Comment