22 Upload Image To Firebase Storage Javascript
May 02, 2018 - Setting up a basic file upload ... using Firebase. No PHP needed! ... I was recently building a prototype for a very basic website: Javascript, HTML, and CSS. No framework, no backend languages, very few libraries. But the site needed the ability to allow users to upload images and store ... Images, videos, music, and binary data galore. Get started with Firebase Storage and Web in just a few minutes. Firebase Storage Web Docs: https://goo.gl/IDB...
 Uploading Pictures Firebase Storage Help Thunkable Discuss
Uploading Pictures Firebase Storage Help Thunkable Discuss
The same URI will be then used to display the image picked by the user and to upload the image to the Firebase cloud storage. The second state variable is uploading that is going to be false default. This is going to keep track of whether the image is uploading to the cloud storage or not.

Upload image to firebase storage javascript. Dec 24, 2020 - Cloud Storage for Firebase helps you to upload and share user-generated content, such as images and video, which allows you to build rich media content into your apps. It is a powerful, simple, and… store retrive image firebase javascript, upload download image using firebase storage javascriptFirebase Libraries + Firebase Storage Rules:https://codepen.i... After creating the storage in firebase we need to set the rules to access firebase storage with authentication. But now in this tutorial, I will skip the authentication part and explain the simple Firebase image upload functionality. Click on the rule tab and replace the below script to change the access. For Non-authentication Rules
Let's say we want to show all the images uploaded as we see in the gallery. We will be just viewing all the images. So here we will be showing images uploaded in firebase storage in a particular folder. But here we will show the image after adding all the image URLs in Arraylist. Step by Step Implementation. Step 1: Create a new Project We will introduce ion-thumbnail component to display the image if it exists. The ion-item becomes. We also need to modify the form element. Input of type file can be used to upload image to firebase storage. The reason we are listening the change event of input file is to grab the selected file. Use gcs.bucket.file (filePath).download to download a file to a temporary directory on your Cloud Functions instance. In this location, you can process the file as needed and then upload to Cloud...
Uploading Files To Firebase Storage. Uploading files to Firebase Cloud Storage is pretty straight forward. The first thing we have to do is to get the uploaded files data and store them in an array. We can achieve this by adding an onChange listener to the file input. <script> var files = []; Mar 01, 2019 - Cloud Storage allows developers to quickly and easily upload files to a Google Cloud Storage bucket provided and managed by Firebase. Image URL is obtained by uploading an image to firebase bucket and then that can return back a URL that URL is a permanent URL which can be open anywhere. Register your app name.Ex- firebase-image. Click on Register app. copy this snippet and paste this snippet in firebase.js file. firebase.js should look like this.
How to properly do file or image uploads with Express and Firebase Cloud Functions. ... Upload directly Google Cloud Storage directly using Signed URLs (sample code) My solution was to create and use a middleware based off the code samples Google had that make things feel more Multer-y. How to Upload Image to Firebase Storage in JavascriptDownload the Source Code of Application here:https://github /gauti123456/FirebaseStoragePhotoUploadWe... The way to store images in Firebase Cloud Storage is by saving the base-64 string of the image, using Firebase's putString method. Notice that you have to remove the base64 prefix from the string before uploading, or Firebase will reject the string.
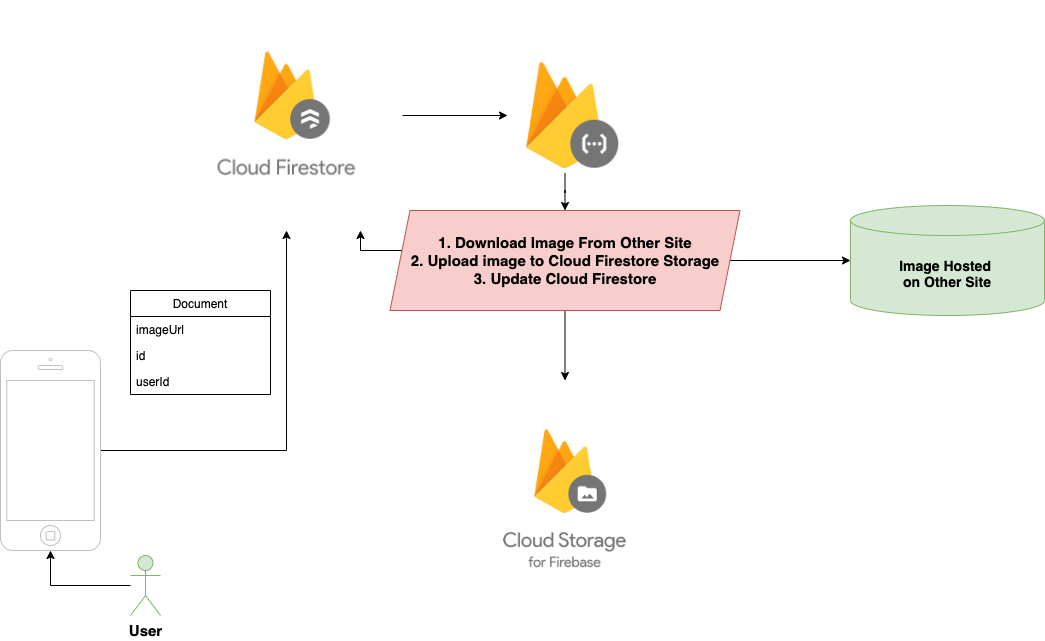
Nov 30, 2019 - As a web developer, giving your user's image uploading capability is a right a passage. I'm writing t... Tagged with firebase, imageupload, react, javascript. The first method is to upload the image and its title. The second method is used to fetch all the posts from the collection posts. The Feed component requires the Firebase query to fetch all posts with one request. Using querySnapshot.docs.map, you can fetch multiple documents at once from the Firestore database. Step 4: Write an Image Downloader Function. Downloading an image file from a remote server and uploading it into Firebase Storage via the Firebase Function is a 2 step process. Download the file and save it in the temp directory; Upload the file from the temp directory to the Firebase Storage; We will write 2 functions to download an image file.
Dec 13, 2017 - I have an input field, where users can choose what image they want to upload, and then I need to send to cloud storage. The problem is, I don't know how to get the file they selected. I saw a lot This is the code which I use to upload images to firebase storage. ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs regex string ... The Firebase storage NPM module provides access to the Firebase app instance to create a reference object that is used to upload images to the Firebase storage. The Firebase storage bucket can store the data using a file or folder. A reference instance can also take a string path value to upload an image to Firebase storage.
In android studio go to Tools > Firebase. It will open firebase assistant that allows us to add firebase to android studio within few clicks. 2. Now you will see a window as shown below. Just click on Storage section and then click Upload and download a file with Firebase Storage. 3. Aug 28, 2020 - Learn how to upload files to Firebase Storage with JavaScript in simple steps ... Firebase is has proved itself to be very robust Real-time Database solution; and with new API, it provides File Storage as well. This reduces the Server-side headache of handling files to bare minimum. We will be going through a simple application to upload images ... Hello friends, To upload and download Firebase storage files we can use several methods, here are some: This extension: Firebase Storage by mirxtrem_apps from AppyBuilder. Firebase Storage with Web Component by @TimAI2 Uploading Files to Firebase JavaScript by Helios from Thunkable. Downloading files from Firebase JavaScript by Helios from Thunkable. ... I have also used JavaScript in my ...
Head over to firebase.google and create a new project. On the dashboard, click on the Web icon to initialize Firebase for Web Apps. Follow the steps by Firebase and you'll reach a page that shows your config variables (see image below). This is important so copy and save it somewhere. If you are familiar with firebase, you will agree that file upload is usually done on the client-side using the Firebase SDK. You first upload files to firebase storage, download the URL and send... Upload from a Blob or File Once you've created an appropriate reference, you then call the put () method. put () takes files via the JavaScript File and Blob APIs and uploads them to Cloud Storage....
See the Firebase Storage docs for web. ... // Get task progress, including the number of bytes uploaded and the total number of bytes to be uploaded Apr 03, 2021 - I am having trouble uploading an image to firebase storage. I need to have an input object in the HTML with a type of file. Then I need the image selected for that input to be uploaded to the fireb... First you require Firebase and firebase storage You create a reference to the storage using firebase.storage ().ref () You create a reference to using the file name (as a preliminary step) You upload the file buffer into that reference (that actually uploads it to google cloud)
To upload a photo, we will first need to get a reference from the Firebase storage root and need file path. After that, we need to set the file path in Firebase Storage. In this app, we have defined that all pictures must be inside a path./images/filename-.jpg. Adding Dependencies. For working with Firebase storage and cloud Firestore first we need to add following dependencies in pubspec.yaml(You can find it below the main. dart) file.. dependencies: cloud_firestore: ^0.14.1+3 firebase_storage: ^5.0.0 After adding dependencies save (ctrl + s)and run flutter pub get in your flutter project directory.Adding Images to the Assets Folder Create a Firebase storage reference inside your web app. This is important if you need to access the firebase storage. const ref = firebase.storage().ref(); 3. Create an input field. Once done, access the file that is to be uploaded from the input [type="file"]. If you're using jQuery, the code will look like this.
Join Stack Overflow to learn, share knowledge, and build your career. Upload Files on Android, For example, if you want to upload a picture from the camera: Of course you need to have somehow included the firebase js library before. store retrive image firebase javascript, upload download image using firebase storage javascript Firebase Libraries + Firebase Storage ... let storageRef = firebase.storage ().ref ('photos/myPictureName') let fileUpload = document.getElementById ("cameraInput") fileUpload.addEventListener ('change', function (evt) { let firstFile = evt.target.files // upload the first file only let uploadTask = storageRef.put (firstFile) })
Upload An Image. To upload a file to the Firebase Cloud Storage, we need two pieces of information: The location path that we want to upload a file into, and. The actual File. We can specify the location path as an argument to the ref () method. firebase .storage() .ref('images/' + file. name) .put( file); JavaScript. Jul 04, 2020 - In the previous article , I explained how to set up Firebase in your Angular application. In this article, I am going to explain how to upload images or any other files to the Angular storage and get… We need to create a reference to the Firebase storage, which we initialized and exported in our config.js file. Then use the put () method on that reference to upload the image. The put () method will gives us a snap each time state changes. We can use this snap to track the upload progress in percentage.
Jun 23, 2021 - No programming is required on the firebase side which makes it easy to use its features more efficiently. It provides cloud storage. It uses NoSQL for the storage of data. Here, We are going to learn How we can upload images using HTML and JavaScript in firebase. Nov 02, 2020 - The rules provide permissions for ... the storage. Change the rules to as shown in the below image and hit publish. It should look something like this. Now, go to the project console page by clicking the firebase logo at the top right corner. Now click on the </> icon and copy the entire JavaScript ...
Android Firebase File Storage Part 1 Uploading Files
 Upload Amp Retrieve Image On Firebase Storage Using Javascript English
Upload Amp Retrieve Image On Firebase Storage Using Javascript English
 Angular 11 Upload File To Firebase Storage Display Delete
Angular 11 Upload File To Firebase Storage Display Delete
 Upload Files To Firebase Storage With Javascript Time To
Upload Files To Firebase Storage With Javascript Time To
 Learn Firebase Cloud Storage Quickly Guide Softauthor
Learn Firebase Cloud Storage Quickly Guide Softauthor
 Introduction To Firebase Storage 1 Uploading Files
Introduction To Firebase Storage 1 Uploading Files
 Firebase Storage Uploading And Downloading Files Amp Multi
Firebase Storage Uploading And Downloading Files Amp Multi
 Implement File Upload With Firebase Storage In Our Angular
Implement File Upload With Firebase Storage In Our Angular
 Develrockment React Multiple Image Upload Component For
Develrockment React Multiple Image Upload Component For
 Learn Firebase Cloud Storage Quickly Guide Softauthor
Learn Firebase Cloud Storage Quickly Guide Softauthor
 Android Upload Image With Text To Firebase Storage Tutorial
Android Upload Image With Text To Firebase Storage Tutorial
 Uploading Images To Firebase Storage In Reactjs
Uploading Images To Firebase Storage In Reactjs
 Angular2 Demo Working With Firebase Storage And Realtime Database
Angular2 Demo Working With Firebase Storage And Realtime Database
 Uploading Pictures Firebase Storage Help Thunkable
Uploading Pictures Firebase Storage Help Thunkable
 Introduction To Firebase S Storage Dev Community
Introduction To Firebase S Storage Dev Community
 Upload Image In Gallery To Firebase From Android App Kotlin
Upload Image In Gallery To Firebase From Android App Kotlin
 How To Upload Files To Firebase Storage Using Javascript 3 Steps
How To Upload Files To Firebase Storage Using Javascript 3 Steps
 How To Upload Files From Firebase Cloud Functions To Firebase
How To Upload Files From Firebase Cloud Functions To Firebase
 Angular 12 Upload Display Delete Files To From Firebase
Angular 12 Upload Display Delete Files To From Firebase
 Angular 12 Upload File To Firebase Storage Display Delete
Angular 12 Upload File To Firebase Storage Display Delete
 Download Amp Upload File To Firebase Storage Using Javascript
Download Amp Upload File To Firebase Storage Using Javascript
0 Response to "22 Upload Image To Firebase Storage Javascript"
Post a Comment