24 Indexof Javascript Case Insensitive
Code language: JavaScript (javascript) Summary. The indexOf() returns the index of the first occurrence of a substring in a string, or -1 if the string does not contain the substring. The indexOf() is case-sensitive. Home / Code Snippets / jQuery Code Snippets / Make jQuery :contains Case-Insensitive Make jQuery :contains Case-Insensitive Chris Coyier on Jun 14, 2011 (Updated on Oct 18, 2012 )
Search A Sub String With String Indexof In Javascript
14 Jul 2009 — indexOf is case sensitive. This is because it uses the equals method to compare the elements in the list. The same thing goes for contains and ...19 answers · Top answer: The indexOf() methods are all case-sensitive. You can make them (roughly, in a broken ...

Indexof javascript case insensitive. List.IndexOf case insensitive, trim whitespace. DEATHFISH April 18, 2019, 1:22am #1. Hi, I am currently using the method list.IndexOf ("string") to find the index of an item with a certain value. How do I modify this so that it matches even if the string is case insensitive and contains whitespace? Feb 13, 2021 - What would be the fastest way to make this work or perform a non-case-sensitive search? TYVM
Jan 04, 2016 - Hi All, I want to ignore the cases while checking indexOf condition . Please advise. Thanks check if a string contains substring in Javascript 6.Javascript String Contains Case-insensitive check. To check for case-insensitive Javascript string contains, use the below methods. The simplest way is to convert the entire string to either to lowercase or uppercase and use the javascript indexOf, includes methods as shown below. Aug 08, 2009 - But from the question, it sounds ... JavaScript debugger in your browser. I highly recommend getting familiar with it. For example: Chrome DevTools tutorial. ... You can use regex with a case-insensitive modifier - admittedly not necessarily as fast as indexOf...
Sep 08, 2017 - indexOf JavaScript method explained: learn how to easily use indexOf JavaScript method in your projects. JavaScript string indexOf examples included. Javascript Web Development Object Oriented Programming. Let's first create array of strings −. let studentDetails = [ {studentName: "John Smith"}, {studentName: "john smith"}, {studentName: "Carol Taylor"} ]; Now, match case insensitive substring, use the filter () and the concept of toLowerCase () in it. Following is the code −. 15/7/2019 · Case-insensitive: It means the text or typed input that is not sensitive to capitalization of letters, like “Geeks” and “GEEKS” must be treated as same in case-insensitive search. In Javascript, we use string.match() function to search a regexp in a string and match() function returns the matches, as an Array object. Syntax: string.match(regexp)
23/8/2016 · Can't seem to get the IndexOf overload to work to support case insensitive lookups. Can you help me understand what I'm doing incorrect? $a = 'a','b','c' $a.IndexOf('B',[System.StringComparison]::CurrentCultureIgnoreCase) I receive this error... Cannot find an overload for "IndexOf" and the argument count: "2". int index = string.toUpperCase ().indexOf (searchString.toUpperCase ()); (which you could put in your own utility class, for ease of reuse, if you wish) or the library you mentioned. Different test cases would probably have different timing results, too. JavaScript string indexof () is a case-insensitive method. Let us understand with an example. We are looking for " devenum " in mystring it is returning -1. Because the mystring contains uppercase "DEVENUM", not " devenum ".
From the results above, you may have noticed that indexOf results are case-sensitive. Tips & Tricks: Case Insensitive Search: We can convert the string to lowercase temporarily and run indexOf on it, making it a case insensitive search. Consider the example below: const str = 'Hello World!'; str.toLowerCase().indexOf('hello'); // output: 0 22 Oct 2016 — indexOf() case insensitive. You can normalize the case between the Array and the search term. You seem to be doing a search and then ...12 answers · Top answer: Easy way would be to have a temporary array that contains all the names in uppercase. Then ... JavaScript is a case-sensitive language. This implies that the language keywords, variables, operate names, and the other identifiers should be typewritten with an identical capitalization of letters. So the identifiers Time and TIME can convey totally different meanings in JavaScript.
You can do a case-insensitive indexOf by converting your String and the String parameter both to upper-case before searching. Yes, it is case-sensitive. You can do a case-insensitive indexOf by converting your String and the String parameter both to upper-case before searching. indexof case insensitive java Hi, I have to use the indexOf function on String class in Java. I am looking for indexof case insensitive java... the string into lowercase and then use indexOf method as shown below: String s1 Hibernate Criteria Case Insensitive Search. Hibernate Criteria Case Insensitive Search. Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
18 Jun 2016 · 2 answersYou need to normalize the case of both strings, then do indexOf . function indexOfCaseInsenstive(a, b) { a = a.toLowerCase(); b = b. Case Insensitive Search Both String#includes () and String#indexOf () are case sensitive. Neither function supports regular expressions. To do case insensitive search, you can use regular expressions and the String#match () function, or you can convert both the string and substring to lower case using the String#toLowerCase () function. The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive. Tip: Also look at the lastIndexOf () …
1/10/2012 · To perform case-insensitive searches with indexOf(), you can make both strings either uppercase or lowercase. This means that, as in the second alert(), JavaScript will only check for the occurrence of the string you are looking for, capitalization ignored. aray objects unfortunatly. You could use the command lcase or ucase to. convert both strings to lower or upper case before you compare. example: dim al as new arraylist. al.add ("one") al.add ("two") dim x as integer = al.indexof (lcase ("ONE")) but in this case, if you have al.add ("oNe") then i guess it wont work. Apr 01, 2020 - How do I search an array of objects for any matches containing a string case insensitive · Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator ...
9 Jan 2014 · 7 answersSince you are looking for index. Try this way. Array.FindIndex(myarr, t => t.IndexOf(str, StringComparison. Case-insensitive formula to compare 2 cells. To compare two cells in Excel ignoring case, use a simple formula like this: =A1=B1 ... indexOf Case Sensitive?, Yes, it is case-sensitive. You can do a case-insensitive indexOf by converting your String and the String parameter both to upper-case ... You can use regex with a case-insensitive modifier - admittedly not necessarily as fast as indexOf. ... No, there is no case-insensitive way to call that function. Perhaps the reason your second example doesn't work is because you are missing a call to the text() function.
7 Aug 2009 — No, there is no case-insensitive way to call that function. Perhaps the reason your second example doesn't work is because you are missing a ...5 answers · Top answer: You can use regex with a case-insensitive modifier - admittedly not necessarily as ... In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Apr 23, 2016 - The closest is Array.indexOf, but it is case sensitive. I also find myself and others implement similar thing over and over. Therefore, this morning, as part of the exercise on Saturday morning, to code for fun, here is the implementation: case insensitive implementation of indexOf and inArray
JavaScript: case-insensitive search. When both strings being compared are variables (not constants), then it's a little more complicated 'cause we need to generate a RegExp from the string but passing the string to RegExp constructor can result in incorrect matches or failed matches if the string has special regex characters in it. 1. String indexOf () Method. The most common (and perhaps the fastest) way to check if a string contains a substring is to use the indexOf () method. This method returns the index of the first occurrence of the substring. If the string does not contain the given substring, it returns -1. The indexOf () method is case-sensitive and accepts two ... Note that pieces of the surrogate pair have no meaning without each other. So the alerts in the example above actually display garbage. Technically, surrogate pairs are also detectable by their codes: if a character has the code in the interval of 0xd800..0xdbff, then it is the first part of the surrogate pair.The next character (second part) must have the code in interval 0xdc00..0xdfff.
The indexOf () method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Note: For the Array method, see Array.prototype.indexOf () . 14 Jul 2009 — indexOf is case sensitive. This is because it uses the equals method to compare the elements in the list. The same thing goes for contains and ...19 answers · Top answer: The indexOf() methods are all case-sensitive. You can make them (roughly, in a broken ... Code language: JavaScript (javascript) To perform a case-insensitive search for the index of the last occurrence of a substring within a string, you can convert both substring and string to lowercase before applying the lastIndexOf() method as follows:
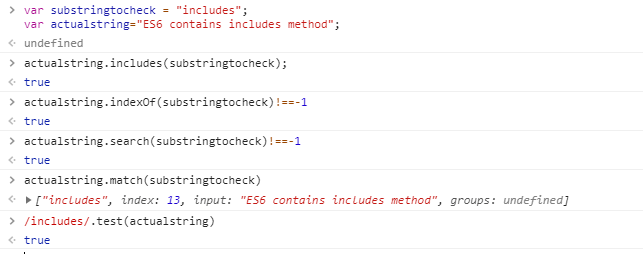
How to make Array.indexOf() case insensitive in JavaScript , toLowerCase() method: Transform the search string and elements of the array to the lower case using .toLowerCase() method, then perform the simple search. The comparisonType parameter is a StringComparison enumeration member that specifies whether the search for the value argument ... To my experience, the string.indexof function is case sensitive. I need it to be case insensitive, how should I achieve this?--Kind regards Guoqi Zheng guoqi AT meetholland dot com Http://www.meetholland String.prototype. toLowerCase and String.prototype.indexOf We can convert both the string and the substring we're checking for the lower case to check if a substring is in a JavaScript string is in a case-insensitive manner. For instance, we can write: const includes = 'ABCDE'.toLowerCase ().indexOf ("abc".toLowerCase ()) !== -1
Since "javascript" (lowercase) does not appear in our string variable, the indexOf() method could not find a match — and therefore, could not return a position index value. In such cases, indexOf() returns the value -1: Making indexOf() case-insensitive. Remember: the indexOf() method is case-sensitive: a lowercase letter does not have the ... indexOf(string, searchString[, position]) Returns the index of the first occurrence of searchString in string , ignoring case, or -1 if searchString is not found. License The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase () or toUpperCase () method to make sure both strings are either all lowercase or all uppercase.
12/7/2014 · You can't make .indexOf() case insensitive. You can normalize the case between the Array and the search term. You seem to be doing a search and then converting the case, so that isn't going to help you. You could do .toUpperCase() on the dnameVal before the search, but that would only work if all the names are also upper case. – cookie monster Jul 13 '14 at 0:01
 Difference Between Indexof And Lastindexof In Javascript
Difference Between Indexof And Lastindexof In Javascript
 Compare The Case Insensitive Strings In Javascript
Compare The Case Insensitive Strings In Javascript
 Find A Substring In A String Java Code Example
Find A Substring In A String Java Code Example
 How To Make Array Indexof Case Insensitive In Javascript
How To Make Array Indexof Case Insensitive In Javascript
 O Reilly Javascript Application Cookbook Index Of Free
O Reilly Javascript Application Cookbook Index Of Free
 What Is Javascript How To Practice Your Coding Skills
What Is Javascript How To Practice Your Coding Skills
Server Side Gliderecord Addquery Case Sensitive Developer
 Indexof Method String In Javascript Example Codez Up
Indexof Method String In Javascript Example Codez Up
 Jquery If String Contains Code Example
Jquery If String Contains Code Example
 How To Do Case Insensitive String Comparison Stack Overflow
How To Do Case Insensitive String Comparison Stack Overflow
 Javascript Indexof Vs Match When Searching Strings Stack
Javascript Indexof Vs Match When Searching Strings Stack

 Javascript String Contains Check If A String Contains A
Javascript String Contains Check If A String Contains A
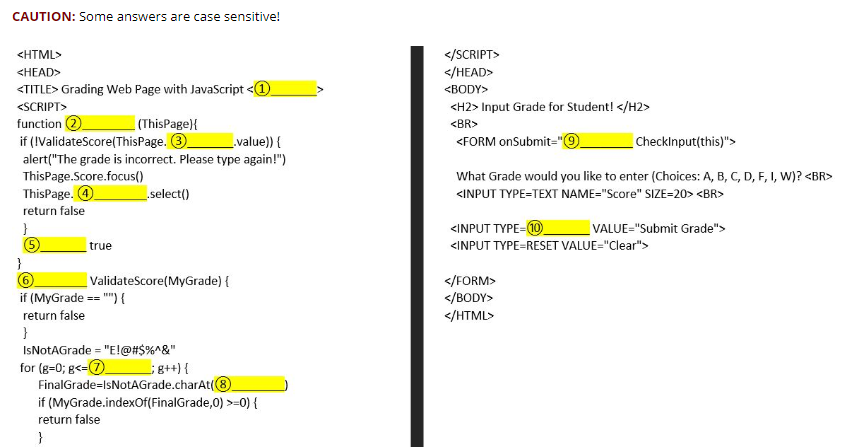
 Caution Some Answers Are Case Sensitive Lt Html Gt Chegg Com
Caution Some Answers Are Case Sensitive Lt Html Gt Chegg Com
 When To Use These String Methods In Javascript Dev Community
When To Use These String Methods In Javascript Dev Community
 Automation For Inbound Email Parsing Concurrency
Automation For Inbound Email Parsing Concurrency
 How To Use The Indexof Method In Javascript Tabnine Academy
How To Use The Indexof Method In Javascript Tabnine Academy
 Best Way To Check If A String Contains A Specific Word Or
Best Way To Check If A String Contains A Specific Word Or
 Asp Net C Case Insensitive String Contains Helper Method
Asp Net C Case Insensitive String Contains Helper Method
 How To Get Index Of View Name From Excel List Lists Logic
How To Get Index Of View Name From Excel List Lists Logic
 Client Filtering Data Comparing Css Jquery And React
Client Filtering Data Comparing Css Jquery And React


0 Response to "24 Indexof Javascript Case Insensitive"
Post a Comment