33 How To Access Form Input In Javascript
Examples of using JavaScript to access and manipulate HTML input objects. ... Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to Accessing Form Elements using getElementById In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID 'txt_name'.
 Login Form With Password Show And Hide Button Using
Login Form With Password Show And Hide Button Using
HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ...

How to access form input in javascript. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ... Here is what I am trying to achieve, but for some reason, it does not work: Javascript: function calculate() { var n1 = 2/1/2018 · All you need is a button and an onclick event. The onclick event calls a function that checks input and writes to the <div>. function wawa () { var variable = document.getElementById ('input_id').value; document.getElementById ('alert').innerHTML = 'The user input is: ' + variable; }
Below are snippets of scripts that help you access form elements. All of them are meant to send the user input to the variable user_input. After you've done that, you can check this value for whatever you want. Elements reference their form in the form property. Value is available as input.value, textarea.value, select.value, etc. (For checkboxes and radio buttons, use input.checked to determine whether a value is selected.) For <select>, one can also get the value by the index select.selectedIndex or through the options collection select.options. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm'); Oct 29, 2018 - The reason I've done it in a separate javascript file is that I'll be calling APIs later on. No matter what I've tried, 'name' is always Donald instead of what I enter into my form and I'm not sure how I can access it if I remove value from the input tags. Any tips are greatly appreciated. ... you have to ... If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds.
A web form usually has many different elements, mostly input fields. You can extract data from these elements and save it in a database like SQL Server, or simply convert it into a JSON file. You can even save your form data in a text file. Let's see the example first. Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence.
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes: Assuming you don't have other elements with same names, you can access input values from JavaScript by name as follows: var firstName = document.getElementsByName ("firstname").value; You now have the value from firstname field in JavaScript variable called firstName. Just keep repeating and you got the other input fields too.
To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name. Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ... Access number of elements present in a form using JavaScript. So at first let’s see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms[0].length; document.write(number_elements); </script> Here, document.forms[0].length; gives us the value of the number of elements present in a particular form of a webpage. forms[0] means we are trying to access the 1st form …
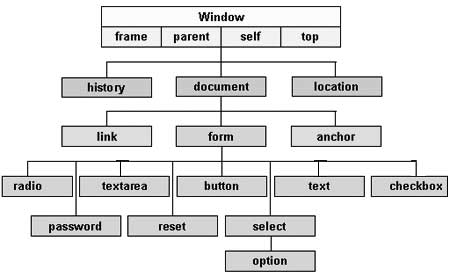
1. 2. <input type="button" value="Click Here>>". onclick="alert (document.test.boxes.value)">. Click here for output: Note how we got to the value of the element of the form object-by going down the JavaScript object tree. Try altering the text in the text box, and try clicking above again. You will see that it will alert the new entry each time. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted ... Use this method to get a short string response from your users before they access a page or before they move on to another page in your site structure. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user.
For this, we use the getElementById () method that references the html form element to the JavaScript code. The syntax of using the getElementById () method is as follows: let form = document.getElementById ('subscribe'); let form = document.getElementById ('subscribe'); Using the Id, we can make the reference. You can access a particular form control in the returned collection by using either an index or the element's name or id attributes. Prior to HTML 5, the returned object was an HTMLCollection, on which HTMLFormControlsCollection is based. let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data.
To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. Selects input elements with the "disabled" attribute specified:invalid: Selects input elements with invalid values:optional: Selects input elements with no "required" attribute specified:required: Selects input elements with the "required" attribute specified:valid: Selects input elements with valid values Set the value of enctype to multipart/form-data because the data will be split into multiple parts, one for each file plus one for the text data included in the form body (if text is also entered into the form). Include one or more <input type="file"> controls to allow your users to select the file(s) that will be uploaded. For example:
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data. JavaScript Learn JavaScript ... Tip: You can also access <input type="text"> by searching through the elements collection of a form. Create an Input Text Object. You can create an <input> element with type="text" by using the document.createElement() method: Example.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. So, we can call the function of JavaScript by its name in the input tag of the form tag. <form> <input type = "button" onclick = "msgprint()" value = "Message Print"> </form> Step 3: And, at last, we have to save the Html file and then run the file which calls the JavaScript function. Using Javascript to control form Inputs Javascript Forms: Input Control JavasScript enables you to alter the contents of a form input dynamically, since each input is an object and has properties and methods for manipulation like any other JavaScript Object.
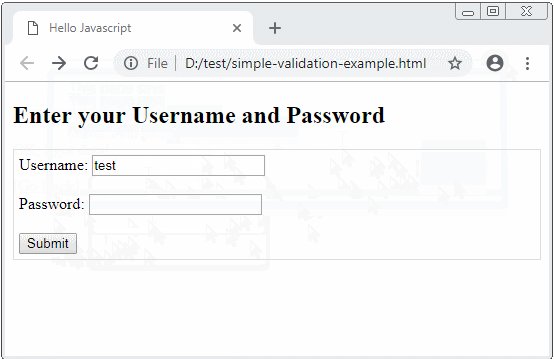
Now, there is one small problem with this example: Try inputting letters (ie: l*we) into it, and you will get an error message. That's because, of course, you cannot calculate letters, but your code does not know that! It attempts to, and out pops JavaScript errors-we shall discuss validating forms ... When the user had introduced the pet's info into the input fields, by clicking the Submit button the data in the form should be validated and submitted. Open the demo to see how the form is rendered. The form doesn't do anything: just displays the input fields. The next step is to access the input fields values. Let's see how to do that. 2. home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP Composer Laravel PHPUnit ASP.NET Database SQL(2003 standard of ANSI ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
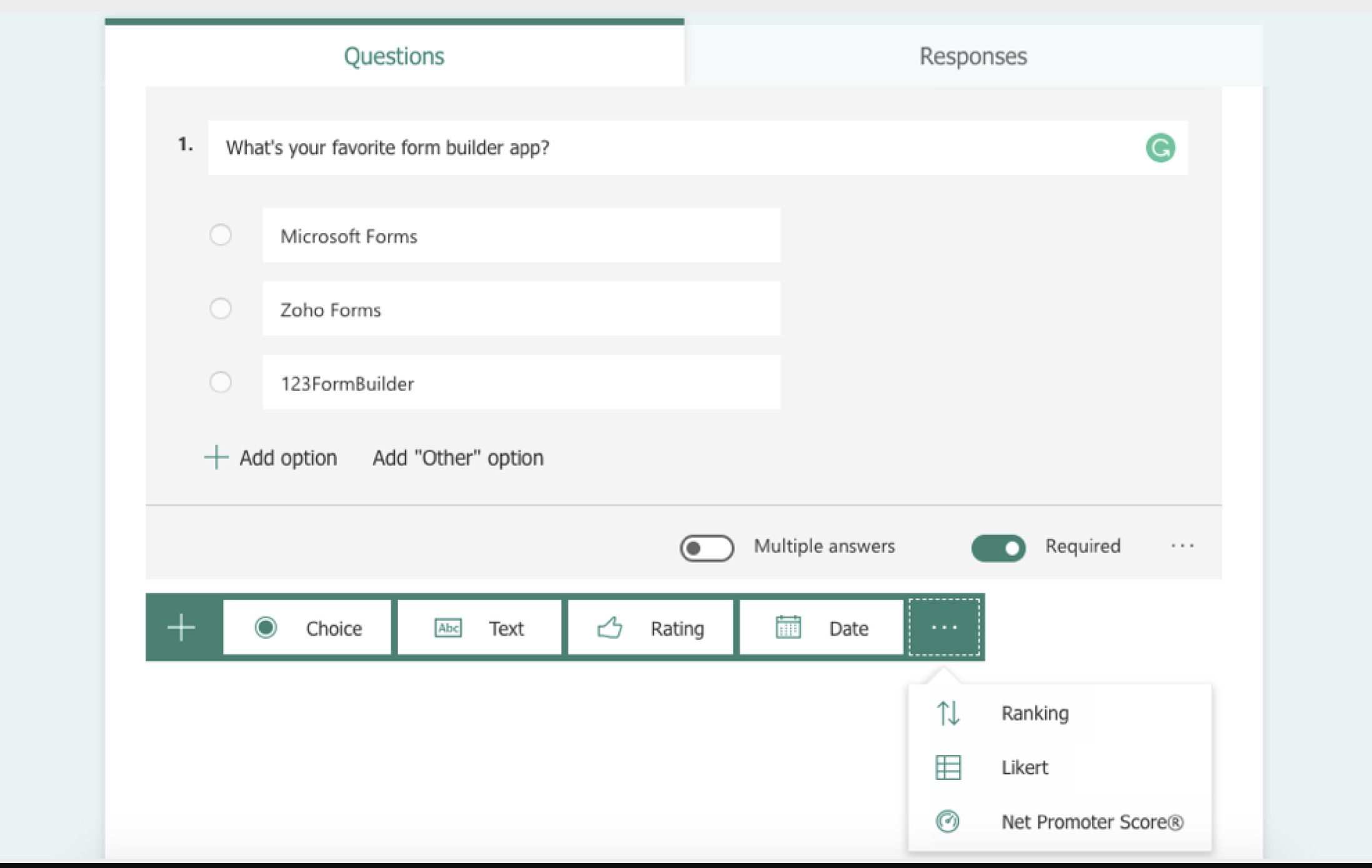
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
.png) Access Microsoft Dynamics Crm Quick View Form Attributes
Access Microsoft Dynamics Crm Quick View Form Attributes
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Create A Simple Login Page Using Html And Css
How To Create A Simple Login Page Using Html And Css
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
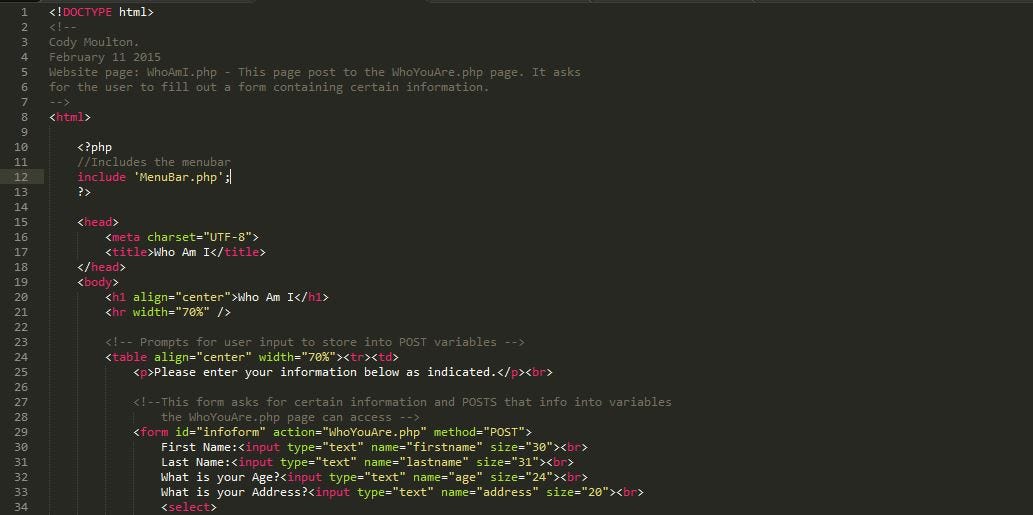
 Magic Php Or Javascript A Little Of Each By Cody Moulton
Magic Php Or Javascript A Little Of Each By Cody Moulton
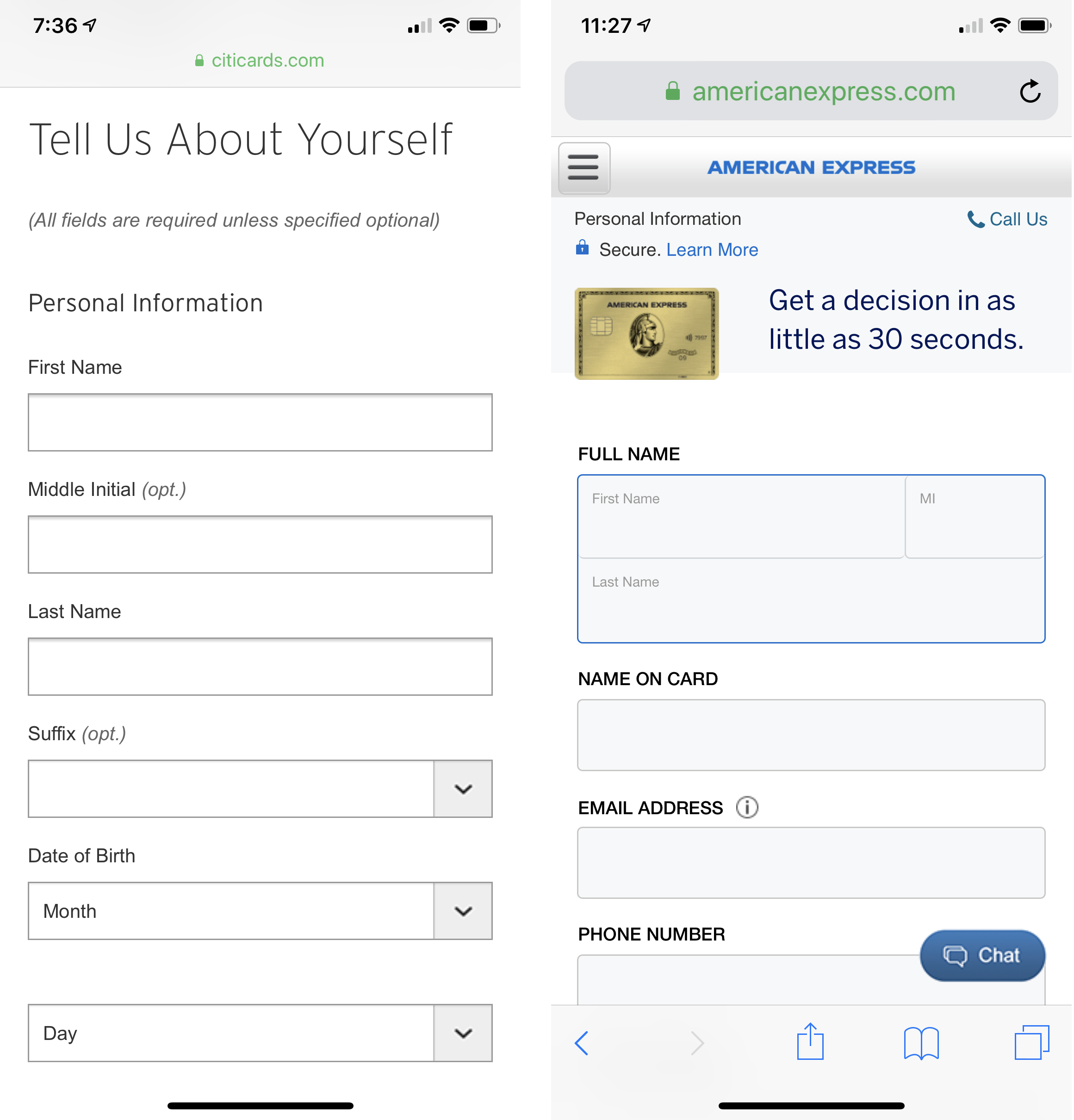
 Marking Required Fields In Forms
Marking Required Fields In Forms
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Calculate Data Grid Column Ex Addition Using
How To Calculate Data Grid Column Ex Addition Using
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Clear Field Values In Repeatable Sections With Javascript
Clear Field Values In Repeatable Sections With Javascript
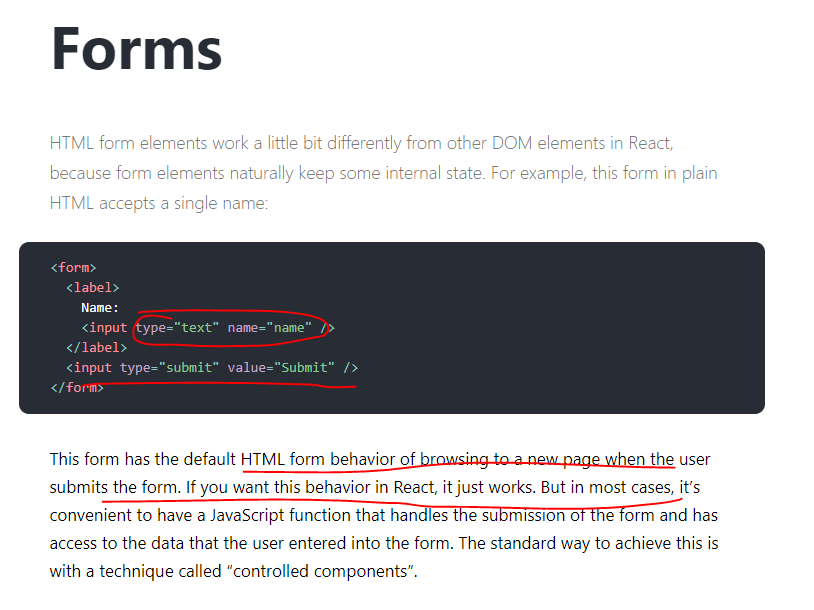
 React Form And Promise In Most Cases We Want Some Kind Of
React Form And Promise In Most Cases We Want Some Kind Of
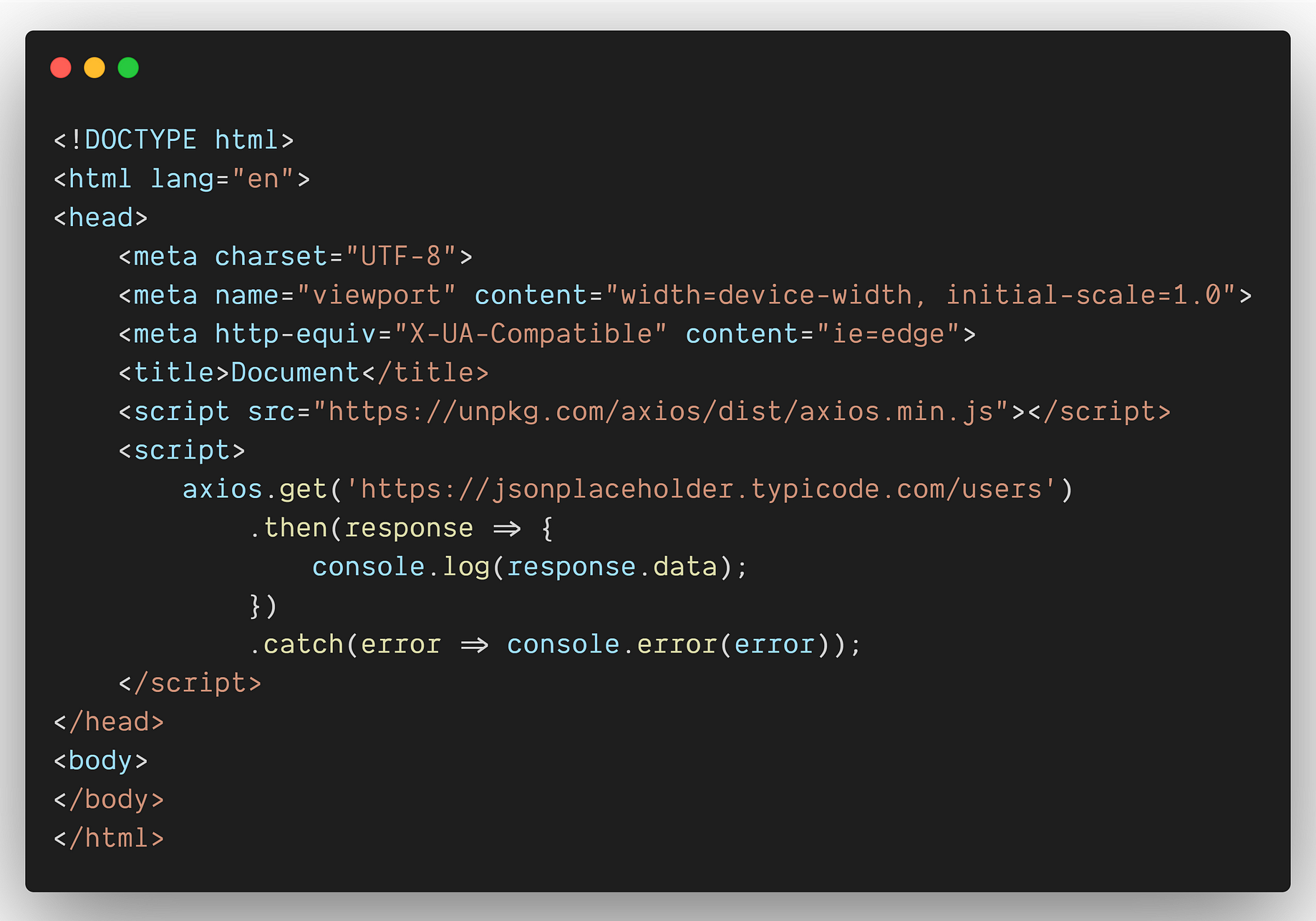
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
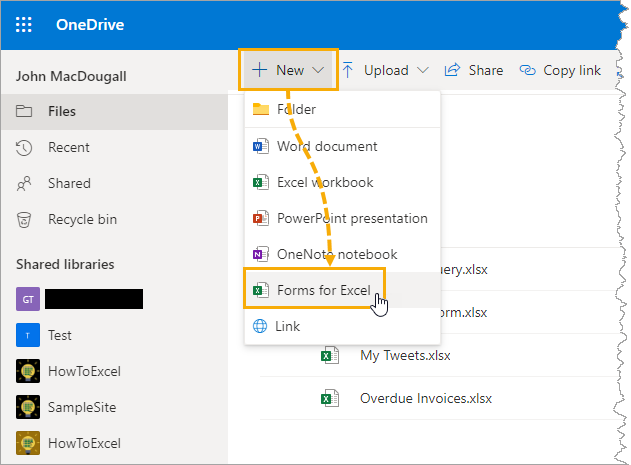
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
 Process Number Input In Javascript Form Stack Overflow
Process Number Input In Javascript Form Stack Overflow
Github Mar10 Persisto Persistent Javascript Objects And
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Xrm Page Is Deprecated How Do I Use Formcontext In Inline
Xrm Page Is Deprecated How Do I Use Formcontext In Inline
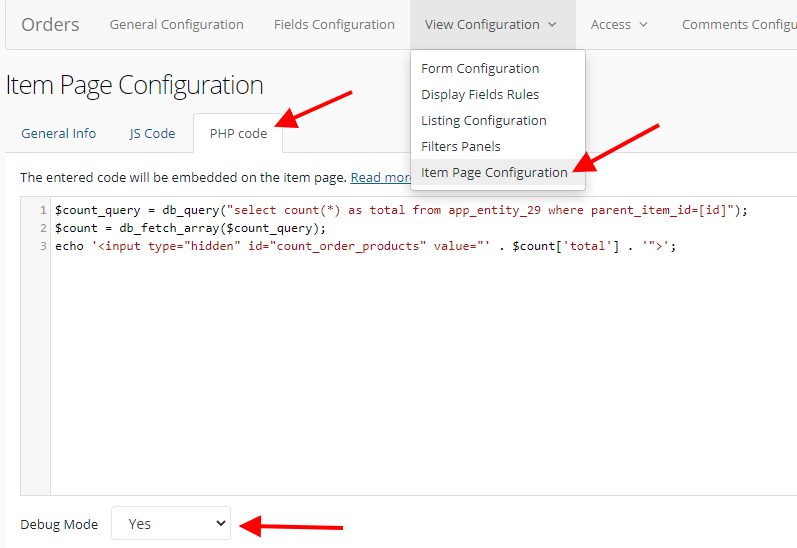
 Inserting Js Php Code Rukovoditel
Inserting Js Php Code Rukovoditel
 Access Form Data In Html Webresources Microsoft Dynamics
Access Form Data In Html Webresources Microsoft Dynamics




0 Response to "33 How To Access Form Input In Javascript"
Post a Comment