21 How To Insert Image In Javascript Code
6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc.

How to insert image in javascript code. When I run it (I press AddKing the function does not add image to the place I put in prompt window. If this (cell.src) is replaced with color (cell.style), the cell change background color. Mar 29 '13 # 4 Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... How to insert an image inside the function ? Here is the JAVASCRIPT code: <script type="text/javascript"> function CONshowElements () { var Construction = "The construction company with several years of experience in projects valued over millions of USD having Service and Quality with satisfaction and appreciation of the clients"; document ... // Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt;
It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript. The console.image method expects a URL to the image that should be shown in the console: Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If we want to insert an image in the HTML document to show the image on a web page, we have to follow the steps which are given below. Using these steps, we can easily add or insert an image in the document. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to ...
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... http://xoax Lesson page: http://xoax /web/crs/javascript/lessons/Lesson3/ In this JavaScript video tutorial, we demonstrate how to display an image us 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
Aug 19, 2019 - An HTML template component lets you associate HTML data and JavaScript with an image. Learn more about how to build HTML template components here. This article will show you how to create a lightbu... 1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. Web Developers → Insert image in JavaScript?.... ... Insert image in JavaScript?....
JavaScript Basics for Beginners. Hide Images On Each Interval. The one problem with the above code is when a second image appears on the screen the first one will still be visible. The quickest way to hide the previous image is by setting display none to all the images at the start of the setInterval() method using forEach loop. May 21, 2020 - I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src ... <strong>Note:</strong> Since your browser does not support JavaScript, you must press the Resume button once to proceed
Images in the BODY tag. Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the ... how can i go about adding an image in javascript code, if im using innerhtml to display my html text? Be original and create a fabulous (or maybe creepy) QR Code merging an image on it using the JavaScript library Qart.js. Download and include qart.js. Qart.js is an awesome QR Code generator with a custom functionality that allows you to merge an image into the QR Code. In this way the generated QR Codes will have an original and artistic touch.
how to insert image in javascript code . javascript by Real Rocket Raccoon on May 15 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "how to insert image in javascript code" add an image to a div with javascript; embed a picture from a link js; how to change image source using javascript ... JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Accessing images & creating image rollovers. All images in a web page are accessible through "image object" in JavaScript. The image object is created for you whenever you insert images onto your webpage. It does so automatically, even if there's not one line of JavaScript code on your page, as opposed to the Date object, for example.
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ... Now my doubts are clear related to inserting imagesnin HTML documents. Thank you for help! ... Hello, Thank you, for your lessons for html code. I am totally blind, and I was able to post my picture with your clear instructions. Thanks again! ... My YouTube channel has lessons on HTML, CSS, JavaScript... Images use a header called EXIF that contains information about the image such as camera model, resolution, flash, etc, You can insert a script into this header and if the application is displaying the image metadata it will display the script instead.
May 22, 2017 - If the image is in the browser cache, the load event will fire BEFORE you have the onload handler in place and you will miss the event and the code will not work. ... Oh thanks. Will update it. :) So, I will bring the img.src after the .onload() function. Actually this becomes identical to your ... Nov 06, 2011 - I have a html page in which there is an image in anchor tag code is : on body onload event i am calling a javas... Here, the whole code of change image with onclick event. So, I am telling you about this code. Firstly, we created an Html code structure and also, created an image tag and button in the body section. Under, you can see this button and images code. After that, I have to add the image source path and put an id for getting the source code.
Add Javascript code. Starting on a new line, add the following code to the very bottom of the file: $(document).ready(function() { $('.image-link').magnificPopup({type:'image'}); }); Where do I add the Javascript code? Use this link to learn where exactly to add this code snippet: Where to add your Javascript code. 2 Add a link on your Page or ... JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called. You must have heard the famous quote "A picture is worth a thousand words", this also true in case of web pages. Placing images, relevant to your content can make your website more attractive.
I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 04, 2016 - This piece of code makes your web page look more exciting by adding images to it. To add images you need to use the image tag. Include the source (src) attribute inside the image tag, so your browser knows where to look for the image. You can use a file name or a URL as the […] Get code examples like "how to insert image in javascript code" instantly right from your google search results with the Grepper Chrome Extension. Get code examples like "how to insert image in javascript code" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −.
 Magento 2 3 1 Not Allowing Javascript Code Magento Stack
Magento 2 3 1 Not Allowing Javascript Code Magento Stack
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript

 Insert Html Code Into About Page Netlify Cms Netlify
Insert Html Code Into About Page Netlify Cms Netlify
 How To Use Custom Js Css Php To Selected Joomla Pages
How To Use Custom Js Css Php To Selected Joomla Pages
 Insert Html Css Javascript Codes In Blogger Posts As Plain
Insert Html Css Javascript Codes In Blogger Posts As Plain
 Sateesh Bagadhi Javascript And Ms Access Data Connectivity
Sateesh Bagadhi Javascript And Ms Access Data Connectivity
 Passing Different Values In A Javascript Code Execution
Passing Different Values In A Javascript Code Execution
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Javascript Array Insert How To Add To An Array With The
Javascript Array Insert How To Add To An Array With The
How To Insert Javascript Code In The Image
 Embed Javascript Wordpress Archives Wordpress For Non
Embed Javascript Wordpress Archives Wordpress For Non
How Do I Put Javascript In My Page For Google Adsense And
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For

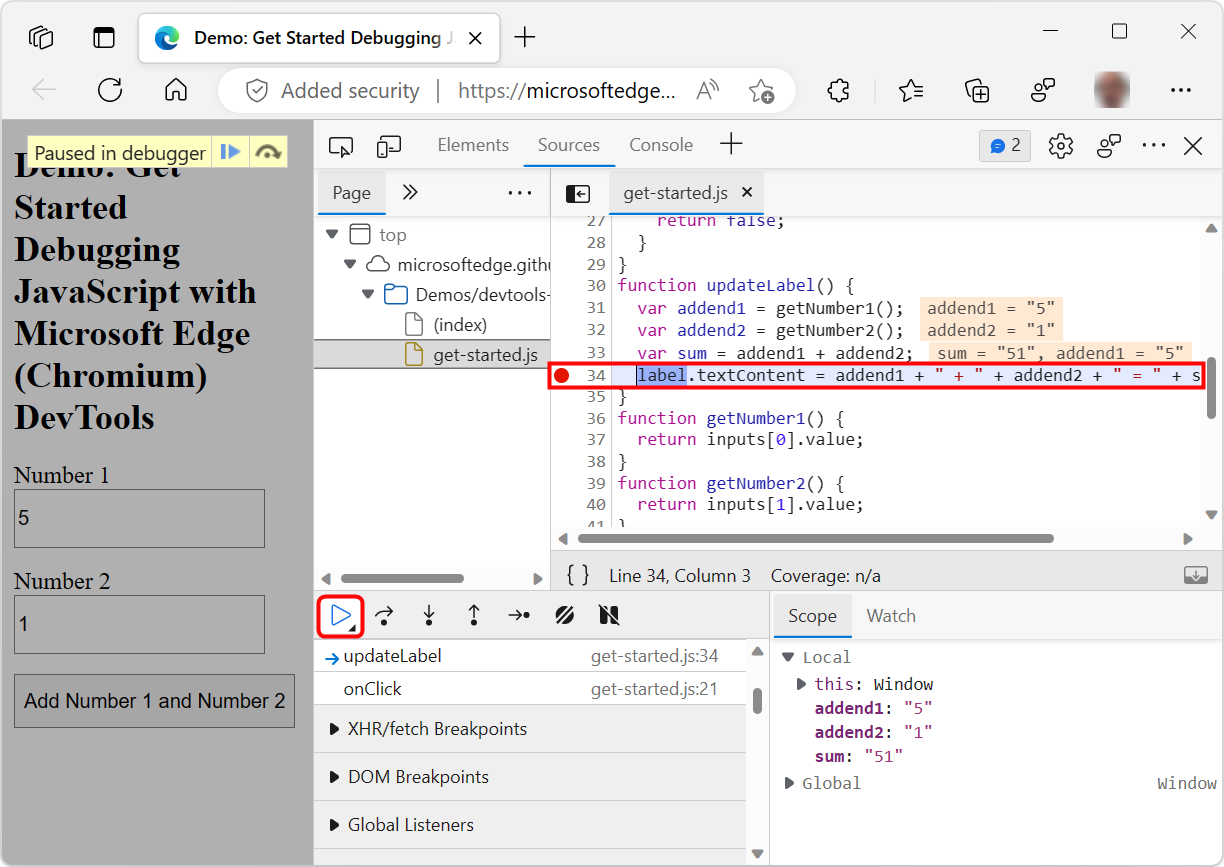
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Embed Javascript In Your Own Site Quentn Documentation
Embed Javascript In Your Own Site Quentn Documentation
 Inserting Javascript Dreamweaver Cs5 The Missing Manual Book
Inserting Javascript Dreamweaver Cs5 The Missing Manual Book
 Creating A Custom Javascript Code In A Web Ui Test
Creating A Custom Javascript Code In A Web Ui Test

0 Response to "21 How To Insert Image In Javascript Code"
Post a Comment