35 Javascript Get Data From Google Sheet
In previous tutorials, we talked about building web apps with Google Apps Script to interact with Google Sheets. When you build those types of web apps, you may need to implement a search field to get data from Google Sheets back. This tutorial will show you how you can create a web form to search and get data from Google Sheets. If you've ever found yourself asking 'how can I access Google Sheet spreadsheets with JavaScript?', then you're probably not alone. You only have to type something like 'reading google sheets data using javascript' into Google (or Duck Duck Go as I'm currently using :D) and you'll be inundated with a bevvy of solutions to this conundrum.
 Google Sheets Api Publishing Html Form Data To A Google Sheet
Google Sheets Api Publishing Html Form Data To A Google Sheet
To give it a shot, try creating a Google Sheets script function that will read data from one cell, perform a calculation on it, and output the data amount to another cell. The function to get data from a cell is the getRange () and getValue () functions. You can identify the cell by row and column.

Javascript get data from google sheet. Google Sheet Data Gotchas. Although it is easy to get data from Google sheets like this, there are a few caveats that you should be aware of! Ragged Arrays; Formatted Data; Ragged Data. The Google Sheets API tries to reduce unnecessary content by ignoring empty data trailing in a row. For example, if you have a grid like this: Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form... 9/5/2013 · Access Google-apps public spreadsheet via Javascript. Basic idea for retrieving one cell of data as a string: In Google Drive, create your spreadsheet. Publish the spreadsheet, picking the range A1 for the first cell. You should be provided a URL like: https://docs.google /spreadsheet/pub?key=SPREADSHEET_KEY&single=true&gid=0&range=A1&output=csv.
The following line of Apps Script will access the current active sheet in your spreadsheet, find the data range of your sheet (i.e. the maximum extent of values in cols/rows), and then return those values as a two dimensional array: var rows = SpreadsheetApp.getActiveSheet().getDataRange().getValues(); 9/2/2021 · We use Google Apps Script to pull data from Google Sheets to HTML table. There are two ways to use Google Apps Script. The first is Container-bound Scripts, and the second is Standalone Scripts. Here I am using the second, so it does not bound the script to the Google Sheet. Submit a Form to Google Sheets | Demo How to create an HTML form that stores the submitted form data in Google Sheets using plain 'ol JavaScript (ES6), Google Apps Script, Fetch and FormData. 1. Create a new Google Sheet 2. Create a Google Apps Script 3. Run the setup function 4. Add a new project trigger 5. Publish the project as a web app 6.
The Google Sheets API lets you read, write, and format Google Sheets data with your preferred programming language, including Java, JavaScript, and Python. Get started Read a technical overview of this product and run a small quickstart app. If you want to get your data from Google Sheets but don't want to use the JavaScript connector (maybe you want the data to integrate with your backend processes or you just don't want people to be able to tell that you use Google Sheets) then there's now (May 2019) a PHP version of the original JavaScript Google Sheets connector. Google Sheets Reader. Hello and welcome to this tiny (but hopefully mighty) utility package that will help you fetch, read and process data from a Google Sheet without the faff of having to deal with the Google Sheets API.. Note: v2.0.0 of this package introduced breaking changes and a significant rewrite of the internals of the package.This is due to Googles end of support for the Google ...
Open the spreadsheet for public collaboration. Pass the JSON endpoint to your back-end developer. After this tutorial, you'll be able to join teams and say, "I can help with the back-end!". Section 1: Creating a Google Sheet. Step 1: Go to Google Sheets. Step 2: Create a new spreadsheet. Section 2: Publishing your Google Sheets to the web Go to your spreadsheet and click File → Publish to the Web Select the parts of the document that you want to extract data from. These must be published in order to pull data via this method. Utilize this URL structure to access the data, replacing SPREADSHEET_ID and TAB_NUMBER with the correct information from your sheet: Share the spreadsheet if others will collaborate on the document. The sharing permissions affect the viewing/editing of the spreadsheet. To programmatically access the data in the spreadsheet, publish the spreadsheet. Note that published spreadsheet data is accessible regardless of the sharing settings. Publish the spreadsheet
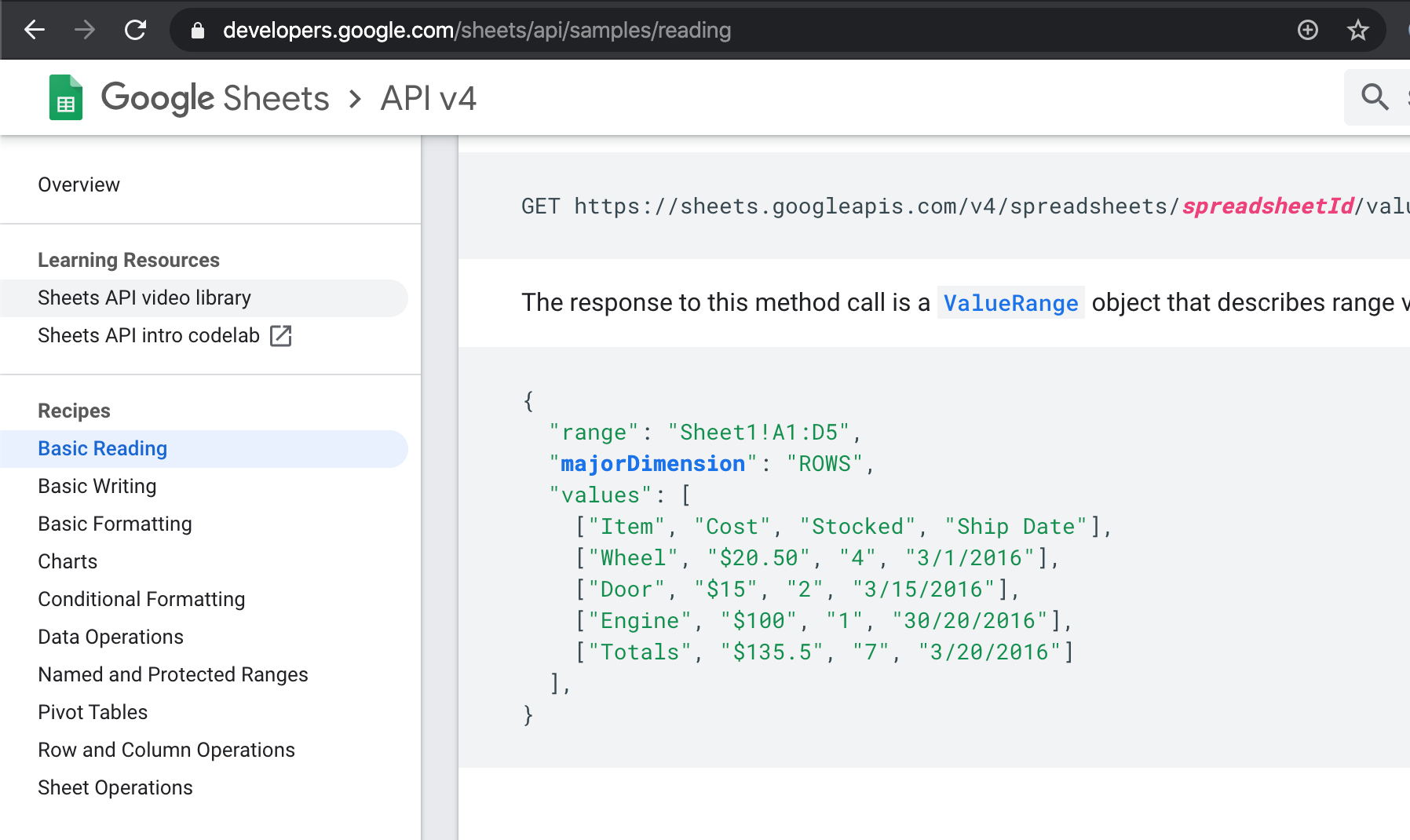
Spreadsheets can have multiple sheets, with each sheet having any number of rows or columns. A cell is a location at the intersection of a particular row and column, and may contain a data value.The Google Sheets API provides the spreadsheets.values collection to enable the simple reading and writing of values.. This page describes the basics of using the spreadsheets.values collection. Access data of google sheet using Javascript library in json formatThanks to NCS Awesome Work-----NC... Warning: This page is about Google's older APIs, the Google Data APIs; it's relevant only to the APIs that are listed in the Google Data APIs directory, many of which have been replaced with newer APIs.For information about a specific new API, see the new API's documentation. For information about authorizing requests with a newer API, see Google Accounts Authentication and Authorization.
Use Google Sheets API in JavaScript. Do you know JavaScript and want to create web app? You don't need to waste time on coding backend app and designing database. Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the ... Hi Julian! Sounds like the size of your range in sheet.getRange(15,1,len,6) is not matching the size of the output data array you're trying to paste in. The code wants to paste in values starting at the 15th row and the 1st column, and then paste in data that is len (equal the size of the output array) rows down and 6 columns wide.. So you need to ensure that your output data matches these ... JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client.
Then click Create a new project. You will see the Google Script App editor of a new project tight to the active spreadsheet document. Step 2. Create a function to pull data from an external data source. Most of the data sources provide an API to get data, such as the Google Analytics Reporting API. To retrieve the data from the spreadsheet, you must get access to the spreadsheet where the data is stored, get the range in the spreadsheet that holds the data, and then get the values of the... Google have a sheets API that you could probably call from JavaScript, but I suspect it would be unworkable because of security issues, you would need to store client credentials somewhere and you can't do that in a browser. I suspect you would need a server app to communicate with sheets. 2.1K views
Submitting data from the website contact form to your Google Spreadsheet using Javascript Step 1: Create a form Ok, you'll probably need to know a little bit of javascript for this part — every contact form is different, and I'll not be covering in detail how to make an actual working contact form, just how to get the data into a sheet ... Complete the steps described in the rest of this page to create a simple Node.js command-line application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Node.js & npm installed. A Google Cloud Platform project with the API enabled. DISCLAIMER: This article uses our product API Spreadsheets, which our users say is the easiest way to save web/html form data to Google Sheets.It has a generous free tier. If you are like us and often create websites where nothing needs a server and a database except a few forms, then you must also get frustrated with all the extra work you have to do to simply save data from a few fields.
Use the instructions below to link data between Google sheets: Open a sheet in Google Sheets. Place your cursor in the cell where you want the imported data to show up. Use one of the formulas below: =Sheet1!A1. =Sheet1!A1. =Sheet1!A1. where Sheet1 is the exact name of your referenced sheet, followed by an exclamation mark, and A1 is a ... You can use Google Apps Script to write a simple code that will connect and import data into Google Sheets, or you can copy and paste one of the publicly shared scripts from a site like Github or Stack Overflow. For example, here's how you can use Google Apps Script to import JSON data into Google Sheets: Copy and Paste the below code into a javascript file for your website: 2. Substitute the link where it says 'key' with your Google spreadsheet key. To find your spreadsheet key, go back to ...
 Google Apps Script Url Fetch Json Data From An Api And Add
Google Apps Script Url Fetch Json Data From An Api And Add
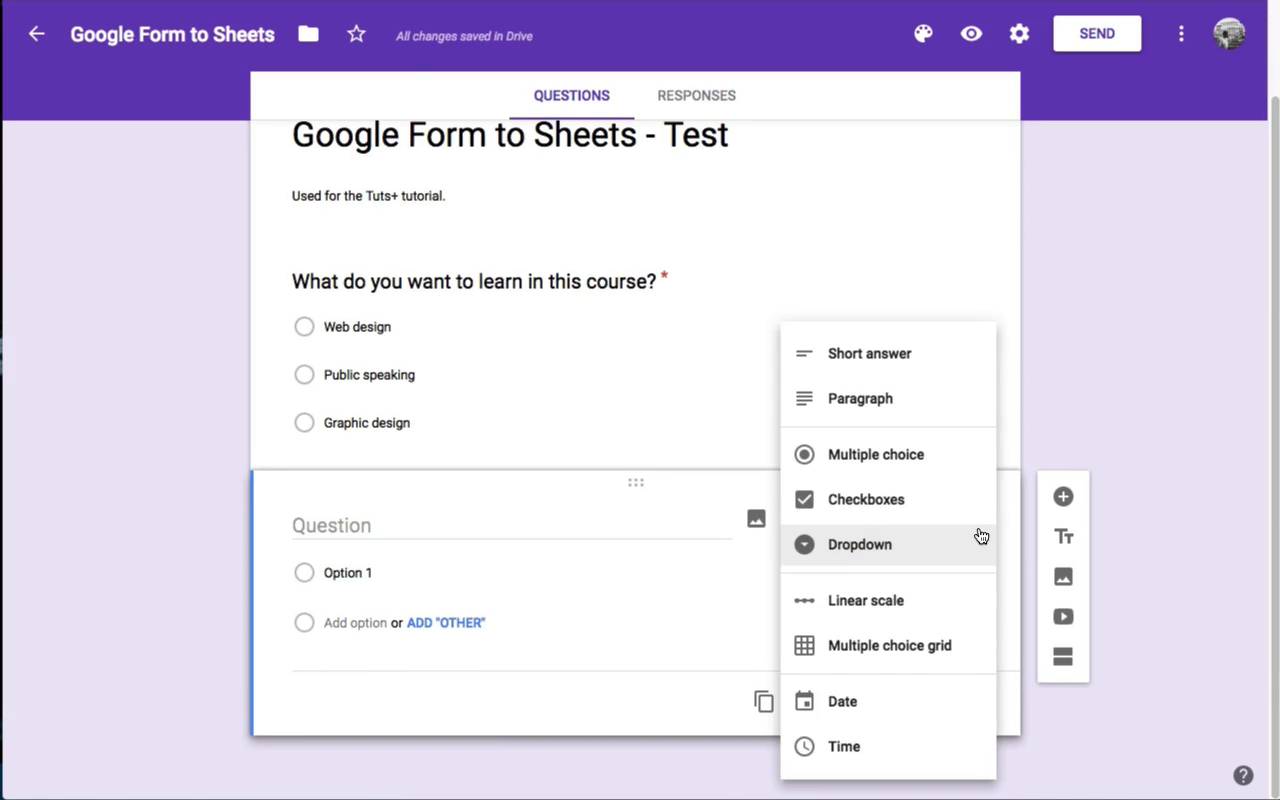
 How To Create Google Sheets Web Input Forms Quickly
How To Create Google Sheets Web Input Forms Quickly
 How To Import Data From Any Web Page Into Google Sheets With
How To Import Data From Any Web Page Into Google Sheets With
 How To Send Whatsapp Messages From Google Sheets With
How To Send Whatsapp Messages From Google Sheets With
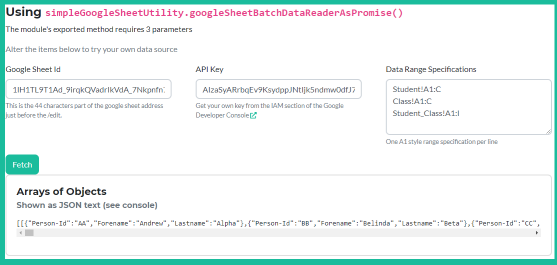
Github Sillypog Google Spreadsheet Util Javascript Utility

 Getting Javascript Object Arrays From Google Sheets Codeproject
Getting Javascript Object Arrays From Google Sheets Codeproject
 Google Spreadsheets And Python
Google Spreadsheets And Python
Public Google Sheet Meets Excel Sheet Knime Hub
 Javascript Flatmap Archives Yagisanatode
Javascript Flatmap Archives Yagisanatode
 Getting Javascript Object Arrays From Google Sheets Codeproject
Getting Javascript Object Arrays From Google Sheets Codeproject
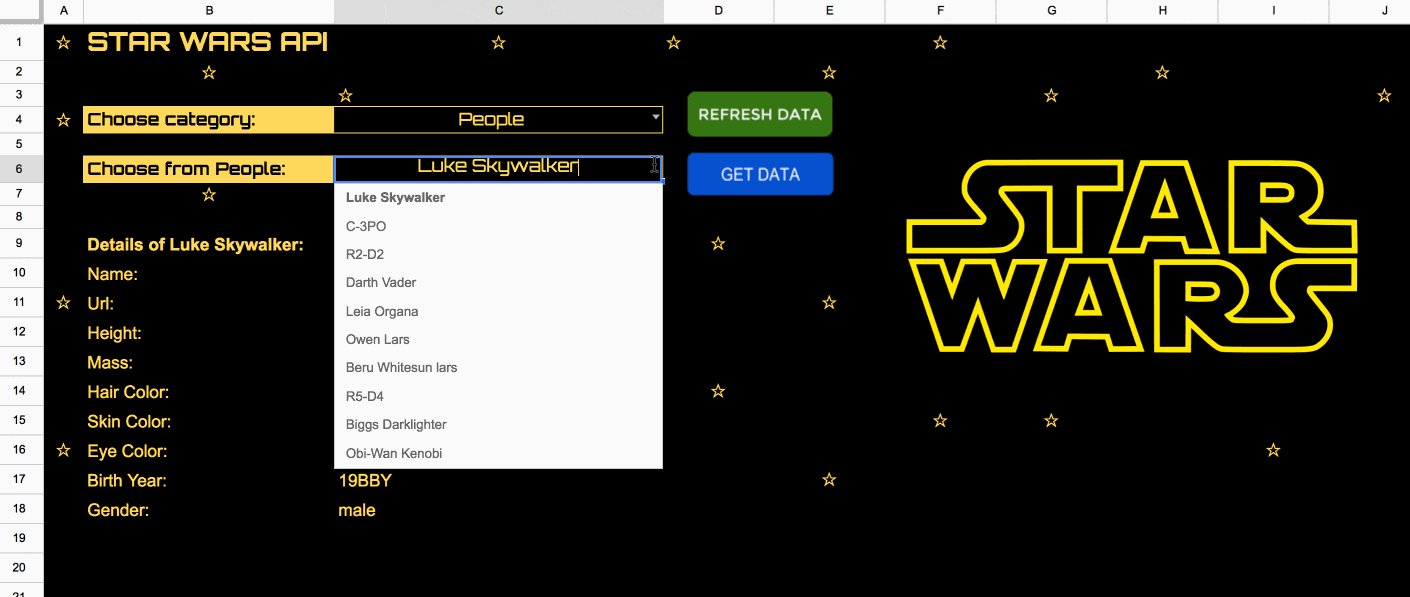
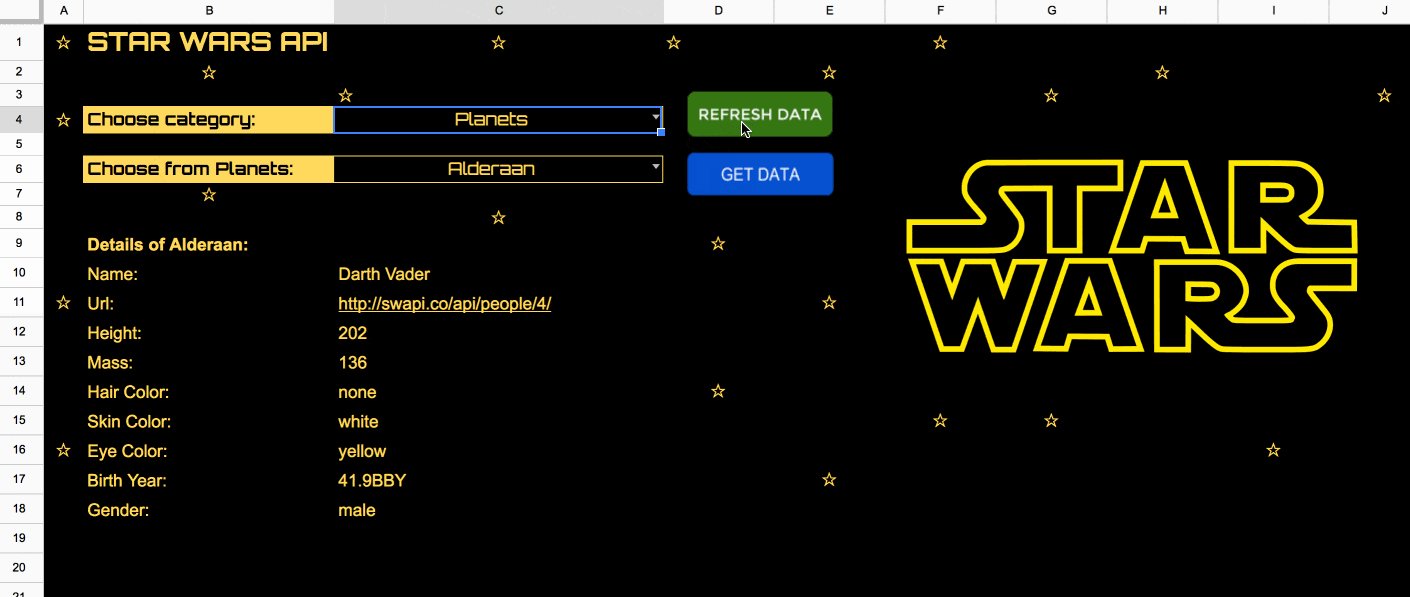
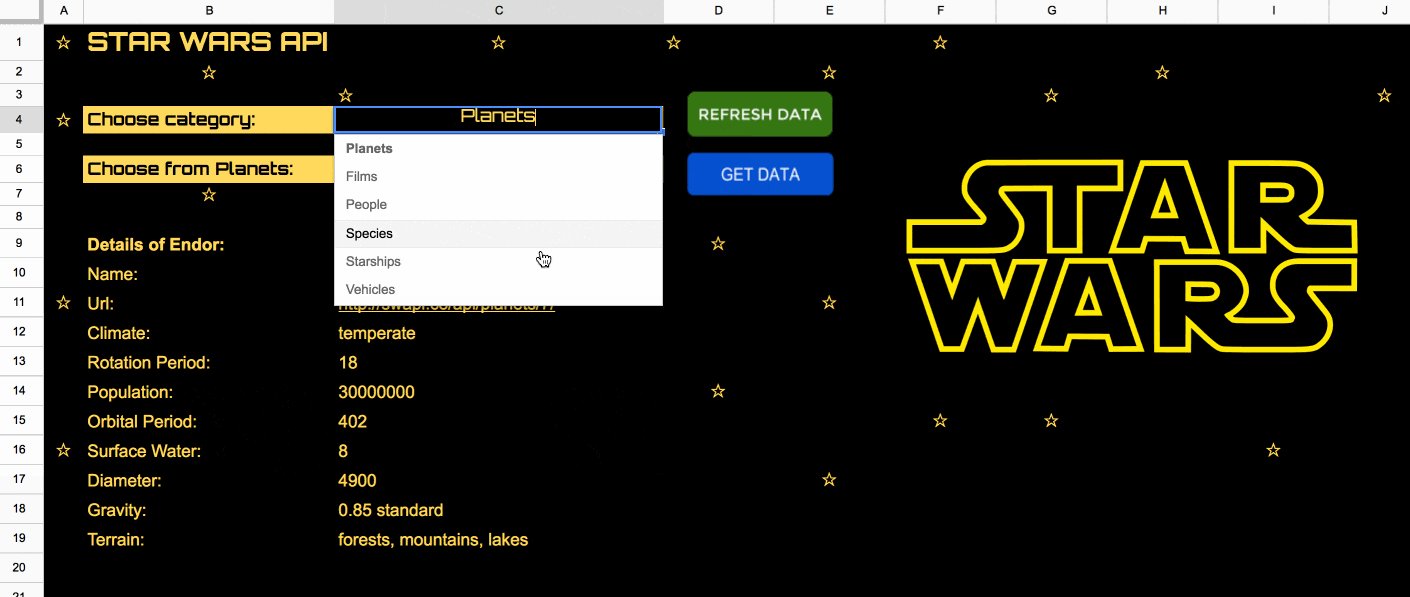
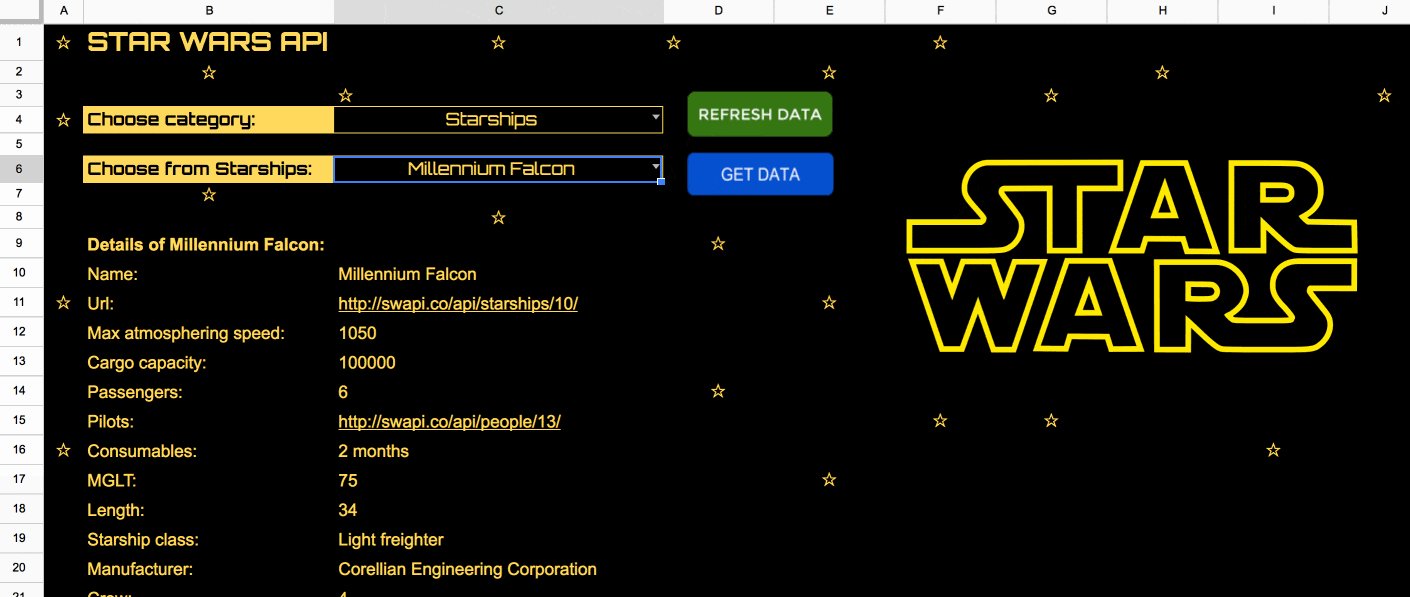
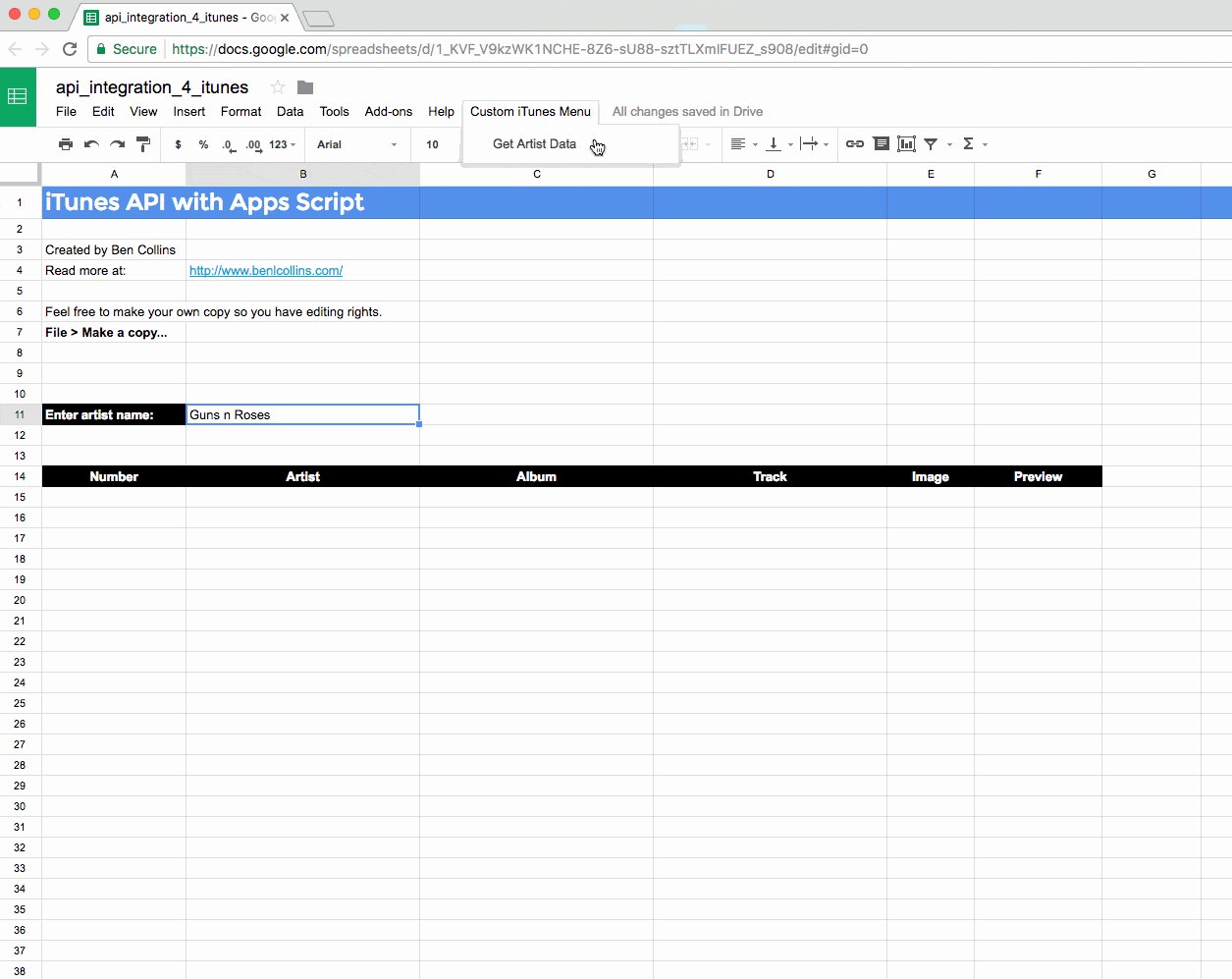
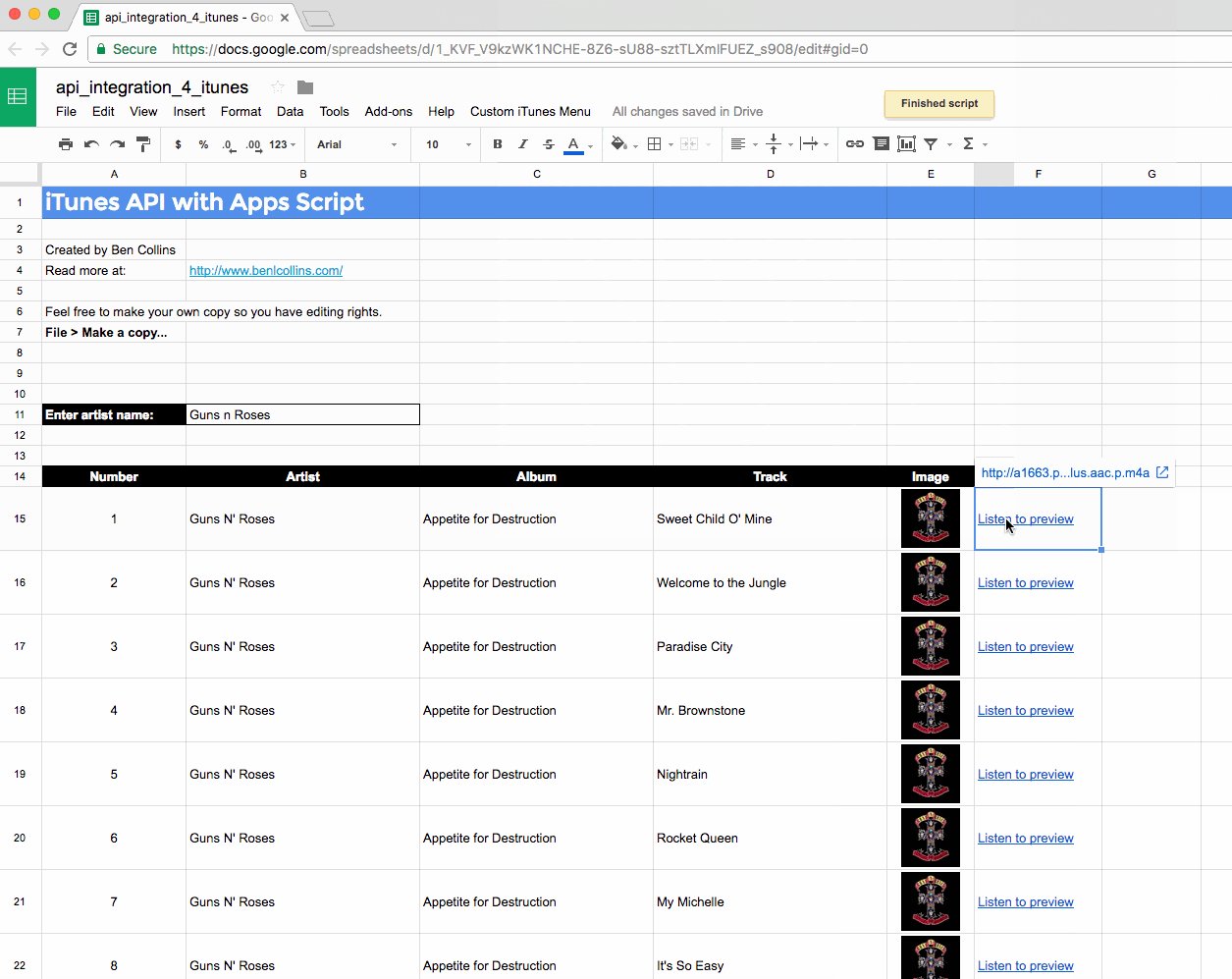
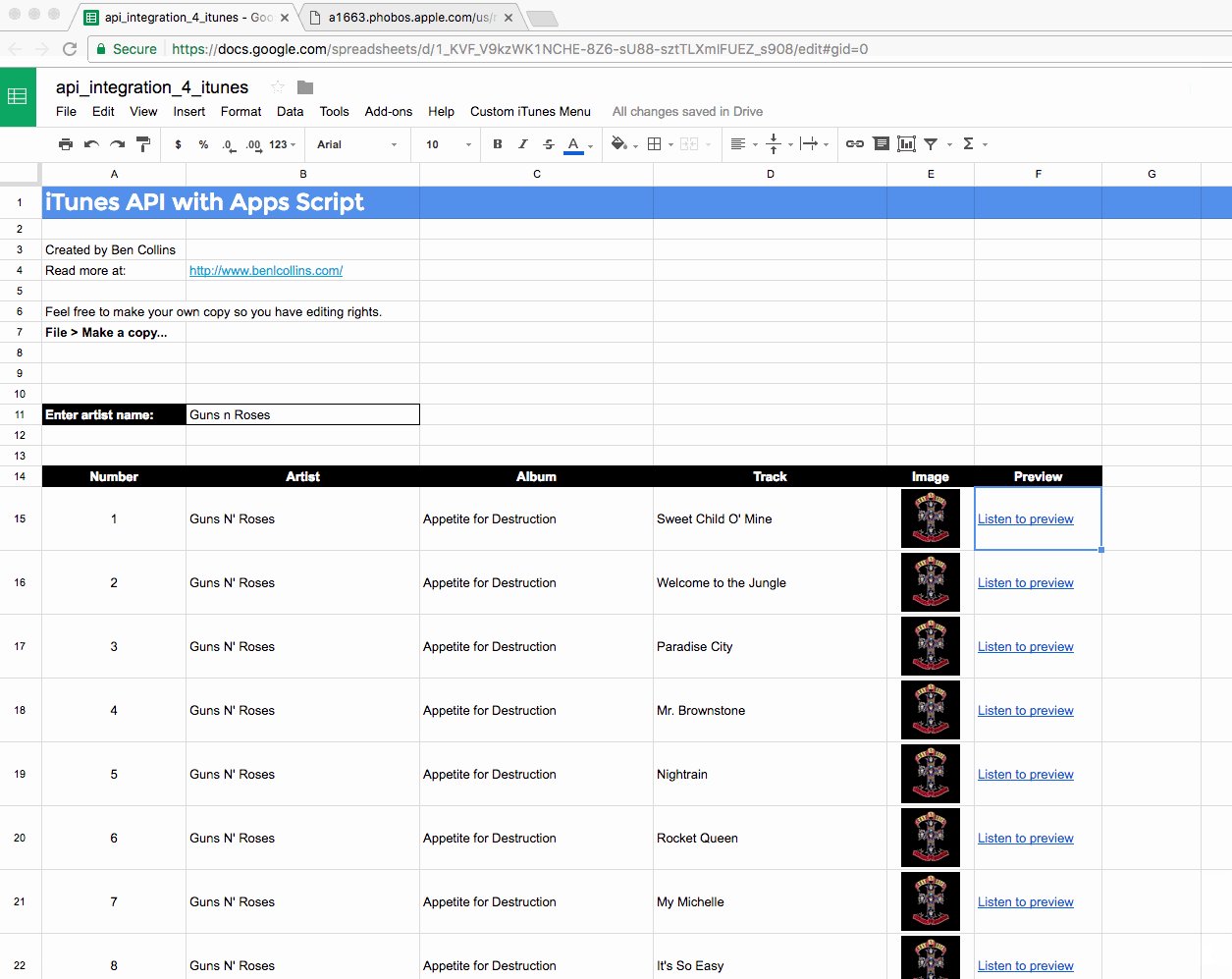
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 Google Script Get Data From Gmail Into Sheet Javascript
Google Script Get Data From Gmail Into Sheet Javascript
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
 Create Functional Buttons In Google Sheets By James Macadam
Create Functional Buttons In Google Sheets By James Macadam
 How To Use Google Sheets As A Basic Web Scraper
How To Use Google Sheets As A Basic Web Scraper
 How To Send Whatsapp Messages From Google Sheets With
How To Send Whatsapp Messages From Google Sheets With
 How To Create A Downtime Dashboard Tool With Zapier And
How To Create A Downtime Dashboard Tool With Zapier And
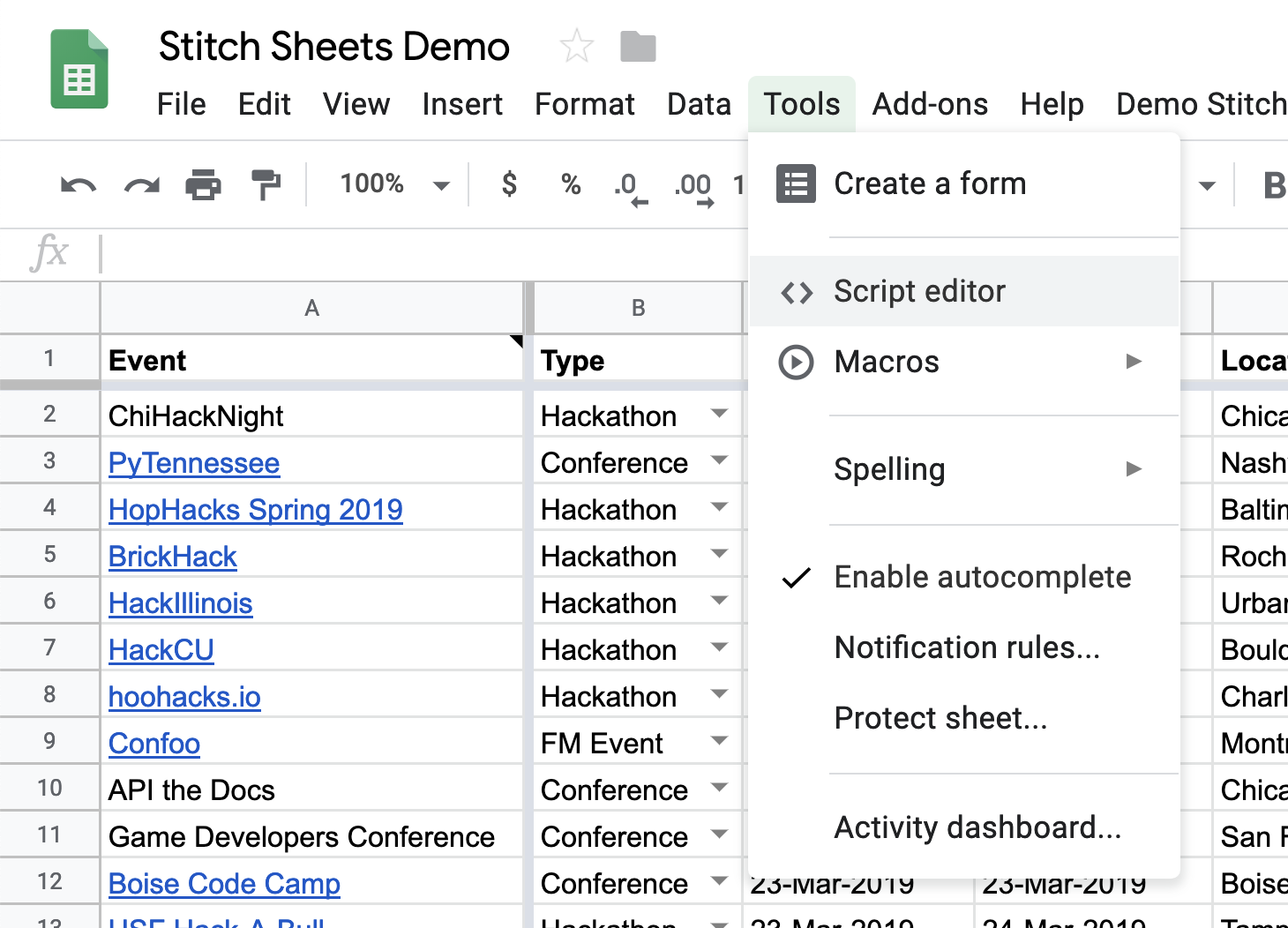
 Stitching Sheets Using Mongodb Stitch To Create An Api For
Stitching Sheets Using Mongodb Stitch To Create An Api For
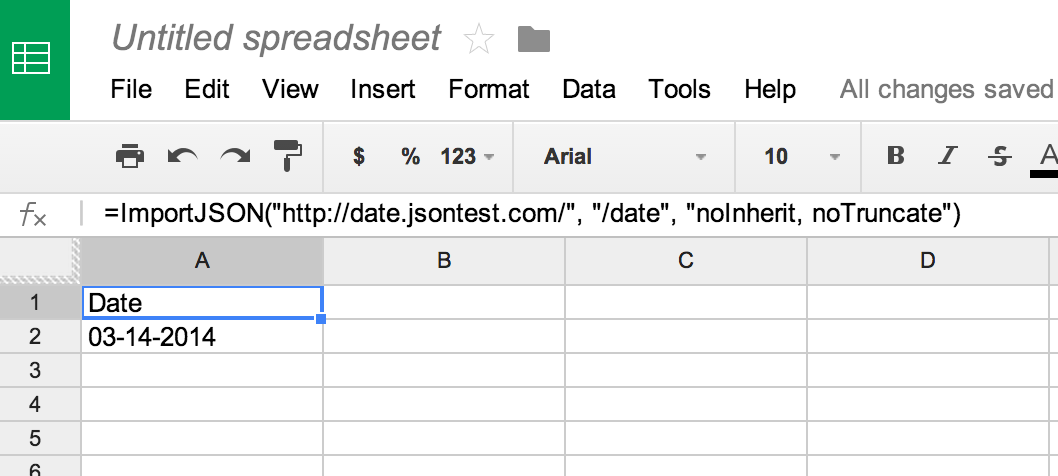
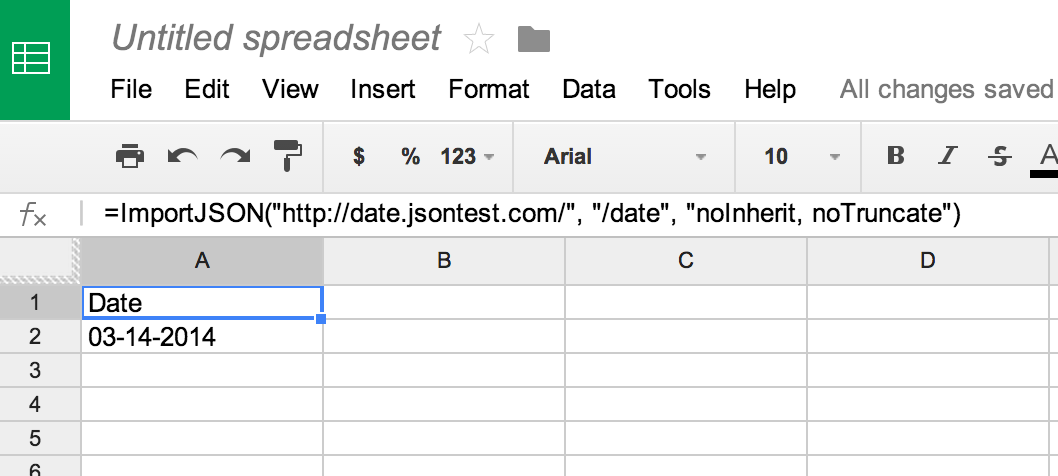
 How To Import Json Data Into Google Spreadsheets In Less Than
How To Import Json Data Into Google Spreadsheets In Less Than
 Google Spreadsheets And Javascript Node Js
Google Spreadsheets And Javascript Node Js
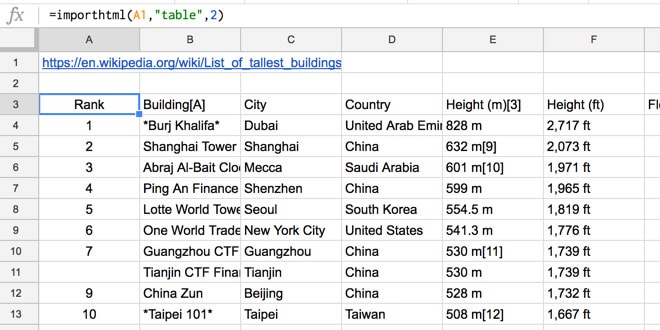
 Use Google Sheets Importhtml Function To Display Data In
Use Google Sheets Importhtml Function To Display Data In
Use A Google Spreadsheet As Your Json Backend Example
 How To Use The Filter Function In Google Sheets Examples
How To Use The Filter Function In Google Sheets Examples
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 Google Sheets Api Javascript Sheetsu
Google Sheets Api Javascript Sheetsu

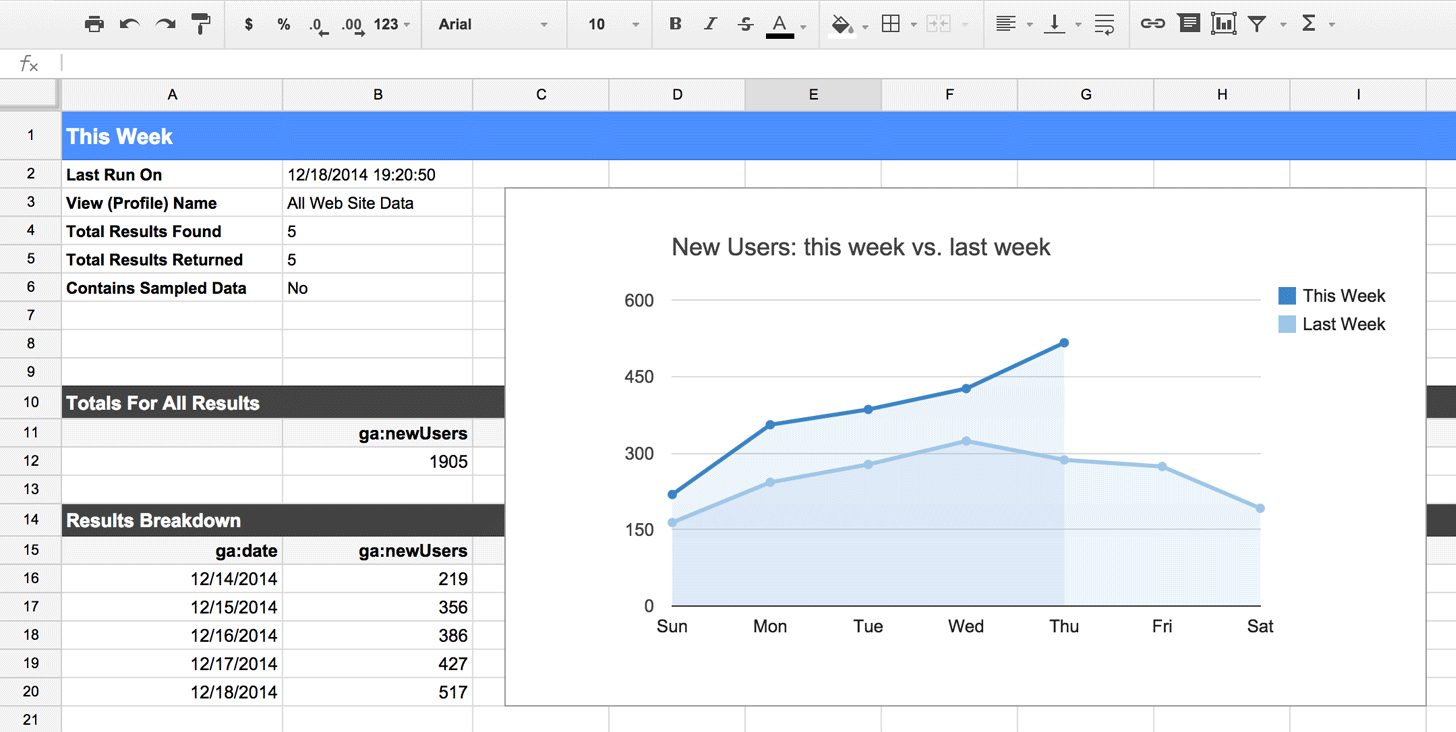
 Google Analytics Spreadsheet Add On
Google Analytics Spreadsheet Add On
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Getting Tabular Data Through Javascript In Compiled R
Getting Tabular Data Through Javascript In Compiled R
 Html Form Data To Google Sheet Using Javascript Source Code
Html Form Data To Google Sheet Using Javascript Source Code
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 Pass Html Table To Google Spreadsheet Get Cell Values Out Of
Pass Html Table To Google Spreadsheet Get Cell Values Out Of
0 Response to "35 Javascript Get Data From Google Sheet"
Post a Comment