30 How To Type In Javascript
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values. I am not using any code behind procedure or an API for data submission ; the example here focuses mainly on how to extract the values from the Range slider (the element), show the values in a <label ...
The three most widely used type conversions are to string, to number, and to boolean. String Conversion - Occurs when we output something. Can be performed with String (value). The conversion to string is usually obvious for primitive values. Numeric Conversion - Occurs in math operations.

How to type in javascript. Prototype in JavaScript. The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options. All the configuration options for a project. Classes
How to detect device type using javascript [closed] Ask Question Asked 8 years, 3 months ago. Active 1 year ago. Viewed 67k times 25 7. Closed. This question needs to be more focused. It is not currently accepting answers. ... JavaScript treats this as a single-line comment, just as it does the // comment. The HTML comment closing sequence --> is not recognized by JavaScript so it should be written as //-->. Example. The following example shows how to use comments in JavaScript. <script language = "javascript" type = "text/javascript"> <!-- // This is a comment. How to know the type of an object in JavaScript? JavaScript. By TutorialsTeacher 20 Oct 2016. As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it.
JavaScript is loosely typed language and most of the time operators automatically convert a value to the right type but there are also cases when we need to explicitly do type conversions. While JavaScript provides numerous ways to convert data from one type to another but there are two most common data conversions : Converting Values to String In JavaScript, we can make functions that are able to return a value. To create such type of function, we have to use the return statement, but it must be the last statement in the body of the function (or in the definition of the function). Another essential thing to remember is that we can use only one return statement in a function. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ...
JavaScript Type Conversions. In this tutorial, you will learn about type conversions in JavaScript with the help of examples. In programming, type conversion is the process of converting data of one type to another. For example: converting String data to Number. JavaScript has only one number type, there is no separate designation for integers and floating-point numbers. Because of this, numbers can be written in JavaScript with or without decimals: let num1 = 93; let num2 = 93.00; In both cases above, the data type is a number and is the same regardless of whether or not the number has decimal points ... In JavaScript, data types are used to classify one particular type of data, determining the values that you can assign to the type and the operations you can perform on it. Although due to type coercion , JavaScript will automatically convert many values, it is often best practice to manually convert values between types in order to achieve ...
Vanilla JavaScript does not support types at the moment, so we need some sort of abstraction on top of JavaScript in order to do so. Some common abstractions are using Facebook's static type-checker called flow and Microsoft's language called :typescript. This blog post will examine the usage and addition of TypeScript to your JavaScript project. Non-primitive (reference) data type; JavaScript is a dynamic type language, means you don't need to specify type of the variable because it is dynamically used by JavaScript engine. You need to use var here to specify the data type. It can hold any type of values such as numbers, strings etc. For example: BigInt is a built-in object in JavaScript that provides a way to represent whole numbers larger than 2 53-1. The largest number that JavaScript can reliably represent with the Number primitive is 2 53-1, which is represented by the MAX_SAFE_INTEGER constant. This has various uses where operations on large numbers are required. Syntax:
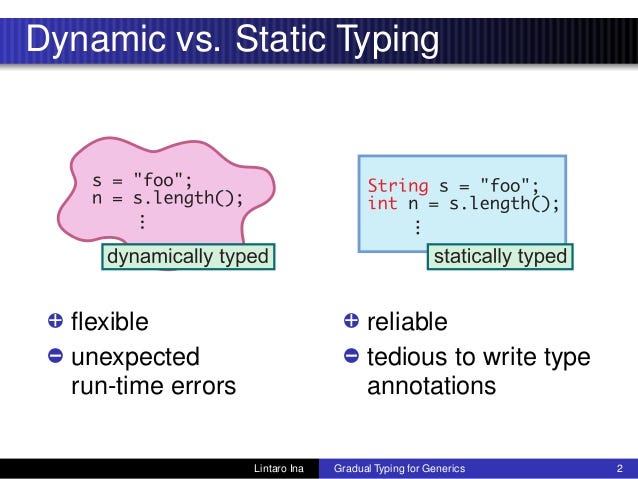
In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Let's see an example: Dictionary is a data type that can be used for different purposes. Dictionaries provide one key and one value matched together. JavaScript programming language does not provide the Dictionary data structure natively. But a dictionary data structure can be implemented with the help of JavaScript Object type. In this tutorial, we will learn how ... Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically typed) language.
In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". In JavaScript, a data type is basically a category of data that can be stored and/or manipulated within a program. Depending on the type of data you're using, JavaScript will treat the data differently. So for example, JavaScript deals with an undefined data set much differently than it deals with an object! JavaScript has two characterized forms of coercion: implicit coercion and explicit coercion. Implicit coercion happens when JavaScript coerces the value type to the expected type under the hood. This type of coercion happens without the developer noticing. Explicit coercion happens when we want to coerce the value type to a specific type.
JavaScript Arrays. JavaScript arrays are written with square brackets. Array items are separated by commas. The following code declares (creates) an array called cars, containing three items (car names): Javascript Web Development Object Oriented Programming. Type casting means conversion of one data type to another explicitly. In JavaScript some of the most common methods to convert a datatype to either string using String (), to boolean using Boolean (), or to number using Number (). Following is the code for type casting in JavaScript −. With strict equal, JavaScript will not be able to use type coercion. It will also always compare the types of values, instead of only the values. Conclusion: How Type Coercion in JavaScript Works. Type coercion in JavaScript is one of the topics that can be tricky. It is also one of the topics every JavaScript developer has to learn and understand.
JavaScript has a few built-in types, including numbers, strings, booleans, objects. Using the typeof operator we can check what is the type of a value assigned to a variable. For example: typeof 'test' Note that it's not a function, it's an operator, so parentheses are not required. Using it, we will get a string back, returning one of the following values: 'number' 'string' 'boolean ... Even if JavaScript is a loosely typed language, you might have the need to convert a value from a type to another. In JavaScript we have those primitive types: Number; String; Boolean; Symbol; and the object type: Object (plus null and undefined, but there's no point in casting from/to them) For example you might want to convert: a number to ... an operand or argument passed to a function is incompatible with the type expected by that operator or function; or when attempting to modify a value that cannot be changed; or when attempting to use a value in an inappropriate way.
 Introducing Type Safety To Your Javascript Project Think
Introducing Type Safety To Your Javascript Project Think
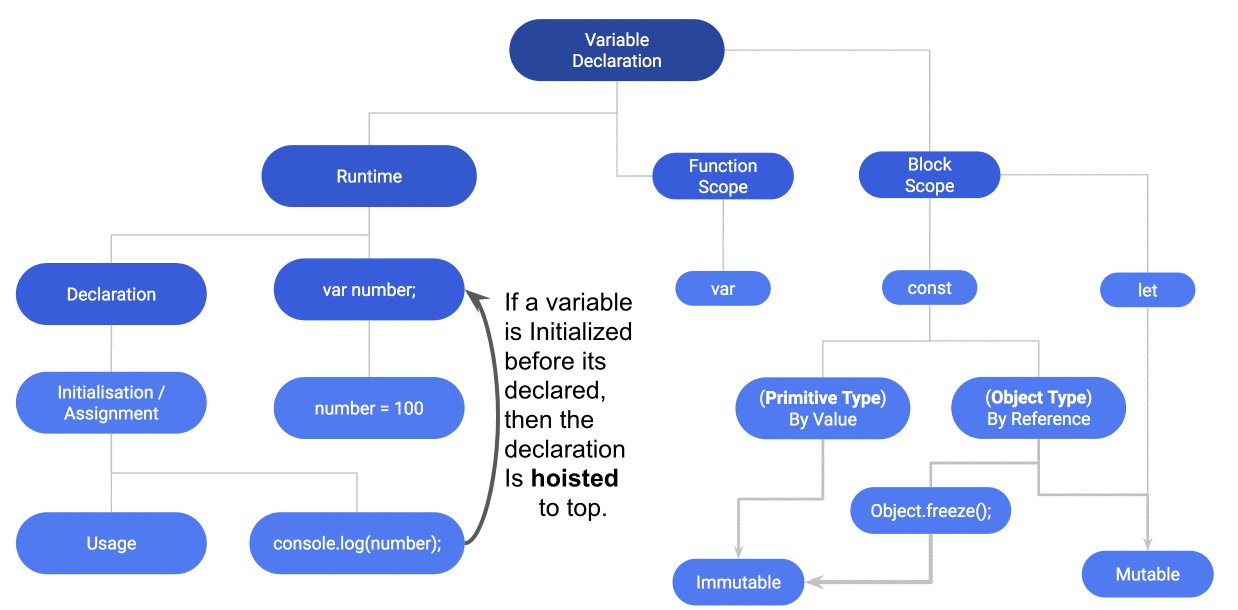
 What Do You Really Know About Variables Data Types And
What Do You Really Know About Variables Data Types And
 Strongloop Type Hinting In Javascript
Strongloop Type Hinting In Javascript
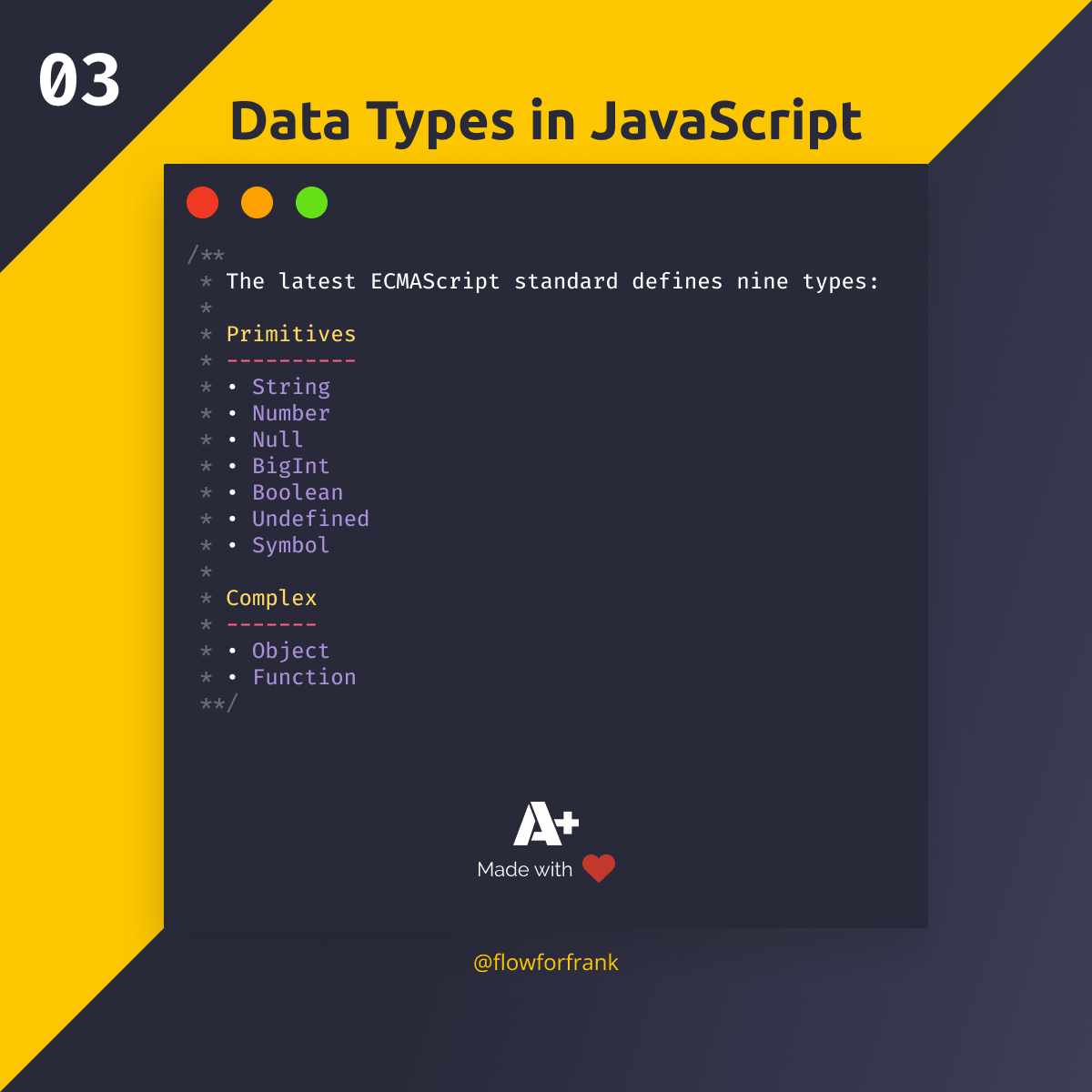
 Data Types In Javascript Weekly Webtips
Data Types In Javascript Weekly Webtips
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Data Types Primitive And Reference Typeof Operator
Javascript Data Types Primitive And Reference Typeof Operator
 Type Of Undeclared Variable In Javascript What Is It
Type Of Undeclared Variable In Javascript What Is It
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
Javascript Operators Types Of Operators In Javascript Edureka
 Javascript Journey Hour 1 Javascript Has Typed Values
Javascript Journey Hour 1 Javascript Has Typed Values

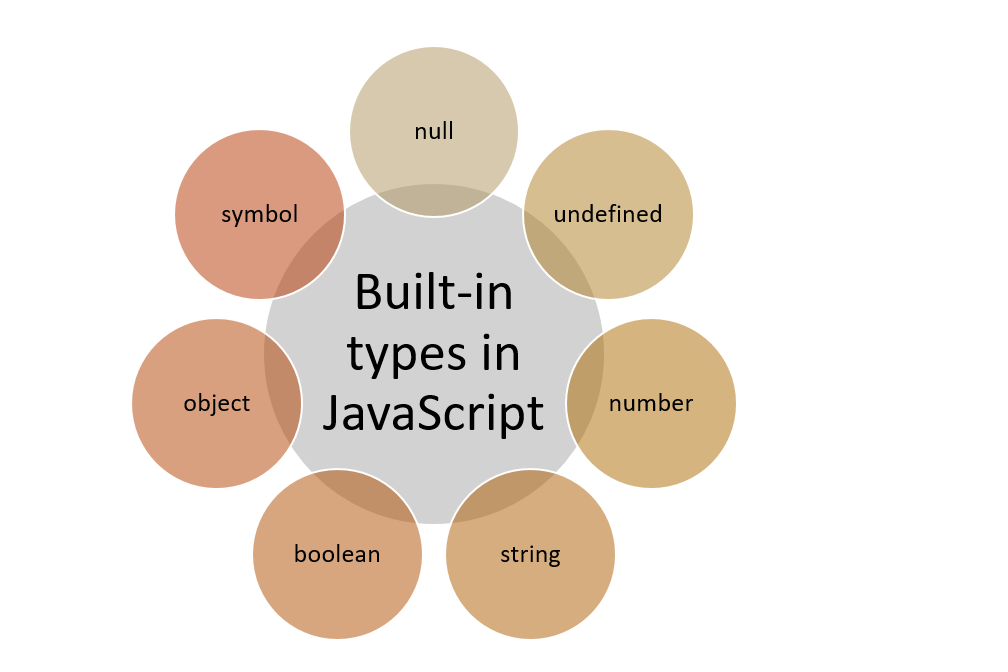
 Js Types In Javascript Geeksforgeeks
Js Types In Javascript Geeksforgeeks
 Include Javascript In Your Page
Include Javascript In Your Page
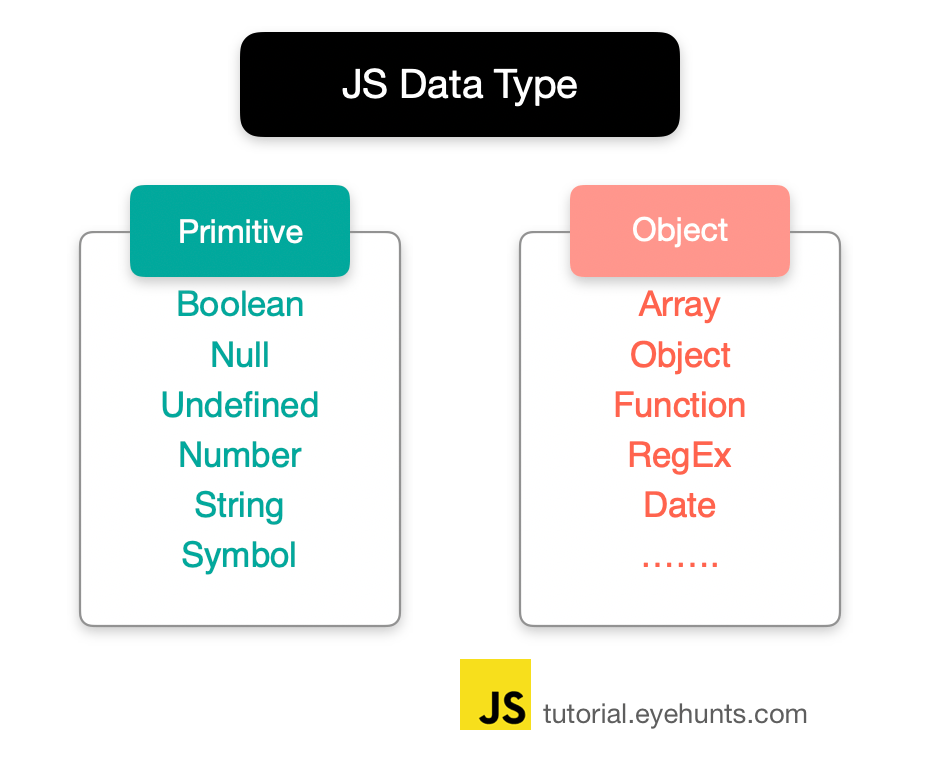
 Javascript Data Types And Examples Dynamic Typing Eyehunts
Javascript Data Types And Examples Dynamic Typing Eyehunts
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
Adding The First Javascript Code Snippet Google Surveys Help
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Types Of Functions In Javascript By Abhiburman Medium
Types Of Functions In Javascript By Abhiburman Medium
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 Tools Qa What Is A String In Javascript And Different
Tools Qa What Is A String In Javascript And Different
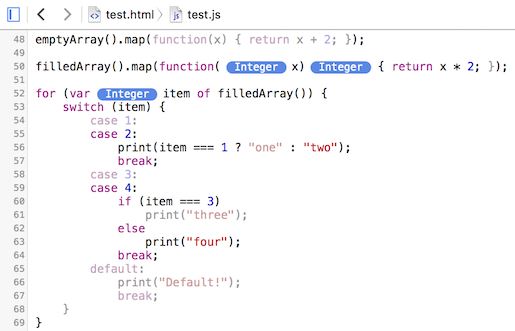
 Two Ways You Can Take Advantage Of Types In Javascript
Two Ways You Can Take Advantage Of Types In Javascript
 Javascript Data Types Dev Community
Javascript Data Types Dev Community
 How To Write A Javascript Function Inside The Functions Php
How To Write A Javascript Function Inside The Functions Php
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit


0 Response to "30 How To Type In Javascript"
Post a Comment