34 Javascript Function Alert Onclick
Apr 16, 2014 - This action usually results in a call to a script method such as a JavaScript function, like this: ... This attribute has no fixed value. It’s up to the author to decide on the scripting that’s included here, be that a call to one or more defined functions, or a simple alert() statement. Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
 Button Element Onclick To Run Javascript Function Without
Button Element Onclick To Run Javascript Function Without
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions

Javascript function alert onclick. Aug 25, 2020 - If we forget that the code is inside the attribute and use double quotes inside, like this: onclick="alert("Click!")", then it won’t work right. An HTML-attribute is not a convenient place to write a lot of code, so we’d better create a JavaScript function and call it there. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. Mar 17, 2016 - I have two textfields with different IDs as shown Hello World This will be updated with the content of the first textarea
As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example. Most programming or scripting languages are similar to one another, including PHP and JavaScript, but there are subtle differences in their syntax (the rules of how the code must be written). One useful function that's native to JavaScript is the alert() function. This function will display ... JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks.
It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1. Example Pass string parameter in onClick function Apr 28, 2021 - It’s important to note that using onclick we can add just one listener function. If you want to add more, just use addEventListener(), which is the preferred way for adding events. In the above example, when a user clicks on the paragraph element in the html, they will see an alert showing ... The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
An onclick attribute has been added, which pops up a JavaScript alert. When the link is clicked, the onclick event is fired, and the alert is shown. document.body.addEventListener("click", function(){alert("body clicked");}, true); document.getElementById("button").onclick=function(){alert("button2 clicked"); Try it here . If the useCapture event above is set to false, then the event will be sent to the listener during the bubbling-phase , which means button will fire first before body . May 20, 2020 - Get code examples like "how to add an alert onclick events to buttons" instantly right from your google search results with the Grepper Chrome Extension.
In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler. 37 Javascript Function Alert Onclick. Written By Ryan M Collier Friday, May 14, 2021 Add Comment. Edit. The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
May 02, 2020 - Get code examples like "how to create onclick confirmation using js alert" instantly right from your google search results with the Grepper Chrome Extension. Apr 28, 2021 - It’s important to note that using onclick we can add just one listener function. If you want to add more, just use addEventListener(), which is the preferred way for adding events listener. In the above example, when a user clicks on the paragraph element in the html, they will see an alert ... You are binding the event handler inline in HTML also you are using jQuery to bind again inside the function which is not correct. Just remove the inline onclick,
40 Javascript Function Alert Onclick Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Javascript function alert onclick. Javascript Detect Right Click Code Example. Javascript Onclick Confirm On Gridview Delete Php Amp Mysqli. Javascript Tutorial 10 Alert Boxes And Onclick Youtube. To assign an event handler, you set the property to a function as shown in the example: let btn = document .querySelector ( '#btn' ); btn.onclick = function() { alert ( 'Clicked!'. ); }; Code language: JavaScript (javascript) In this case, the anonymous function becomes the method of the button element. @PPVG yeah, sorry for my bad syntax. I know there's nothing "magical" about jQuery, however if you're going to use it then there's little point still using onClick in elements. Putting code inline like in the OP is hard to read and hard to maintain, plus goes against the separation of function that jQuery does so well at maintaining e.g. js is separate from html is separate from css etc ...
The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For simplicity, we will display an alert box with the name of the employee you have clicked. To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that.
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type="text/javascript"> function showMessage () { alert ("Hello friends, this is message." The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Mar 05, 2021 - There are number of ways to assign the handler in the JavaScript. Whenever the user click the onclick event it will be handled by the onclick event handler in back end some times in onclick event having alert function on the same web page so it will perform two event operations at the same time. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 18, 2011 - <a href=“javascript:alert(‘a’);return false;”>Click Here</a> It really has no meaning if you change href to onclick. But I have seen some old Microsoft (Internet Explorer) pages with mixed VBScript and JavaScript. In this case, I think you could have used the protocol to call a VBScript function...
JavaScript alert button | onclick alert You can JavaScript the alert button onclick attribute to get the alert box. See example created function - "myFunction ()" and trigger when the user clicks on the html button. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. The alert box is shown by using the alert function as follows: alert("User message"); or you can also use: window.alert("User message"); See examples below for using alerts with code. An alert example. The following example will simply show an alert as you click on the "Show alert JS" button.
onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. Jun 17, 2020 - Get code examples like "onclick confirm javascript" instantly right from your google search results with the Grepper Chrome Extension. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
All the web browsers have a dedicated JavaScript engine to execute it. In this tutorial you will learn, how to call a JavaScript function on various page events like: On click , on form submission, or other various HTML controls. Create JavaScript Function. First of all, create a JavaScript function to use further in this tutorial.
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Click Event Javascript Code Example
Click Event Javascript Code Example

 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 1203010500 Unlocked Pages 51 100 Flip Pdf Download
1203010500 Unlocked Pages 51 100 Flip Pdf Download
 Script Syntax And Passing Issue Sharepoint Stack Exchange
Script Syntax And Passing Issue Sharepoint Stack Exchange
 Nagios Conference 2014 Troy Lea Javascript And Jquery
Nagios Conference 2014 Troy Lea Javascript And Jquery
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Q 56838 You Need To Modify The Webpage To Invoke The J
Q 56838 You Need To Modify The Webpage To Invoke The J
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
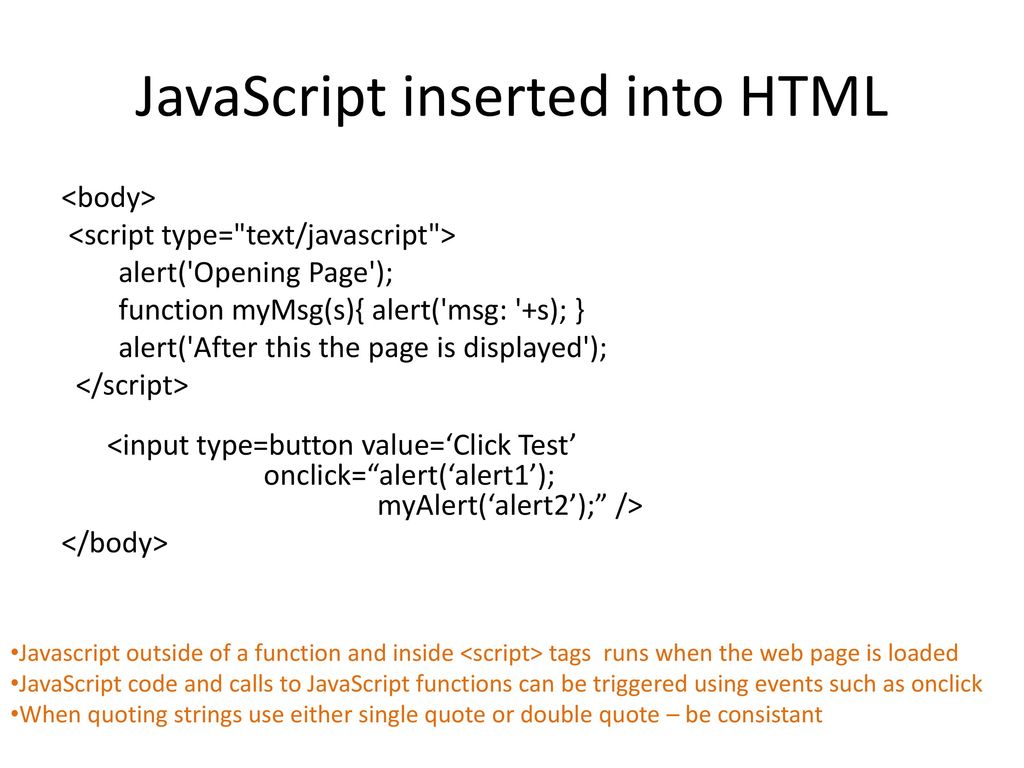
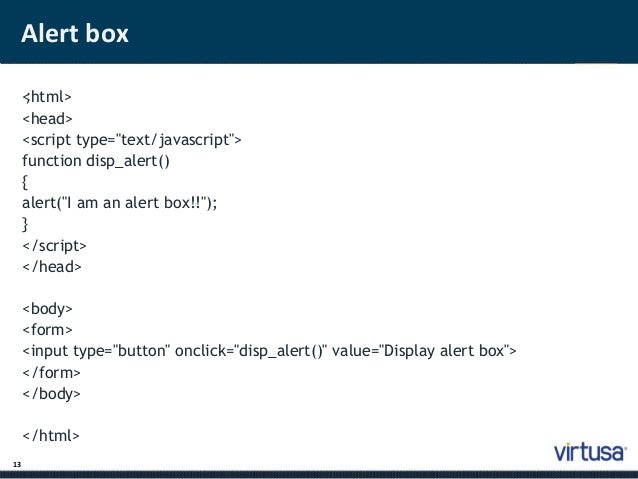
 Introducing Javascript Ppt Download
Introducing Javascript Ppt Download
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html

 Button Not Firing Function From Script Outside Stack Overflow
Button Not Firing Function From Script Outside Stack Overflow
 Alert Box Using Onclick Event In Javascript Yogeshkannan
Alert Box Using Onclick Event In Javascript Yogeshkannan
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Html Button Onclick Javascript
Html Button Onclick Javascript
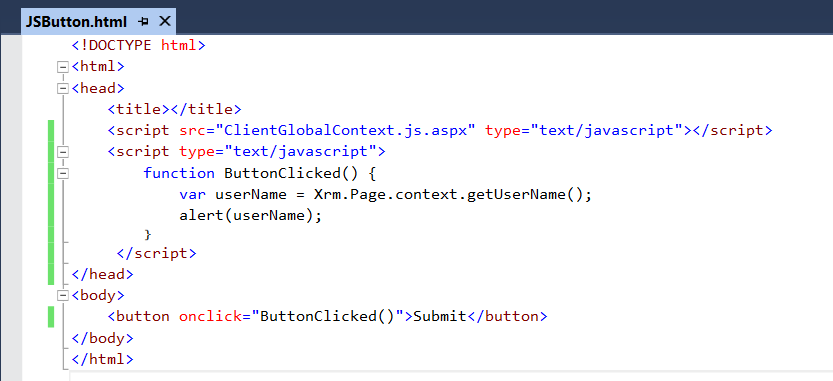
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title

0 Response to "34 Javascript Function Alert Onclick"
Post a Comment