29 Google Maps Javascript Api Documentation
Dec 10, 2019 - See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function. ... Add the document.getEl... The Universitat de Barcelona Digital Repository is an institutional resource containing open-access digital versions of publications related to the teaching, research and institutional activities of the UB's teaching staff and other members of the university community · From 2021-08-05 to ...
 How To Get Google Maps Api Key
How To Get Google Maps Api Key
6/1/2011 · http://code.google /apis/maps/documentation/javascript/reference.html#spherical You can change units by specifying the 'radius' parameter from the default . For example, if you want to perform calculations in miles, specify the earth's radius as 3963.19 (only an approximation, of course)

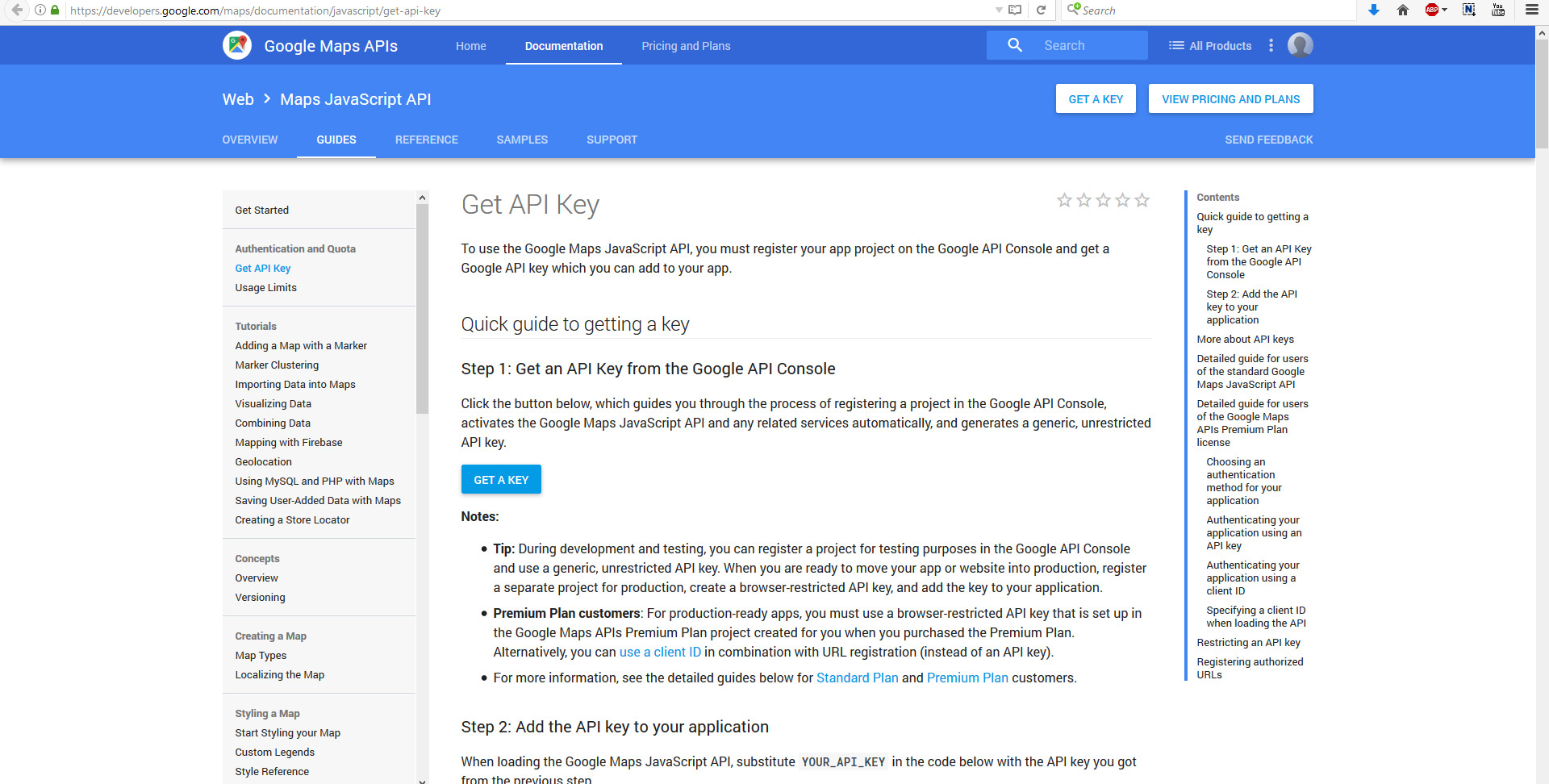
Google maps javascript api documentation. Free Google API Key. Google allows a website to call any Google API for free, thousands of times a day. Go to https://developers.google /maps/documentation/javascript/get-api-key to learn how to get an API key. Google Maps expects to find the API key in the key parameter when loading an API: <script src="https://maps.googleapis. You need to enable JavaScript to run this app. I am trying to use google maps distance matrix api in my project to get distance between 2 places. I have also enable this api in google developer console. But I am continuously getting error
It does. For multi-parts polygon, you may need to calculate individual parts and subtract rings or add together. For simple ones, just poly.getPath().getArray(). Now, if you want to add a Google Map to your website, you have to get a JavaScript API key and add it in the Settings panel of the map block. Go to the page “Get an API Key”: https://developers.google /maps/documentation/javascript/get-api-key and follow the steps for Creating API Keys. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Overview Products Pricing Documentation Get Started; Get Started with Google Maps Platform ... Maps JavaScript API Geocoding API Geolocation API Time Zone API ... not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. Feb 05, 2021 - Read the documentation. ... // This example requires the Places library. Include the libraries=places // parameter when you first load the API. For example: // <script src="https://maps.googleapis /maps/api/js?key=YOUR_API_KEY&libraries=places"> let map: google.maps.Map; let service: ... Google Maps Platform Documentation. All the information you need to bring the real world to your web and mobile apps with Google Maps Platform SDKs and APIs for Maps, Routes, and Places. ... Integrate the Maps JavaScript API into your web app with TypeScript. JS. Maps.
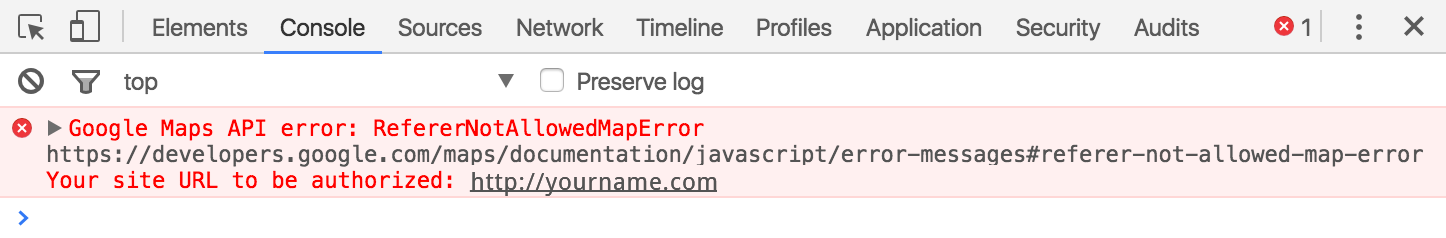
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors. Feb 05, 2021 - This example creates a map that's centered on Sydney, New South Wales, Australia · TypeScript let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 8, }); }index.ts Note: ... JS Best Practices. The Maps JavaScript API only works with a standard ECMAScript and W3C DOM environment. This means that modifying or overriding the behavior of the built-in classes and objects provided by the browser could make the Maps JavaScript API non-functional. Sometimes other libraries can conflict with the Maps JavaScript API by ...
Samples for the Google Maps JavaScript API. The samples can be demoed on the GitHub demo page or at the official documentation site. Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 … Documentation More Guides Reference Samples Support Blog API Reference v3.45 (weekly channel) ... Maps JavaScript API Geocoding API Geolocation API Time Zone API ... The place ID is a unique identifier of a place in the Google Maps database. Note that the placeId is the most accurate way of identifying a place. If possible, ...
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is required to use this release. key contains your API key. callback executes the initMap () function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
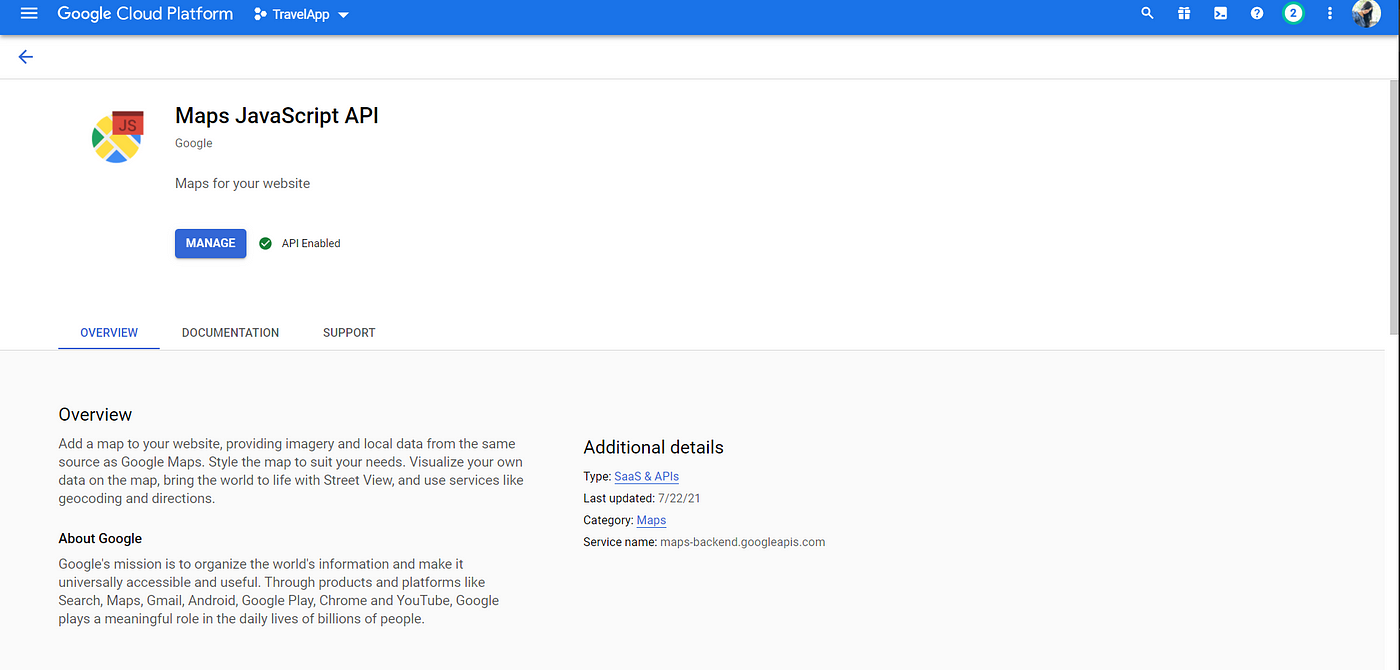
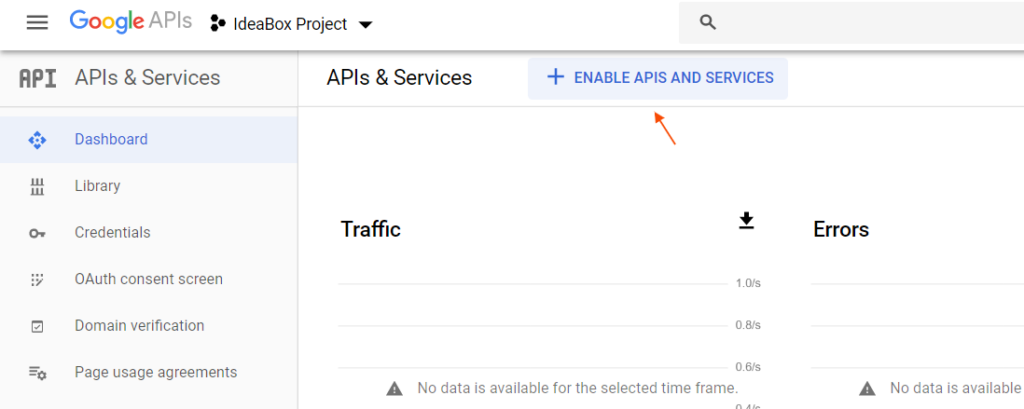
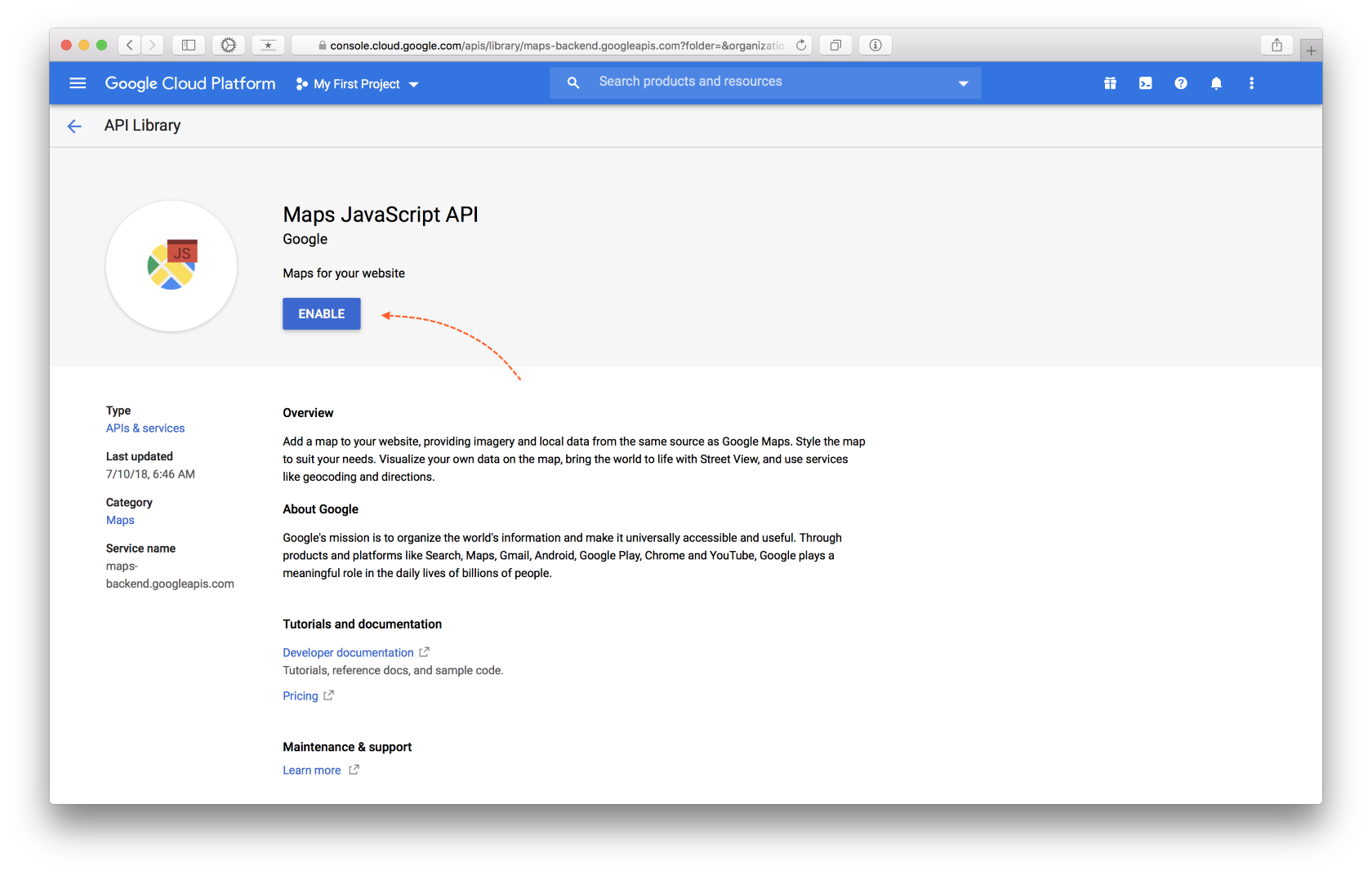
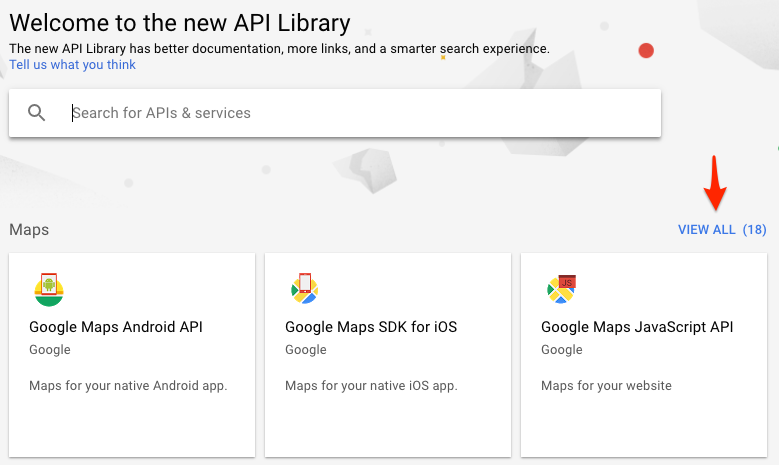
Jun 19, 2020 - The Maps JavaScript API team regularly updates the API with new features, bug fixes, and performance improvements. You can indicate which version of the API to load within your application by specifying it in the v parameter of the Maps JavaScript API bootstrap request. Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot: C. Enabling the Maps JavaScript API. We now have our API key, but we need to be sure that it can be used with the Maps JavaScript API. From the Navigation Menu, select APIs & Services -> Library. Under the Section for Maps, choose the Maps JavaScript API. You may need to click VIEW ALL to see this option.
You can customize which POI categories to display. To set the visibility for a POI category: In the Style Editor, select the POI category to filter (for example Shopping). In the Element type pane, select All. The Stylers pane appears. Under Visibility select an option: Inherit (default) lets the Maps API decide when to display POIs of this ... Jul 28, 2021 - This object is sent in an event when a user clicks on an icon on the map. The place ID of this place is stored in the placeId member. To prevent the default info window from showing up, call the stop() method on this event to prevent it being propagated. Learn more about place IDs in the Places API ... See full options at Google Maps Javascript API docs. onClick (func) ({ x, y, lat, lng, event }) The event prop in args is the outer div onClick event, not the gmap-api 'click' event. Example:
Browse other questions tagged javascript google-maps google-maps-api-3 jquery-gmap3 or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Sep 08, 2018 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. For additional information see the Release Notes and Versioning. Also see the reference documentation for ... Google has recently launched the Google Maps Platform to manage the maps used on your websites. With this launch, the process to get Google Maps API key has changed. From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
google maps gives results not returned by google places API or google maps API 0 New Google API Key "Google Maps API v3" doesn't work for Google Places API? Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs. function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 8, center: { lat: 40.731, lng: -73.997 }, }); const geocoder = new google ...
Bing Maps Documentation. Bing Maps API. Getting Started with Bing Maps. Setup up your Bing Maps account and key. Bing Maps V8 Web Control. Learn how to add maps to your web app using JavaScript or TypeScript. Bing Maps REST Services. Access geocoding, routing, icochrone, static imagery services and more. Jul 09, 2020 - The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries. ... This documentation is designed for people familiar with JavaScript programming and ... For other environments, try the Maps JavaScript API, which contains a comparable feature set, and is explicitly intended for use with client-side JavaScript. ... Below is a simple example calling the elevation method on the client class. Import the Google Maps Client using Typescript and ES6 module:
13/4/2016 · Click on the Google Maps JavaScript API panel. The JavaScript API will probably already be enabled as shown in the screenshot below. If the JavaScript API is not enabled, then click Enable on the Google Maps Javascript API window. I am trying to develop an app that must be a JavaScript file to be read on the software the app is supposed to run on. I was wondering if there is a way to implement google maps on my UI without ne... Feb 05, 2021 - This example sets the Map Type control to use the dropdown style. Read the documentation.
Jul 19, 2020 - Information on Google Maps API v3 services has been split into individual chapters of the developer's guide: google_maps API docs, for the Dart programming language. google_maps package; documentation; google_maps. Dart Google Maps. This ... The library covers all Google Maps JavaScript API v3 and its Libraries. To use one or more Google Maps Library: add import in your dart code: Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting GMP FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Routes Directions API
The Google Maps Data Layer provides a container for arbitrary geospatial data (including GeoJSON). If your data is in a file hosted on the same domain as your Maps JavaScript API application, you can load it using the map.data.loadGeoJson () method. The file must be on the same domain, but you can host it in a different subdomain. 5. You also have to load the Places Search Box: var searchBox = new google.maps.places.SearchBox (input, { bounds: defaultBounds // have to be defined first }); Then you can listen to the places_changed event: google.maps.event.addListener (searchBox, 'places_changed', function () { var places = searchBox.getPlaces (); // do your stuff here ... May 01, 2017 - The Maps API is used from JavaScript code, which runs in our users' browsers. For examples of our usage of the maps API, look in these files: files including the word 'maps' ... https://developers.google /maps/documentation/javascript/ (Landing page for learning the basics of using Google ...
Nov 17, 2020 - Learn how to create an interactive heatmap using the Firebase application platform. ... Learn how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with Maps JavaScript API. The DefinitelyTyped project is an open source projects that maintains type declaration files for many packages including Google Maps. The Google Maps JavaScript declaration files (see source files on GitHub) can be installed using NPM from the @types/google.maps package. Note: These types are automatically generated. Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ...
 Yith Booking And Appointment Booking Location
Yith Booking And Appointment Booking Location
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 This Is How You Use The Google Maps Api Screencast
This Is How You Use The Google Maps Api Screencast
 How To Integrate Google Maps With React By J Riyana Aug
How To Integrate Google Maps With React By J Riyana Aug
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 How To Fix This Page Didn 39 T Load Google Maps Correctly
How To Fix This Page Didn 39 T Load Google Maps Correctly
 How To Get The Google Maps Api Key To Show Google Reviews
How To Get The Google Maps Api Key To Show Google Reviews
Overview Maps Javascript Api Google Developers
 How To Get Google Maps Api Key Without Entering Billing Info
How To Get Google Maps Api Key Without Entering Billing Info
 Google Maps Api L Grewe Google Maps Largest
Google Maps Api L Grewe Google Maps Largest
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
![]() Build Anything With Google Google Maps Apis Get Blogged By
Build Anything With Google Google Maps Apis Get Blogged By
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 A Beginner S Guide To Google Map React By Matthew Croak
A Beginner S Guide To Google Map React By Matthew Croak
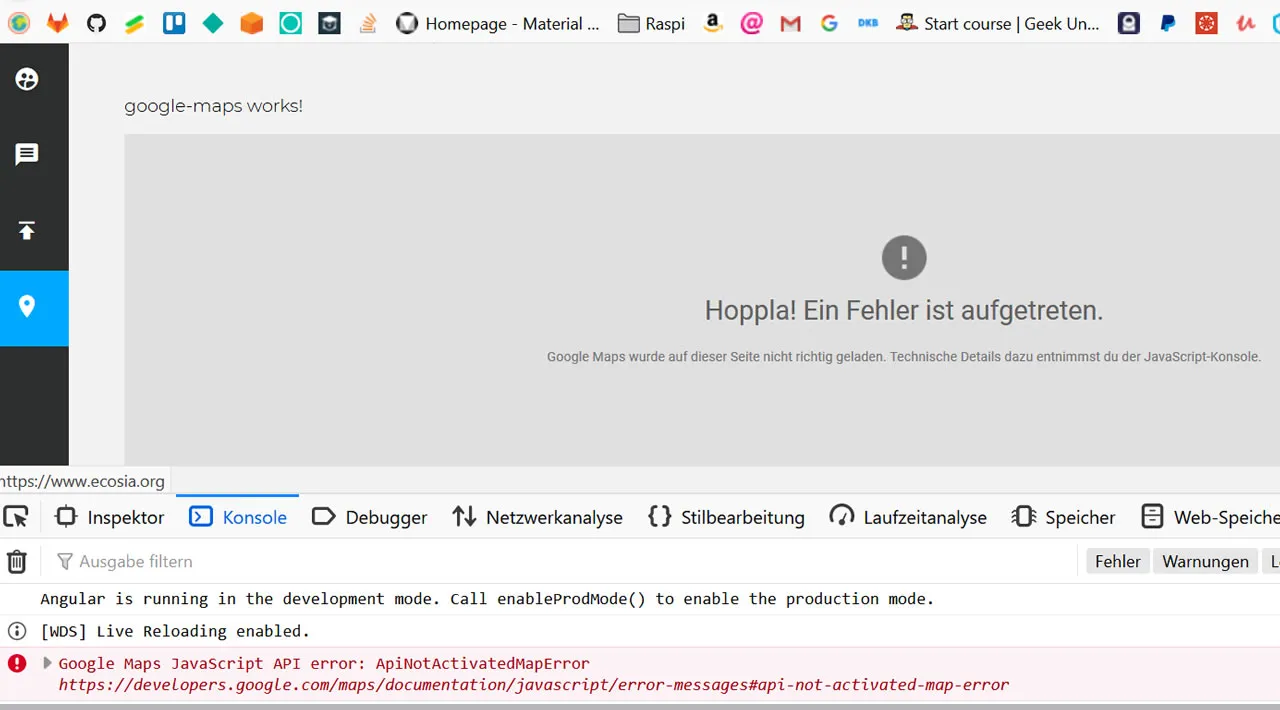
 Google Maps Javascript Api Error Apinotactivatedmaperror
Google Maps Javascript Api Error Apinotactivatedmaperror
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Annotated Google Api Guide By Jlucas0501 Issuu
Annotated Google Api Guide By Jlucas0501 Issuu
 How To Add A Google Map Tilda Help Center
How To Add A Google Map Tilda Help Center
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
 How To Set Up Google Maps Api Keys Shipperhq Docs
How To Set Up Google Maps Api Keys Shipperhq Docs
 Add Embedded Google Maps To Your Application By Troy
Add Embedded Google Maps To Your Application By Troy
 Cm Map Locations And Routes Getting Started Adding Api
Cm Map Locations And Routes Getting Started Adding Api
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website



0 Response to "29 Google Maps Javascript Api Documentation"
Post a Comment