25 What Is The Alternate Name Of Javascript
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Note: Another name for a dictionary is a lexicon. In other words, a lexicon is a dictionary where words are listed and defined. So now that we know what scope and lexical mean, we can talk about lexical scope. What is Lexical Scope in JavaScript? Lexical scope is the definition area of an expression.
Haproxy Sni Ssl Offloading With Subject Alternative Names
Use JavaScript to Refresh a Page; Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new address.

What is the alternate name of javascript. Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance. Here the object instance is used to access its properties. Syntax: object.property. For Example: consider we have an object student defined, var student = { name : "Anamika Rai", age : 14, gender : "female" } name: the name of the member in the class. descriptor : the member descriptor. This is essentially the object that would have been passed to Object.defineProperty . Developed by Microsoft, TypeScript is actually more like a superset of JavaScript meaning that it basically adds new methods, improves and modernizes the existing JS features, and removes its certain limitations, and most importantly adds optional static typing.
As the name suggests, JavaScript is a scripting language. It is most commonly used for appealing UI (like moving objects, flashy elements in the screen), user interactions (client-side validation, showing pop-up etc.) and for controlling the document content displayed to the user. JavaScript , often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions. Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. Over 97% of websites use it client-side for web page behavior, often incorporating third-party libraries. All major web bro… How to Use JavaScript Add Class. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section.
There's another use case for arrays - the data structure named stack. It supports two operations: push adds an element to the end. pop takes an element from the end. So new elements are added or taken always from the "end". A stack is usually illustrated as a pack of cards: new cards are added to the top or taken from the top: An array can hold many values under a single name, and you can access the values by referring to an index number. Creating an Array Using an array literal is the easiest way to create a JavaScript Array. JavaScript | Hoisting. In JavaScript, Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ... The alternate syntax for accessing object properties is known as bracket notation. In bracket notation, the object name is followed by a set of square brackets. In bracket notation, the object ... JavaScript | Spread Operator. Spread operator allows an iterable to expand in places where 0+ arguments are expected. It is mostly used in the variable array where there is more than 1 values are expected. It allows us the privilege to obtain a list of parameters from an array.
8- Ajax stands for Synchronous JavaScript and XML. JavaScript, was originally named Mocha, later it was renamed to LiveScript, and then to JavaScript. The LiveScript to JavaScript name change came because Netscape and Sun did a license agreement. The language was then submitted for standarization to the ECMA International Organization. The environment in which the JavaScript code runs and is interpreted by a JavaScript engine.The runtime provides the host objects that JavaScript can operate on and work with. Synonyms: Host environment. Photo credit: Emuparadise. The JavaScript runtime is the "existing entity or system" mentioned in the scripting language definition.
JavaScript is the programming language that lets the Internet work. The Internet would be nothing without JavaScript and in this lesson, you will find out why. JavaScript is the third of the major… JavaScript is considered an interpreted scripting language. The difference is in the implementation: Java is compiled into bytecode and runs on a virtual machine, whereas JavaScript can be interpreted directly by a browser in the syntax it is written (although it is usually minified in practice). The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
21/6/2021 · Functions that are used very often sometimes have ultrashort names. For example, the jQuery framework defines a function with $. The Lodash library has its core function named _. These are exceptions. Generally function names should be concise and descriptive. An object's methods are accessed by writing the name of the object immediately followed by a _____. dot By default, the JavaScript sort method uses ________ to sort the array passed to it. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive. Variable names can contain letters, digits, or the symbols $ and _. The main utility in the above code is the "confirm" function. This is an internal JavaScript function from the window object. In other words, using "window.confirm()" and "confirm" results in the same function. JavaScript handles the inheritance for you, so you don't need to remember to use the window object.
What is the alternate name for Javascript? Options - LimeScript - Both a and d - ECMScript - ECMAScript CORRECT ANSWER : ECMAScript. Discussion Board: javascript nice swetha 07-4-2017 05:45 AM javascript nice use full m.johnson 05-5-2015 02:14 AM ... The JavaScript-based Node.js platform was introduced in 2009, by Ryan Dahl, for Linux and MacOS, as a more scalable alternative to the Apache HTTP Server. NPM, written by Isaac Schlueter, launched ... JavaScript String Contains. There are three methods for checking if a JavaScript string contains another character or sequence of characters: includes(). indexOf(). Regular expressions (regex). In this tutorial, we're going to discuss methods you can use to check if a JavaScript string contains another string using these three approaches.
Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ...
 What Is Super In Javascript Css Tricks
What Is Super In Javascript Css Tricks
 Event Names The Best Tactics Amp Tips To Get It Right
Event Names The Best Tactics Amp Tips To Get It Right
 10 New Javascript Features In Es2020 That You Should Know
10 New Javascript Features In Es2020 That You Should Know
 Exclusive Leaked Draft Of Alternate Names And Mottos For
Exclusive Leaked Draft Of Alternate Names And Mottos For
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Accelerating Wordpress With Cloudfront Using The Aws For
Accelerating Wordpress With Cloudfront Using The Aws For
 Azure Ad Userprincipalname Population Microsoft Docs
Azure Ad Userprincipalname Population Microsoft Docs
 How To Event Stream From Your Gatsby Website Using Open
How To Event Stream From Your Gatsby Website Using Open
 The Alternative Baby Names Set To Be Popular In 2019 Baby
The Alternative Baby Names Set To Be Popular In 2019 Baby

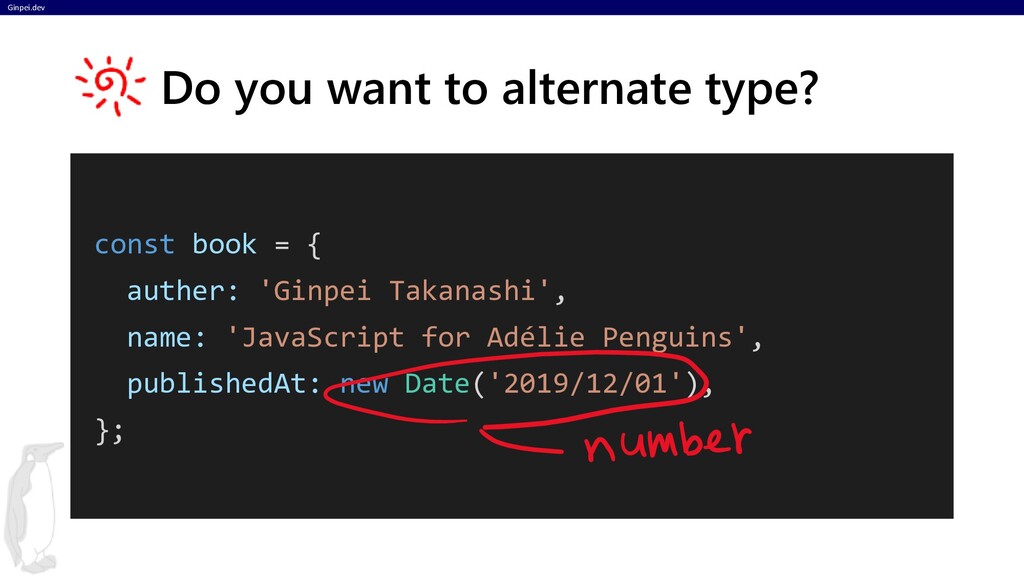
 Start Typescript Leaving Javascript As Js Speaker Deck
Start Typescript Leaving Javascript As Js Speaker Deck
 The Javascript This Keyword 5 Key Binding Rules Explained
The Javascript This Keyword 5 Key Binding Rules Explained
 Javascript Rendering In Audit How To Use And Check Js Pages
Javascript Rendering In Audit How To Use And Check Js Pages
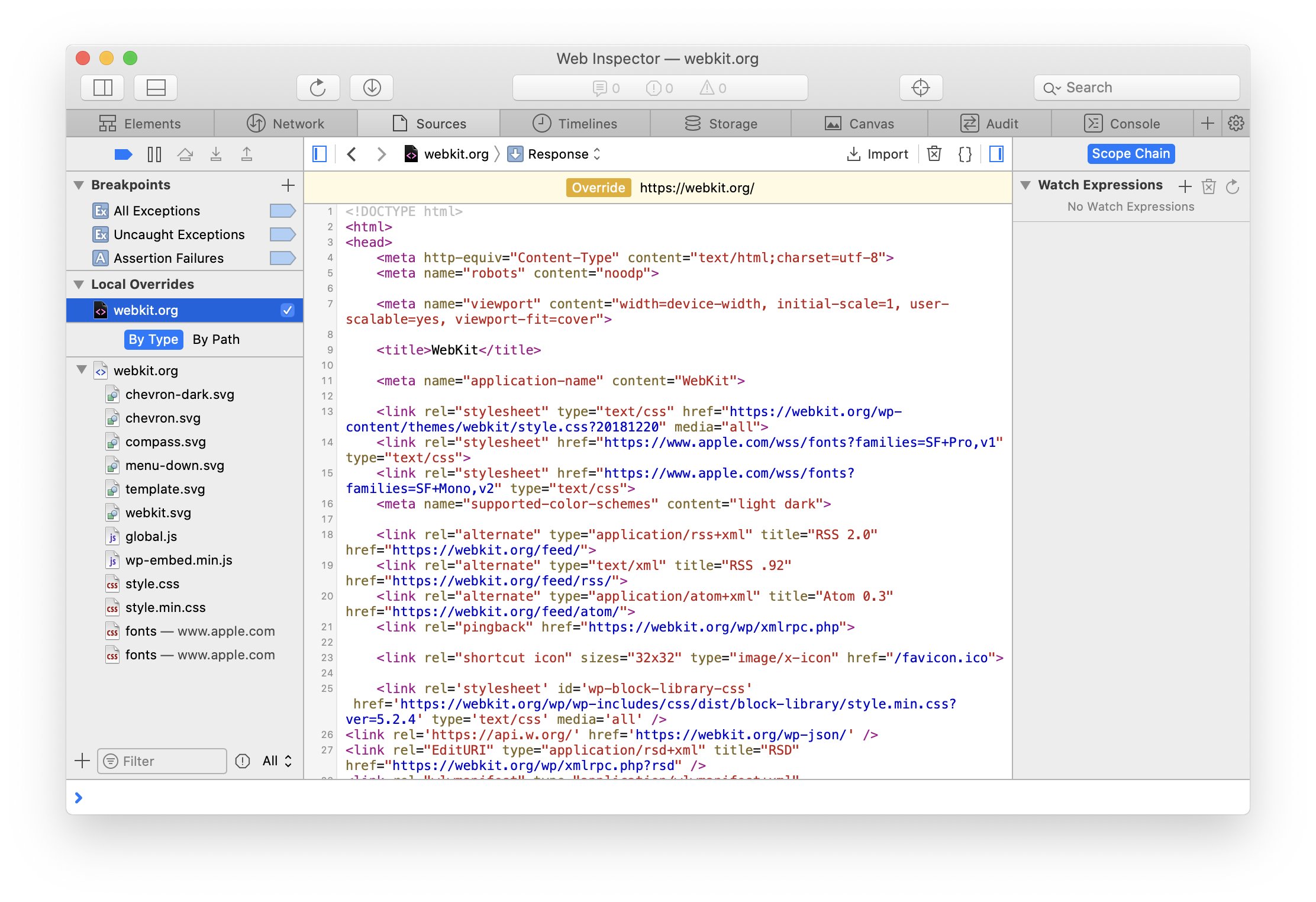
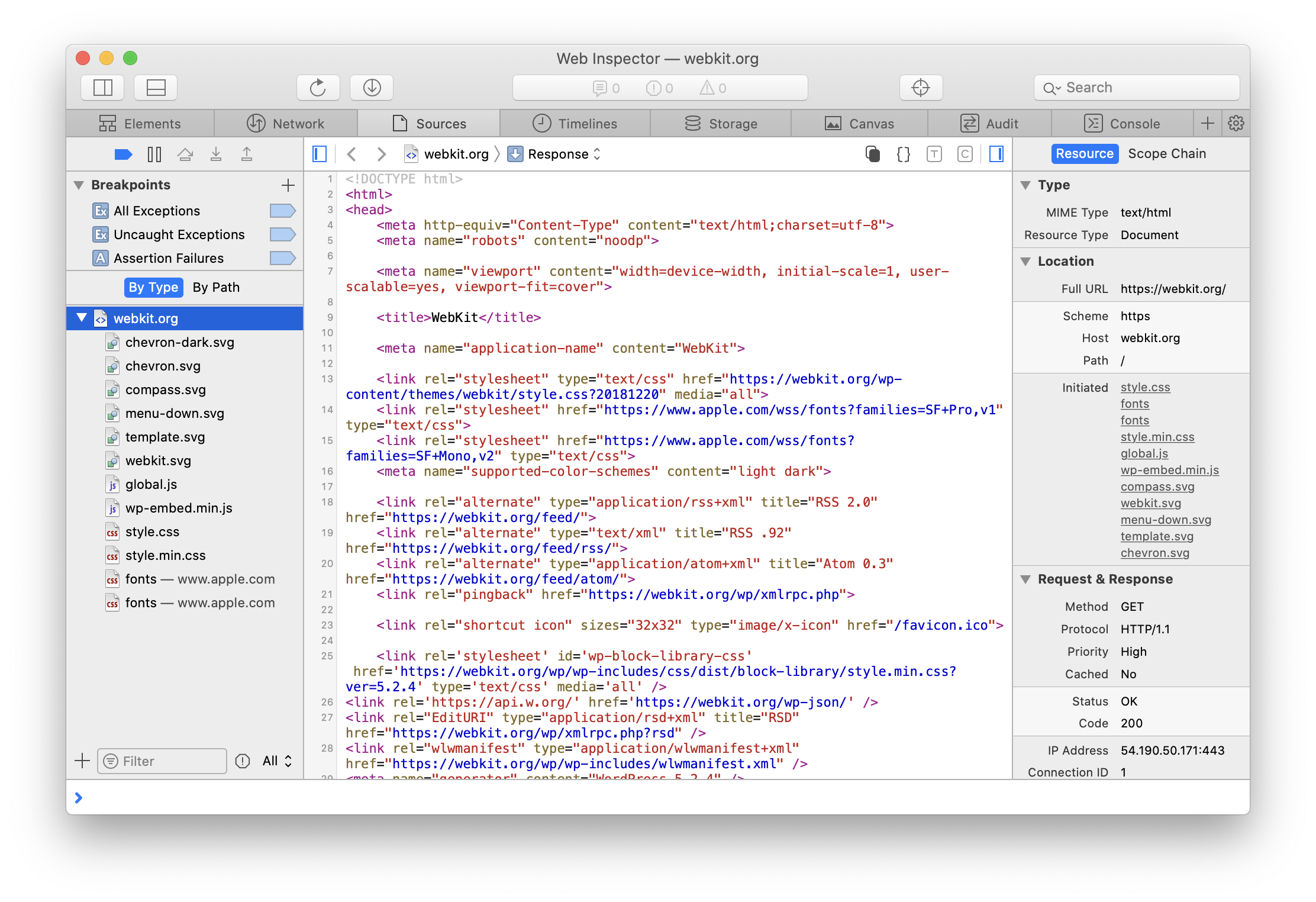
 New Webkit Features In Safari 13 1 Webkit
New Webkit Features In Safari 13 1 Webkit
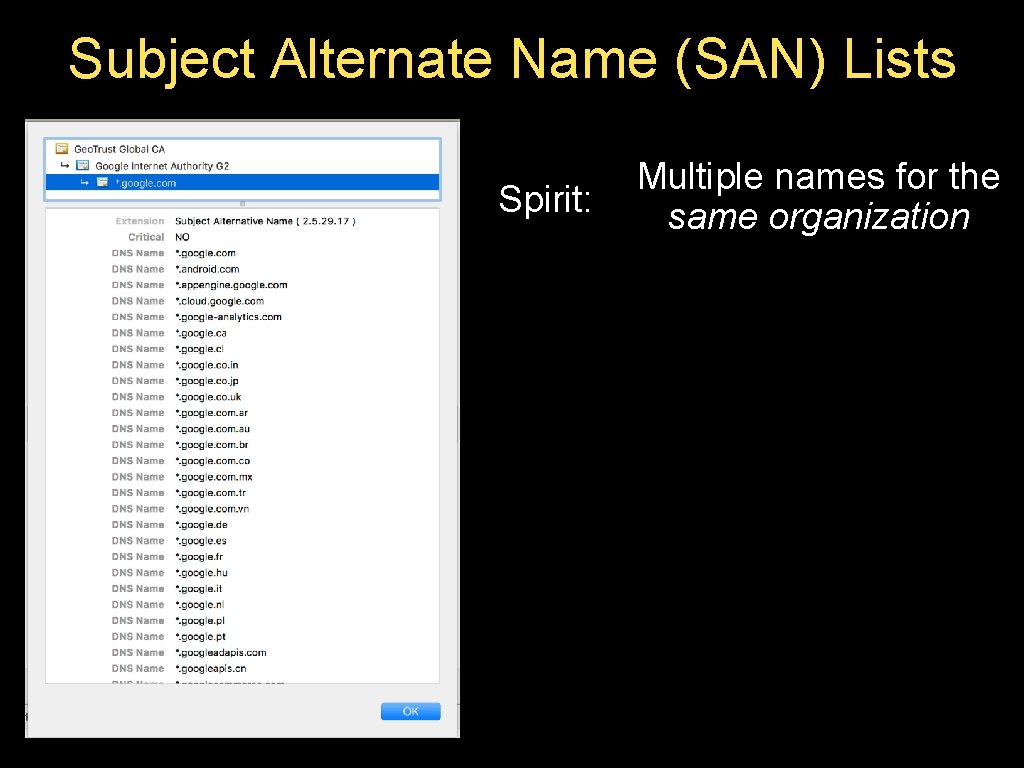
 The Web Pki In Practice And Malpractice Bruce
The Web Pki In Practice And Malpractice Bruce
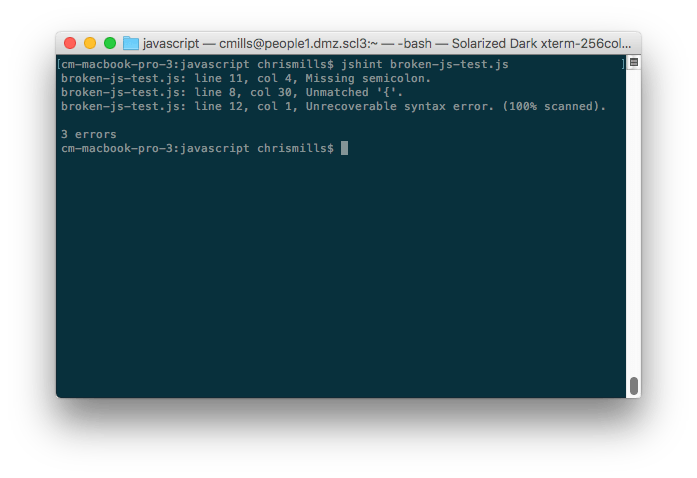
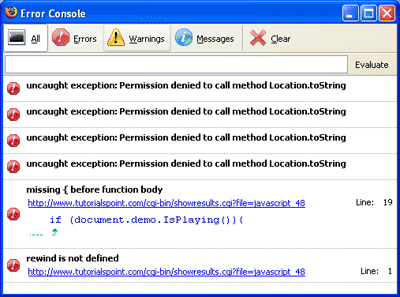
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
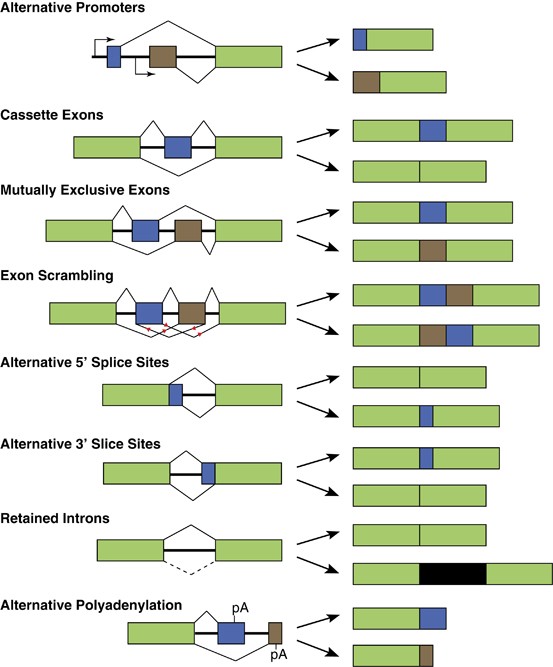
 Alternative Splicing In Cancer Implications For Biology And
Alternative Splicing In Cancer Implications For Biology And
 Wikipedia Manual Of Style Lead Section Wikipedia
Wikipedia Manual Of Style Lead Section Wikipedia
 Using The Markup Javascript Bookmarklets Lt Br
Using The Markup Javascript Bookmarklets Lt Br
 What Is Ssl Certificate Cn Common Name And Usage Poftut
What Is Ssl Certificate Cn Common Name And Usage Poftut


0 Response to "25 What Is The Alternate Name Of Javascript"
Post a Comment