31 Javascript Table Cell Background Color
Aug 07, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Aug 2013 Javascript Table Cell Highlight Background Colors Change on Mouseoverเป็นตัวอย่างการ JavaScript กับ Mouseover Highlight Table Cell คือเมื่อมีการ Mouseover ผ่านที่ Cell จะมีการ Highlight สี Background ของ Cell ที่ Mouseover ผ่านในแถวนั้น ๆ. hilight_table_mouseover.html.
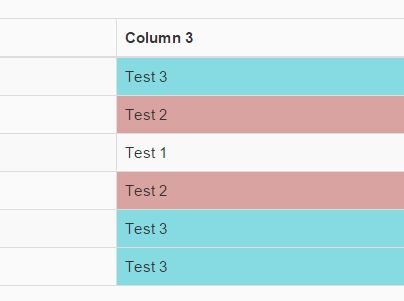
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
Oct 16, 2012 - If you want to change the color, you need to change in each table cell (td), not from table tag. ... You can set the onmouseover for the tr tag instead. ... The background display in a table is from each table cell, not from the table itself. If you want to change the color, you need to change ...

Javascript table cell background color. The CSS background-colorproperty allows you to color background of a table, row and cells. I have a simple Javascript that changes the background color of the table row you click on and then switches it back when you click on a different one. Here is the relevant code: .backgroundColor)? origColor : newColor; } } How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy ...
I am using JavaScript to dynamically color table cells. I would like the cells to be the background color for the whole cell, and the text inside to be hyperlinked. I don't think I care if the whole cell is part of the hyperlink. Here is an attempt: Background Color for Table Cell You can also change the background color of an individual table cell. To do this, simply apply the styles against the <td> tag of the table cell in question. I am trying to color the table in red, yellow, and green using the numbers returned from Value. The table has 2 columns -> test1 and test2. Value result will be listed under test2 column and the colors should be: 0-60 green , 60-80 yellow , 80-100 red. The result i get is all table rows in green, regardles of the value.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 23, 2011 - Stack Overflow | The World’s Largest Online Community for Developers Conditionally Formatting Cell Background Color: http://kb.tableau /articles/HowTo/conditional-format-row-background-colorNote: the video has no sound.
A JTable is a subclass of JComponent class for displaying complex data structures.A JTable component can follow the Model View Controller (MVC) design pattern for displaying the data in rows and columns. A JTable can generate TableModelListener, TableColumnModelListener, ListSelectionListener, CellEditorListener, RowSorterListener interfaces.We can change the background and foreground color ... Nov 28, 2017 - The situation: We export an XML file with data every minute, this XML file gets used to create a HTML table. Now we want the 6th and 7th column of … home > topics > javascript > questions > changing background colour in a table cell from a function Post your question to a community of 468,910 developers. It's quick & easy.
color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... apply background color to table cells based on value Jan 14, 2014 03:23 PM | sultani.khalid.af | LINK need to hieghlight cells between cells containing start and end text or just start/end with silver background, any javascript or jquery solution for this . How to change the background color of a TR-row in a TABLE with javascript on keyup? how to change background color of a table row Switching background color changes website layout
Changing style elements based on cell contents, nodeValue; //check for 'one' and assign this table cell's background color Here's code that searches the table and sets the background color of all cells who's contents is "one". If you really need to use Javascript you need to look into DOM. Nov 13, 2016 - Style sheet properties that apply to colors can be changed dynamically. In the following table are the stylesheet properties pertaining to foreground (text) and background colors, along with the Document Object Model references to these same properties · Figure 10-6. Color styles Set Background Color To Selected Table TR In Javascript. Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu...
Maintain two variables for highest and lowest values in the table. Add a function that gets called any time the table changes. Iterate through each cell and recalculate the highest and lowest values as necessary and then with an if statement (or something similar) reassign the correct color. Step 2: Set up conditional background color. Drag the KPI field to Color on the Marks card. Change the mark type to Bar. (Optional) Click the arrow in the upper-right corner of the Color legend, select Edit Colors, and select the color palette you want. Drag Number of Records to Size on the Marks card. Click the arrow in the upper-right corner ... Jun 15, 2013 - I want to have an alert pop up that shows me the background of a table cell whenever i click on it. I just can't seem to find or figure out how to grab the background color. My table cell looks l...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 10/2/2005 · This first example uses a style element through which we have defined two classes for background colors: <style> .odd{background-color: white;} .even{background-color: gray;} </style> Jan 31, 2021 - Discover how changing the background color of a table is as simple as adding one attribute on the cell, row, or table you want to have color.
Nov 13, 2019 - Sets the background color of a single cell in a table. Hello! I am having some trouble changing the background color of my table cells onClick and I can't solve it with google (im trying to grab a bunch … I have a HTML table that I'm trying to change the cell background color to red depending on the value of the cell. Each cell will have a different threshold for when red is needed (one cell might be > 5, another > 10). The cells are sporadic throughout the table, and none are related to the other.
20/3/2016 · Set from JS, backgroundColor is the equivalent of background-color in your style-sheet. Note also that the .cells collection belongs to a table row, not to the table itself. To get all the cells from all rows you can instead use getElementsByTagName(). Demo: http://jsbin /ekituv/edit#preview Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The better way to change the background color is to add the style property background-color to the table, row, or cell tag. This example changes the background color of an entire table: To change the color of a single row, insert the background-color property in the You can change the color of a single cell by adding the attribute to the
Table Cell background Color Example. <html> <head> <script> function function1 () { document.all.myTD.bgColor = "red" ; } function function2 () { document.all.myTD.bgColor = "" ; } </script> </head> <body bgcolor= "#ccffcc" text= "#000000" > <table> <tr> <td id= "myTD" height= "79" >Cell 1 content</td> <td height= "79" >Cell 2 content</td> ... I wish to color the rows in based on value in column #4. eg. if A then blue, B then red, C then black and D then white And I have to use the array in the JS only. Please suggest any method. The HTML <td> bgcolor attribute is used to specify the background color of a table cell. It is not supported by HTML 5.
Jan 07, 2009 - Hi An html table cell is defined as follows: <td rowspan="2" bgcolor="red" width="10"></td> Does anyone know how to use javascript to get the bgcolor of this table cell? I tried this following code, but in the popup window there is nothing displayed (not "undefined".) It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... I was wondering how can I change background color of a table cell when mouse is over a link which located in the same cell. Definition and Usage. The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read. yes. Read about animatable Try it.
This post helps you to set the styles for table td based on the values of the cell. Here i given the background colors based on the values of the cell, you can write any style based on your requirement. This will done by using jquery. This type of concept will useful for some of the applications. To change the background color of a single table cell, you apply the same code, but to the table cell in question (i.e. the td tag or the th tag, depending on whether the cell is a normal table data row or part of a table header). It is simply amazing all the things you can do with JavaScript. Here is a quick example of how you can change the background color of the cell of a table when the user mouses over that cell. Example Code. <TD onMouseOver="this.bgColor='#00CC00'" onMouseOut="this.bgColor='#009900'" bgColor=#009900>.
1 - strip the leading hash (#) symbol. 2 - chop up into 3, 2 character pieces. 3 - append a "0x" to the start of each string and call parseInt on it. 4 - perform the multiplication with the decimal version of the R,G,B values. 5 - set the interior.color property with the result of step 5. Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly.

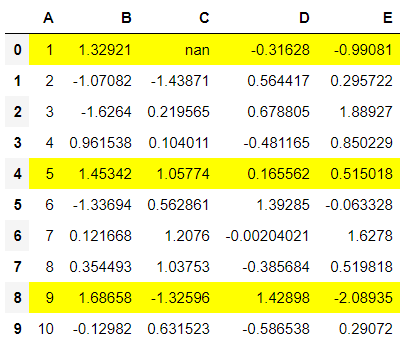
 Color Columns Rows Amp Cells Of Pandas Dataframe Kanoki
Color Columns Rows Amp Cells Of Pandas Dataframe Kanoki
 C Java Php Programming Source Code Javascript Change
C Java Php Programming Source Code Javascript Change
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
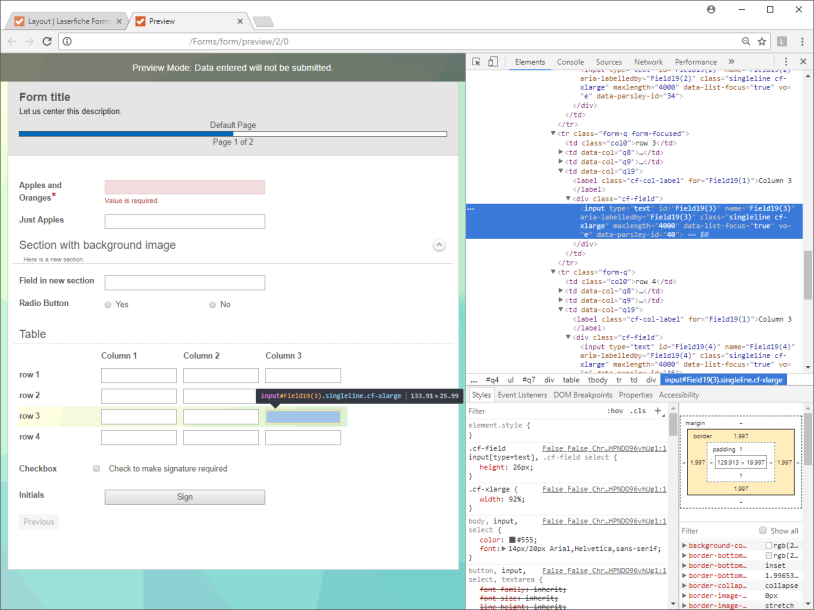
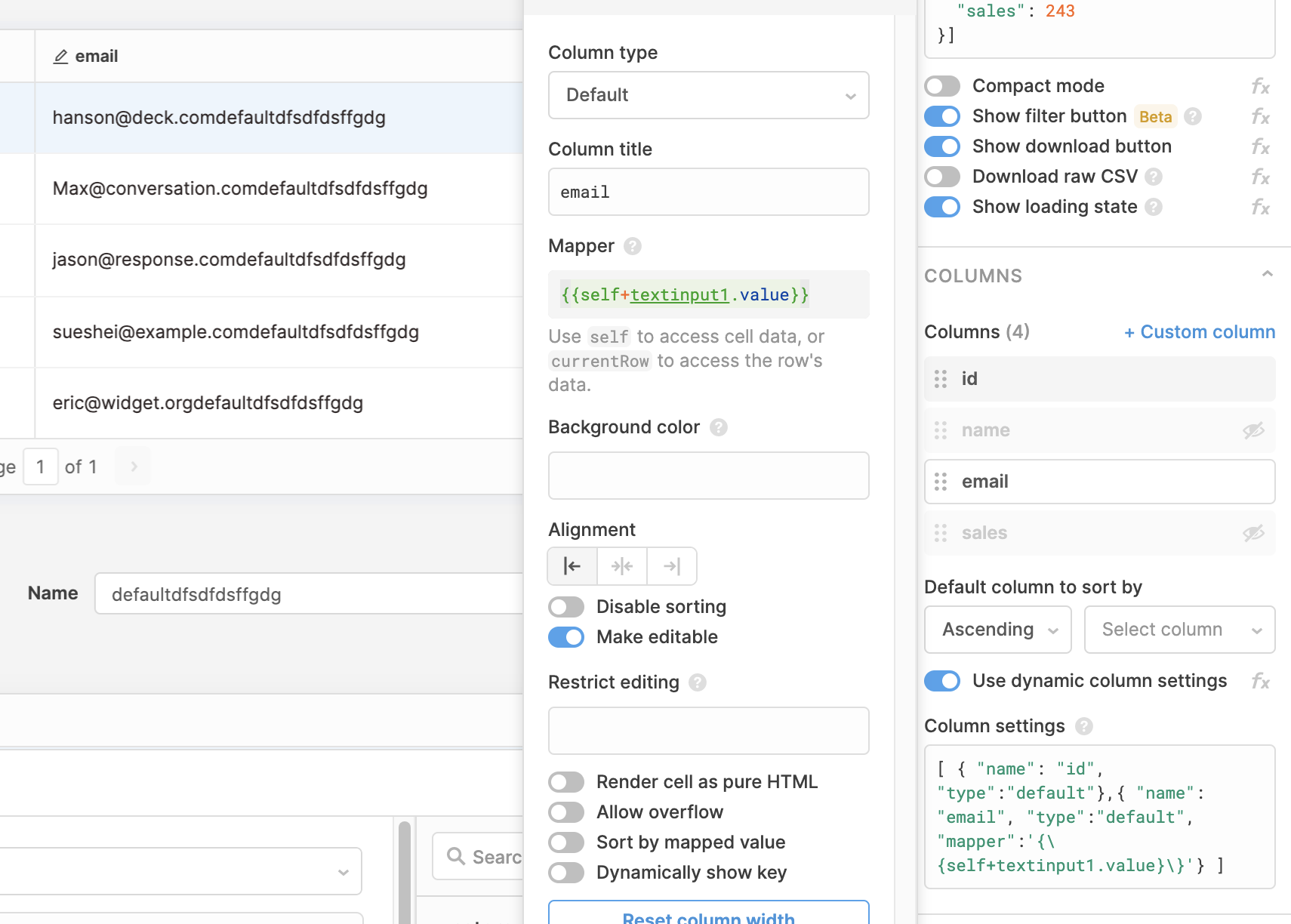
 Customizing Tables With Javascript Laserfiche Forms
Customizing Tables With Javascript Laserfiche Forms
 Javascript Change Table Cell Background Color From Second
Javascript Change Table Cell Background Color From Second
 Programmers Sample Guide Jquery Shade Html Table With
Programmers Sample Guide Jquery Shade Html Table With
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Bootstrap 4 Striped Responsive Tables And More Tutorial
Bootstrap 4 Striped Responsive Tables And More Tutorial
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 How To Change The Background Color Of First Row In Html Table
How To Change The Background Color Of First Row In Html Table
Html Tables Coloring With Css Styles
 Alternate Table Rows Color Using Jquery Or Css
Alternate Table Rows Color Using Jquery Or Css
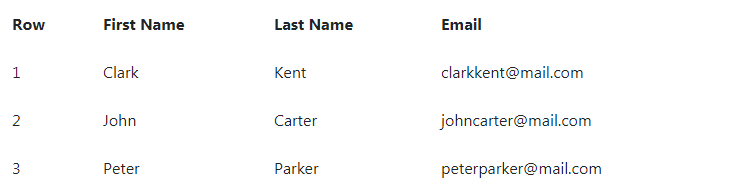
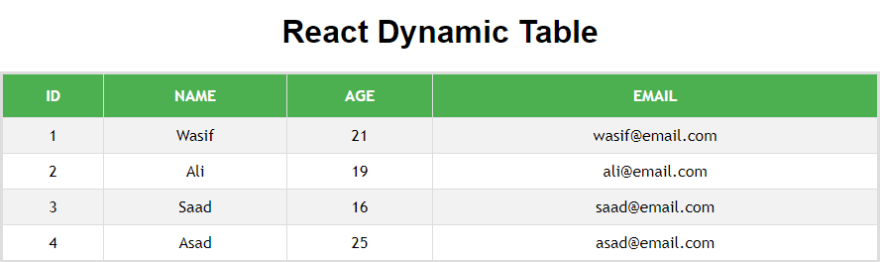
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Jquery Datatable Row Background Color Not Changing In Sorted
Jquery Datatable Row Background Color Not Changing In Sorted
 A Scrollable Selectable Html Table With Javascript And Css
A Scrollable Selectable Html Table With Javascript And Css
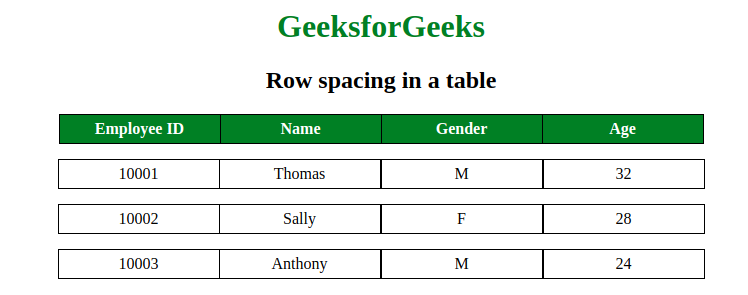
 Space Between Two Rows In A Table Using Css Geeksforgeeks
Space Between Two Rows In A Table Using Css Geeksforgeeks
 Make The Background Color Of A Lt Div Gt Fill The Enclosing Lt Td
Make The Background Color Of A Lt Div Gt Fill The Enclosing Lt Td
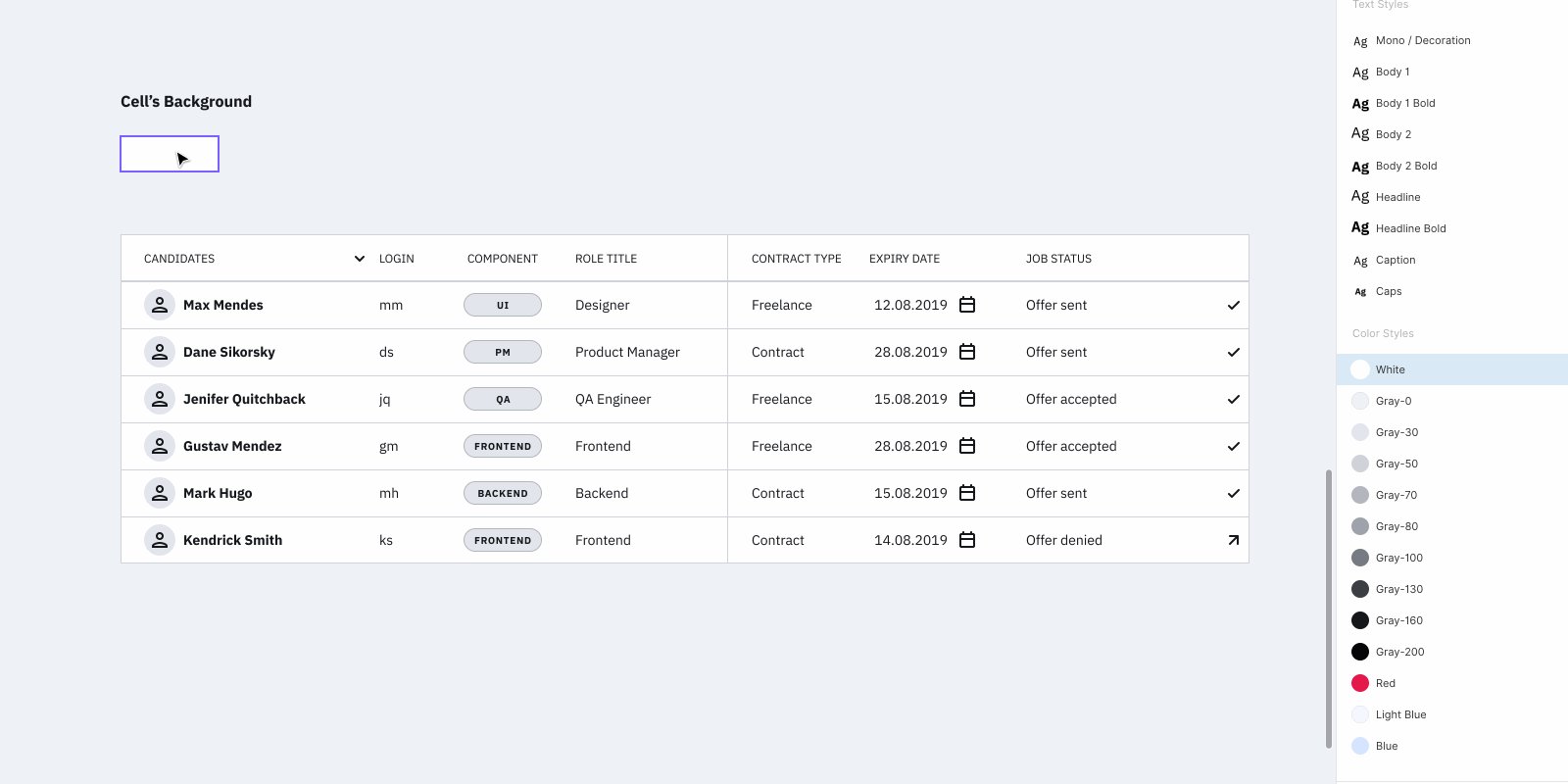
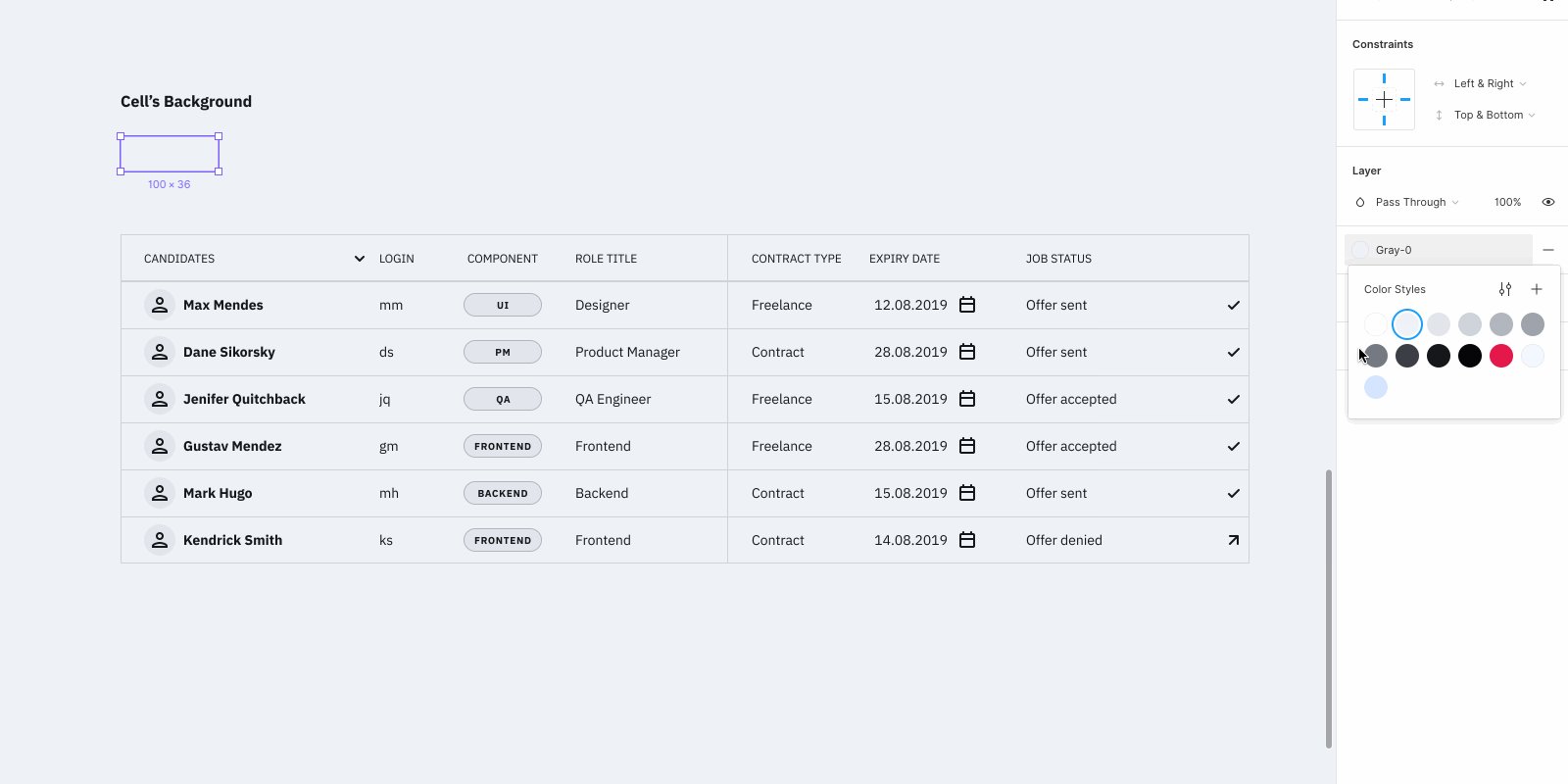
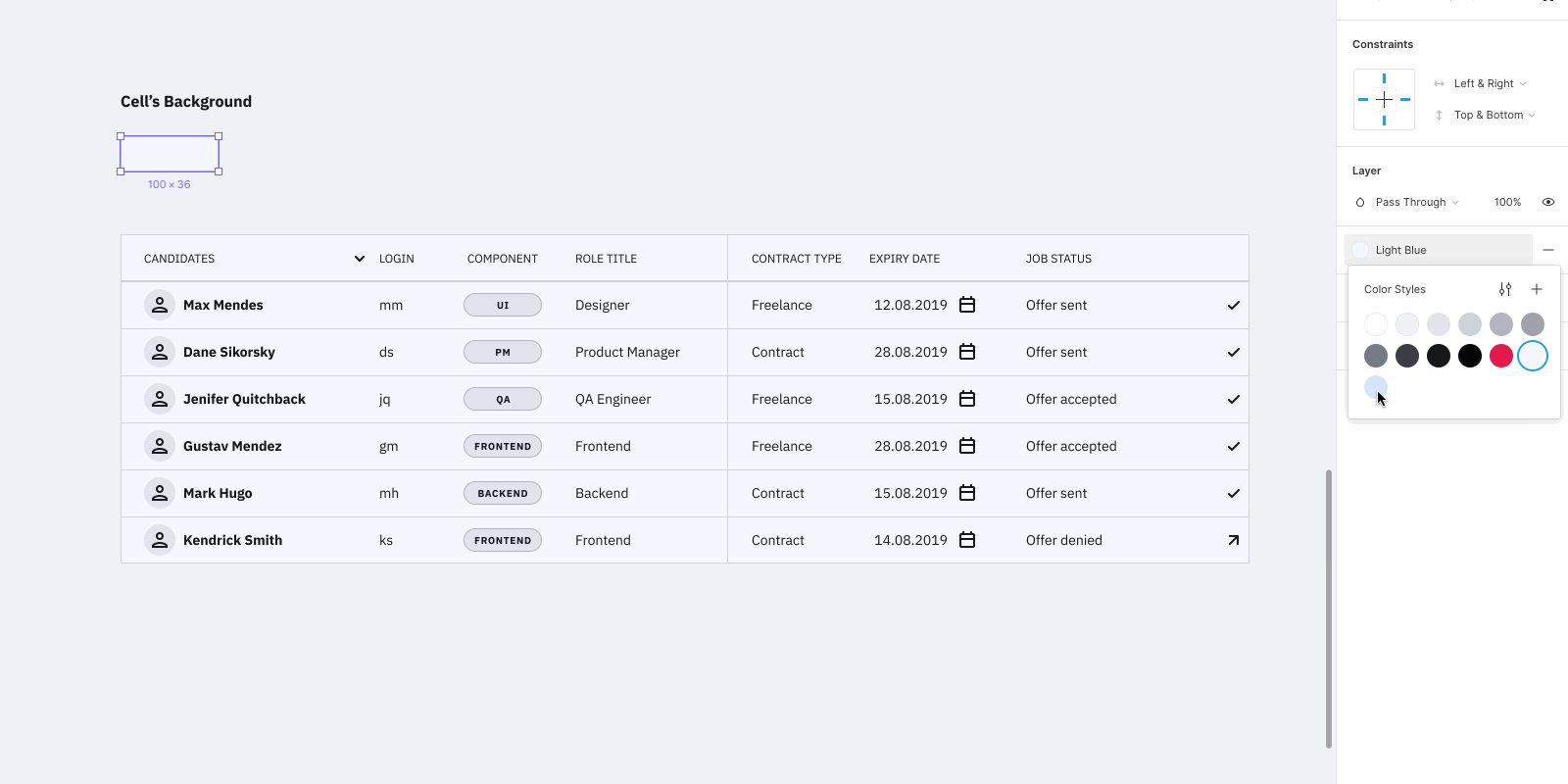
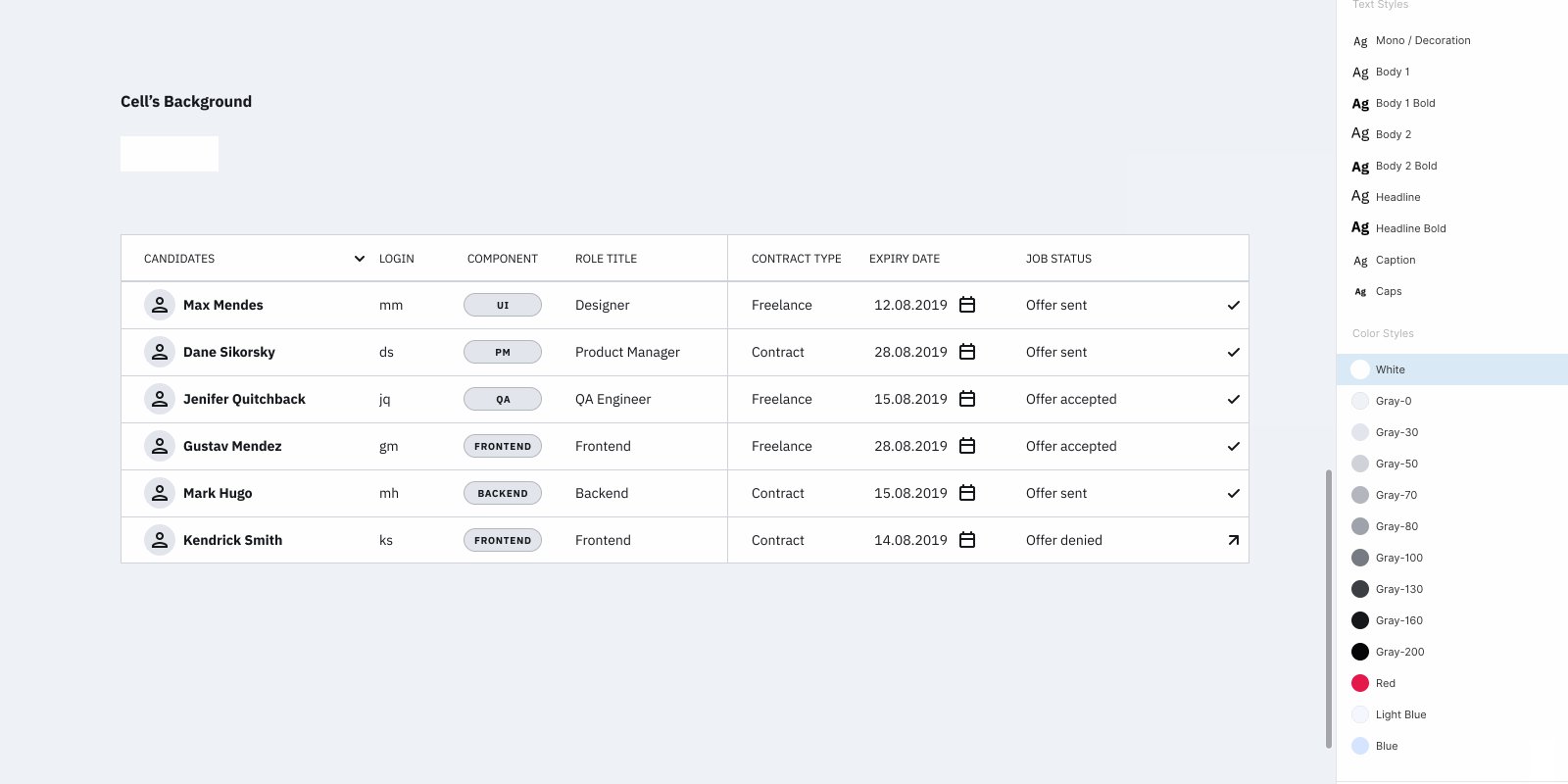
 Creating Tables In Figma Smashing Magazine
Creating Tables In Figma Smashing Magazine
 A Guide To Html Background Images In Email Email On Acid
A Guide To Html Background Images In Email Email On Acid
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
Show Hide Table Column Using Javascript May 2020
 Color Picker For Table Cells Jquery Table Color Js Free
Color Picker For Table Cells Jquery Table Color Js Free
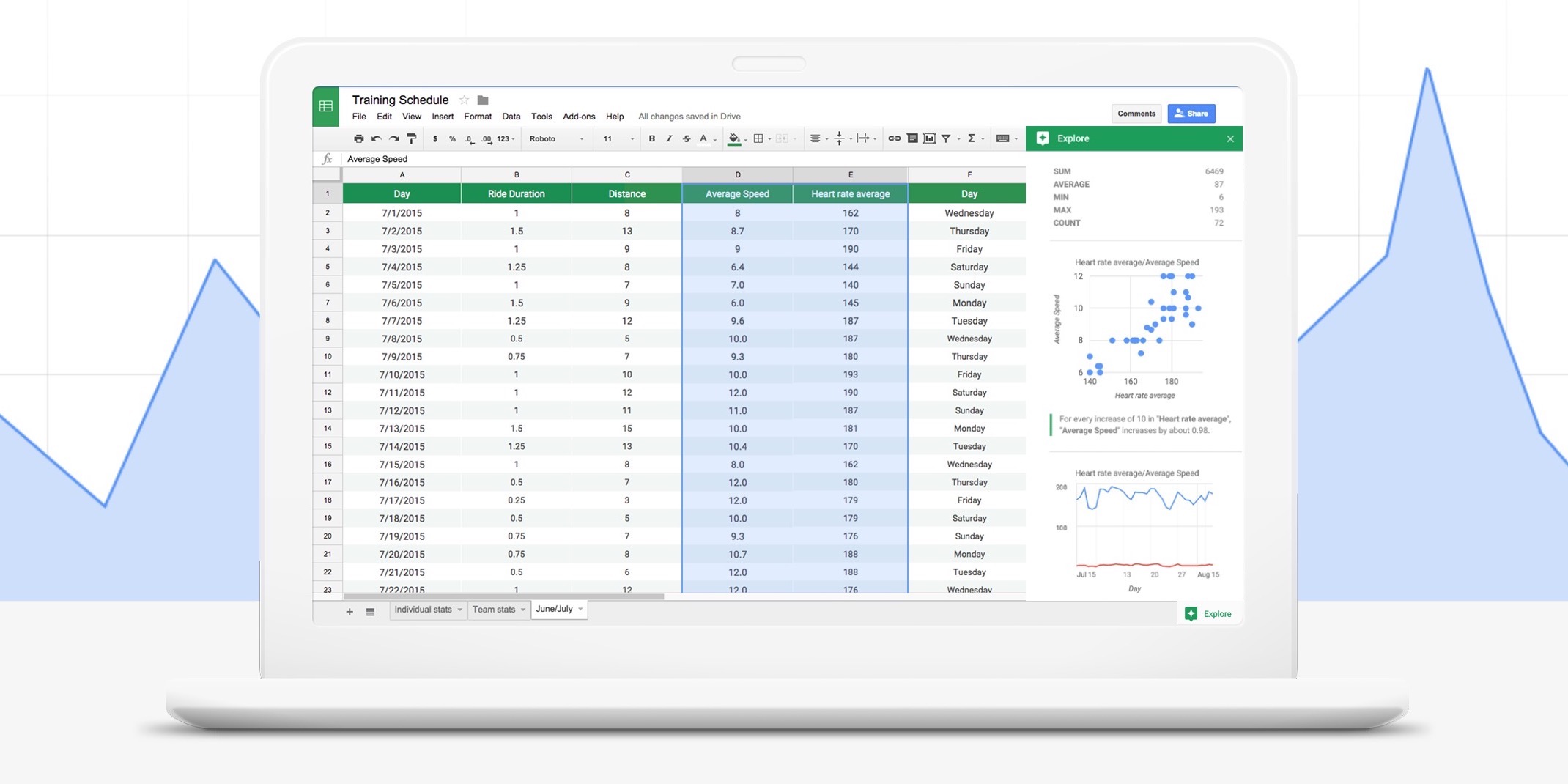
 Google Sheets Can Now Sort And Filter Cells By Text Or Fill
Google Sheets Can Now Sort And Filter Cells By Text Or Fill
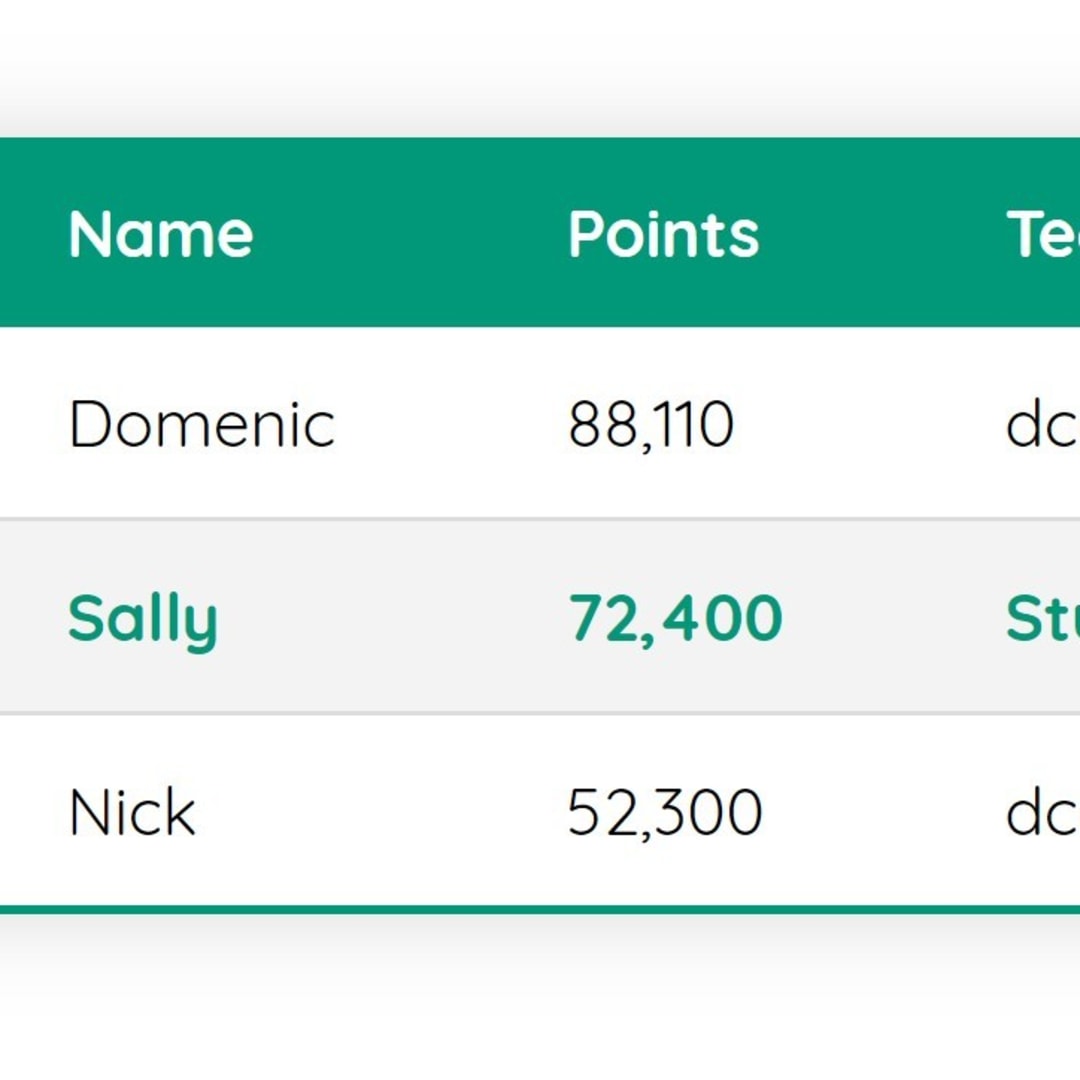
 Bootstrap Highlight Table Row Onclick Hover Example
Bootstrap Highlight Table Row Onclick Hover Example
 Html Lt Td Gt Bgcolor Attribute Geeksforgeeks
Html Lt Td Gt Bgcolor Attribute Geeksforgeeks
 How To Use Sumif To Sum Cells Based On Background Color
How To Use Sumif To Sum Cells Based On Background Color

0 Response to "31 Javascript Table Cell Background Color"
Post a Comment