30 How To Get Value From Array In Javascript
I want to extract a field from each object, and get an array containing the values, for example field foowould give array [ 1, 3, 5 ]. I can do this with this trivial approach: function getFields(input, field) { var output = []; JavaScript destructuring assignment is another feature deployed as a part of the ECMAScript release in 2015. Destructuring is a simple javascript expression, that is used to unpack values from an array, or unpack properties from an object. Basically, it works with …
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
22/7/2021 · 1. Add the following code to index.js, below the friendObj. // Get an Array containing just the States const justFriendStates=friendsObj.map( row=>row.state) Each row of the friendsObj Array is a friend Object and will be stored, in turn, in the row parameter. The …
How to get value from array in javascript. Array.prototype.find () The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex () . If you need to find the index of a value, use Array ... JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end. 22/1/2018 · The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values() Return values: It returns a new array iterator object i.e, elements of the given array. Examples:
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. 10/12/2018 · syntax : Array.find (callbackfunction) Array.find () method runs the callback function on every element present in the array and returns the first matching element. Otherwise, it returns undefined. Find the object from an array by using property Value: there are no values stored in the array Iterator object; instead it stores the address of the array used in its creation and so depends on the values stored in that array. var arr = ['a', 'b', 'c', 'd', 'e']; var iterator = arr.values(); console.log( iterator); // Array Iterator { } iterator.next(). value; // "a" arr …
The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed.
Different methods to obtain key-value pairs. Now that we know how to get keys & values in an array, let us look at the different methods to obtain key-value pairs. Let us first store the previously extracted keys & values in separate arrays. var keys = [ "one", "two", "three" ]; var values = [ 1, 2, 3 ]; To get only specific values in an array of objects in JavaScript, use the concept of filter(). Example The 0 at the end of the callback indicates the initial value for total. Starting with 1, the reduce () method adds 1 to the total then moves on to the next value in the array (1 + 0). 2 is added to total (2 + 1). 3 is added to total (3 + 3), and the value of total (6) is returned
Modifying Items in Arrays. We can overwrite any value in an array by assigning a new value using the assignment operator, just like we would with a regular variable. // Assign manatee to the first item in the seaCreatures array seaCreatures[0] = "manatee"; seaCreatures; The structure of this array is fixed and I know for a fact that I'll always have key and value as the fields in each object in the array. When I try to validate the form submitted (additional server side validation), I'd like to cross-reference the value provided for a field against all the values for "key" in the array (blah, foo, bar, baz). Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values)
Definition and Usage The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. Getting an object's entries. The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the ... Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial.
To select a random value from an array in JavaScript, you can use the built-in Math object functions. Let us say we want to create a function that selects a random fruit from an array of fruits. Here is how our fruits array looks like: const fruits = [ "Apple", "Orange", "Mango", "Banana", "Cherry" ]; An array in JavaScript can hold different types of value in a single variable. The value can be a string or a number. Sometimes you might have to separate the numbers and strings from the array. I'll show how easily you can filter out numbers in an array using JavaScript. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
In the above program, the property's value of key a is extracted from each object of an array. The map () method is used to iterate through all the elements of an array and extract property values of key a. Note: You could also use a regular function instead of an arrow function. let extractedValue = arr.map (function(item) {return item [prop]}); 5 Answers5. You are trying to get the value from the first element of the array. ie, data [0]. This will work: You can use the map property of the array. Never try to get the value by hardcoding the index value, as mentioned in the above answers, Which might get you in trouble. For your case the below code will works. Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ...
Finally, If you want to get a distinct value in Javascript array with performance improvement then use the array = […new Set (array)] method. It does not make process slow. If you use filter () + indexOf () method then performance might get slow in the large amount of data. 30/7/2021 · To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 How To Append Element To Array In Javascript Tecadmin
How To Append Element To Array In Javascript Tecadmin
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 Get A Random Value From Array In Javascript Clue Mediator
Get A Random Value From Array In Javascript Clue Mediator
 How To Get The Value Of An Array Of Objects Present Inside An
How To Get The Value Of An Array Of Objects Present Inside An
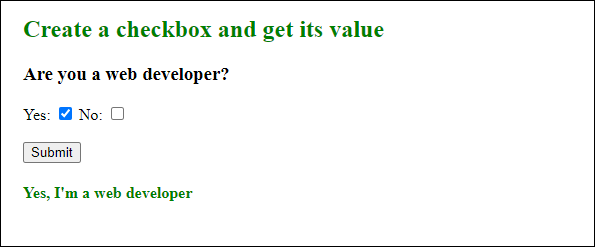
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
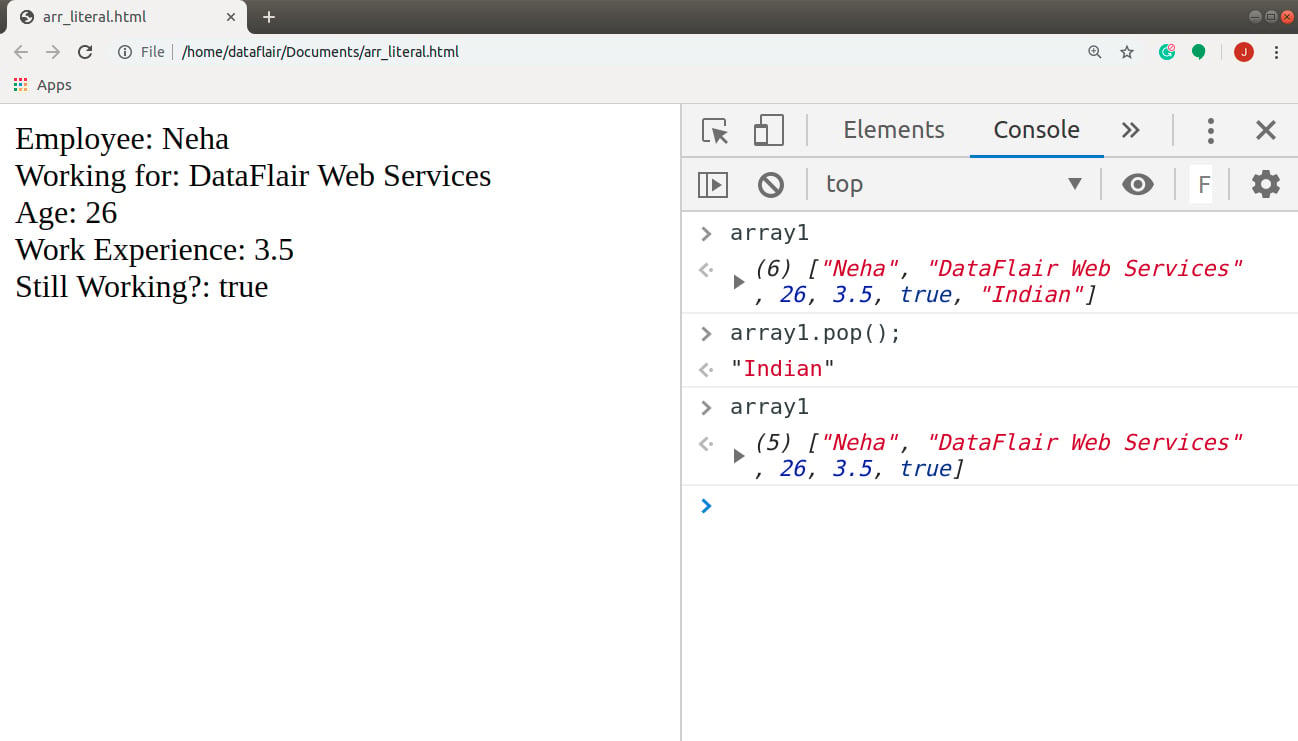
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 How To Filter Out Only Numbers In An Array Using Javascript
How To Filter Out Only Numbers In An Array Using Javascript
 Javascript Find The Highest Value In An Array Code Example
Javascript Find The Highest Value In An Array Code Example
 How To Find The Duplicate Value In Array Using Javascript
How To Find The Duplicate Value In Array Using Javascript
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
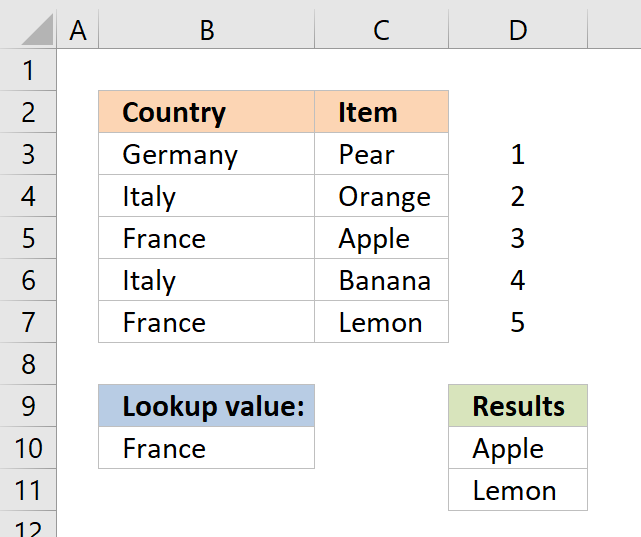
 5 Easy Ways To Vlookup And Return Multiple Values
5 Easy Ways To Vlookup And Return Multiple Values
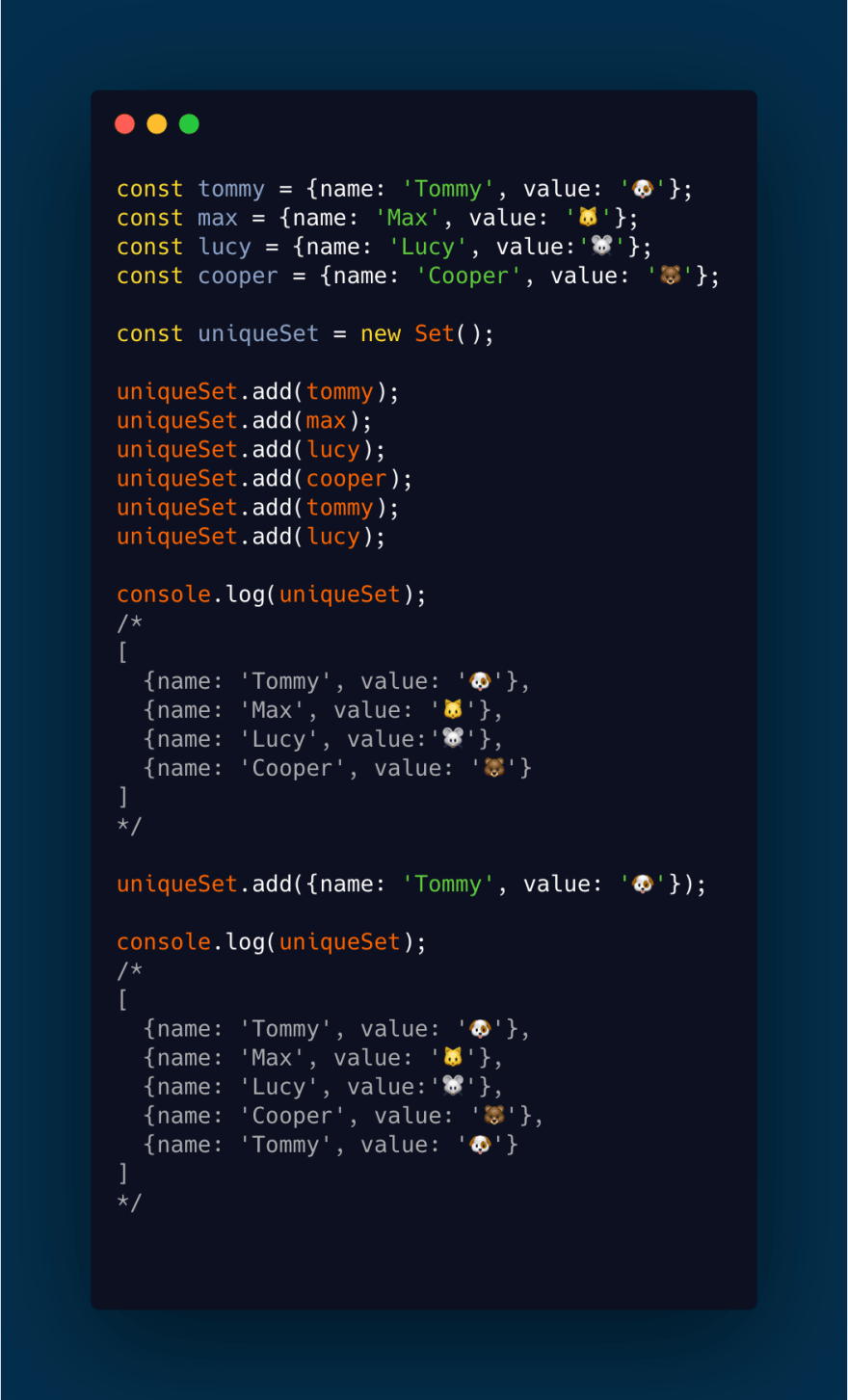
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 3 Ways To Detect An Array In Javascript
3 Ways To Detect An Array In Javascript
 Javascript Object Select Specific Properties From An Array
Javascript Object Select Specific Properties From An Array
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Find Minimum And Maximum Value In An Array Interview
Find Minimum And Maximum Value In An Array Interview
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Removing Duplicate Arrays From An Array Of Arrays
Removing Duplicate Arrays From An Array Of Arrays
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Javascript Problem Searching An Array For A Value
Javascript Problem Searching An Array For A Value

0 Response to "30 How To Get Value From Array In Javascript"
Post a Comment