35 Javascript Date Time Picker Demo
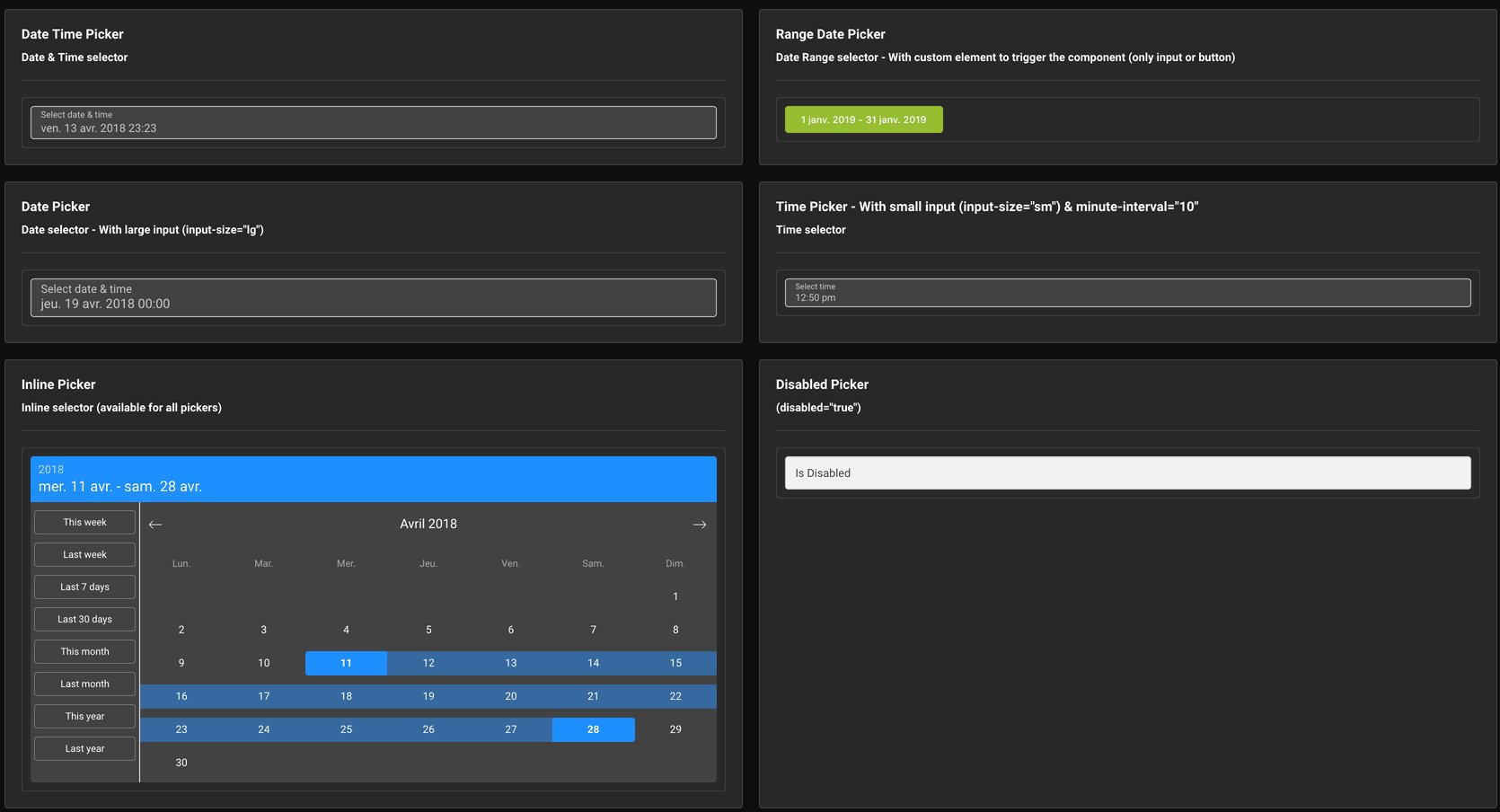
Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false. For a … Creates the range picker that selects a date period using createRangePicker API. Supports internationalization(i18n). Supports custom events. Provides the file of default css style. 🐾 Examples. Basic: Example of using default options. Having Timepicker: Example of using a time picker to select a time. Calendar: Examples of creating and using ...
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
DateTimePicker - Responsive flat design jQuery DateTime Picker plugin for Web & Mobile

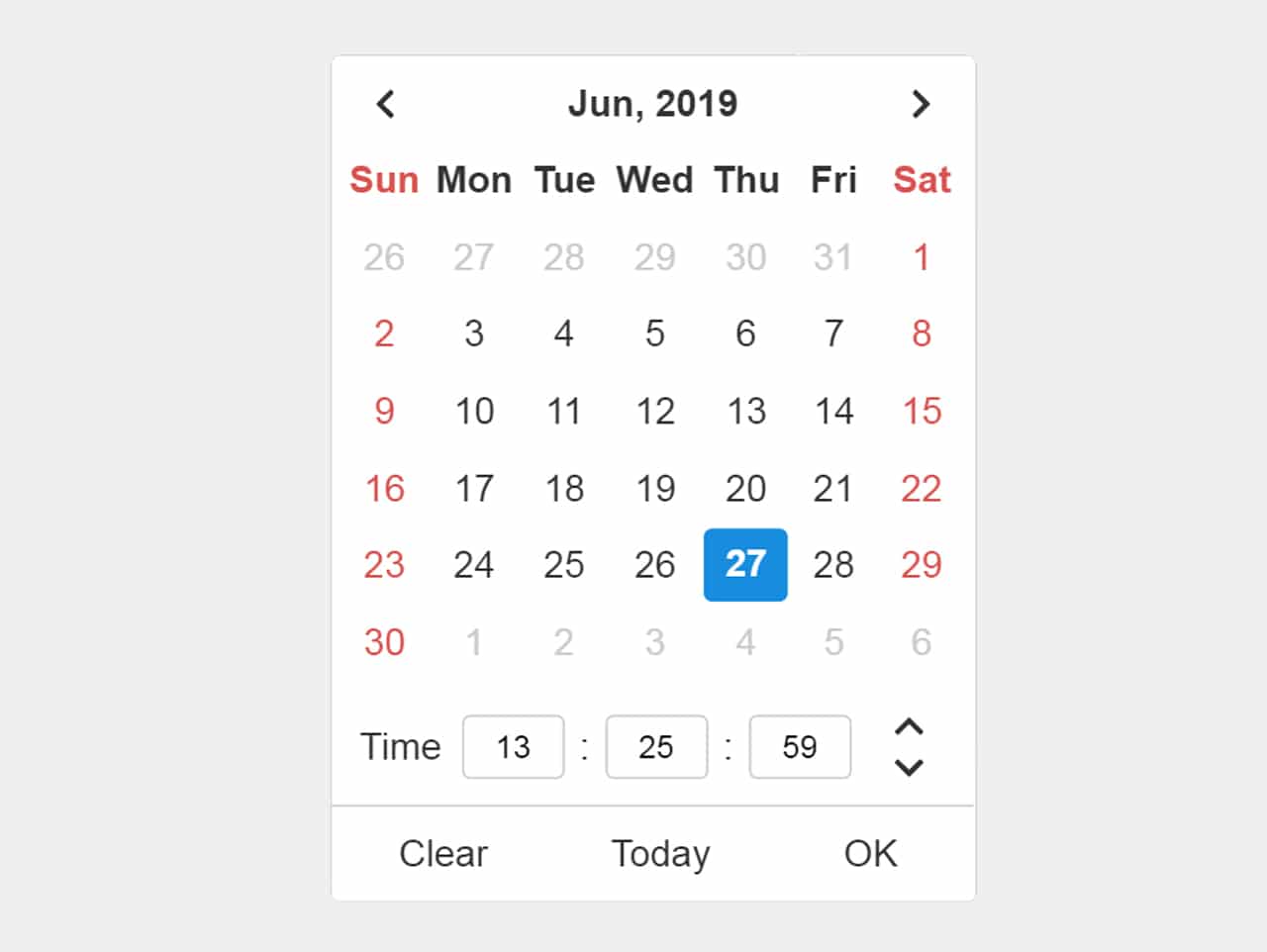
Javascript date time picker demo. 14+ JS Time Picker. Latest Collection of free Hand picked Html JS Time Picker , Bootstrap Date/Time Picker Examples. Demo and Download the zip (*.zip). 1. Vue timepicker. 2. Javascript timepicker. 3. Vanilla Javascript Timepicker. Demo; Drop-Down (Date Only) Arrow (Date Only) Drop-Down (Date Time 12hr with seconds) Drop-Down (Date Time 12hr without seconds) ... JavaScript Date Time Picker Arrow (Date Time 12hr without seconds) 12 hour format, without Seconds. 1. Date Format : MM-dd-YYYY Both Date and Time picker widget based on twitter bootstrap (supports Bootstrap v2 and v3) - GitHub - smalot/bootstrap-datetimepicker: Both Date and Time picker widget based on twitter bootstrap (s...
It also comes with a time picker and options to include the time inside the date selection screen. You can even define dates based on fixed settings(i.e. only certain dates available) and limit those dates to certain times. You can even restyle the time input with fixed choices like 15-minute intervals. forceRoundTime Example. jquery-timepicker allows entering times via the keyboard. Setting forceRoundTime to true will round the entered time to the nearest option on the dropdown list. $ ( '#roundTimeExample' ). timepicker ( { 'forceRoundTime': true }); Jul 21, 2021 - So you can see your time interval. This react datepicker is easily customizable. You can override styles with just two commands. With additional optional props, you can customize the look and feel of the inputs, calendar, etc. You can see what each of the props does in the live demo or explore how to wrap the pickers ...
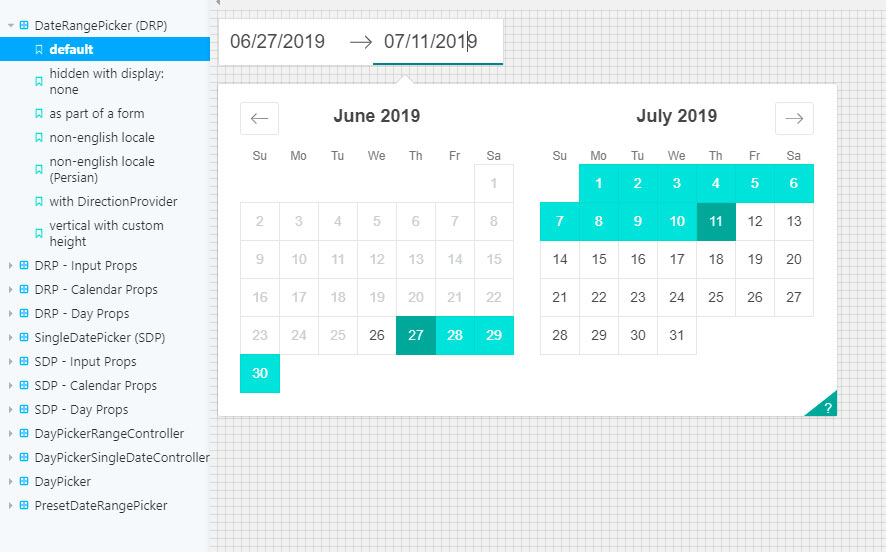
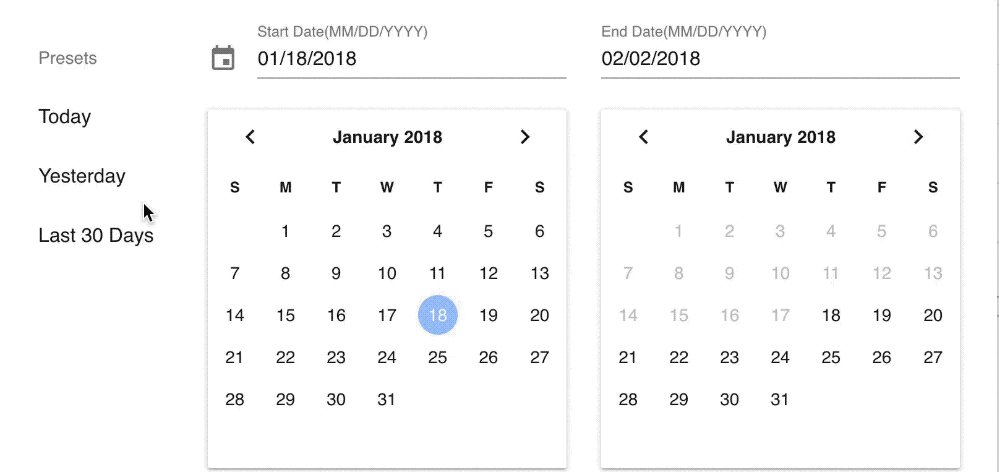
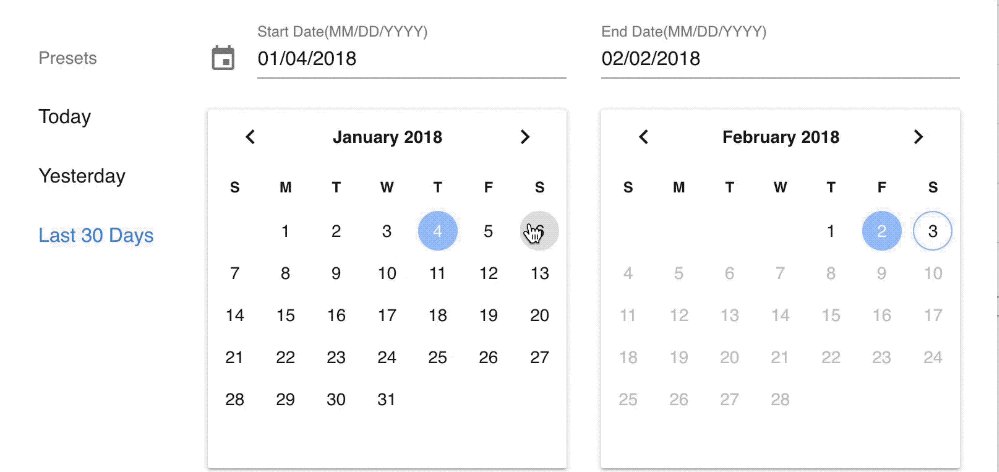
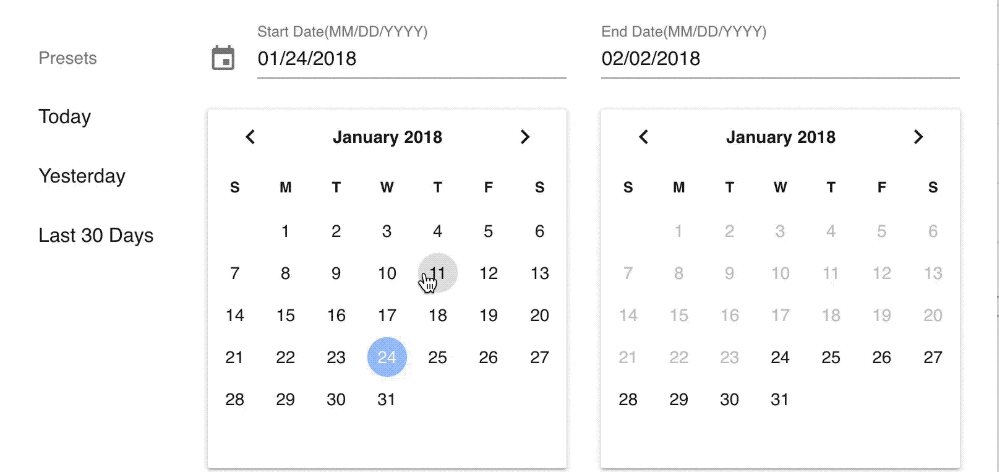
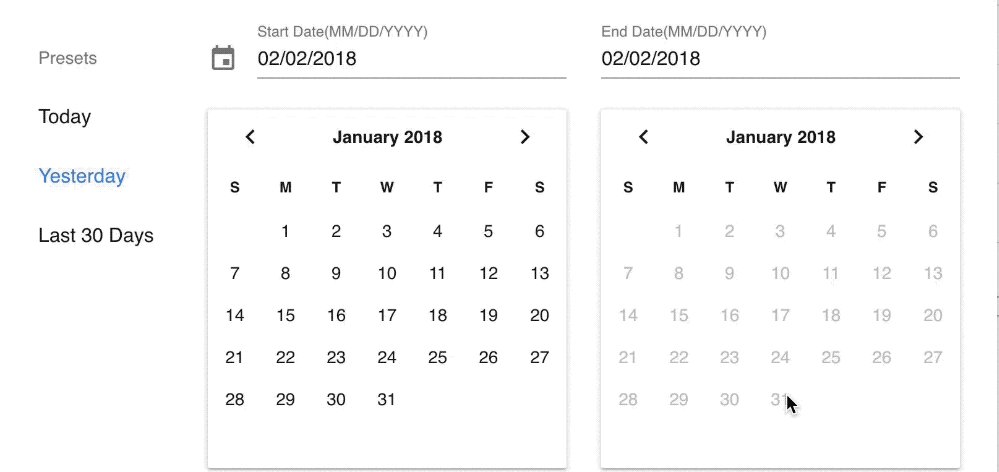
Aug 06, 2018 - This Article shows the simplest way to add date time picker functionality to your websites to provide better end user experience. Here we are using DateTimePicker jQuery plugin to add date-time picker to input field, this article will help you lot for that. ASP.NET Core. JSP. PHP. API REFERENCE. The DateTimePicker component is part of Kendo UI for jQuery, a professional grade UI library with 100+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. Download Free Trial. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it:
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Flatpickr - javascript datetime picker is a simple yet powerful and customizable js library that enables the visitor to choose a date/time/date range from a flat, and clean calendar. Almost every resort or large project includes a date and time entry. Native browser implementations of these are inconsistent and limited in functionality. Date/time picker widget based on twitter bootstrap - Eonasdan/bootstrap-datetimepicker
Mar 02, 2020 - datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when an input field on focus. Live Demo at CodexWorld - Bootstrap Datetimepicker - Add Date-Time Picker to Input Field by CodexWorld. Download; Tutorial; DEMO BY CODEX WORLD: Bootstrap Datetimepicker - Add DateTime Picker to Input Field using jQuery. Datetime Picker Datetime Picker Auto Close Datetime Picker with Today Link Inline Datetime Picker ... I researched this just recently and have yet to find a decent date picker that also includes a decent time picker. What I ended up using was eyecon's awesome DatePicker, with two simple dropdowns for time. I was tempted to use Timepickr.js though, looks like a really nice approach.
Demo. Start Date / Time: End Date: Install. Put the following 2 or 3 lines in your page's <head> section: <link rel="stylesheet" type="text/css" href="datepicker.css ... 3 weeks ago - DateTimePicker Best Period Picker search &text=&via=xdsoft_net arget= _blank title= Tweet > Date Range, Date and Time Picker JavaScript Component. By webcodeflow. The date range picker component creates a dropdown list from which the user can select a range of dates. I created it while building the UI for Improvely, which needed a way to define date ranges for reports. Features include selectable date range limit, translatable strings ...
Javascript date time picker demo. Top 5 Best Jquery And Javascript Datepickers Plugins Our Datetime Picker Bootstrap Demo Page Github Qodesmith Datepicker Get A Date With Javascript A 25 Reactjs Date Pickers React 17 Material Ui Datepicker And Timepicker Example Best Open Source Javascript Date Picker Plugins And Libraries ... jQuery plugin for date, time, or datetime manipulation in form · A small and fancy calendar/date-time picker Datetime Slot Picker. This is a Web Component for Date and Time Slot Picker. This project is a standalone Web Component built using StencilJS. You have to pass in dates and time slots that you want to display. When "timeSlots" is not passed, the component acts as a pure date picker. This date and time slot picker is useful for below cases:
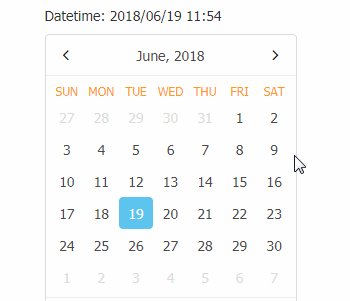
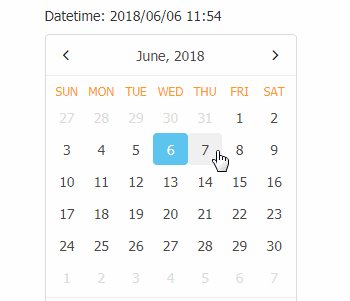
A demo of Angular time picker only. For creating only the time picker, use the date="false" time="true" attributes in the input field. For this demo, the time picker will display and just like the date only picker, you may double click the time for selection, have a look: See online demo and code. The input field code: Feb 23, 2019 - jQuery Plugin DateTimePicker it is DatePicker and TimePicker in one The date & time picker works with different date types: JS date object - a common way of passing a date is through a Date object: new Date(1995, 11, 17, 15, 24) (make sure to not simply pass a date string to new Date()) ISO date string - standardized way of passing dates: '2008-09-15T15:53:00' (make sure to pass it as a string)
jQuery Tiny Date Picker and Calendar. This 4.91KB (gZip; 11.79KB minified) small date/time picker provides a lot of hooks for developers to write calendars, agendas, booking systems, plugins, etc. This is not only a picker but a set of modules that can be used to build a date/agenda based app. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Download the date picker js file. Copy the css used for the demo into a css file. Create an HTML document. Include the javascript file and css file in it. Create input elements and give id's to it. For example create three input elements and give value for its id's like input1, input2, input3. Before the closing body tag include this javascript ...
Simple Time Picker In Pure Javascript CSS - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 27, 2020 January 28, 2021. Welcome to a tutorial on how to create a time picker using Javascript and CSS. Yes, there are plenty of time picker plugins available on the Internet. ... TIME PICKER DEMO. Popup Time Picker Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit. ... Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) ... In this example, the calendar will be closed after selecting a date in the calendar. First, click the button to open the datepicker and then select a date: See online demo and code. Steps for creating datepicker that closes on select: First of all, create a new Datepickk object: 1.
Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. 15/6/2012 · In some cases (narrow screens), it can be very usefull to place the picker under the input field in the component implementation. <div class="input-append date form_datetime">. <input size="16" type="text" value="" readonly>. <span class="add-on"><i class="icon-th"></i></span>. flatpickr - javascript datetime picker. Motivation. Almost every large SPA or project involves date and time input. Browser's native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js.
A date picker is an easy way to introduce a date/time into an input field. It gives a professional look to your forms and makes the UI process better. ... View Demo] 3. The JQuery Date ... Rich Calendar is a cross-browser JavaScript date picker script that implements the appropriate functionality with many advanced options widely extending ... by Chupurnov Valeriy · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy ... Arrow (Date Time 24hr with seconds) Arrow (Date Time 24hr without seconds) Ask a Question; Release History; JavaScript Date Time Picker Demo. There are many ways you can use JavaScript Date Time Picker, here is the showcase. Date Picker. Drop-down Month-Year navigation ; Arrow Month-Year navigation ; Date Time Picker. Drop-down Month-Year ...
Introduction Introduction. flatpickr is a lightweight and powerful datetime picker.. Lean, UX-driven, and extensible, yet it doesn't depend on any libraries. There's minimal UI but many themes. jQuery Plugin Date and Time Picker. Contribute to xdan/datetimepicker development by creating an account on GitHub. Bootstrap DateTime Picker is a bootstrap twitter component. However it can be implemented on every html form to help datetime typing
The date & time picker supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Use it as a scroller and dropdown.Easily switch between scroller and calendar view or single and range selection.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. B2 - For a popup date picker, just create an <input type="text"/> field. C - Use picker.attach() to attach the date picker, the required options are: target ID of the text field. container ID of the container to generate the date picker. Omit for the popup date picker. Inline Date Picker Thirdly, keyboard interaction for this picker is a bit sporadic. For a more usable time picker, check out the Any+Time™ Datepicker/Timepicker AJAX Calendar Widget. It's perhaps the fastest-and-easiest-to-use time picker available, because it uses simple buttons to select specific times with speed and ease.
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: Single Date mode: Show Config { autoClose: true, singleDate : true, showShortcuts: false } Single Date mode with single month: Show Config { autoClose: true ...
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
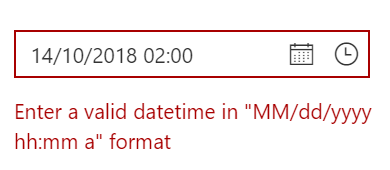
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 Flexible Date Range Picker With Moment Js Lightpick Js
Flexible Date Range Picker With Moment Js Lightpick Js
 How To Build A Custom Datepicker With React Logrocket Blog
How To Build A Custom Datepicker With React Logrocket Blog
 React Component For Datetime Picker By Moment Js
React Component For Datetime Picker By Moment Js
 3 Demos Of Angular Js Date Time Picker With Range
3 Demos Of Angular Js Date Time Picker With Range
 Date Time Picker Sap Fiori Design Guidelines
Date Time Picker Sap Fiori Design Guidelines
 Javascript Date Time Picker Get Started Download
Javascript Date Time Picker Get Started Download
 Date Time Picker In Jquery And Javascript
Date Time Picker In Jquery And Javascript
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
A Jquery Plugin That Allows User To Select A Date Range
 Overview Clarity Design System
Overview Clarity Design System
Github Trntv Yii2 Datetime Widget Yii2 Date Time Widget
 Jquery Date And Time Picker With Css3 Codehim
Jquery Date And Time Picker With Css3 Codehim
 Top 5 Best Jquery And Javascript Datepickers Plugins Our
Top 5 Best Jquery And Javascript Datepickers Plugins Our
Datetimepicker 0 1 39 On Npm Libraries Io
 Input Date And Time In Html Amp Javascript Datetimepicker Jquery
Input Date And Time In Html Amp Javascript Datetimepicker Jquery
 Javascript Datetime Picker Syncfusion
Javascript Datetime Picker Syncfusion
 Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Datepicker Calendar In Vanilla Javascript Datepicker
 Date Range Picker For Vuetify Js
Date Range Picker For Vuetify Js
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
 Style Material Ui Inputbase With Date Amp Time Pickers Stack
Style Material Ui Inputbase With Date Amp Time Pickers Stack
 Datepicker In Javascript Code With Example Lightpick Codehim
Datepicker In Javascript Code With Example Lightpick Codehim
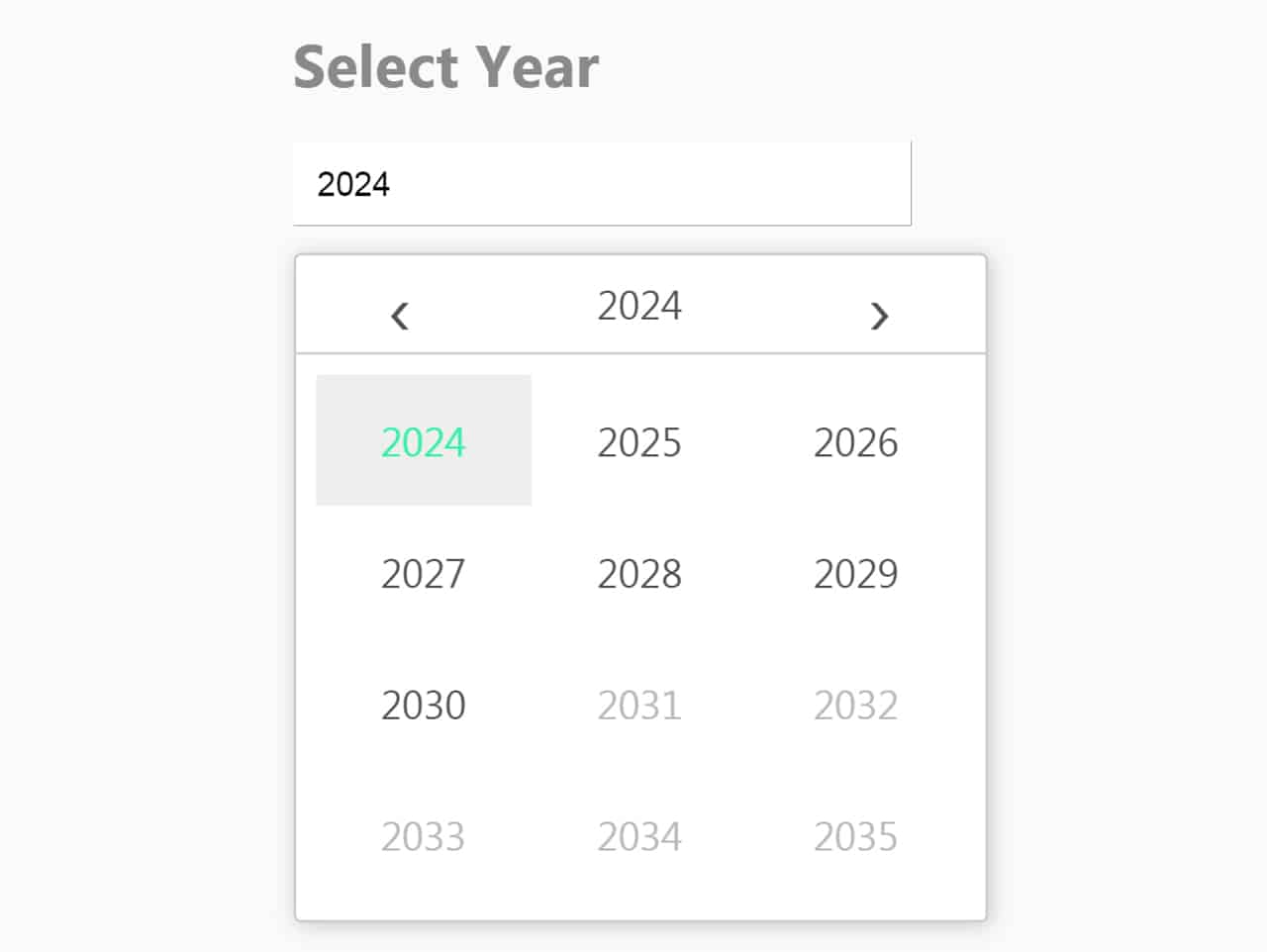
 Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
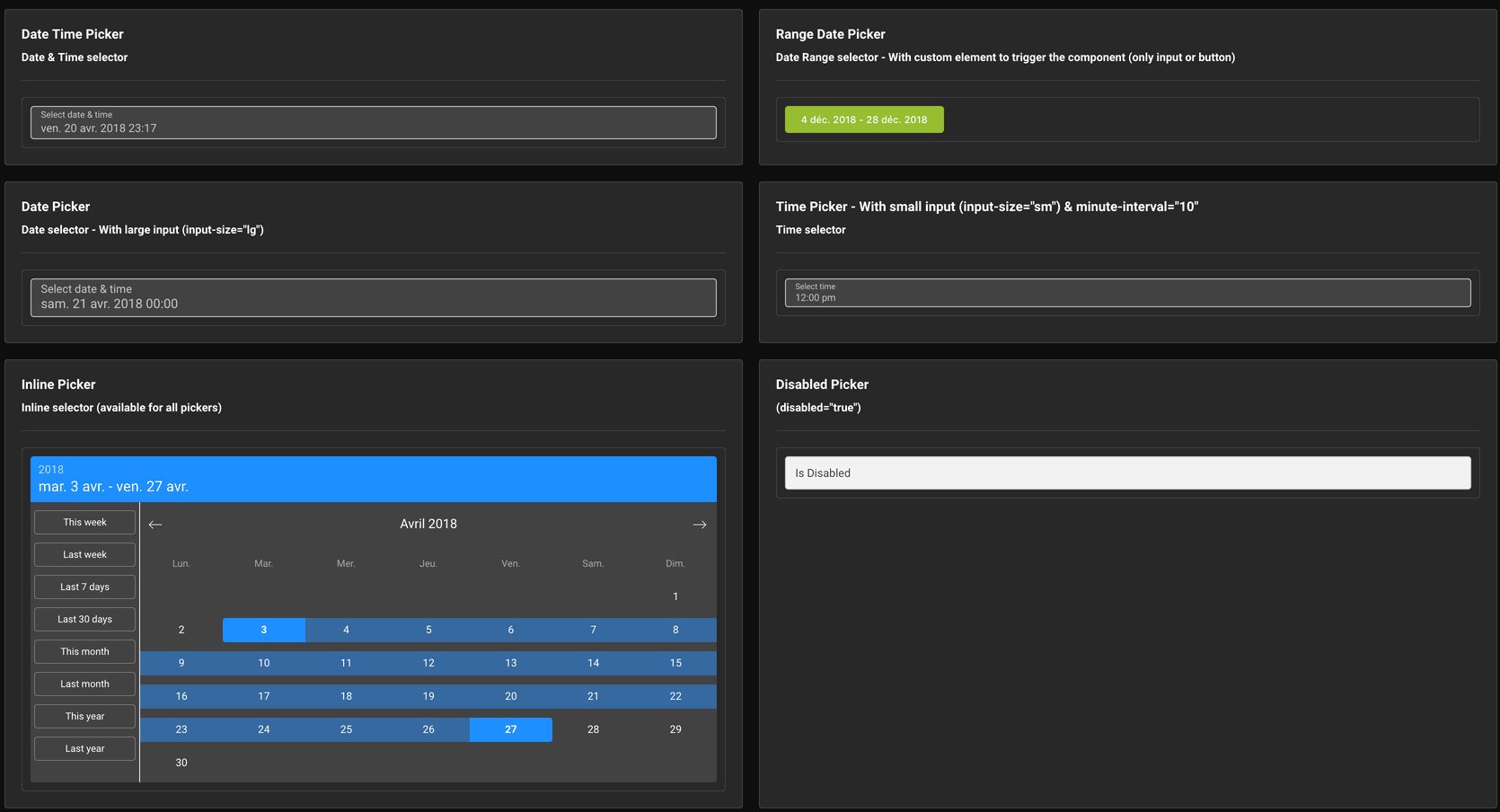
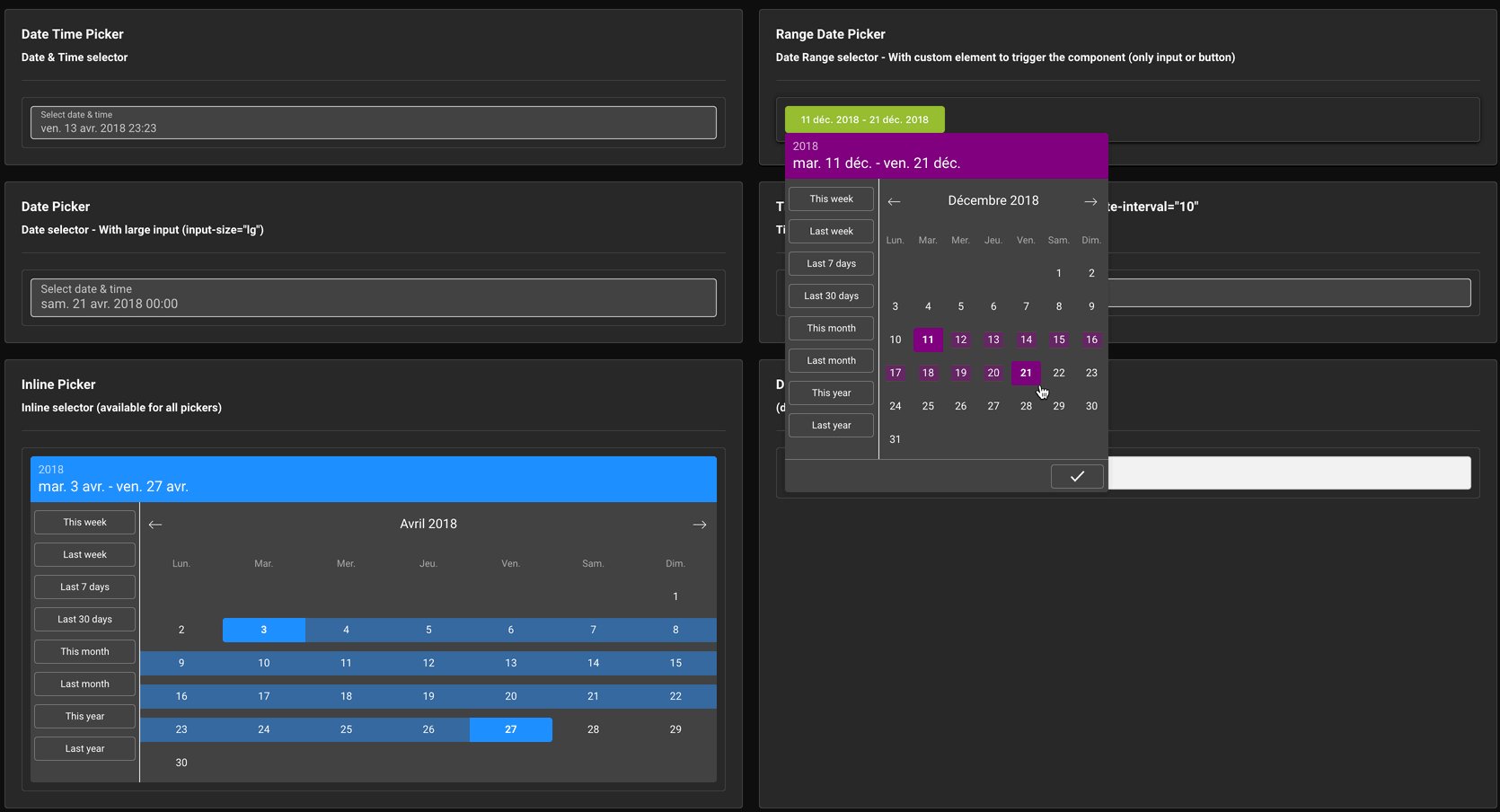
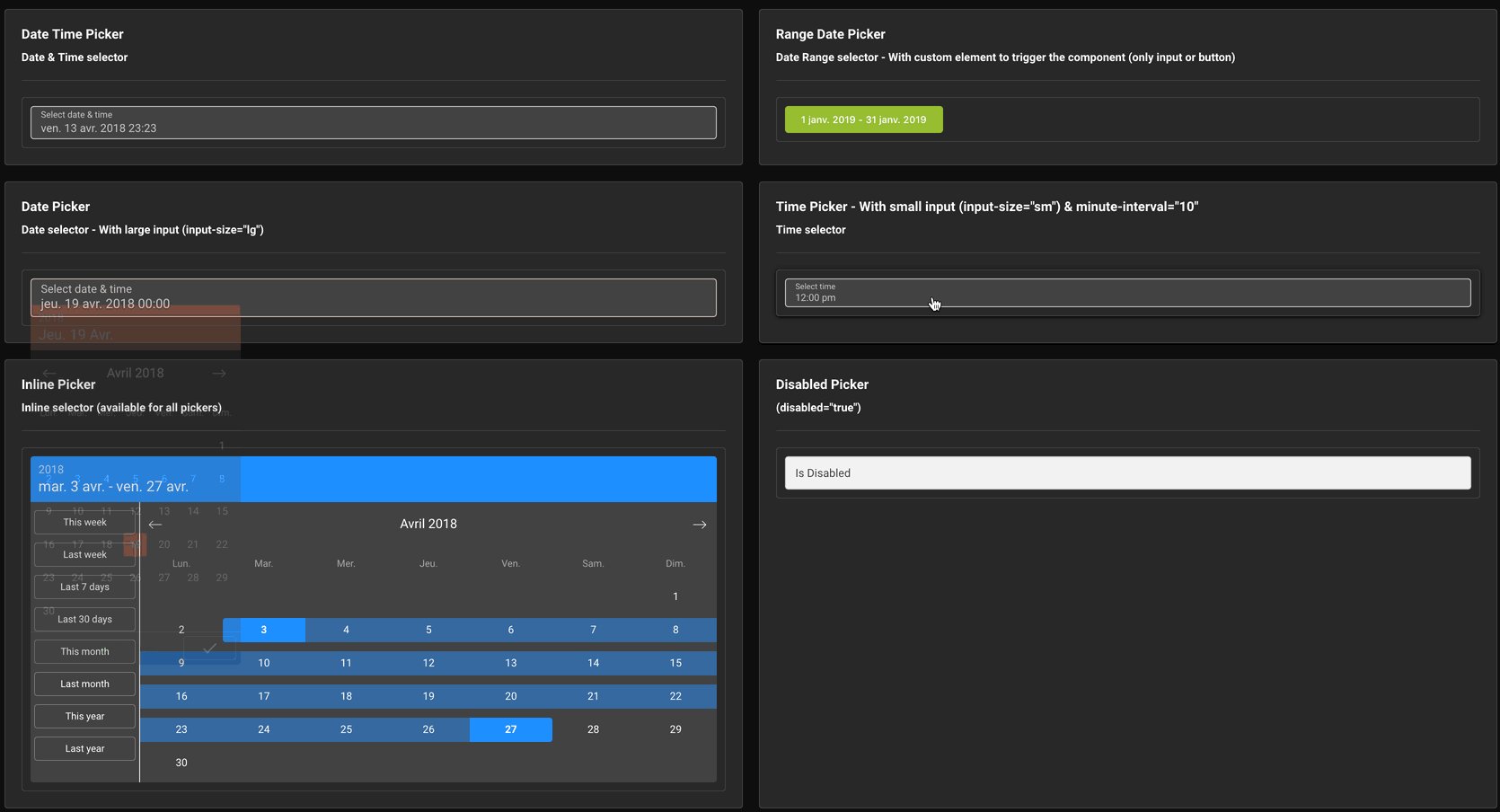
 Mobile Friendly Datetime Picker For Vue Vue Script
Mobile Friendly Datetime Picker For Vue Vue Script
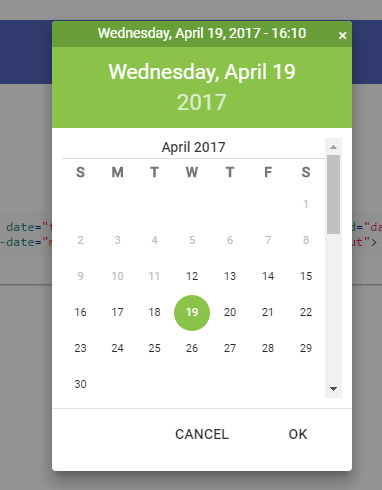
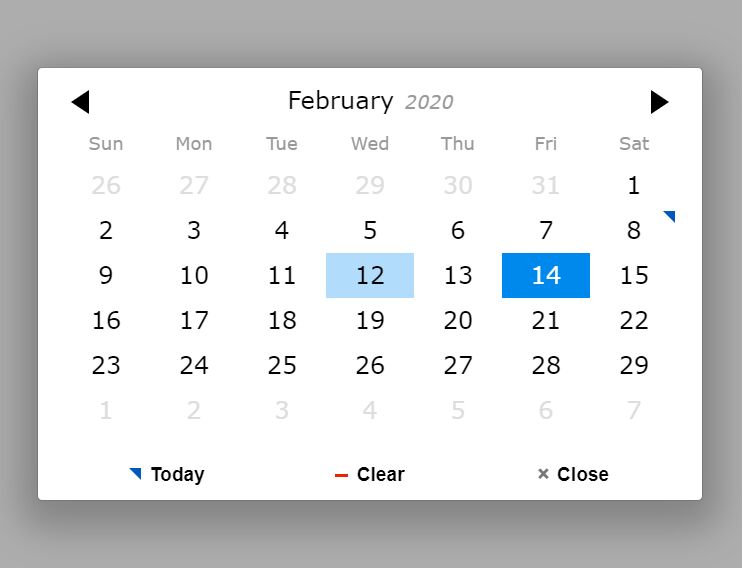
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Setting Up A Bootstrap Material Date And Time Picker Plug In
Setting Up A Bootstrap Material Date And Time Picker Plug In
 Powerful Datetime Picker Library Tail Datetime Css Script
Powerful Datetime Picker Library Tail Datetime Css Script
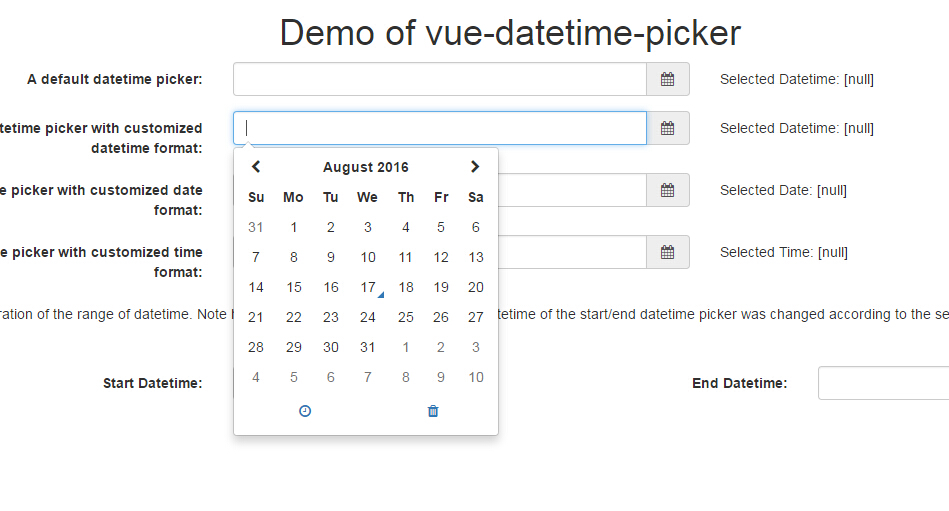
 A Vue Js Component Implementing The Datetime Picker
A Vue Js Component Implementing The Datetime Picker


0 Response to "35 Javascript Date Time Picker Demo"
Post a Comment