34 Compare Two Objects In Javascript
In JavaScript, we cannot directly compare two objects by equality operators (double equals == or triple equals ===) to see whether they are equal or not. Comparing two objects like this results in false even if they have the same data. It is because those are two different object instances, they are referring to two different objects. Comparing objects is easy, use === or Object.is (). This function returns true if they have the same reference and false if they do not. Again, let me stress, it is comparing the references to the objects, not the keys and values of the objects. So, from Example 3, Object.is (obj1,obj2); would return false.
 How To Compare Two Objects In Javascript
How To Compare Two Objects In Javascript
In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign () and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge () method.

Compare two objects in javascript. Lodash isEqual()method is the best way to compare two JSON object. This will not consider the order of the keys in object and check for the equality of object. Objects are the reference type in JavaScript and are also named value pairs, where the value may determine a property or behaviour. They are used extensively because nowadays the web development has changed vastly. This article describes how to compare two JavaScript objects in the following formats: Comparing JavaScript Objects based on reference There is no silver bullet rule to compare the equality of two objects in JavaScript. The proper implementation of the.equals method in any language is trivial. Even in Java, object equality is a big topic. It is recommended not to try writing your own object equality method instead use any standard library method.
There are actually a couple of ways to do this, and it depends on the type of data you have. If you've a JSON format set, like a particular API endpoint returning JSON, and you want to compare the same structure for a possible change in values, yo... When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Comparing two JavaScript Arrays of Objects and removing common Array Objects. 0. How to filter array by comparing two arrays of objects with different elements in their objects? 1. UnderscoreJS - Pull users from an Array who are part of a group. 0.
In Javascript, to compare two arrays we need to check that the length of both arrays should be same, the objects present in it are of the same type and each item in one array is equal to the counterpart in another array. By doing this we can conclude both arrays are the same or not. Today, you'll learn how to compare two JavaScript objects to check if they have the same key-value pairs. Unfortunately, just like arrays, you can not use === and == operators to perform objects comparison. This is because objects are reference types in JavaScript, and they only point to the memory location where they are stored. Comparing a1 and a2 true Comparing a1 and a3 false Compare Two Arrays in JavaScript Using Loops. Looping is the most traditional way of comparing arrays in JavaScript because it involves looping through the arrays and then comparing every single element with each other to check if they match.
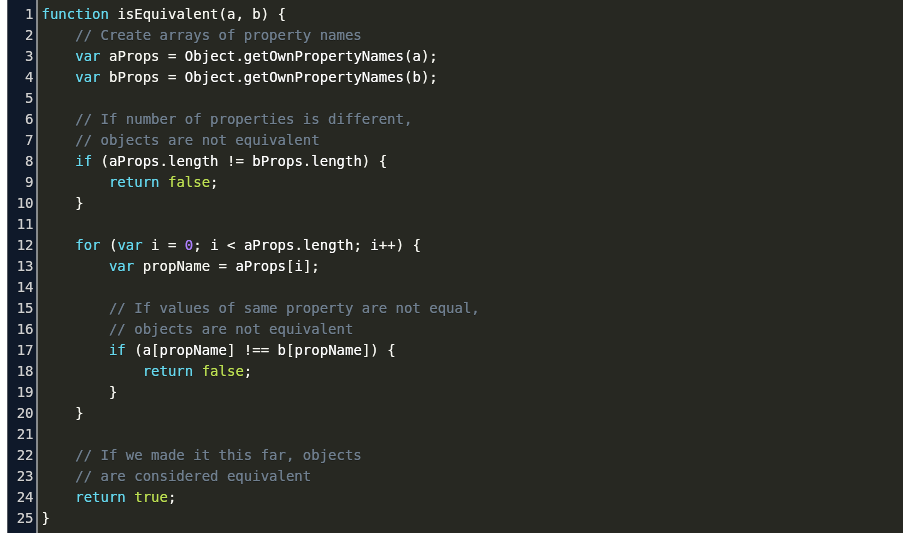
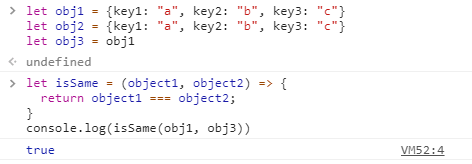
JavaScript Compare Two Dates With the Number() Function The Number() function converts the Date object to a number representing the object's value in Java. It returns NaN if the object can not be converted to a legal number. 30/6/2020 · Now, you will write a function to compare two objects. As first, you think the obvious way to compare two objects is iterating the list of properties and then comparing their values. OK, let’s go for that: function isEqual (obj1, obj2) { That comparer runs the inner function for every item in the current array. The otherArray.filterreturns an array of items from otherArraythat are the same as the current item. If there are any such items (.length > 0), the current item isn't unique between the two arrays, so the current item shouldn't be returned from the comparer@Whymess.
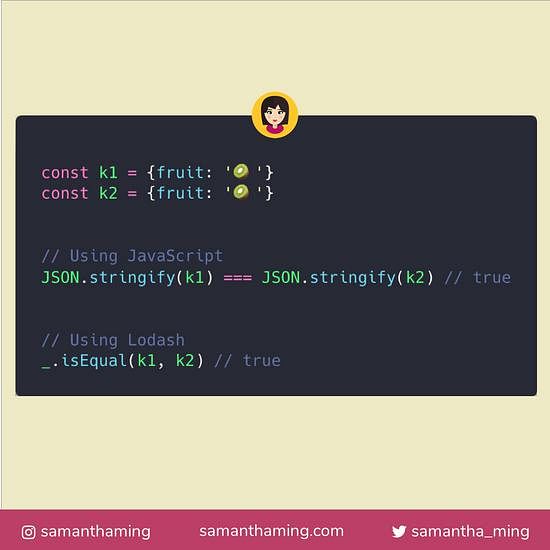
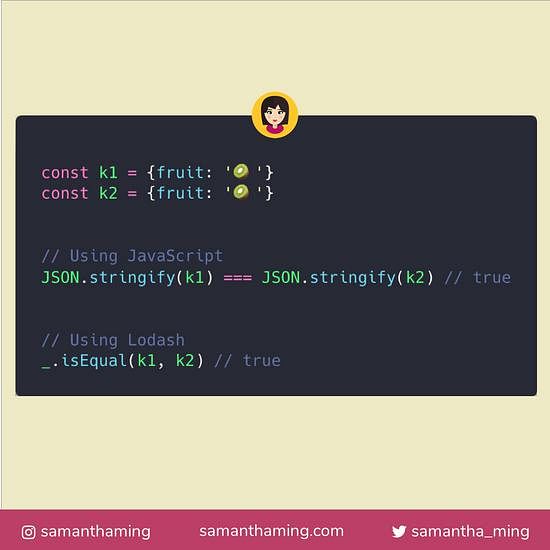
How to Compare 2 Objects in JavaScript 🎉. Objects are reference types so you can’t just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏. Javascript Object Oriented Programming Front End Technology Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects. Comparing two JavaScript dates. Firstly to compare two dates in JavaScript, let's take a look at how we can compare two dates to see if they are equal. In JavaScript, it is well known that we cannot compare two different objects, even if they are the same because they are different instances which means they will always fail when comparing them.
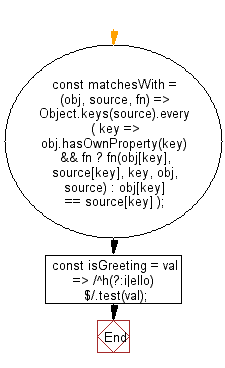
Now, let's look at different ways to compare two dates using Date objects. Comparing Two Dates in JavaScript. We can use comparison operators like < and > two compare two Date objects, and under the hood, their time counters are effectively compared. You're effectively comparing two integer counters: 8/6/2020 · The obvious way to compare objects by content is to read the properties and compare them manually. For example, let’s write a special function isHeroEqual() that compares 2 hero objects: function isHeroEqual ( object1 , object2 ) { return object1 . name === object2 . name ; } const hero1 = { name : 'Batman' } ; const hero2 = { name : 'Batman' } ; const hero3 = { name : 'Joker' } ; isHeroEqual ( hero1 , hero2 ) ; // => true isHeroEqual ( hero1 , hero3 … How to compare two objects to determine the first object contains equivalent property values to the second object in JavaScript ? Last Updated : 23 Apr, 2021 Given two objects obj1 and obj2 and the task is to check the obj1 contains all the property values of obj2 in JavaScript.
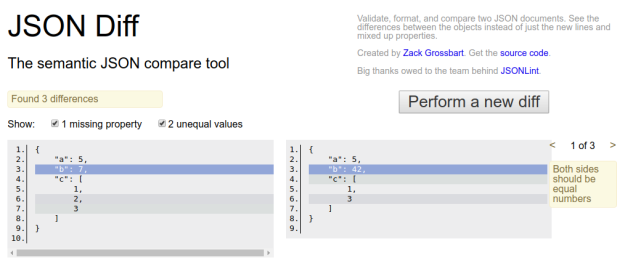
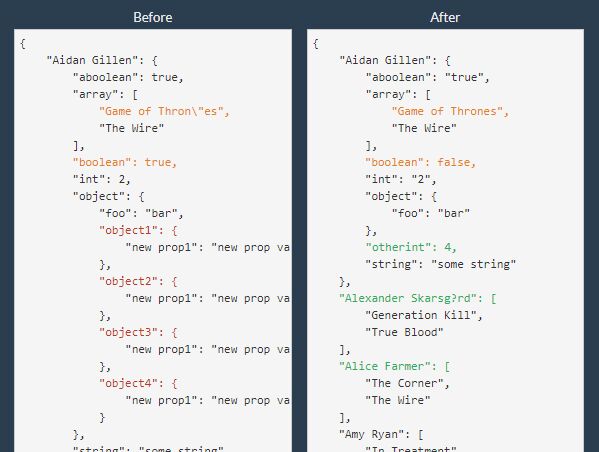
Compare two objects in JavaScript and return a number between 0 and 100 representing the percentage of similarity. Javascript Web Development Object Oriented Programming. Let's say, we have two objects like these − ... Validate, format, and compare two JSON documents. See the differences between the objects instead of just the new lines and mixed up properties. Created by Zack Grossbart. Get the source code. Big thanks owed to the team behind JSONLint. // compare contents of two objects and return a list of differences // returns an array where each element is also an array in the form: // [accessor, diffType, leftValue, rightValue ] // // diffType is one of the following: // value: when primitive values at that index are different // undefined: when values in that index exist in one object ...
13/10/2008 · If you are comparing JSON objects you can use https://github /mirek/node-rus-diff. a = {foo: {bar:1}} b = {foo: {bar:1}} c = {foo: {bar:2}} var rusDiff = require ('rus-diff').rusDiff console.log (rusDiff (a, b)) // -> false, meaning a and b are equal console.log (rusDiff (a, c)) // -> { '$set': { 'foo.bar': 2 } } Date comparison is required any time you are using Date in your code or program. You can create the new Date objects using the Date () Constructor. You can compare two dates with JavaScript, you compare them using the >, <, <= or >= operators. This article will help you to resolve the following problems: 23/3/2021 · Lodash's isEqual() function is the most sophisticated way to compare two objects. It handles a wide variety of edge cases and avoids a lot of the pitfalls of the previous two approaches. const obj1 = { date : new Date ( '2020/06/01' ), num : new Number ( 1 ) }; const obj2 = { date : new Date ( '2020/06/01' ), num : 1 }; _.isEqual(obj1, obj2); // true
Suppose you have two JavaScript Date objects: const d1 = new Date ('2019-06-01'); const d2 = new Date ('2018-06-01'); const d3 = new Date ('2019-06-01'); How do you compare if two dates are equal? Surprisingly, both triple equals and double equals don't work when comparing two dates. Compare Objects with Lodash. Lodash has an isEqual () function that checks if two values are deeply equal. This function is different from the === operator, which only checks if two objects are the exact same reference: When comparing primitive values, the isEqual () function uses SameValueZero semantics, which means that NaN is considered ... The following algorithm will deal with self-referential data structures, numbers, strings, dates, and of course plain nested javascript objects: Objects are considered equivalent when They are exactly equal per === (String and Number are unwrapped first to ensure 42 is equivalent to Number (42)) or they are both dates and have the same valueOf ()
Basic approach to compare array and object in javascript. The most basic approach is to convert the whole array or the object to a string then compare if those strings are equal or not. To convert an array or object we will be using JSON.stringify ().
 Check If Two Dictionaries Are Equal Javascript Code Example
Check If Two Dictionaries Are Equal Javascript Code Example
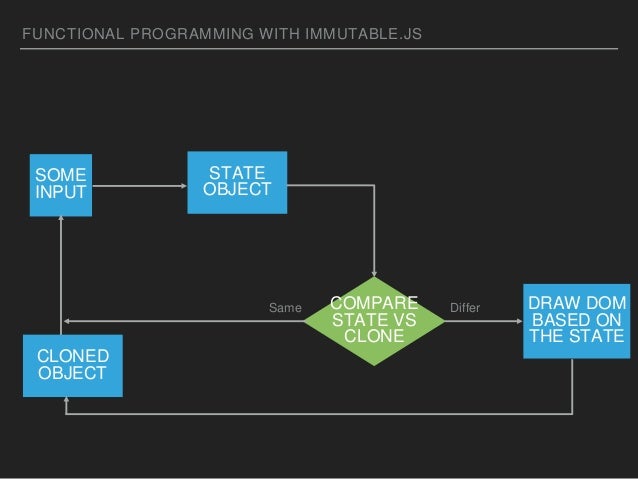
 Functional Programming With Immutable Js
Functional Programming With Immutable Js
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 34 Javascript Compare Two Arrays Of Objects For Matches
34 Javascript Compare Two Arrays Of Objects For Matches

 Js Debug Visually Compare Two Objects Or Jsons In Browser
Js Debug Visually Compare Two Objects Or Jsons In Browser
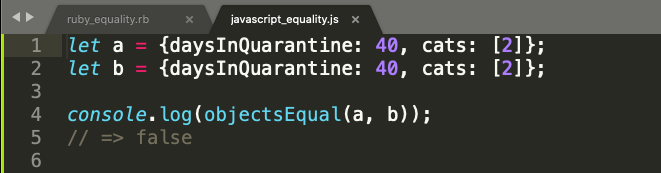
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
 Js Debug Visually Compare Two Objects Or Jsons In Browser
Js Debug Visually Compare Two Objects Or Jsons In Browser
 Comparing Two Or More Javascript Objects Using Object Is Method
Comparing Two Or More Javascript Objects Using Object Is Method
 Compare Multiple Objects To See If That Have Value Within The
Compare Multiple Objects To See If That Have Value Within The
 Javascript Compare Two Objects Code Example
Javascript Compare Two Objects Code Example
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Java Equals Compareto Equalsignorecase And
Java Equals Compareto Equalsignorecase And
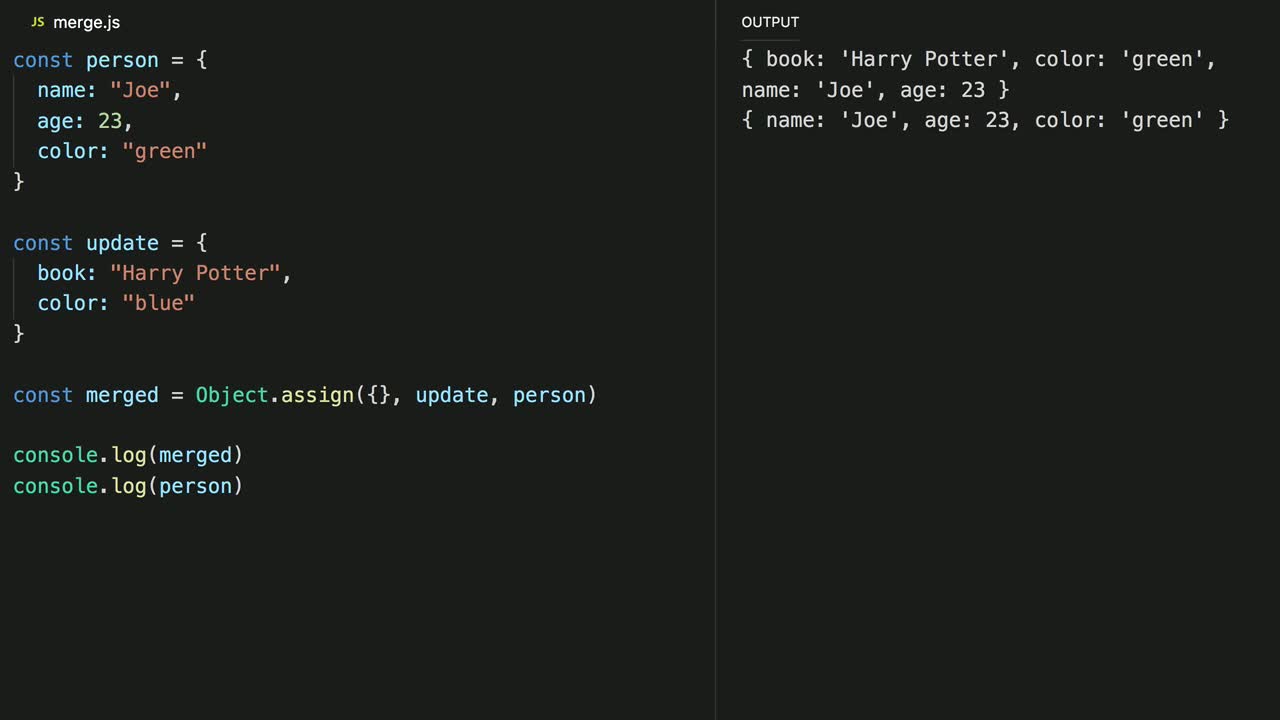
 Shallow Merge Two Objects In Javascript
Shallow Merge Two Objects In Javascript
 Comparing Objects Why Am I Getting Different Results Using
Comparing Objects Why Am I Getting Different Results Using
 Js Find Not Deep Difference Between Two Objects Code Example
Js Find Not Deep Difference Between Two Objects Code Example
 How To Get An Object Length Dev Community
How To Get An Object Length Dev Community
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 How To Record Heap Snapshots Microsoft Edge Development
How To Record Heap Snapshots Microsoft Edge Development
 Nested Object Equals Check Js Code Example
Nested Object Equals Check Js Code Example
 Compare Two Json Objects And Get Difference Java
Compare Two Json Objects And Get Difference Java
Github Filipeneres Simple Diff Js A Simple Vanilla Js Lib
 How To Compare Two Dates In Javascript
How To Compare Two Dates In Javascript
 Javascript Compare Two Objects And Get Differences Code Example
Javascript Compare Two Objects And Get Differences Code Example
 Comparing Object In Javascript Michael Yagudaev
Comparing Object In Javascript Michael Yagudaev
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Functional Programming With Immutable Js
Functional Programming With Immutable Js
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Find The Difference Between Two Json Snippets Json Diff
Find The Difference Between Two Json Snippets Json Diff
 Comparing Values Of Objects In Javascript Dev Community
Comparing Values Of Objects In Javascript Dev Community
 Javascript Fundamental Es6 Syntax Compare Two Objects To
Javascript Fundamental Es6 Syntax Compare Two Objects To
0 Response to "34 Compare Two Objects In Javascript"
Post a Comment